uniapp 解决h5跨域问题

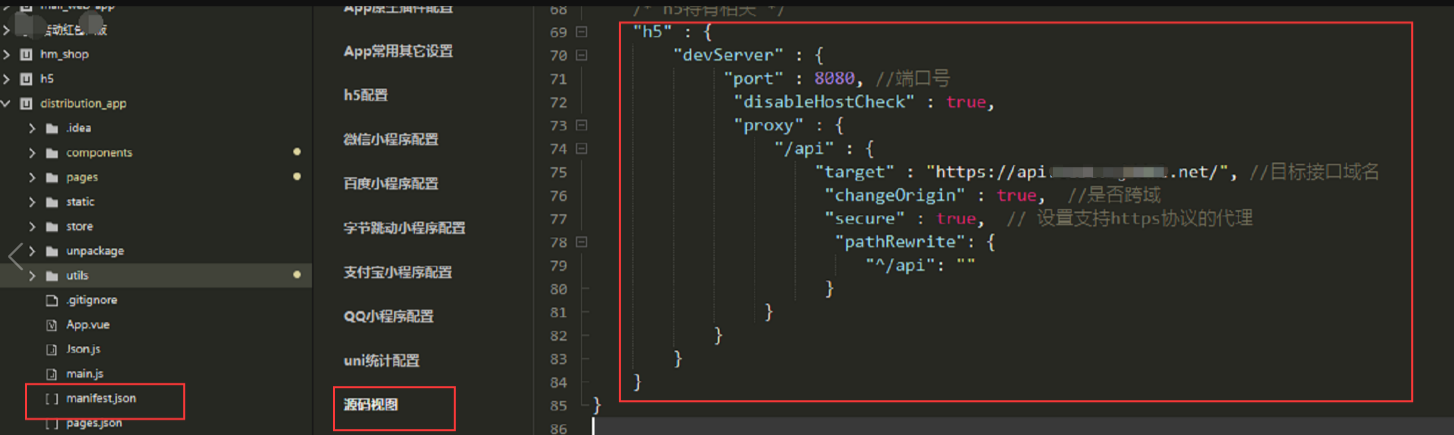
manifest.json
manifest.json文件中,点击“源码视图”,在此对象的最后添加以下代码:
"h5" : {"devServer" : {"port" : 8080, //端口号"disableHostCheck" : true,"proxy" : {"/api" : {"target" : "请求的url地址前缀", //目标接口域名"changeOrigin" : true, //是否跨域"secure" : true, // 设置支持https协议的代理"pathRewrite": { "^/api": "" } }}}
}
意思就是用"/api"代替 baseUrl,baseUrl就是基本url路径的意思。
request.js请求数据的页面中,如果是写的baseUrl都要用“/api”来代替之前的baseUrl地址。
此时,页面请求数据,从报错信息"cros cross origin跨域"变成了"304",此时也是可以获取到数据的,但是"304"的代码状态也是不对的,这个报“304”的原因是因为缓存。重新编译后就可以了。
小程序请求数据
小程序请求数据,需要在:
开发中开发设置中的服务器域名中添加 baseUrl基本url路径即可。