1.router中使用pinia报错

pinia.mjs:1709 Uncaught Error: [🍍]: "getActivePinia()" was called but there was no active Pinia. Are you trying to use a store before calling "app.use(pinia)"?
See https://pinia.vuejs.org/core-concepts/outside-component-usage.html for help.
This will fail in production.at useStore (pinia.mjs:1709:19)at index.ts:6:15
分析原因:因为在mian.js中,注册router总比pinia先,所以不能使用到store/index.js文件中createPinia方法
解决方法:把store实例化放到路由守卫函数里面
import { createRouter } from 'vue-router'
const router = createRouter({// ...
})// ❌ 由于引入顺序的问题,这将失败
const store = useStore()router.beforeEach((to, from, next) => {// 我们想要在这里使用 storeif (store.isLoggedIn) next()else next('/login')
})router.beforeEach((to) => {// ✅ 这样做是可行的,因为路由器是在其被安装之后开始导航的,// 而此时 Pinia 也已经被安装。const store = useStore()if (to.meta.requiresAuth && !store.isLoggedIn) return '/login'
})
参考:
添加链接描述
pinia
2.路由报错

vue-router.mjs:35 [Vue Router warn]: No match found for location with path "/"
warn @ vue-router.mjs:35
显示另外 1 个框架
收起
参考:
https://blog.csdn.net/weixin_45952652/article/details/131192829
https://blog.csdn.net/m0_64344940/article/details/130710796
3.vue 样式穿透
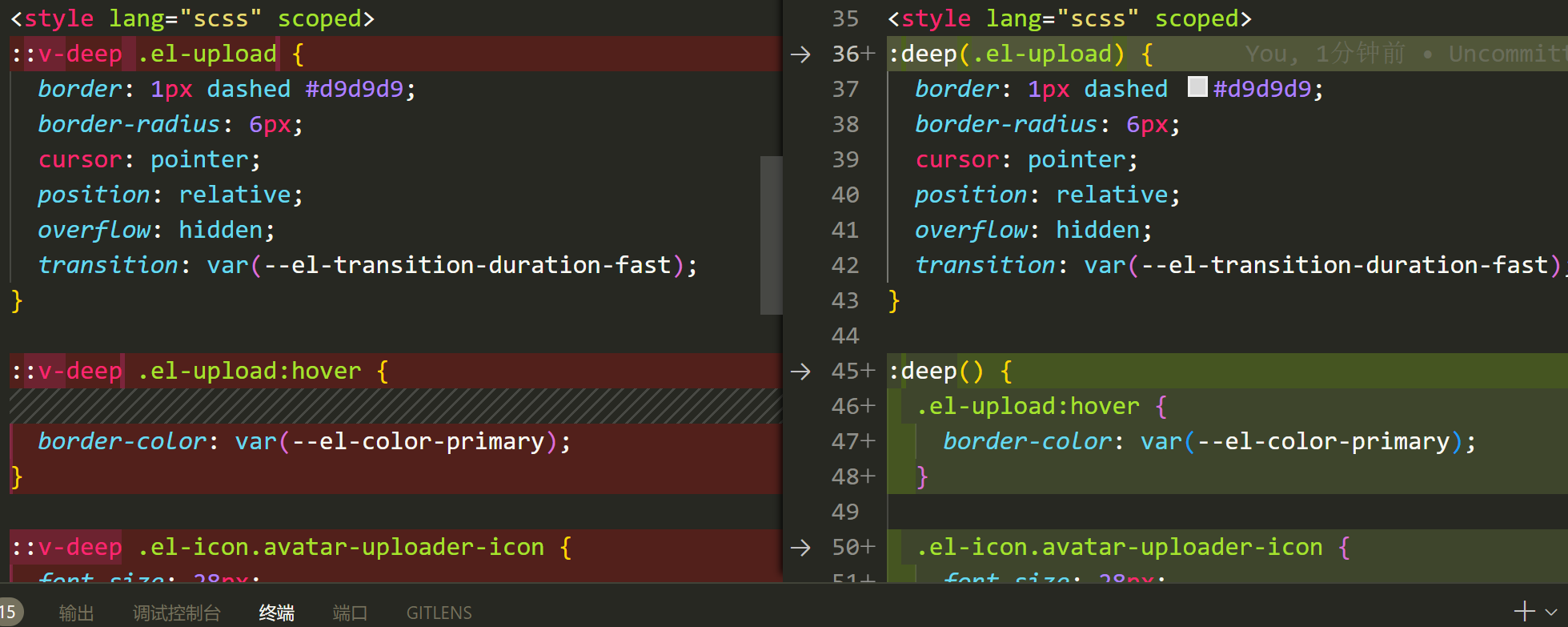
[@vue/compiler-sfc] ::v-deep usage as a combinator has been deprecated. Use :deep(<inner-selector>) instead of ::v-deep <inner-selector>.

把::v-deep 替换为 :deep()

参考:
https://blog.csdn.net/weixin_43405300/article/details/132099608


















![[SSD综述 1.4] SSD固态硬盘的架构和功能导论](https://img-blog.csdnimg.cn/3314a649fd594853894c6587026dd1cc.png)