虚拟列表
长列表优化的2种思路:
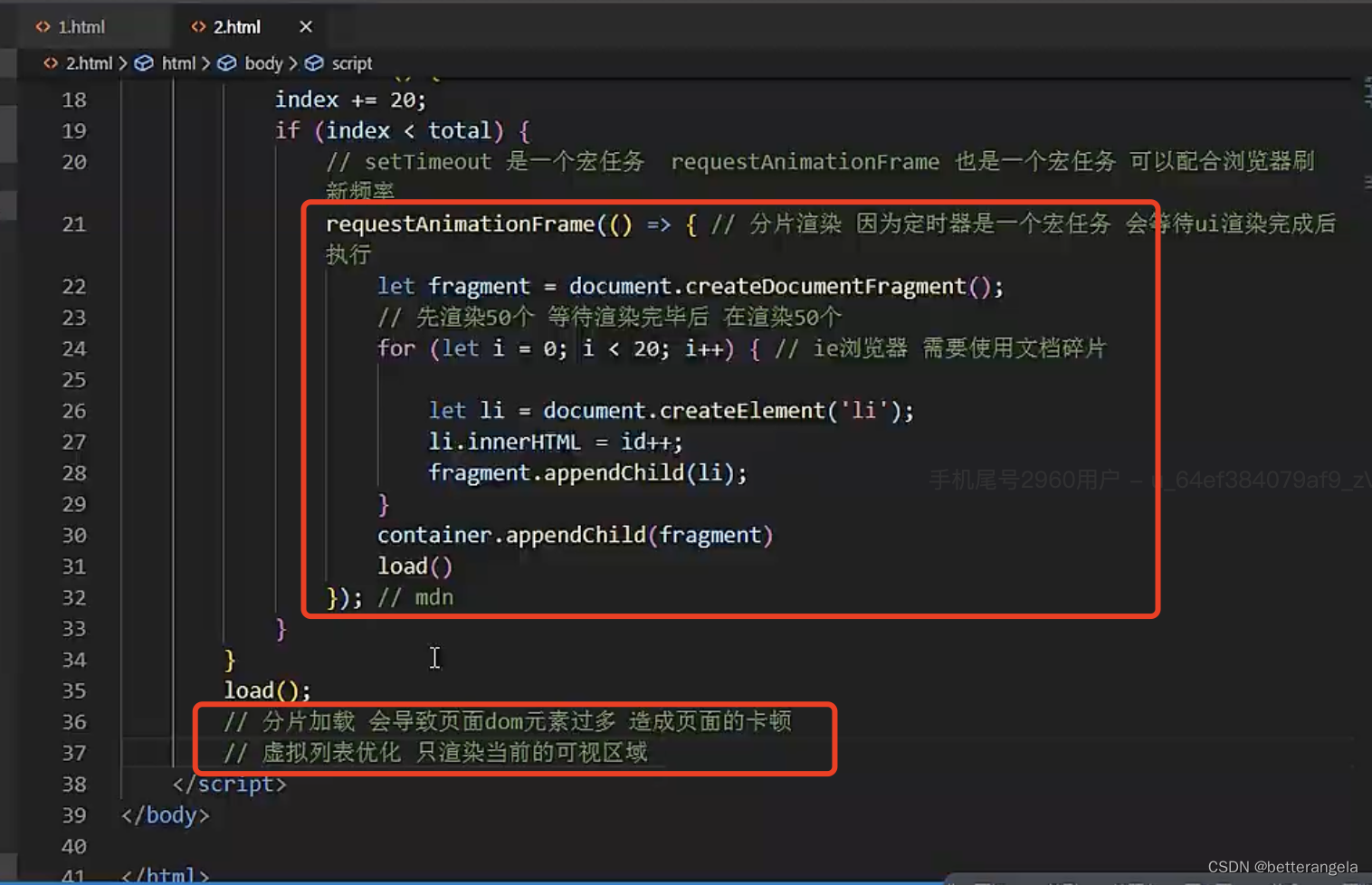
- 分片渲染
- 只渲染可视区域
基本概念
进程:这个概念比较大。每开一个应用程序都会分配一个独立的进程,等于每个应用都是一个进程(当然也有一个应用有很多进程),进程是一个更大的概念,一个进程会包含很多线程

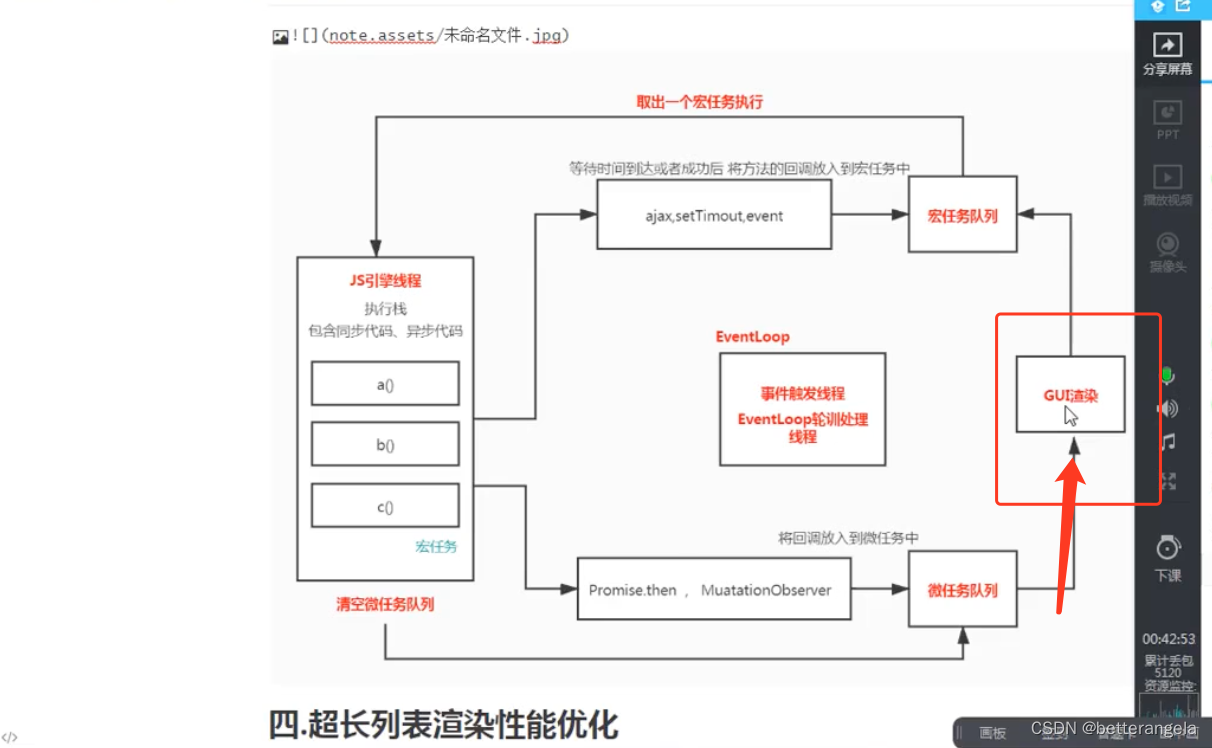
微任务和宏任务&eventloop
强调的一点:UI渲染的时机——在微任务清空之后 下一个宏任务执行之前,都会进行一次渲染。


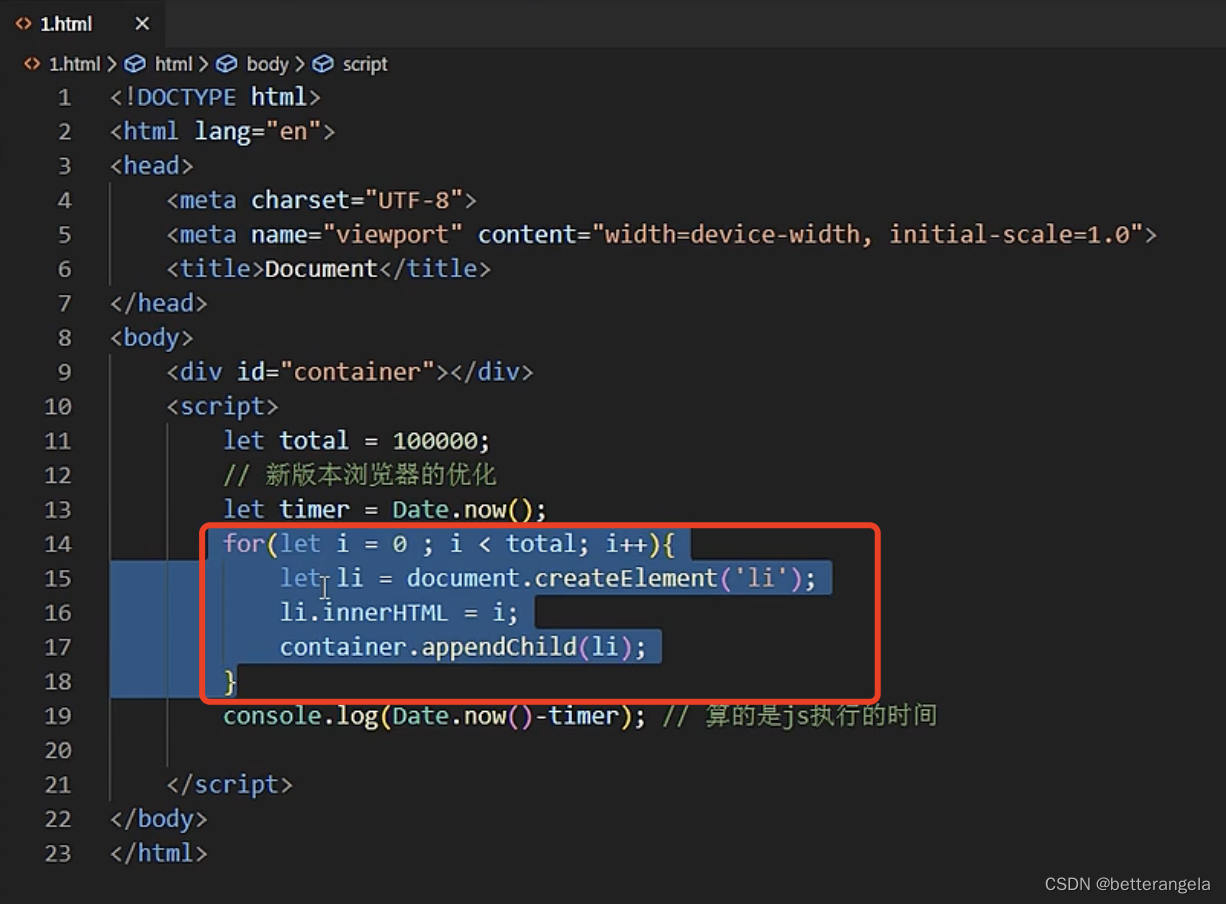
浏览器:会把所有dom都存起来,再一次性append
分片加载:缺点是最终页面上还是有很多元素。页面元素过多时还是会造成卡顿

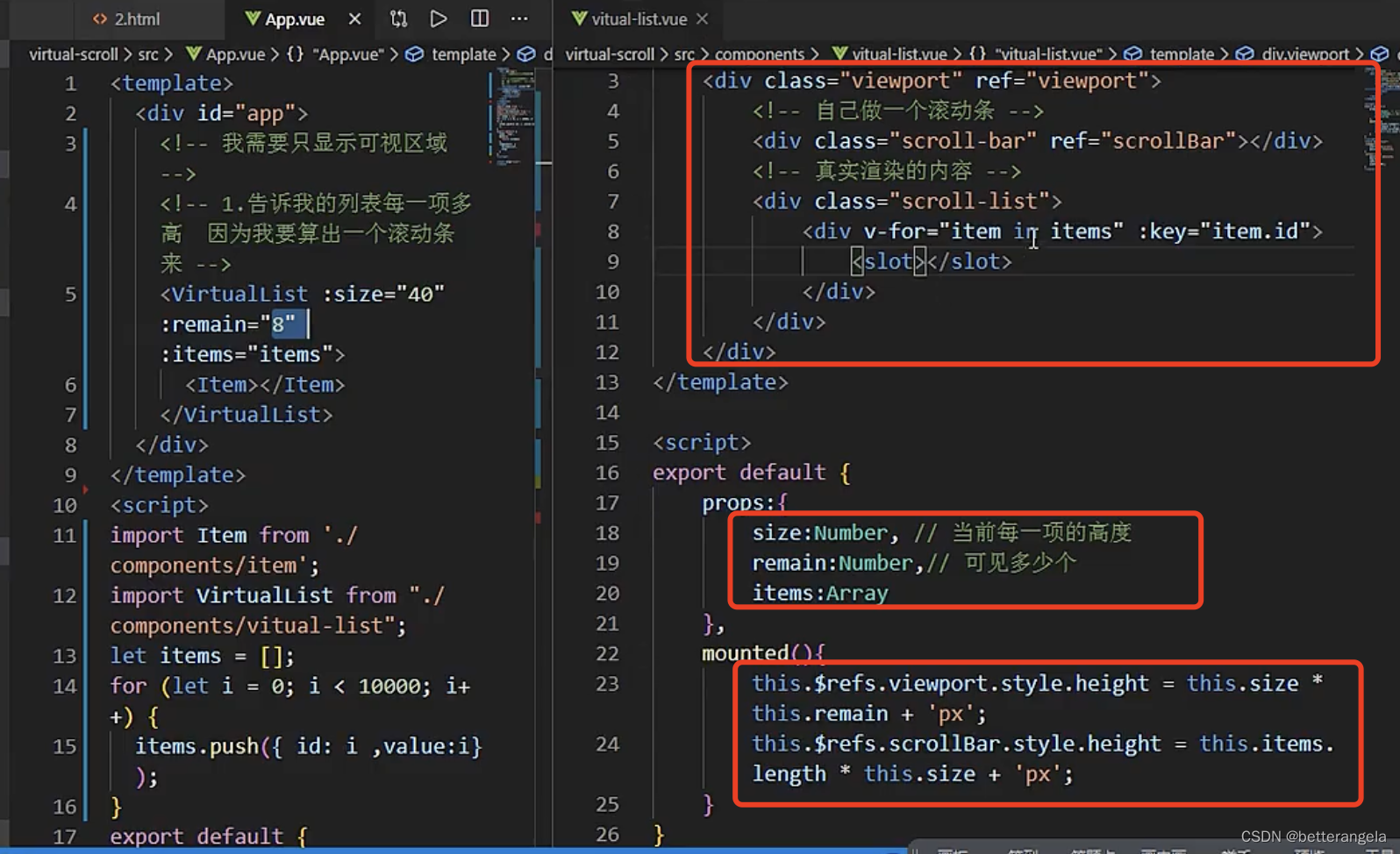
实现方案*
使页面上的dom尽可能地少
列表的每一项高度已知:
size:高度
items:总的个数
remain:仅展示的个数

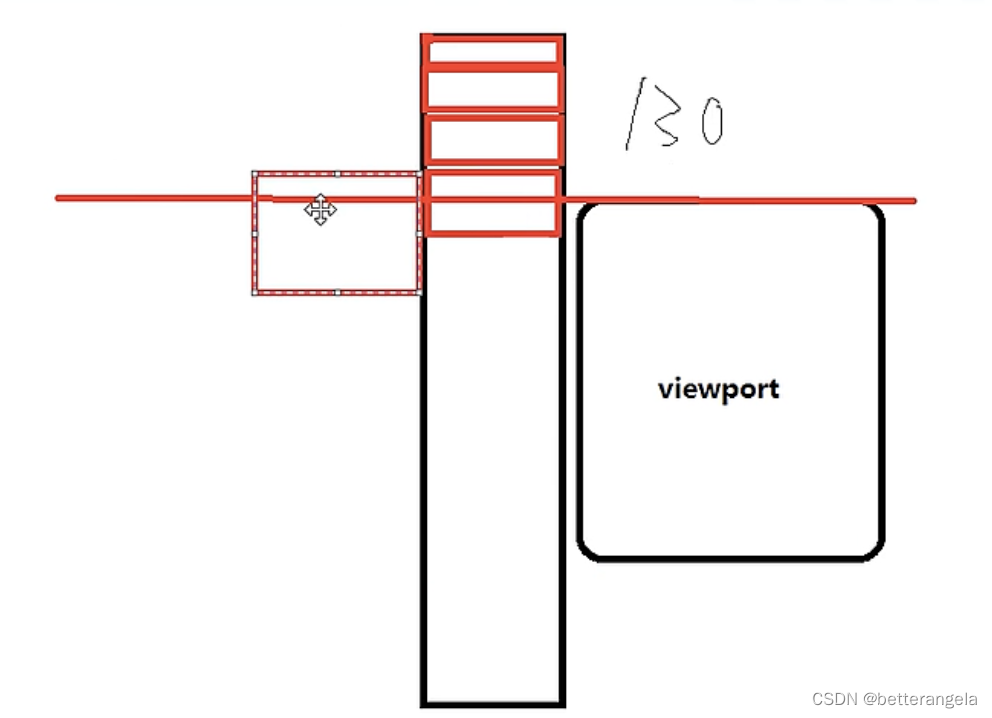
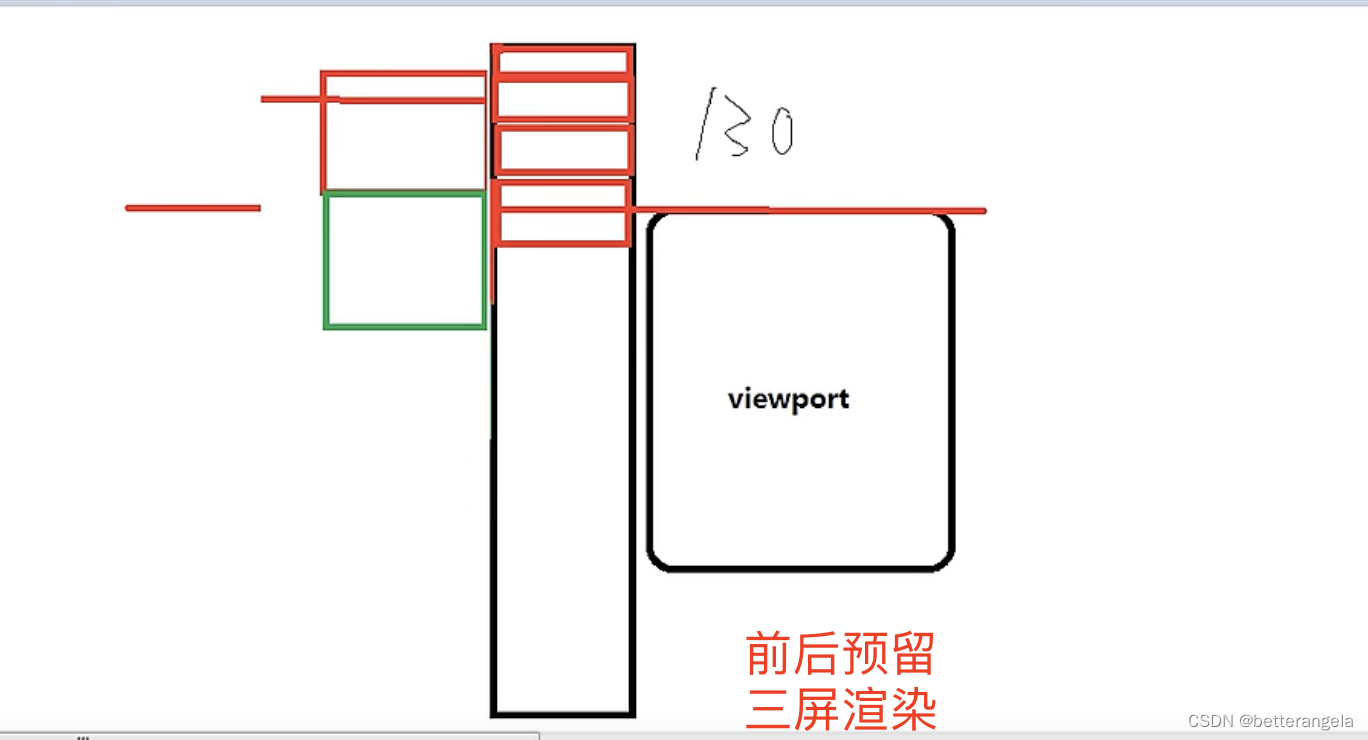
html结构分解:
最外层:视口区域的高度。仅m个的高度
里面scroll-bar:整个所有的高度
scroll-list:仅m个的展示内容
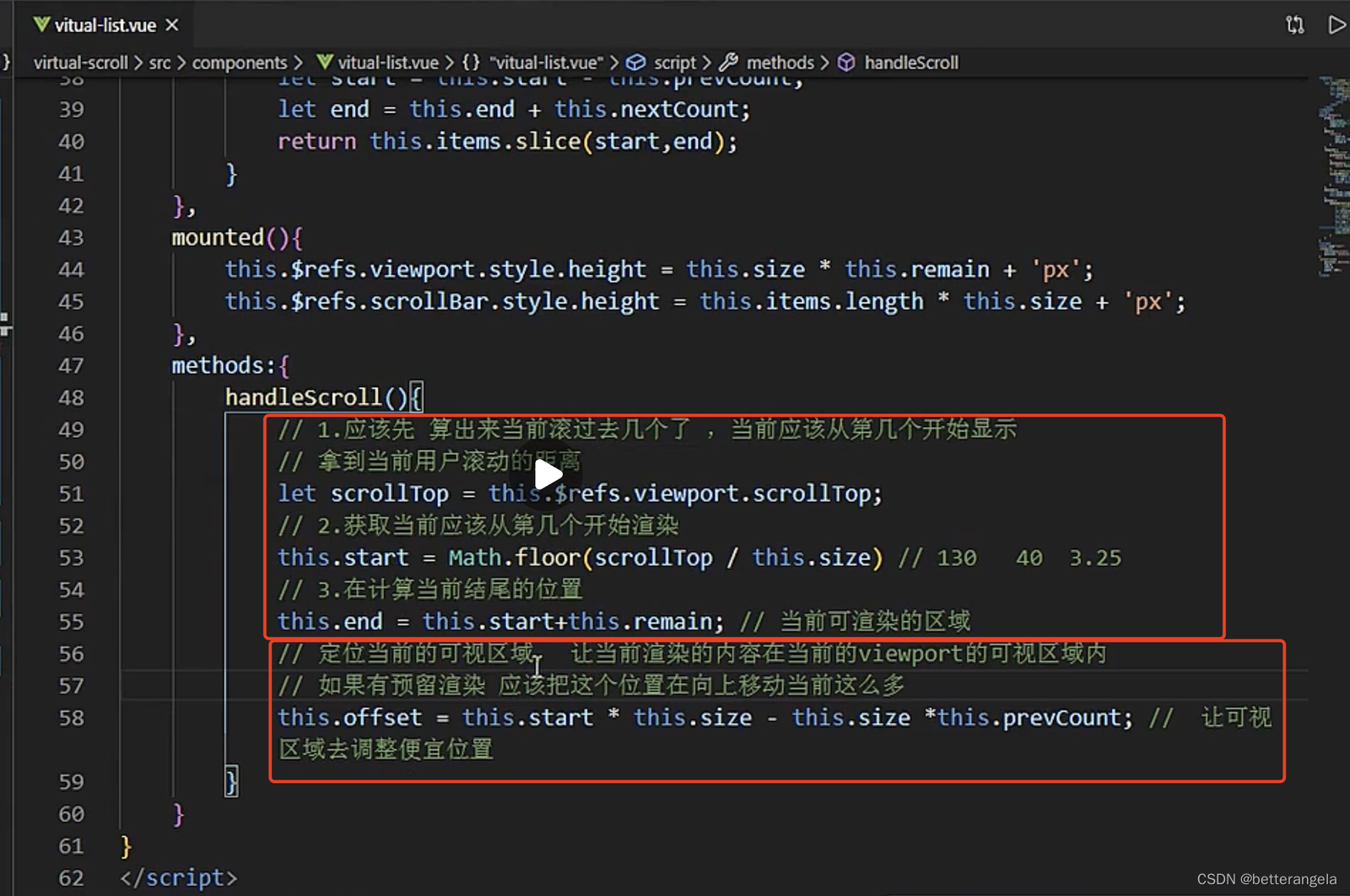
核心功能就是操作dom:就是计算
扩展:
有一个css点:absolute元素,当父元素出现滚动条的时候,依然会跟随滚动;因为是跟随着内容的顶部
position:absolute + scrolling_scroll absolute_呀呀夫斯基的博客-CSDN博客
html - Position Absolute + Scrolling - Stack Overflow
子元素绝对定位position: absolute跟随父元素overflowscroll滚动了 - 墨天轮


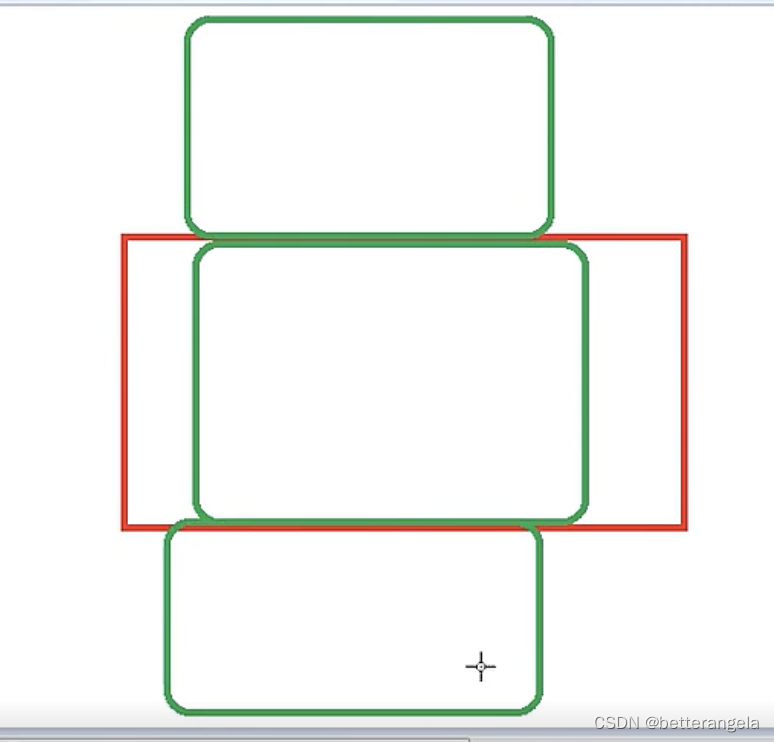
优化-前后填充*


填补:扩大start&end的范围

如何一次性加载10万条数据(虚拟长列表) - 知乎
虚拟列表是一次性拿到所有数据的业务背景
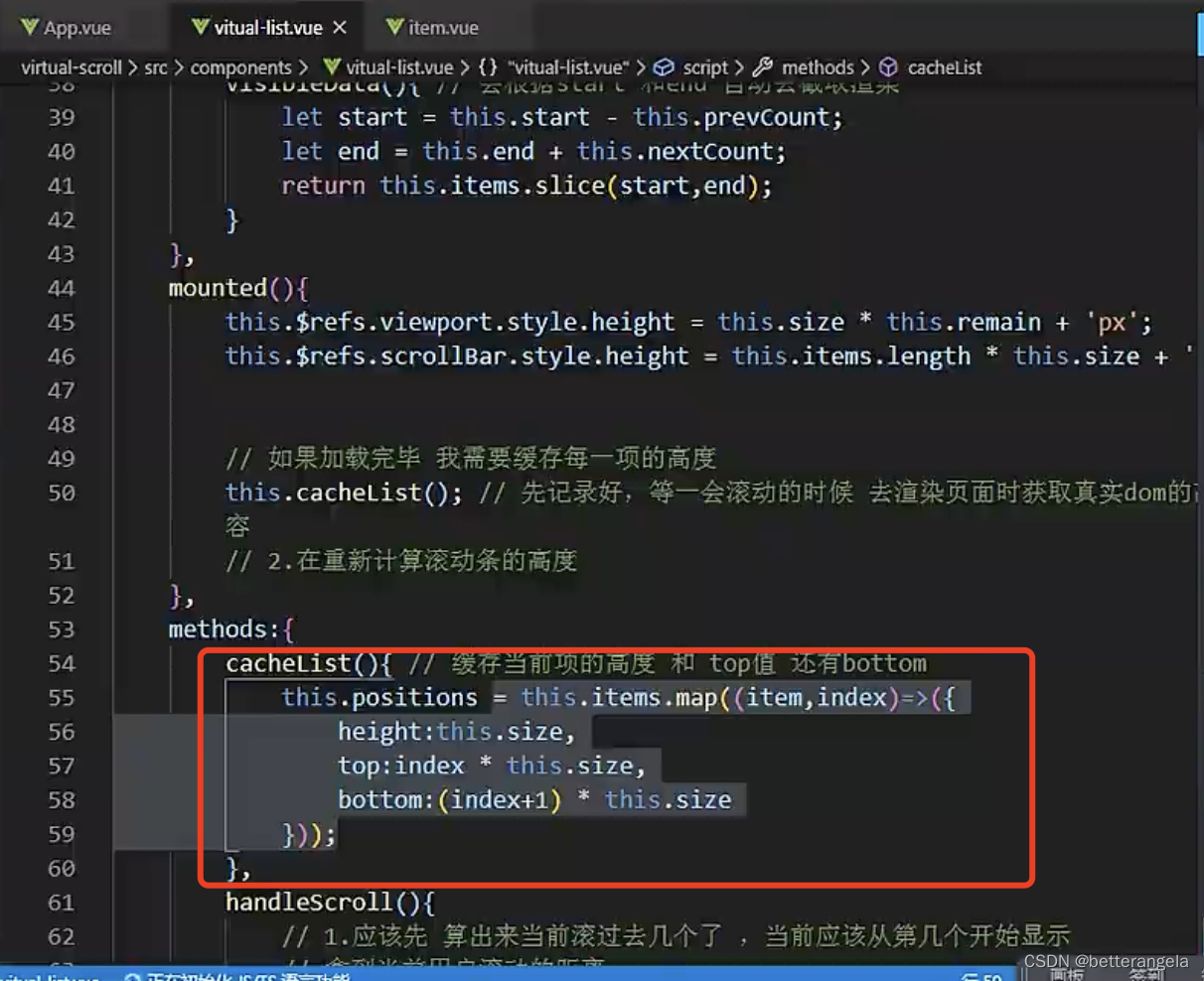
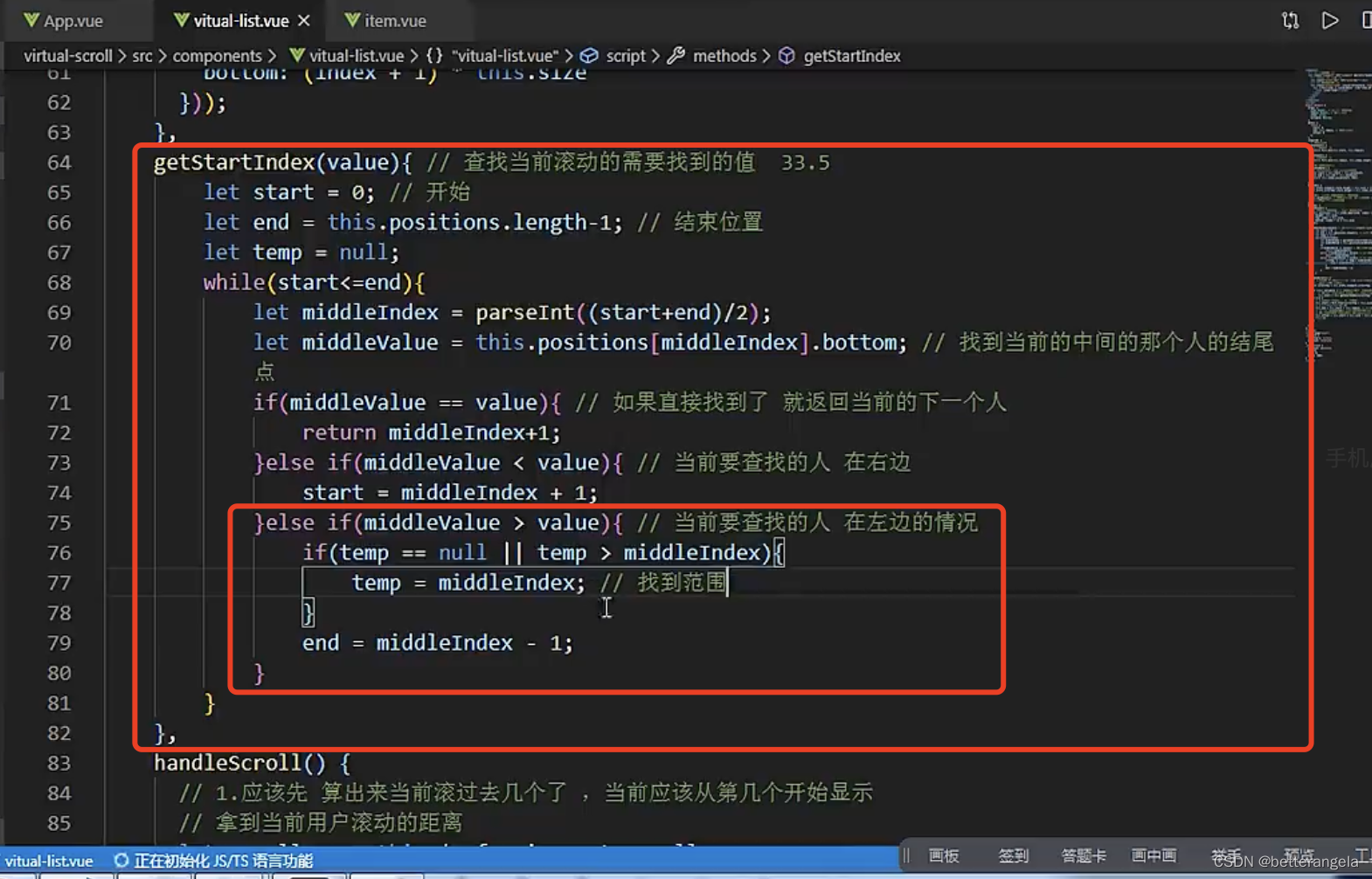
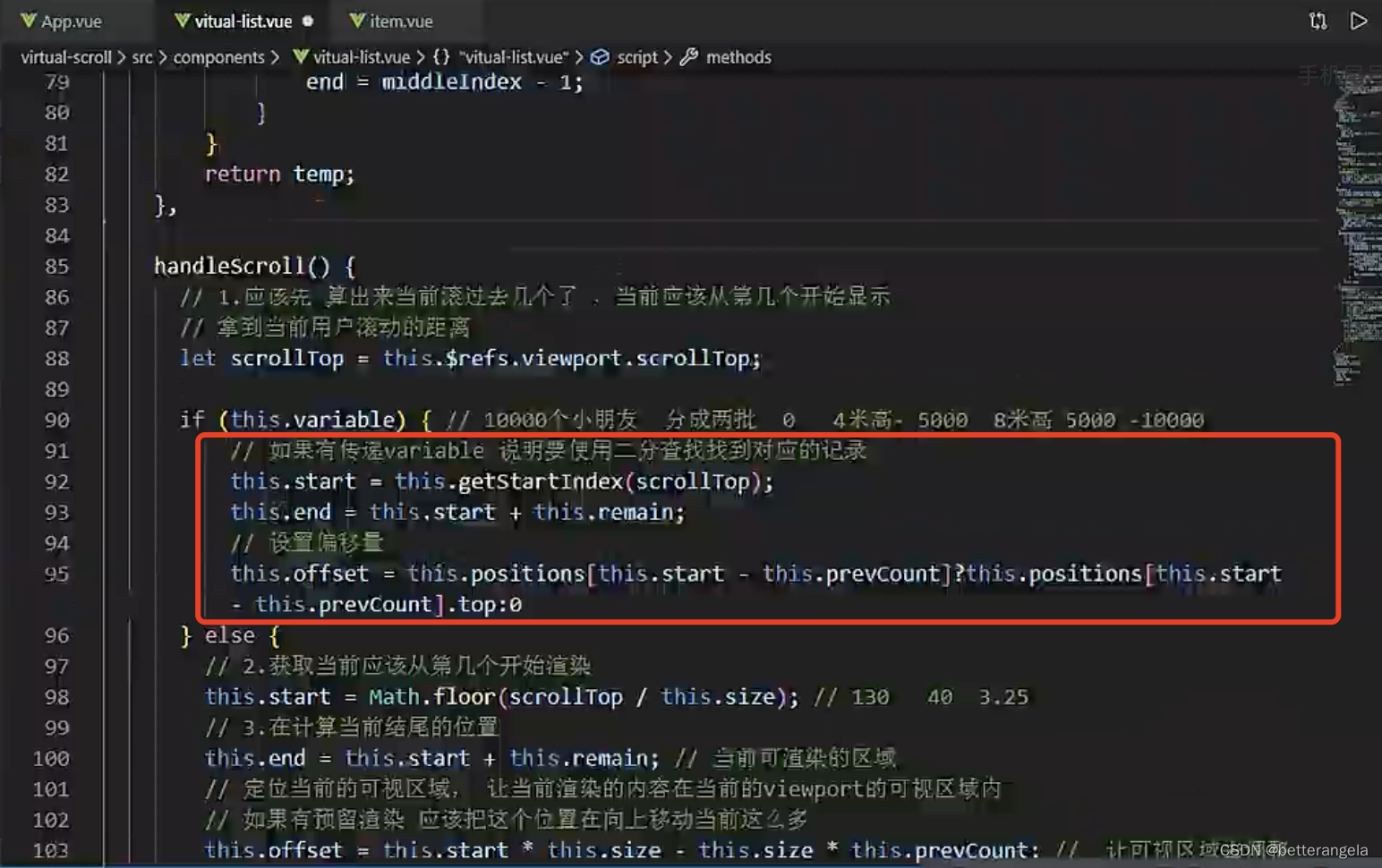
高度不固定*
:variable=true
:size=30 依然需要
因为预估的高度是不准确的,所以每次渲染完之后 动态重新计算滚动条多高



实际的宽高

动态计算滚动条的高度
整体思路:
动态高度。先存储一个预估的高度列表
update时用真实高度替换