企业微信登录流程
企业微信提供了OAuth的授权登录方式,可以让从企业微信终端打开的网页获取成员的身份信息,从而免去登录的环节。
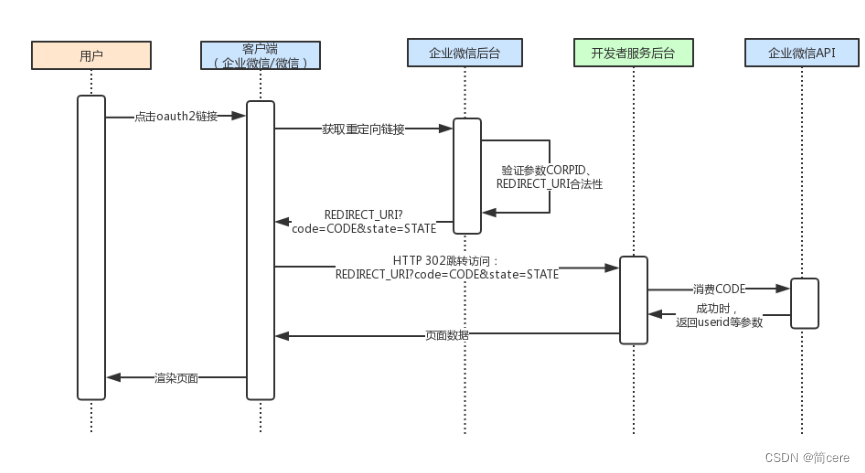
整个流程采用的是OAuth2,流程如下:

前端操作思路
- 配置一些参数,渲染登录模板也就是二维码
- 通过回调拿到code就可以,然后通过code去访问后端接口,后端调企业微信接口,成功之后会返回token,表示登录成功
方法一通过构造url链接【不推荐了】
需要构建一个oauth2的链接
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect

这种做法需要前端额外加一个回调的页面A,回调进入页面A之后,通过query来判断有没有code进行下一步操作。
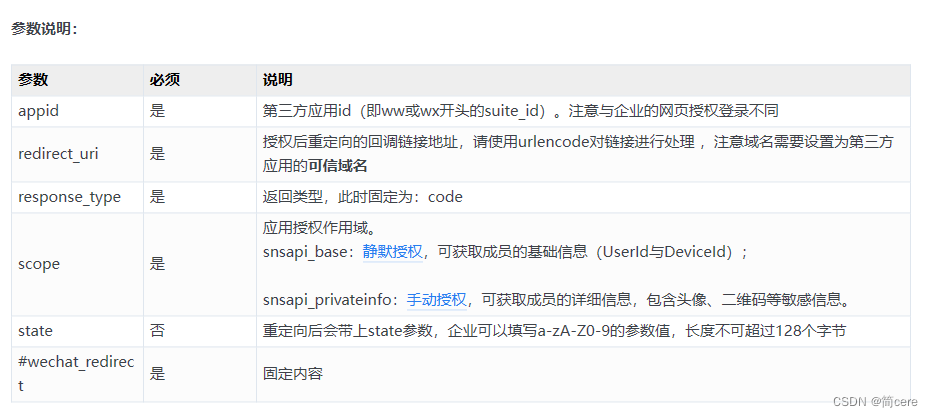
关于appid,agentid,redirect_uri,参数配置说明说明
方法二 @wecom/jssdk 初始化企业微信登录组件【推荐】
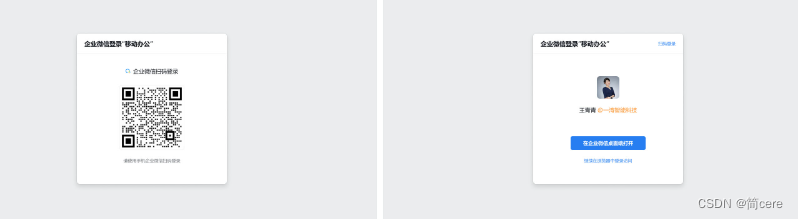
企业微信登录组件主要用途:网站希望用户在网站内就能完成登录,无需跳转到企业微信域下登录后再返回,提升登录的流畅性与成功率。
新版企业微信登录,除了支持使用移动端企业微信扫码登录之外,还支持通过企业微信桌面端进行快速登录。

通过 npm 引入
npm install @wecom/jssdk
安装完成后即可在应用中使用 SDK:
import * as ww from '@wecom/jssdk'
用ww.createWWLoginPanel创建登录面板
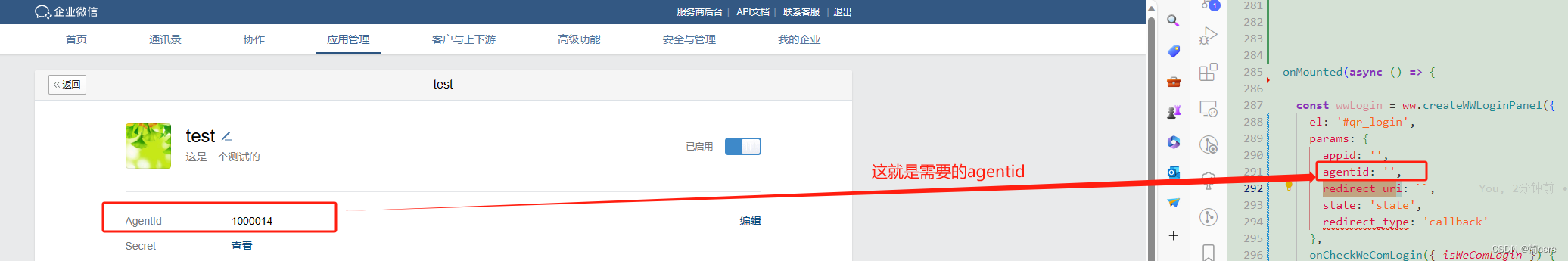
onMounted(() => {const wwLogin = ww.createWWLoginPanel({el: '#qr_login',params: {appid: '',agentid: '',redirect_uri: ``,state: 'state',redirect_type: 'callback'},onCheckWeComLogin({ isWeComLogin }) {console.log(isWeComLogin)},onLoginSuccess({ code }) {console.log({ code })},onLoginFail(err) {console.log(err)}})
})
参数配置说明
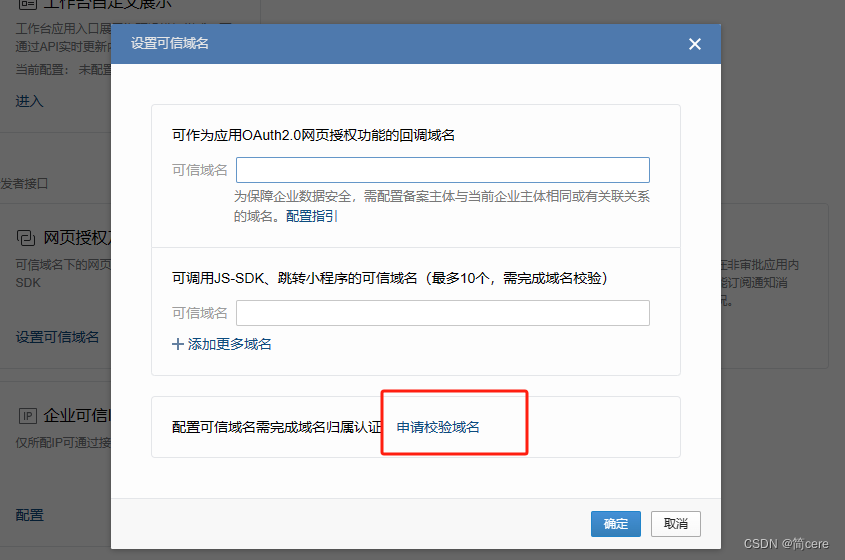
一般需要创建企业的管理员配置,了解一下,如果二维码不出来经常是这三个配置不对。
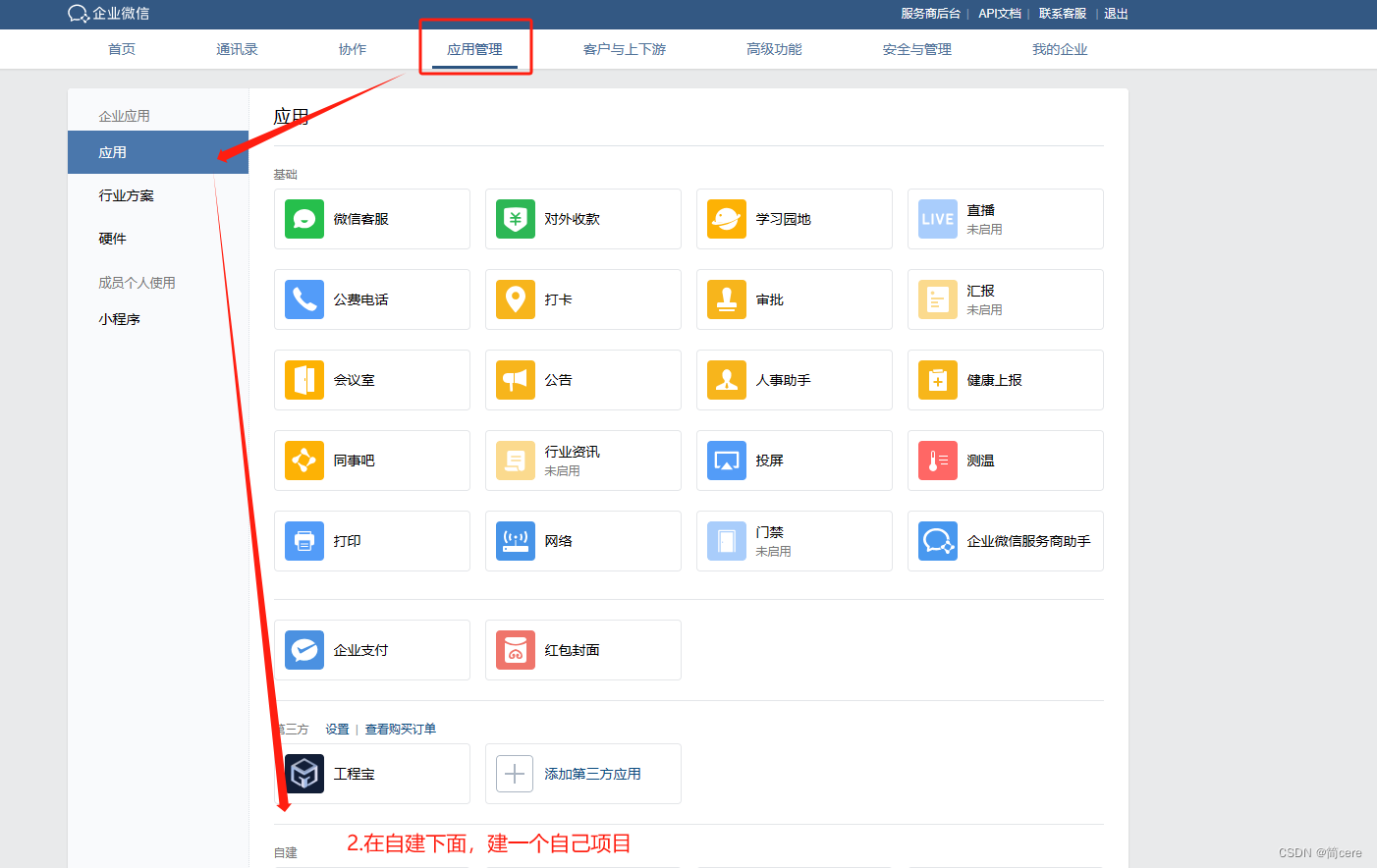
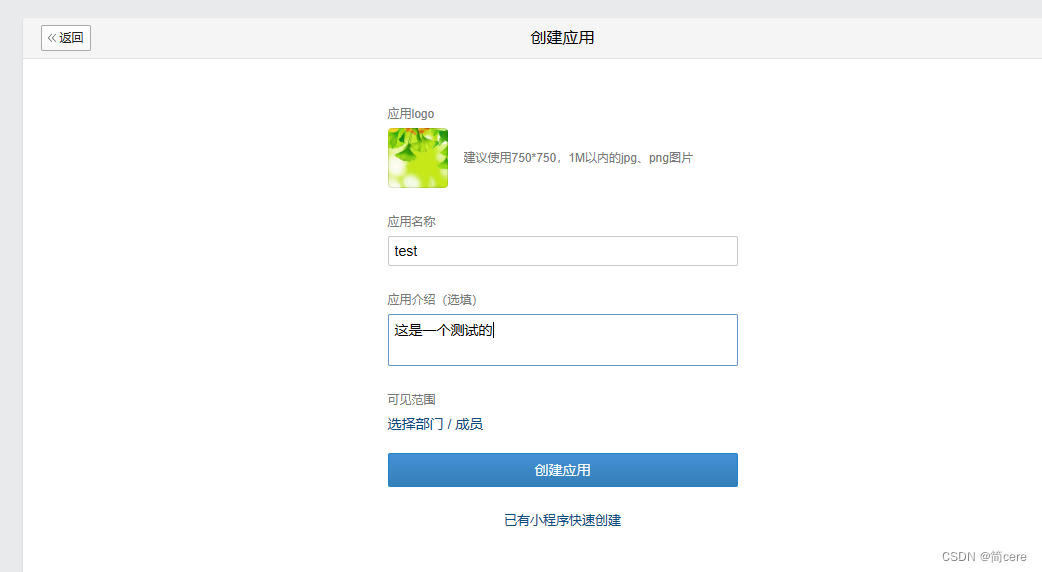
appid的获取

agentid的获取



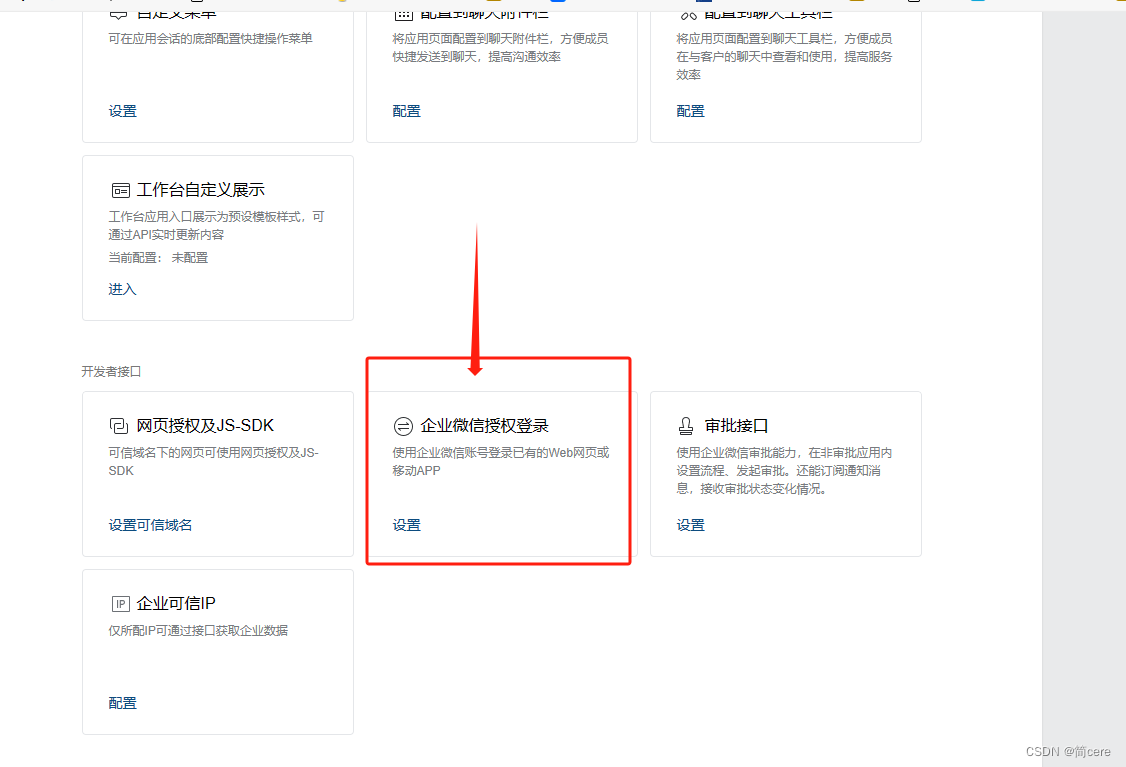
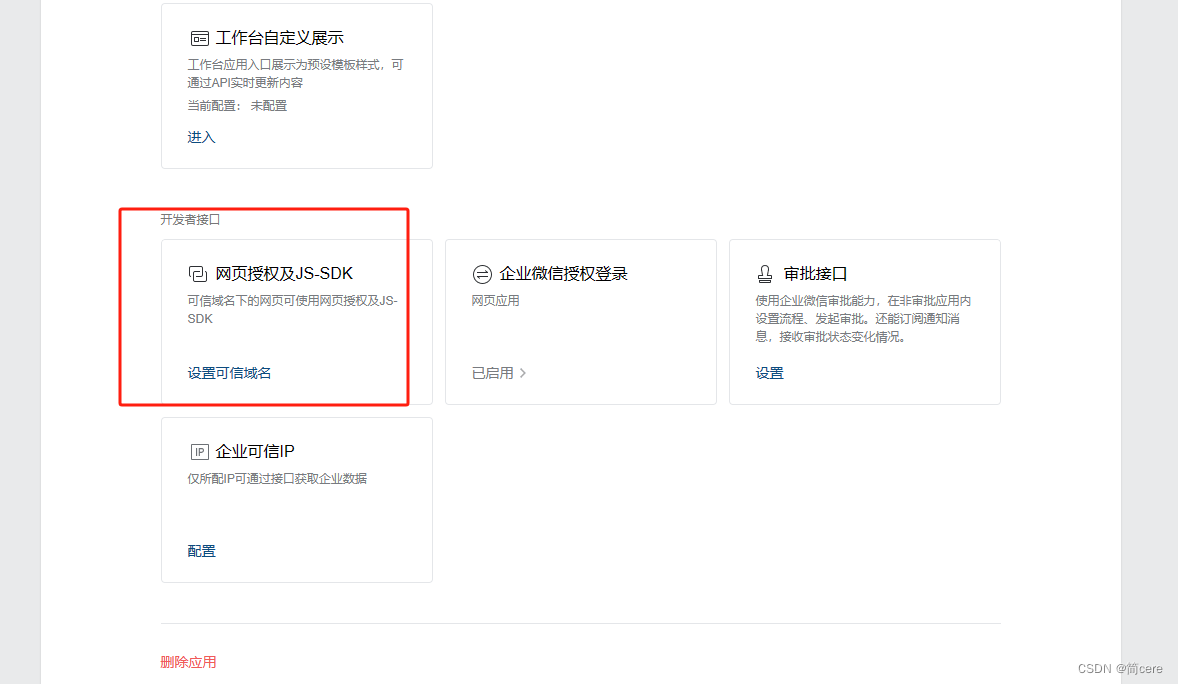
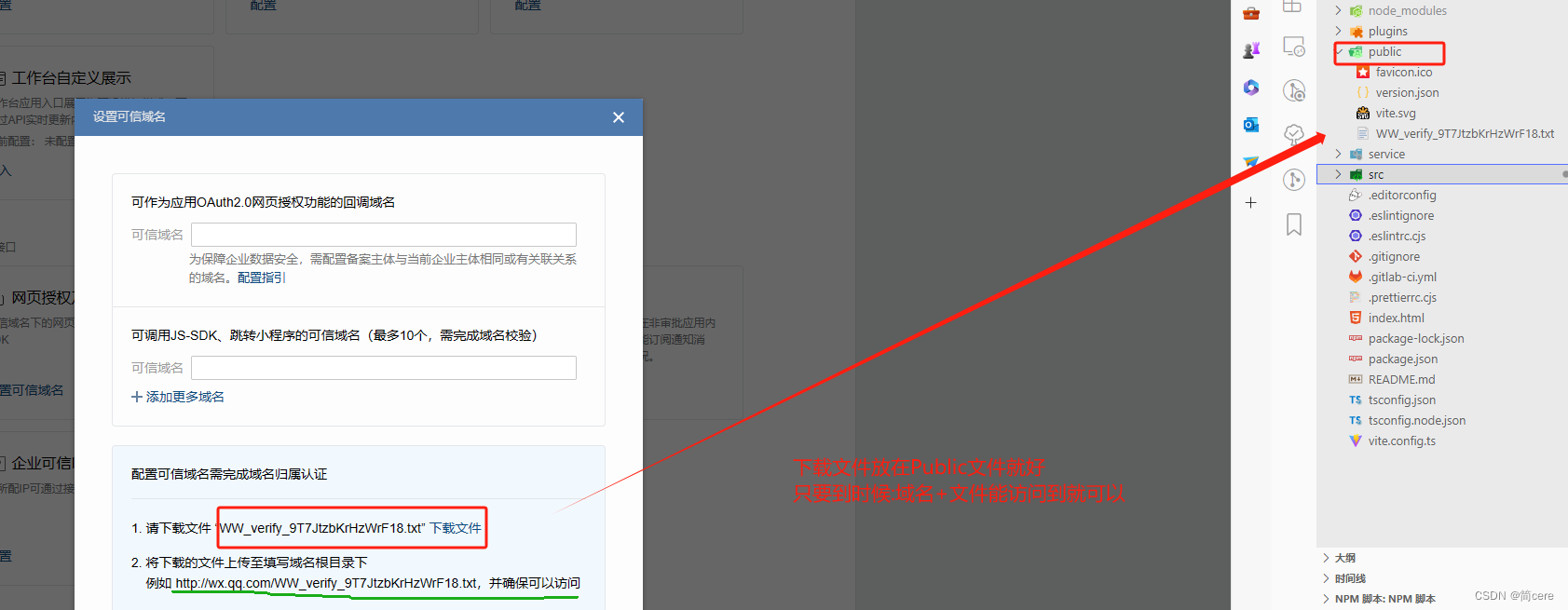
redirect_uri的获取
还是在获取agentid的页面,往下划





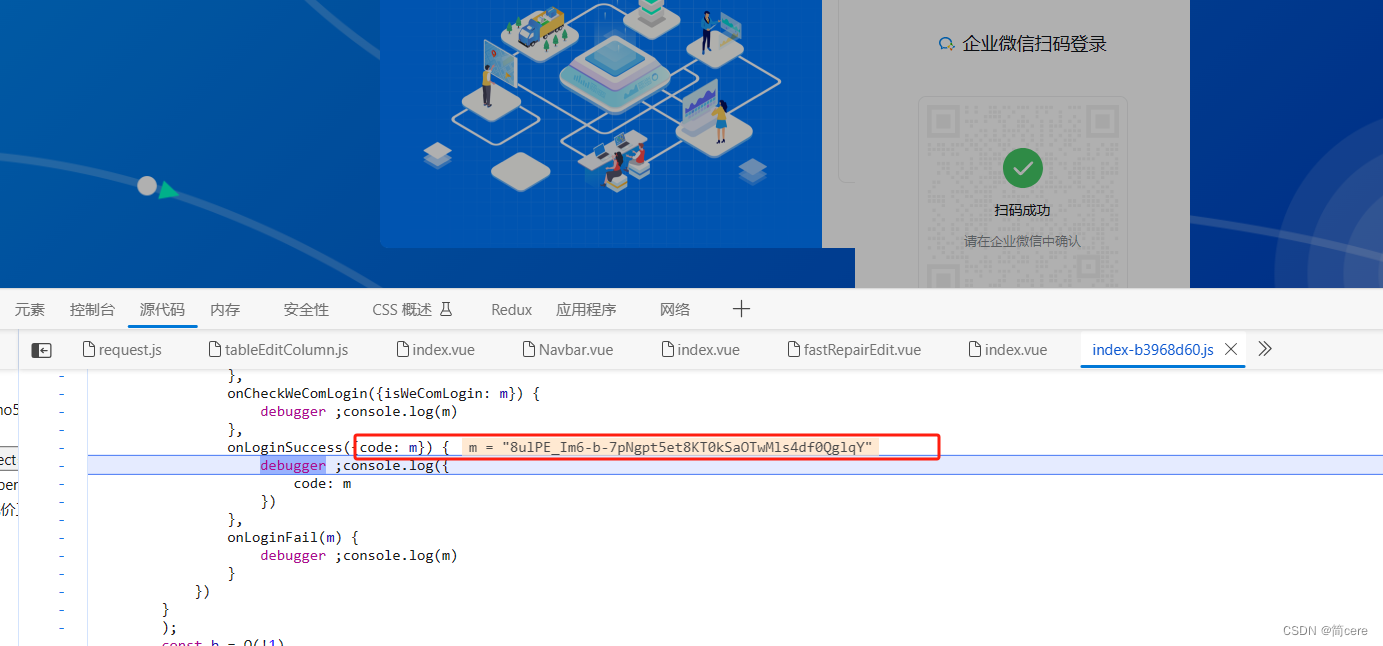
跑起来项目看看效果

此时我们就可获取code,然后拿着code去请求后端接口进行后续操作。
官网参考文件








![[动态规划] (六) 路径问题 LeetCode 63.不同路径II](https://img-blog.csdnimg.cn/img_convert/801646ea2895286da122a7c396fdd7fd.png)