概述
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的问题。
webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作重心放到具体的功能实现上,提高了开发效率和项目的可维护性。
webpack的基本使用
1. 创建列表各行变色项目
①新建项目空白目录,并运行npm init -y命令,初始化包管理配置文件package.json
②新建src源代码目录
③新建src->index.html首页
④初始化首页基本的结构,即给index.html添加如下内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- <script src="./index.js"></script> --><script src="../dist/main.js"></script>
</head>
<body><ul><li>这是第1个标签</li><li>这是第2个标签</li><li>这是第3个标签</li><li>这是第4个标签</li><li>这是第5个标签</li><li>这是第6个标签</li><li>这是第7个标签</li><li>这是第8个标签</li><li>这是第9个标签</li></ul>
</body>
</html>
⑤运行npm install jquery -s命令,安装jQuery
⑥通过模块化的形式,实现列表隔行变色的效果
创建一个index.js文件,加入以下内容:
import $ from 'jquery'
//给奇偶行设置不同的背景色
$(function(){$('li:odd').css('backgroundColor','pink')$('li:even').css('backgroundColor','green')
})
然后在index.html文件中通过以下命令将index.js引入进来:
<script src="./index.js"></script>
但是我们通过浏览器查看,发现列表变色并没有设置成功,这是因为index.js里面的内容是ES6的书写格式,浏览器不识别;这个时候我们可以使用webpack进行打包,将没有兼容性的代码转化为有兼容性的代码,最后在index.html中引入的应该是我们使用webpack转换后的js代码,具体操作见下述2
2. 在项目中安装和配置webpack
①运行npm install webpack webpack-cli -D命令,安装webpack相关的包
②在项目根目录中,创建名为webpack.config.js的webpack配置文件
③在webpack配置文件中,初始化如下基本配置
module.exports={mode:'development' //mode用来指定构建模式
}
④在package.json配置文件中的scripts节点下,新增dev脚本如下:
"scripts":{"dev":"webpack" //scripts节点下的脚本可以通过npm run 执行
}
⑤在终端执行npm run dev命令,启动webpack进行项目打包
执行完这个命令后会在根目录生成一个dist文件夹,文件夹中有一个main.js文件,就是我们转换后的文件,将这个文件引入index.html中,就能够实现上述的列表变色了
3. 配置打包的入口与出口
webpack的4.x版本中默认约定:
- 打包的入口文件为src–>index.js
- 打包的出口文件为dist–>main.js
如果要修改打包的入口与出口,可以在webpack.config.js中新增如下配置信息:
const path=require('path') //引入path模块(新增)
module.exports={mode:'development', //mode用来指定构建模式entry:path.join(__dirname,'./src/index.js'), //文件入口,__dirname代表根路径 (新增)output:{path:path.join(__dirname,'./dist'), //输出文件路径 (新增)filename:'bundle.js' //输出文件名称(新增)}
}
然后执行npm run dev命令,发现在dist目录下新生成了一个bundle.js文件,将该文件引入index.html中和main.js引入的效果是一样的
4. 配置webpack的自动打包功能
针对上述情况,一旦我们index.js里面的内容修改,就要重新执行打包命令,在实际开发中非常麻烦,这就需要用到webpack中的自动打包功能。
具体操作如下:
①运行npm install webpack-dev-server -D命令,安装支持项目自动打包的工具
②修改package.json ->scripts中的dev命令如下:
"scripts": {"dev":"webpack-dev-server" }
③将src->index.html中script脚本的引用路径改为:
<script src="./bundle.js"></script>
注意: 这里直接引入根目录下的bundle.js
(如果你上述文件出口改成了bundle.js的话,没有改的话默认根目录下生成main.js文件)
根目录下我们找不到bundle.js文件,是因为它放在了内存里,通过http://localhost:8081/bundle.js可以访问到
④运行npm run dev命令重新进行打包
正常情况下执行npm run dev命令之后会有一个地址生成,比如我这里就是http://localhost:8081
⑤在浏览器中访问http://localhost:8081地址,查看打包效果
说明:
- webpack-dev-server会启动一个实时打包的http服务器,代码只要一有改动,就会自动打包更新
- webpack-dev-server打包生成的输出文件,默认放到了项目根目录中,而且是虚拟的,看不见的
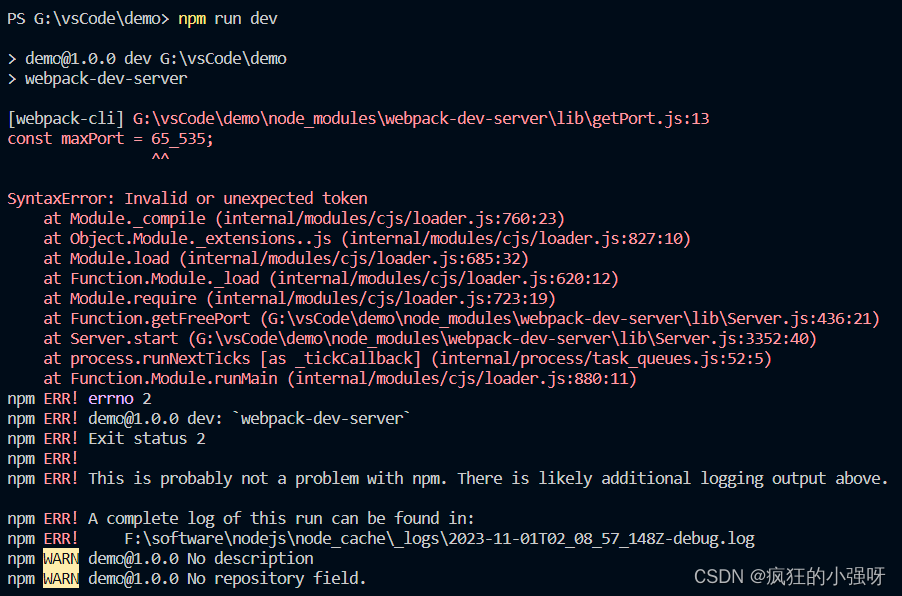
报错:
如果你运行npm run dev命令之后,报错了,比如出现以下情况:

可能是版本问题,这里提供一个解决方案:
①打开终端,执行以下命令进行卸载:
npm uninstall webpack-dev-server --savenpm uninstall webpack-cli --savenpm uninstall webpack --save
②再重新安装指定版本
npm install --save-dev webpack@4.2.0 webpack-cli@2.0.12 webpack-dev-server@3.1.1
然后在执行npm run dev命令就可以啦
(如果还是有问题的话,猜测可能是node.js版本问题???)
5. 配置html-webpack-plugin生成预览页面
①运行npm install html-webpack-plugin -D命令,安装生成预览页面的插件
②修改webpack.config.js文件头部区域,添加如下配置内容:
const HtmlWebpackPlugin=require('html-webpack-plugin') //引入插件
const htmlPlugin=new HtmlWebpackPlugin({ //创建插件的实例对象template:'./src/index.html', //指定要用到的模板文件filename:'index.html' //指定生成的文件名称,该文件存在于内存中,在目录中不显示
})
③修改webpack.config.js中向外暴露的配置对象,新增如下配置节点
module.exports={plugins:[htmlPlugin] //Plugin数组是webpack打包期间会用到的一些插件列表
}
配置完成,运行npm run dev命令,访问http://localhost:8081地址,直接跳转到index.html界面的内容显示;这里index.html页面通过HTML插件复制到项目根目录中,也被放到了内存中(在目录中不显示)
报错:
有的小伙伴可能在运行npm run dev命令之后报错了,可能还是版本问题,修改建议如下:
#卸载
npm uninstall html-webpack-plugin
#安装指定版本(这个版本跟我上面的版本是匹配的)
npm install html-webpack-plugin@4.5.2 -D
6. 配置自动打包相关参数
// --open 打包完成后自动打开浏览器界面
// --host 配置IP地址
// --port 配置端口"scripts": {"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"}
webpack中的加载器
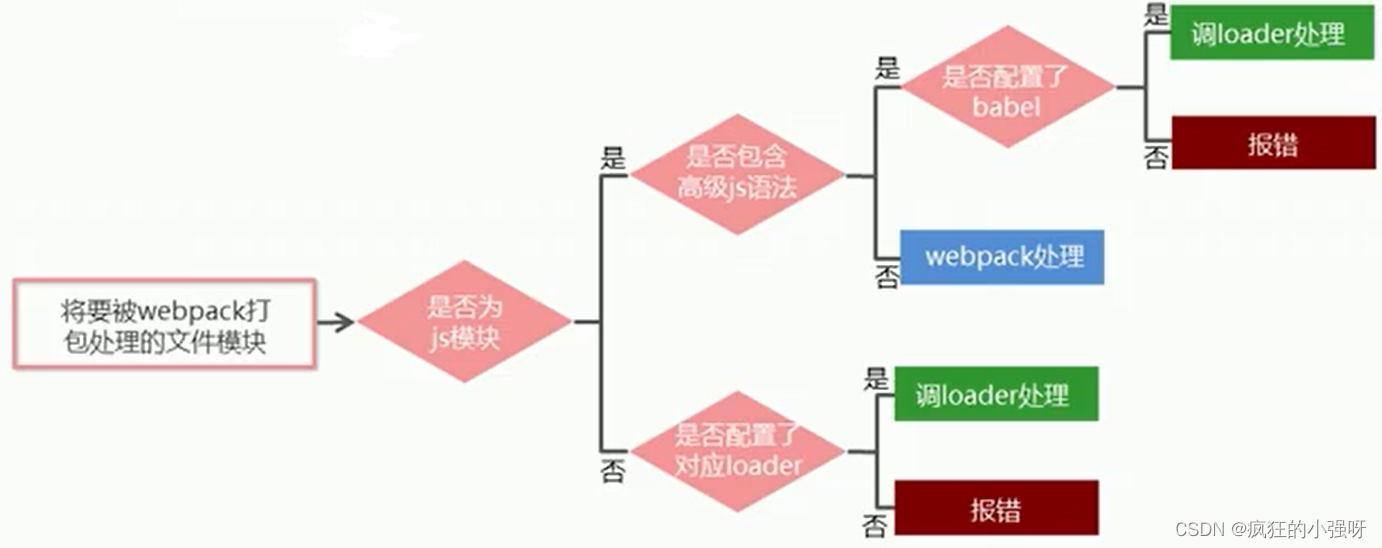
1. 通过loader打包非js模块
在实际开发过程中,webpack默认只能打包处理以js后缀名结尾的模块,其他非js后缀名结尾的模块,webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错

2. 打包处理CSS文件
①运行npm i style-loader css-loader -D命令,安装处理css文件的loader
②在webpack.config.js的module->rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module:{rules:[{test:/\.css$/,use:['style-loader','css-loader']}]
}
其中,test表示匹配的文件类型,use表示对应要调用的loader。
注意:
- use数组中指定的loader顺序是固定的
- 多个loader的调用顺序是:从后往前调用
报错:
如果在运行npm run dev命令之后报错了,不出意外的话应该是版本问题,版本太高不支持上述用法(哎,也是一步一步踩坑踩过来才知道的,55555~我哭死),卸载并安装指定版本,这里给出参考:
npm install --save-dev css-loader@2.0.1npm install --save-dev style-loader@0.23.1
3. 打包处理less文件
①运行npm i less-loader less -D命令
②在webpack.config.js的module->rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module:{rules:[{test:/\.less$/,use:['style-loader','css-loader','less-loader']}]
}
上述命令可能会因为版本报错,参考版本:
npm install less@4 --save-devnpm install less-loader@5 --save-dev
4.打包处理scss文件
①运行npm i sass-loader node-sass -D命令
②在webpack.config.js的module->rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module:{rules:[{test:/\.scss$/,use:['style-loader','css-loader','sass-loader']}]
}