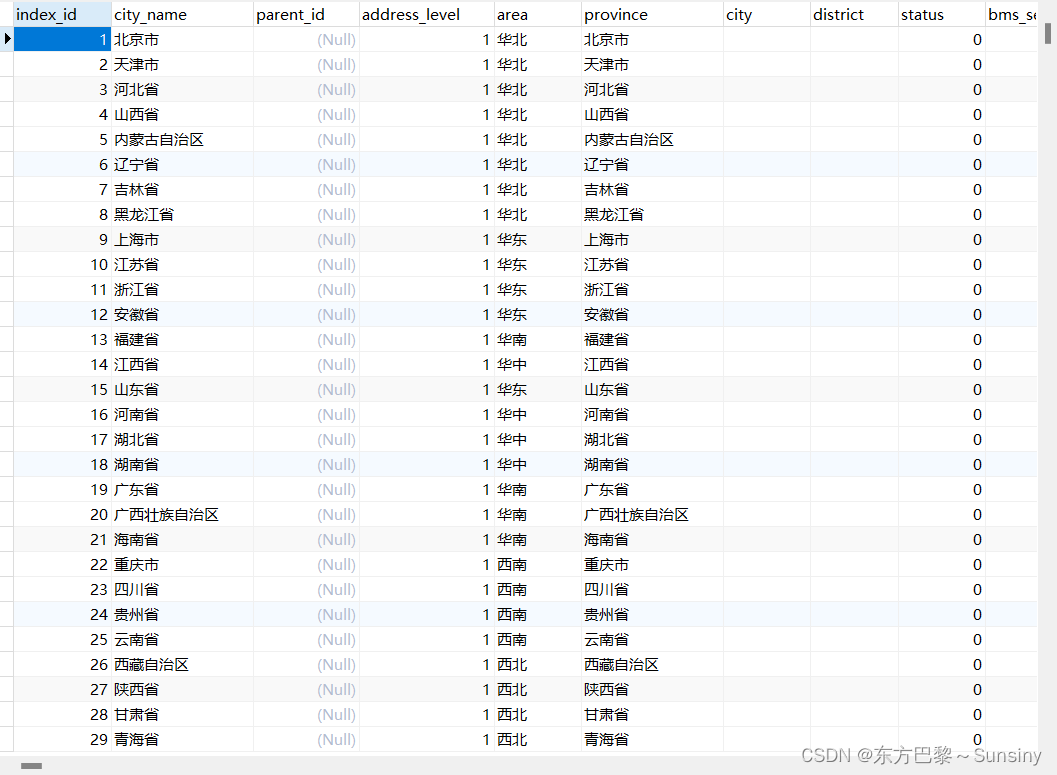
1、数据库数据

*
2、实现的效果

3、controller层
@Api(tags = "地址库")
@RestController
@RequestMapping("/basic/city")
public class DataTChinaCityController extends BaseController {@Resourceprivate IProductSaleDeliveryService productSaleDeliveryService;/*** 查询地址库-三级联动*/@GetMapping(value = "/queryCity")public AjaxResult queryCity() {return AjaxResult.success(productSaleDeliveryService.cacheChinaCityDataWhereLevel());}
}
4、Service层
public interface IProductSaleDeliveryService {/*** 缓存,查询地址库-三级联动** @return 全国城市数据*/Collection<BaseDataTChinaCity> cacheChinaCityDataWhereLevel();}
5、实现层
@Service
public class ProductSaleDeliveryServiceImpl implements IProductSaleDeliveryService {// 配合guava缓存一起使用,依赖自己搜素添加即可
// 创建缓存Cache<String, Object> chinaCityDataCache = Caffeine.newBuilder().expireAfterAccess(2, TimeUnit.HOURS) // 访问后过期时间 2小时.initialCapacity(64) // 设置初始容量.maximumSize(128) // 设置缓存的最大容量.build();@Resourcepublic IBaseDataTChinaCityService baseDataTChinaCityService;/*** 缓存,查询地址库-三级联动** @return 全国城市数据*/@Overridepublic Collection<BaseDataTChinaCity> cacheChinaCityDataWhereLevel() {try {// 设置redis的keyString redisKey = "juepeiscm:basedata:china:city:leveldata";if (chinaCityDataCache.getIfPresent(redisKey) != null) {return (Collection<BaseDataTChinaCity>) chinaCityDataCache.getIfPresent(redisKey);}// 三级联动Collection<BaseDataTChinaCity> baseDataTChinaCityCollections = baseDataTChinaCityService.queryCity();// 放入缓存chinaCityDataCache.put(redisKey, baseDataTChinaCityCollections);return baseDataTChinaCityCollections;} catch (Exception e) {log.error("服务产品小程序获取全国城市数据失败=", e);}return null;}
}
6、地址库对象 t_china_city
@ApiModel(description ="地址库")
@Data
public class BaseDataTChinaCity extends BaseEntity {private static final long serialVersionUID = 1L;/*** id*/@ApiModelProperty(value = "id")private Long indexId;@ApiModelProperty(value = "ids")private List<Long> indexIds;@ApiModelProperty(value = "城市名称")@Excel(name = "城市名称")private String cityName;/*** 父级ID*/@ApiModelProperty(value = "父级ID")@Excel(name = "父级ID")private Long parentId;@ApiModelProperty(value = "父级IDs")private List<Long> parentIds;/*** 层级*/@ApiModelProperty(value = "层级")@Excel(name = "层级")private Integer addressLevel;/*** 省*/@ApiModelProperty(value = "省")@Excel(name = "省")private String province;/*** 市*/@ApiModelProperty(value = "市")@Excel(name = "市")private String city;/*** 区*/@ApiModelProperty(value = "区")@Excel(name = "区")private String district;/*** 区域*/@ApiModelProperty(value = "区域")@Excel(name = "区域")private String area;/*** 0:启用 1:作废*/@ApiModelProperty(value = "0:启用 1:作废")@Excel(name = "0:启用 1:作废")private Integer status;@ApiModelProperty(value = "子级")List<BaseDataTChinaCity> children;@ApiModelProperty(value = "城市名称")String label;@ApiModelProperty(value = "城市名称")String value;public String getLabel() {return cityName;}public void setLabel(String label) {this.label = label;}public String getValue() {return cityName;}public void setValue(String value) {this.value = value;}@ApiModelProperty(value = "bms推送状态(0:未推送,1:推送成功,2:推送失败)")private Integer bmsSendStatus;@ApiModelProperty(value = "bms推送次数")private Integer bmsSendNum;@ApiModelProperty(value = "bms最后推送时间")private Date bmsLastSendTime;}7、地址库Service接口
public interface IBaseDataTChinaCityService {
/*** 查询地址库-三级联动(不带参数)*/Collection<BaseDataTChinaCity> queryCity();
}
8、查询地址库-三级联动(不带参)
@Service
public class BaseDataTChinaCityServiceImpl implements IBaseDataTChinaCityService {@Autowiredprivate BaseDataTChinaCityMapper baseDataTChinaCityMapper;/*** 查询地址库-三级联动(不带参)** @return 结果*/@Overridepublic Collection<BaseDataTChinaCity> queryCity() {return queryCityByEntity(null);}
}/*** 查询地址库-三级联动(方法提取)** @return 结果*/public Collection<BaseDataTChinaCity> queryCityByEntity(BaseDataTChinaCity baseDataTChinaCity) {//查询所有城市List<BaseDataTChinaCity> provinceList = baseDataTChinaCityMapper.queryCity(baseDataTChinaCity);return getCityByEntity(provinceList);}public Collection<BaseDataTChinaCity> getCityByEntity(List<BaseDataTChinaCity> provinceList){Map<Long, BaseDataTChinaCity> oneLevel = new HashMap<>();Map<Long, List<BaseDataTChinaCity>> twoLevel = new HashMap<>();Map<Long, List<BaseDataTChinaCity>> threeLevel = new HashMap<>();for (BaseDataTChinaCity city : provinceList) {switch (city.getAddressLevel()) {case 1:oneLevel.put(city.getIndexId(), city);break;case 2:twoLevel.computeIfAbsent(city.getParentId(), k -> new ArrayList<>());twoLevel.get(city.getParentId()).add(city);break;case 3:threeLevel.computeIfAbsent(city.getParentId(), k -> new ArrayList<>());threeLevel.get(city.getParentId()).add(city);break;default:break;}}for (Map.Entry<Long, List<BaseDataTChinaCity>> tmp :twoLevel.entrySet()) {for (BaseDataTChinaCity parentEntity :tmp.getValue()) {parentEntity.setChildren(threeLevel.get(parentEntity.getIndexId()));}}for (Map.Entry<Long, BaseDataTChinaCity> tmp :oneLevel.entrySet()) {BaseDataTChinaCity parent = tmp.getValue();parent.setChildren(twoLevel.get(parent.getIndexId()));}return oneLevel.values();}9、地址库Mapper接口
@Mapper
public interface BaseDataTChinaCityMapper {
/*** 查询地址库-三级联动** @param baseDataTChinaCity 地址库* @return 结果*/List<BaseDataTChinaCity> queryCity(BaseDataTChinaCity baseDataTChinaCity);}<select id="queryCity" parameterType="BaseDataTChinaCity" resultMap="BaseDataTChinaCityResult"><include refid="selectTChinaCityVo"/><where><if test="parentId != null ">and parent_id = #{parentId}</if><if test="addressLevel != null ">and address_level = #{addressLevel}</if><if test="province != null and province != ''">and province = #{province}</if><if test="city != null and city != ''">and city = #{city}</if><if test="district != null and district != ''">and district = #{district}</if><if test="area != null and area != ''">and area = #{area}</if><if test="status != null ">and status = #{status}</if><if test="bmsSendStatus != null">and bms_send_status = #{bmsSendStatus}</if><if test="indexId != null">and index_id = #{indexId}</if><if test="indexIds != null and indexIds.size() > 0">and index_id in<foreach collection="indexIds" item="item" separator="," open="(" close=")">#{item}</foreach></if><if test="parentIds != null and parentIds.size() > 0">and parent_id in<foreach collection="parentIds" item="item" separator="," open="(" close=")">#{item}</foreach></if></where></select><sql id="selectTChinaCityVo">select index_id, parent_id, address_level, province, city, district, status,city_name,area from t_china_city</sql><resultMap type="BaseDataTChinaCity" id="BaseDataTChinaCityResult"><result property="indexId" column="index_id"/><result property="cityName" column="city_name"/><result property="parentId" column="parent_id"/><result property="addressLevel" column="address_level"/><result property="province" column="province"/><result property="city" column="city"/><result property="district" column="district"/><result property="area" column="area"/><result property="status" column="status"/></resultMap>学费了吗?有问题请留言!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!