在CSS 2.1中,background属性的功能还无法满足设计的需求,为了方便设计师更灵活地设计需要的网页效果,CSS3在原有background基础上新增了一些功能属性,可以在同一个对象内叠加多个背景图像,可以改变背景图像的大小尺寸,还可以指定背景图像的显示范围,以及指定背景图像的绘制起点等。另外,CSS3允许用户使用渐变函数绘制背景图像,这极大地降低了网页设计的难度,激发了设计师的创意灵感。
1、设计背景图像
CSS3增强了background属性的功能,允许在同一个元素内叠加多个背景图像,还新增了3个与背景相关的属性:background-clip、background-origin、background-size。
1.1、设置背景图像
在CSS中可以使用background-image属性定义背景图像,具体用法如下:
background-image:none | <url>
其中,默认值为none,表示无背景图;<url>表示使用绝对或相对地址指定背景图像。
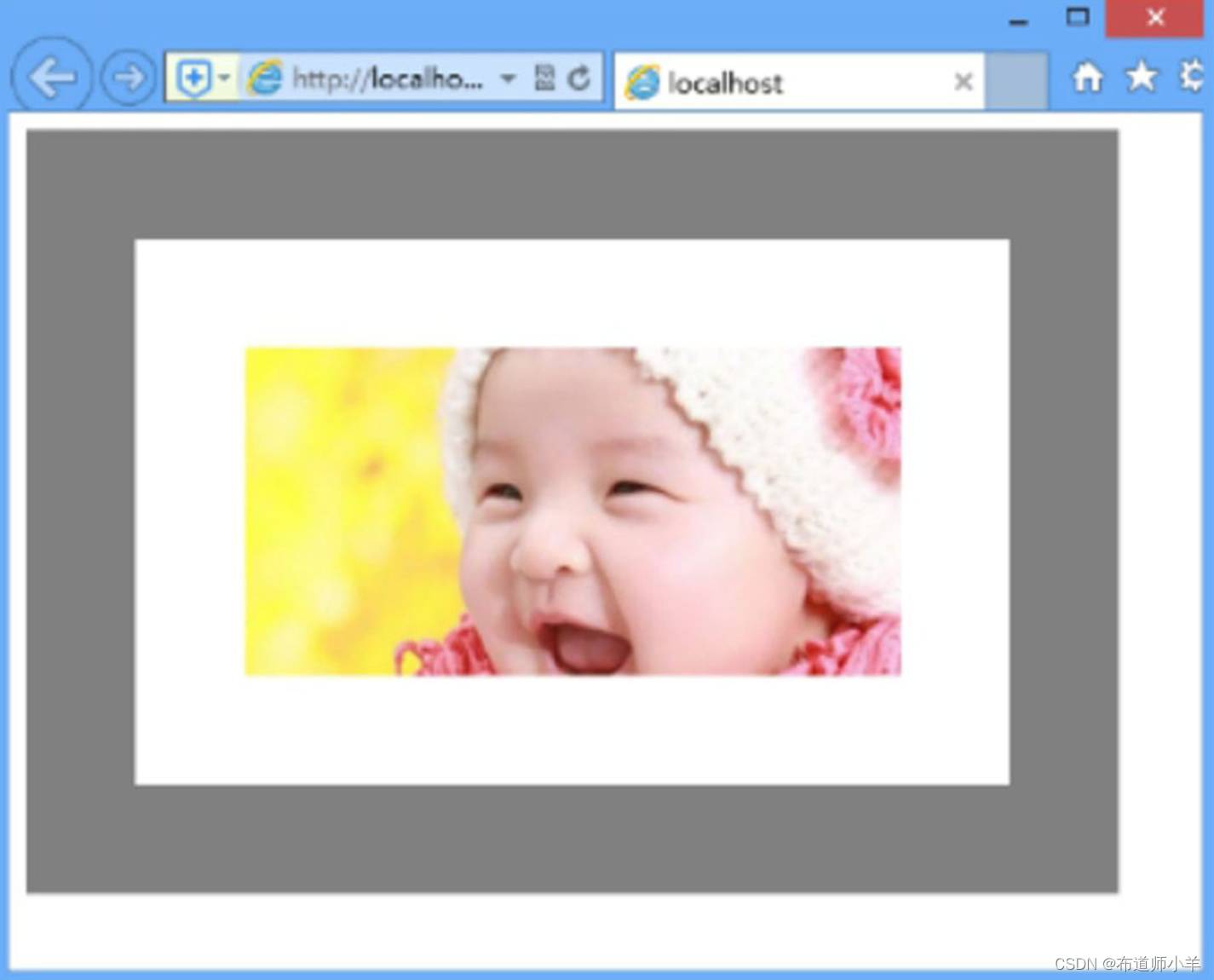
【示例】如果背景包含透明区域的GIF或PNG格式图像,则被设置为背景图像时,这些透明区域依然被保留。在下面这个示例中,先为网页定义背景图像,再为段落文本定义透明的GIF背景图像:
<style type="text/css">html, body, p{ height:100%;}body {background-image:url(images/bg.jpg);}p { background-image:url(images/ren.png);}</style><p></p>

1.2、设置显示方式
CSS使用background-repeat属性控制背景图像的显示方式,具体用法如下所示:
background-repeat:repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}
取值说明如下:
- repeat-x:背景图像在横向平铺。
- repeat-y:背景图像在纵向平铺。
- repeat:背景图像在横向和纵向平铺。
- no-repeat:背景图像不平铺。
- round:背景图像自动缩放直到适应且充满整个容器,仅CSS3支持。
- space:背景图像以相同的间距平铺且充满整个容器或某个方向,仅CSS3支持。
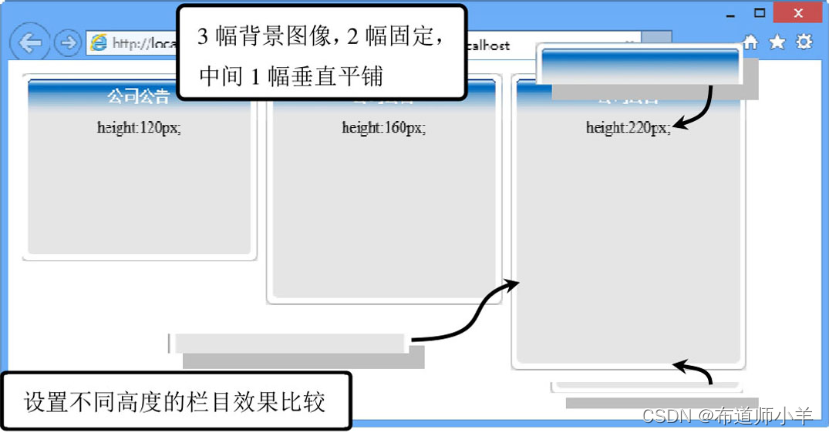
【示例】设计一个公司公告栏,其中宽度是固定的,但是其高度可能会根据正文内容进行动态调整,为了适应设计需要,不妨利用垂直平铺进行设计。【操作步骤】第1步,把“公司公告”栏目分隔为上、中、下三块,设计上块和下块为固定宽度,而中间块为可以随时调整高度。设计的结构如下:
<div id="call"><div id="call_tit">公司公告</div ><div id="call_mid"></div ><div id="call_btm"></div ></div>
第2步,主要背景样式,经过调整中间块元素的高度以形成不同高度的公告牌:
#call_tit {background:url(images/call_top.gif); /* 头部背景图像 */background-repeat:no-repeat; /* 不平铺显示 */height:43px; /* 固定高度,与背景图像高度一致 */}#call_mid {background-image:url(images/call_mid.gif); /* 背景图像 */background-repeat:repeat-y; /* 垂直平铺 */height:160px; /* 可自由设置的高度 */}#call_btm {background-image:url(images/call_btm.gif); /* 底部背景图像 */background-repeat:no-repeat; /* 不平铺显示 */height:11px; /* 固定高度,与背景图像高度一致 */}

1.3、设置显示位置
在默认情况下,背景图像显示在元素的左上角,并根据不同方式执行不同的显示效果。为了更好地控制背景图像的显示位置,CSS定义了background-position属性精确定位背景图像。
background-position属性的取值包括两个值,它们分别用来定位背景图像的x轴、y轴坐标,取值单位没有限制。具体用法如下所示:
background-position:[ left | center | right | top | bottom | <percentage> | <length> ] | [ left | center | right | <percentage> | <length> ]
[ top | center | bottom | <percentage> | <length> ] | [ center | [ left | right ] [ <percentage> | <length> ]? ] && [ center | [ top | bottom ]
[ <percentage> | <length> ]? ]
默认值为0% 0%,等效于left top。
注意:百分比是最灵活的定位方式,同时也是最难把握的定位单位。
在默认状态下,定位的位置为(0% 0%),定位点是背景图像的左上顶点,定位距离是该点到包含框左上角顶点的距离,即两点重合。
如果定位背景图像为(100% 100%),定位点是背景图像的右下顶点,定位距离是该点到包含框左上角顶点的距离,这个距离等于包含框的宽度和高度。
百分比可以取负值,负值的定位点是包含框的左上顶点,而定位距离则由图像自身的宽度和高度决定。
提示:CSS提供了5个关键字:left、right、center、top和bottom。这些关键字实际上就是百分比特殊值的一种固定用法。详细列表说明如下:
/* 普通用法 */top left、left top = 0% 0%right top、top right = 100% 0%bottom left、left bottom = 0% 100%bottom right、right bottom = 100% 100%/* 居中用法 */center、center center = 50% 50%/* 特殊用法 */top、top center、center top = 50% 0%left、left center、center left = 0% 50%right、right center、center right =100% 50%bottom、bottom center、center bottom = 50% 100%
1.4、设置固定背景
在默认情况下,背景图像能够跟随网页内容上下滚动。可以使用background-attachment属性定义背景图像在窗口内固定显示,具体用法如下:
background-attachment:fixed | local | scroll
默认值为scroll,具体取值说明如下:
- fixed:背景图像相对于浏览器窗体固定。
- scroll:背景图像相对于元素固定。也就是说,当元素内容滚动时,背景图像不会跟着滚动,因为背景图像总是要跟着元素本身。
- local:背景图像相对于元素内容固定。也就是说,当元素内容滚动时,背景图像也会跟着滚动。此时不管元素本身是否滚动,当元素显示滚动条时才会看到效果。该属性值仅CSS3支持。
1.6、设置定位原点
background-origin属性定义background-position属性的定位原点。在默认情况下,background-position属性总是以元素左上角为坐标原点定位背景图像。使用background-origin属性可以改变定位方式。该属性的基本语法如下所示:
background-origin:border-box | padding-box | content-box;
取值简单说明如下:
- border-box:从边框区域开始显示背景。
- padding-box:从补白区域开始显示背景,为默认值。
- content-box:仅在内容区域显示背景。
1.6、设置剪裁区域
background-clip属性定义背景图像的裁剪区域。该属性的基本语法如下所示:
background-clip:border-box | padding-box | content-box | text;
取值简单说明如下:
- border-box:从边框区域向外裁剪背景,为默认值。
- padding-box:从补白区域向外裁剪背景。
- content-box:从内容区域向外裁剪背景。
- text:从前景内容(如文字)区域向外裁剪背景。
提示:如果取值为padding-box,则background-image将忽略补白边缘,此时边框区域显示为透明。如果取值为border-box,则background-image将包括边框区域。
如果取值为content-box,则background-image将只包含内容区域。
如果background-image属性定义了多重背景,则background-clip属性值可以设置多个值,并用逗号分隔。如果background-clip的属性值为padding-box,background-origin的属性值为border-box,且background-position的属性值为"top left"(默认初始值),则背景图的左上角将会被截取掉部分。
【示例】演示如何设计背景图像仅在内容区域内显示:
div {height:150px;width:300px;border:solid 50px gray;padding:50px;background:url(images/bg.jpg) no-repeat;/*将背景图像等比缩放到完全覆盖包含框,背景图像有可能超出包
含框*/background-size:cover;/*将背景图像从content区域开始向外裁剪背景*/background-clip:content-box;}

1.7、设置背景图像大小
background-size可以控制背景图像的显示大小。该属性的基本语法如下所示:
background-size: [ <length> | <percentage> | auto ]{1,2} | cover | contain;
取值简单说明如下:
<length>:由浮点数字和单位标识符组成的长度值,不可为负值。<percentage>:取值范围为0%~100%,不可为负值。- cover:保持背景图像本身的宽高比例,将图片缩放到正好完全覆盖所定义背景的区域。
- contain:保持图像本身的宽高比例,将图片缩放到宽度或高度正好适应所定义背景的区域。
初始值为auto。background-size属性可以设置1个或2个值,1个为必填,1个为可选。其中,第1个值用于指定背景图像的width,第2个值用于指定背景图像的height,如果只设置1个值,则第2个值默认为auto。
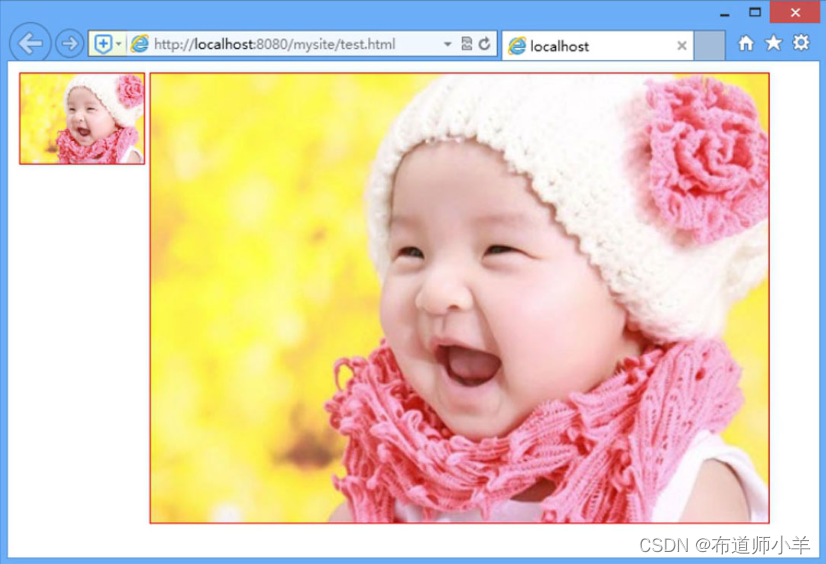
【示例】使用image-size属性自由定制背景图像的大小,让背景图像自适应盒子的大小,从而可以设计与模块大小完全适应的背景图像。只要背景图像长宽比与元素长宽比相同,就不用担心背景图像变形显示。
div {margin:2px;float:left;border:solid 1px red;background:url(images/img2.jpg) no-repeat center;/*设计背景图像完全覆盖元素区域*/background-size:cover;}

1.8、设置多重背景图像
CSS3支持在同一个元素内定义多个背景图像,还可以将多个背景图像进行叠加显示,从而使得设计多图背景栏目变得更加容易。
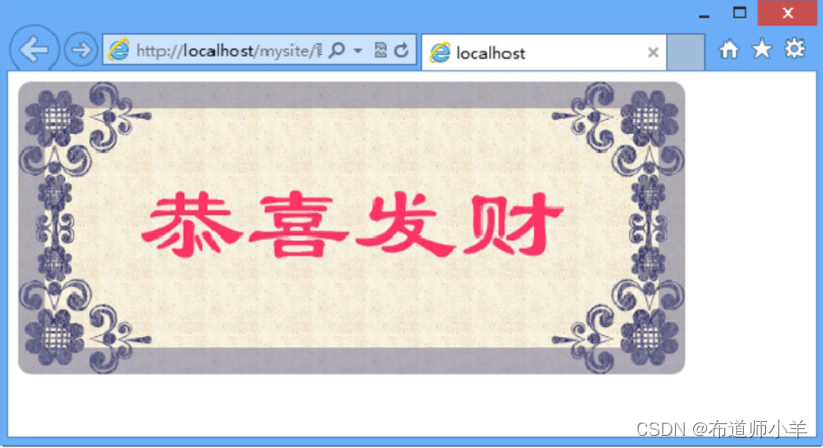
【示例】使用CSS3多背景设计花边框,使用background-origin定义仅在内容区域显示背景,使用background-clip属性定义背景从边框区域向外裁剪:
<style type="text/css">.multipleBg {/*定义5个背景图,分别定位到4个顶角,其中前4个禁止平铺,最后一个可以平铺*/background: url("images/bg-tl.png") no-repeat left top,url("images/bg-tr.png") no-repeat right top,url("images/bg-bl.png") no-repeat left bottom,url("images/bg-br.png") no-repeat right bottom,url("images/bg-repeat.png") repeat left top;/*改变背景图像的position原点,四朵花都是border原点,而平铺背景是paddin原点*/background-origin: border-box, border-box, border-box, border-box, padding-box;/*控制背景图像的显示区域,所有背景图像超过border外边缘都将被裁剪*/background-clip: border-box;}
效果如下图所示:

2、设计渐变背景
W3C于2010年11月正式支持渐变背景样式,该草案作为图像值和图像替换内容模块的一部分进行发布,主要包括linear-gradient()、radial-gradient()、repeating-linear-gradient()和repeating-radial-gradient() 4个渐变函数。
2.1、定义线性渐变
创建一个线性渐变,至少需要两种颜色,也可以选择设置一个起点或一个方向。简明语法格式如下:
linear-gradient( angle, color-stop1, color-stop2, …)
参数简单说明如下:
(1)angle:用来指定渐变的方向,可以使用角度或者关键字来设置。关键字包括4个,说明如下:
- to left:设置渐变为从右到左,相当于270 deg。
- to right:设置渐变从左到右,相当于90 deg。
- to top:设置渐变从下到上,相当于0 deg。
- to bottom:设置渐变从上到下,相当于180 deg。该值为默认值。
提示:如果创建对角线渐变,可以使用to top left(从右下到左上)类似组合来实现。
(2) color-stop:用于指定渐变的色点,包括一个颜色值和一个起点位置,颜色值和起点位置以空格分隔。起点位置可以是一个具体的长度值(不可为负值),也可以是一个百分比值。如果是百分比值则参考应用渐变对象的尺寸,最终会被转换为具体的长度值。
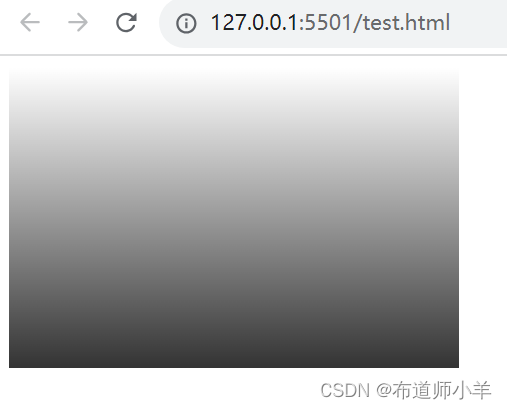
【示例1】为
<style type="text/css">#demo {width:300px;height:200px;background: linear-gradient(#fff, #333);}</style><div id="demo"></div>

提示:针对示例1,用户可以继续尝试做下面的练习,实现不同的设置,得到相同的设计效果。
设置一个方向:从上到下,覆盖默认值: linear-gradient(to bottom, #fff, #333);
设置反向渐变:从下到上,同时调整起止颜色的位置: linear-gradient(to top, #333, #fff);
使用角度值设置方向: linear-gradient(180deg, #fff, #333);
明确起止颜色的具体位置,覆盖默认值: linear-gradient(to bottom, #fff 0%, #333 100%);
【补充】最新主流浏览器都支持线性渐变的标准用法,但是考虑到安全性,用户应酌情兼容旧版本浏览器的私有属性。Webkit是第一个支持渐变的浏览器引擎(Safari 4+),它使用-webkit-gradient()私有函数支持线性渐变样式。简明用法如下:
-webkit-gradient(linear, point, point, stop)
参数简单说明如下:
- linear:定义渐变类型为线性渐变。
- point:定义渐变起始点和结束点坐标。该参数支持数值、百分比和关键字,如(0 0)或者(left top)等。关键字包括top、bottom、left和right。
- stop:定义渐变色和步长。它包括3个值,即开始的颜色,使用from(colorvalue)函数定义;结束的颜色,使用to(colorvalue)函数定义;颜色步长,使用color-stop(value,color value)函数定义。color-stop()函数包含两个参数值,第一个参数值为一个数值或者百分比值,取值范围为0~1.0(或者0%~100%);第二个参数值表示任意颜色值。
2.2、定义重复线性渐变
使用repeating-linear-gradient()函数可以定义重复线性渐变,用法与linear-gradient()函数相同。
提示:使用重复线性渐变的关键是定义好色点,让最后一种颜色和第一种颜色能够很好地连接起来,若处理不当将导致颜色急剧变化。
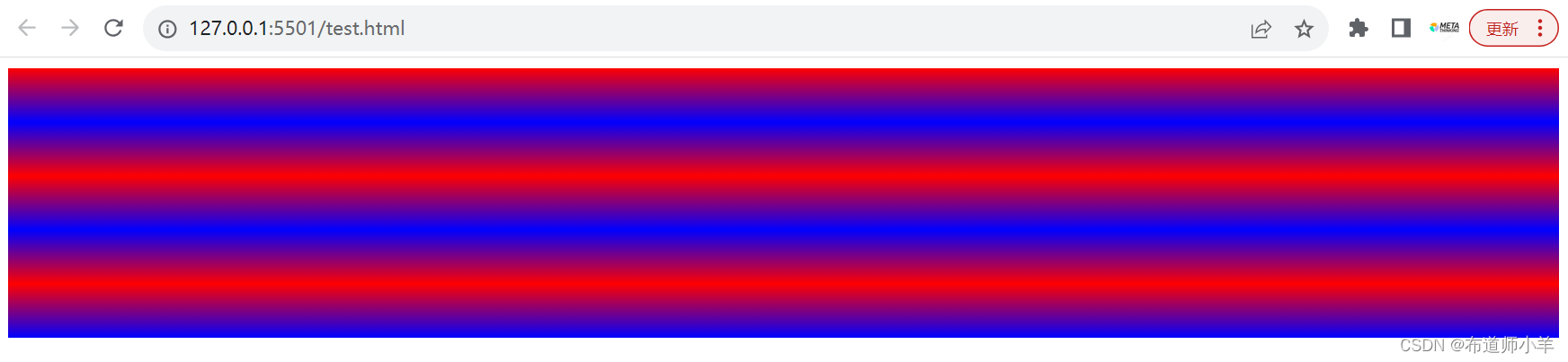
【示例1】设计重复显示的垂直线性渐变,颜色从红色到蓝色,间距为20%:
<style type="text/css">#demo {height:200px;background: repeating-linear-gradient(#f00, #00f 20%, #f00 40%);}</style><div id="demo"></div>

2.3、定义径向渐变
创建一个径向渐变,至少需要定义两种颜色,同时可以指定渐变的中心点位置、形状类型(圆形或椭圆形)和半径大小。简明语法格式如下:
radial-gradient(shape size at position, color-stop1, color-stop2, …);
参数简单说明如下:
(1)shape:用来指定渐变的类型,包括circle(圆形)和ellipse(椭圆形)两种。
(2)size:如果类型为circle,指定一个值设置圆的半径;如果类型为ellipse,指定两个值分别设置椭圆形的x轴和y轴半径。取值包括长度值、百分比、关键字。关键字说明如下:
- closest-side:指定径向渐变的半径长度为从中心点到最近的边。
- closest-corner:指定径向渐变的半径长度为从中心点到最近的角。
- farthest-side:指定径向渐变的半径长度为从中心点到最远的边。
- farthest-corner:指定径向渐变的半径长度为从中心点到最远的角。
(3)position:用来指定中心点的位置。如果提供两个参数,第一个表示x轴坐标,第二个表示y轴坐标;如果只提供一个值,第二个值默认为50%,即center。取值可以是长度值、百分比或者关键字,关键字包括left(左侧)、center(中心)、right(右侧)、top(顶部)、center(中心)、bottom(底部)。
注意:position值位于shape和size值的后面。
(4)color-stop:用于指定渐变的色点,包括一个颜色值和一个起点位置,颜色值和起点位置以空格分隔。起点位置可以为一个具体的长度值(不可为负值),也可以是一个百分比值。如果是百分比值,则参考应用渐变对象的尺寸,最终会被转换为具体的长度值。
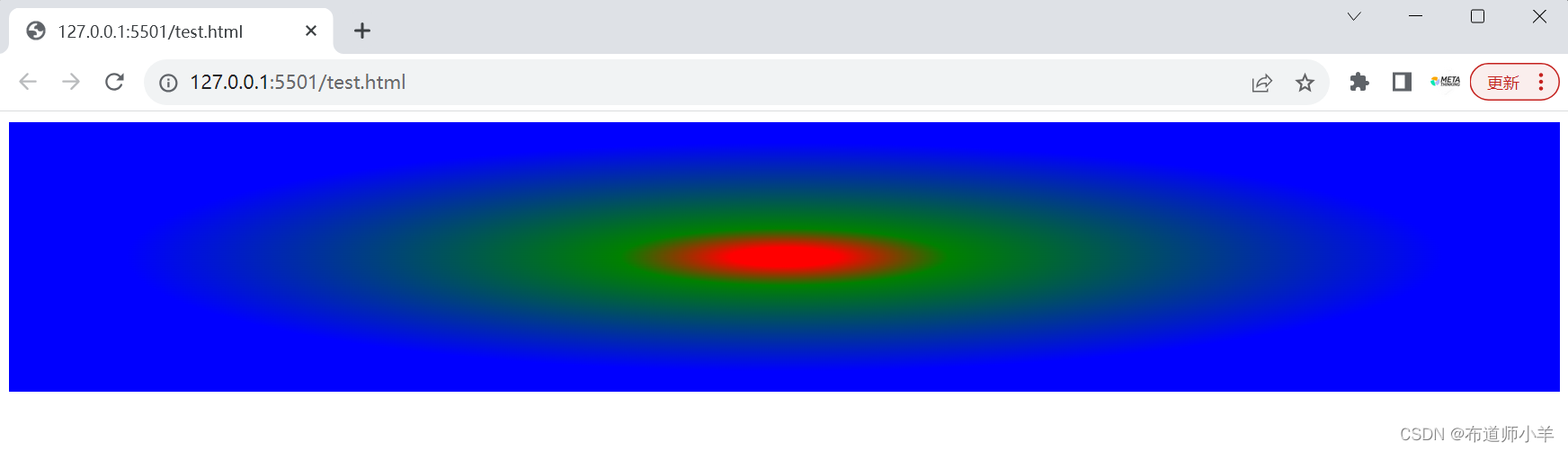
【示例1】在默认情况下,渐变的中心是center(对象中心点),渐变的形状是ellipse(椭圆形),渐变的大小是farthest-corner(表示到最远的角落)。下面示例仅为radial-gradient()函数设置3个颜色值,则它将按默认值绘制径向渐变效果:
<style type="text/css">#demo {height:200px;background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */background: radial-gradient(red, green, blue); /* 标准语法 */}</style><div id="demo"></div>
提示:针对示例1,用户可以继续尝试做下面的练习,实现不同的设置,得到相同的设计效果。
设置径向渐变形状类型,默认值为ellipse: background: radial-gradient(ellipse, red, green, blue);
设置径向渐变中心点坐标,默认为对象中心点: background: radial-gradient(ellipse at center 50%, red, green, blue);设置径向渐变大小,这里定义填充整个对象: background: radial-gradient(farthest-corner, red, green, blue);
【补充】最新主流浏览器都支持线性渐变的标准用法,但是考虑到安全性,用户应酌情兼容旧版本浏览器的私有属性。Webkit引擎使用-webkit-gradient()私有函数支持径向渐变样式,简明用法如下:
-webkit-gradient(radial, point, radius, stop)
参数简单说明如下:
- radial:定义渐变类型为径向渐变。
- point:定义渐变中心点坐标。该参数支持数值、百分比和关键字,如(0 0)或者(left top)等。关键字包括top、bottom、center、left和right。
- radius:设置径向渐变的长度,该参数为一个数值。
- stop:定义渐变色和步长。它包括3个值,即开始的颜色,使用from(colorvalue)函数定义;结束的颜色,使用to(colorvalue)函数定义;颜色步长,使用color-stop(value,color value)函数定义。color-stop()函数包含两个参数值;第一个参数值为一个数值或者百分比值,取值范围为0~1.0(或者0%~100%);第二个参数值表示任意颜色值。
【示例2】设计一个红色圆球,并逐步径向渐变为绿色背景,兼容早期Webkit引擎的线性渐变实现方法。代码如下所示:
<style type="text/css">#demo {height:200px;/* Webkit引擎私有用法 */background: -webkit-gradient(radial, center center, 0, center center, 100, from(red), to(green));background: radial-gradient(circle 100px, red, green); /* 标准的用法 */}</style><div id="demo"></div>
另外,Webkit引擎也支持-webkit-radial-gradient()私有函数设计径向渐变。该函数用法与标准函数radial-gradient()语法格式类似。简明语法格式如下:
-webkit-radial-gradient(position, shape size, color-stop1, color-stop2, ……);
Gecko引擎定义-moz-radial-gradient()私有函数设计径向渐变。该函数用法与标准函数radial-gradient()语法格式类似。简明语法格式如下:
-moz-radial-gradient(position, shape size, color-stop1, color-stop2, ……);
提示:上面两个私有函数的size参数值仅可设置关键字:closest-side、closest-corner、farthest-side、farthest-corner、contain或cover。
【示例3】演示色点不均匀分布的径向渐变:
<style type="text/css">#demo {height:200px;background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准语法 */}</style><div id="demo"></div>

2.4、定义重复径向渐变
使用repeating-radial-gradient()函数可以定义重复线性渐变,用法与radial-gradient()函数相同。
【示例1】设计三色重复显示的径向渐变:
<style type="text/css">#demo {height:200px;/* Safari 5.1 - 6.0 */background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);/* Opera 11.6 - 12.0 */background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);/* Firefox 3.6 - 15 */background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);/* 标准语法 */background: repeating-radial-gradient(red, yellow 10%, green 15%);}</style><div id="demo"></div>

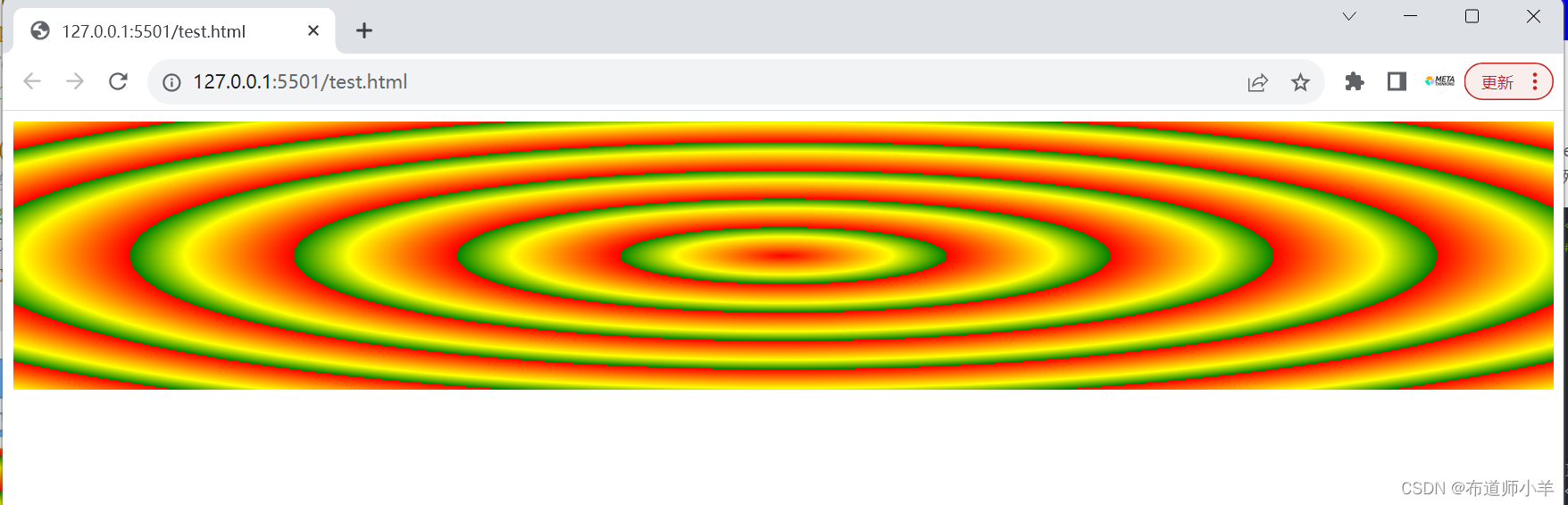
【示例2】使用径向渐变同样可以创建条纹背景,方法与线性渐变类似。设计圆形径向渐变条纹背景:
#demo {height:200px;/* Safari 5.1 - 6.0 */background: -webkit-repeating-radial-gradient(center bottom, circle, #00a340, #00a340 20px, #d8ffe7 20px, #d8ffe7 40px);/* Opera 11.6 - 12.0 */background: -o-repeating-radial-gradient(center bottom, circle, #00a340, #00a340 20px, #d8ffe7 20px, #d8ffe7 40px);/* Firefox 3.6 - 15 */background: -moz-repeating-radial-gradient(center bottom, circle, #00a340, #00a340 20px, #d8ffe7 20px, #d8ffe7 40px);/* 标准语法 */background: repeating-radial-gradient(circle at center bottom, #00a340, #00a340 20px, #d8ffe7 20px, #d8ffe7 40px);}

3、实战:设计网页渐变色
为页面设计渐变背景,可以营造特殊的浏览气氛。本例样式代码如下:
body { /*让渐变背景填满整个页面*/padding: 1em;margin: 0;background: -webkit-linear-gradient(#FF6666, #ffffff); /* Safari 5.1 - 6.0 */background: -o-linear-gradient(#FF6666, #ffffff); /* Opera 11.1 - 12.0 */background: -moz-linear-gradient(#FF6666, #ffffff); /* Firefox 3.6 - 15 */background: linear-gradient(#FF6666, #ffffff); /* 标准语法 *//* IE滤镜,兼容IE9-版本浏览器 */filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0, startColorStr=#FF6666, endColorStr=#ffffff);}h1 {/* 定义标题样式 */color: white;font-size: 18px;height: 45px;padding-left: 3em;line-height: 50px; /* 控制文本显示位置 */border-bottom: solid 2px red;background: url(images/pe1.png) no-repeat left center; /*为标题插入一个装饰图标*/}p { text-indent: 2em; } /* 段落文本缩进2个字符 */
















![[Unity][VR]透视开发系列4-解决只看得到Passthrough但看不到Unity对象的问题](https://img-blog.csdnimg.cn/89271c8215f043a980c7ec0416a88c6b.png)



![[双指针] (四) LeetCode 18.四数之和](https://img-blog.csdnimg.cn/img_convert/90a338cfc228a8fb5ae2130e251d5210.png)