作者主页
📚lovewold少个r博客主页
⚠️本文重点:0基础2小时搭建个人网站
👉【C-C++入门系列专栏】:博客文章专栏传送门
😄每日一言:宁静是一片强大而治愈的神奇海洋!

目录
前言
第一步
环境配置
服务器配置
第二步
使用Linux服务器
远程连接服务器
第三步(任务已经完成30%)
开始环境依赖下载运行
安装Apache
安装MySQL数据库(任务已经完成50%)
第四步
安装PHP环境
下载环境
第五步(任务已经完成80%)
安装wordpress
wordpress是什么
下载WordPress压缩包
修改wp-config.php配置文件
重启Apache服务(任务完成90%)
第六步
网站配置
第七步(任务完成99%)
总结
前言
对于很多小伙伴来讲,都希望有一个自己的个人网站,记录自己的生活亦或者创建自己的个人博客网站。自己有一个网站能访问这本身就是一件特别酷的事情,而本章我们会对与我们这个小项目的技术栈做一个大致的描述,主要讲述搭建方法和解决一些常见的困难。
我们采用的计算方案是基于阿里云云服务器和linux系统下的快速部署。对于一些专业性的描述大家有选择的观看,不需要涉及很多困难操作,只需要跟着一步步来就可以完成个人网站的搭建了。阿里云也具有官方文档,但是我会涉及一些零基础的知识解释,大家一步步跟着来吧。
第一步
环境配置
服务器配置
要搭建个人的博客网站就得先有一个云端的服务器而非本端的。我们可以通过公网ip的地址就能访问到我们的网站。
云服务器ECS(Elastic Compute Service)是阿里云提供的性能卓越、稳定可靠、弹性扩展的IaaS(Infrastructure as a Service)级别云计算服务。云服务器ECS主要包含实例、镜像、块存储、快照、安全组、网络等功能组件。
进入阿里云官网(登陆+认证):

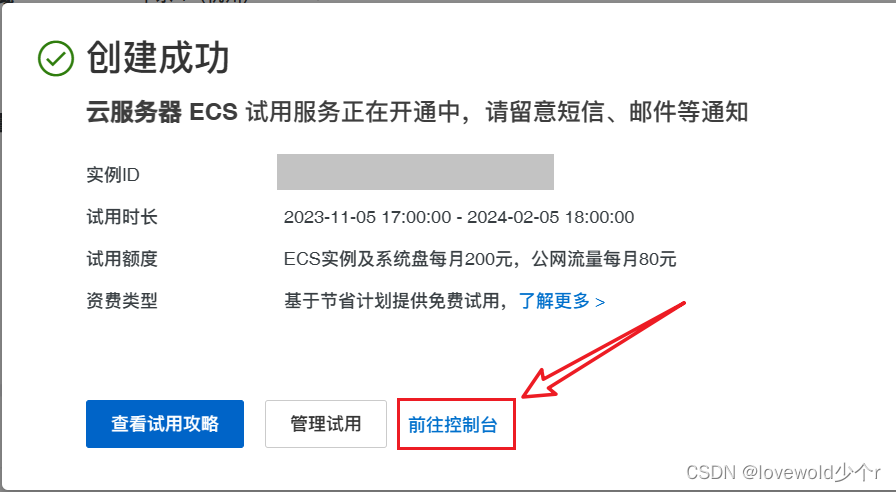
领取阿里云服务器
这里最近阿里云活动,可以免费领取三个月的配额,对于熟悉建站流程来讲已经完全够用了。

选择配置创建实例

本教程以Alibaba Cloud Linux 3.2104 64位操作系统为例,如果您购买的ECS服务器使用了其他版本的操作系统,操作可能和本教程略有差异。不推荐直接使用云市场操作系统自带wordpress的,后期产生bug不好处理。

重置实例密码
账号就root密码为大小写、数字和字符中的三种。


重置密码并重新启动

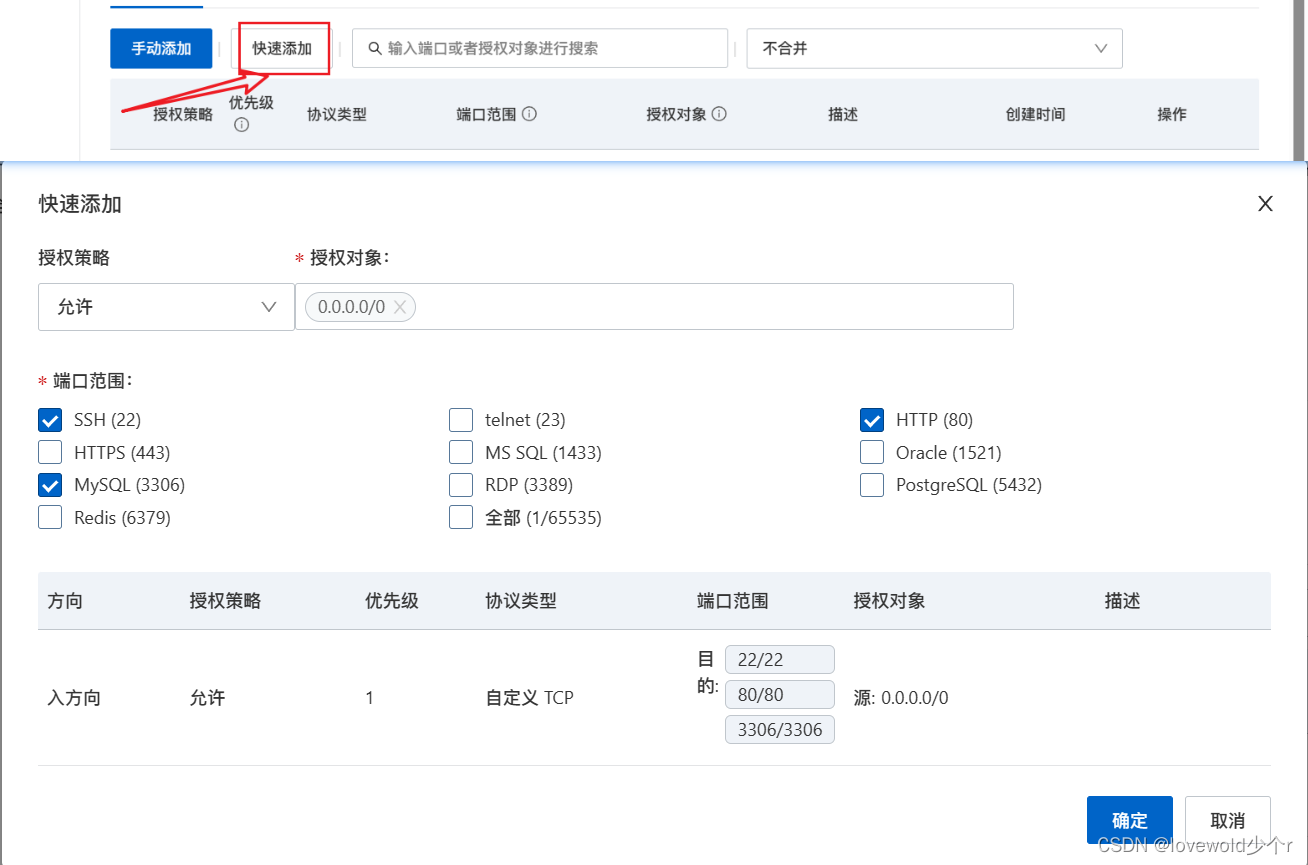
配置安全组规则

单击试用实例的ID,选择安全组页签,单击安全组操作列的配置规则,在入方向添加需要放行的端口。本教程中,在安全组入方向放行SSH默认22端口、Apache默认80端口和MySQL默认3306端口。


第二步
使用Linux服务器
远程连接服务器
密码为重置实例你创建的密码,通过Workbench远程连接,root+自定义密码登陆即可

进行远程操作
服务器是linux系统的服务器,因此我们这里学习一下如下指令
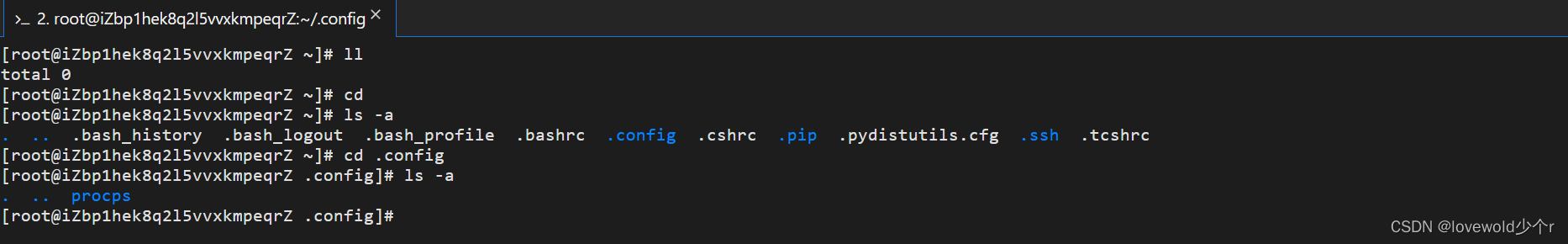
展示文件
展示所有文件
ls -a展示非隐藏文件
ll清理屏幕
clear进入目录
cd 目录名或者目录路径
第三步(任务已经完成30%)
开始环境依赖下载运行
安装Apache
Apache(全名为Apache HTTP Server)是一个流行的开源Web服务器软件,它用于在服务器上托管和提供Web页面和Web应用程序。Apache是由Apache软件基金会(Apache Software Foundation)开发和维护的,被广泛用于Internet上的网站和Web应用的部署。
执行命令安装Apache及其扩展包。如果回显信息显示Complete!,则表示Apache安装成功。
(sudo执行管理者权限,yum是linux系统下的软件管理软件。通过如下操作实现安装)
sudo yum -y install httpd httpd-manual httpd-devel mod_ssl mod_perl php-mysqli
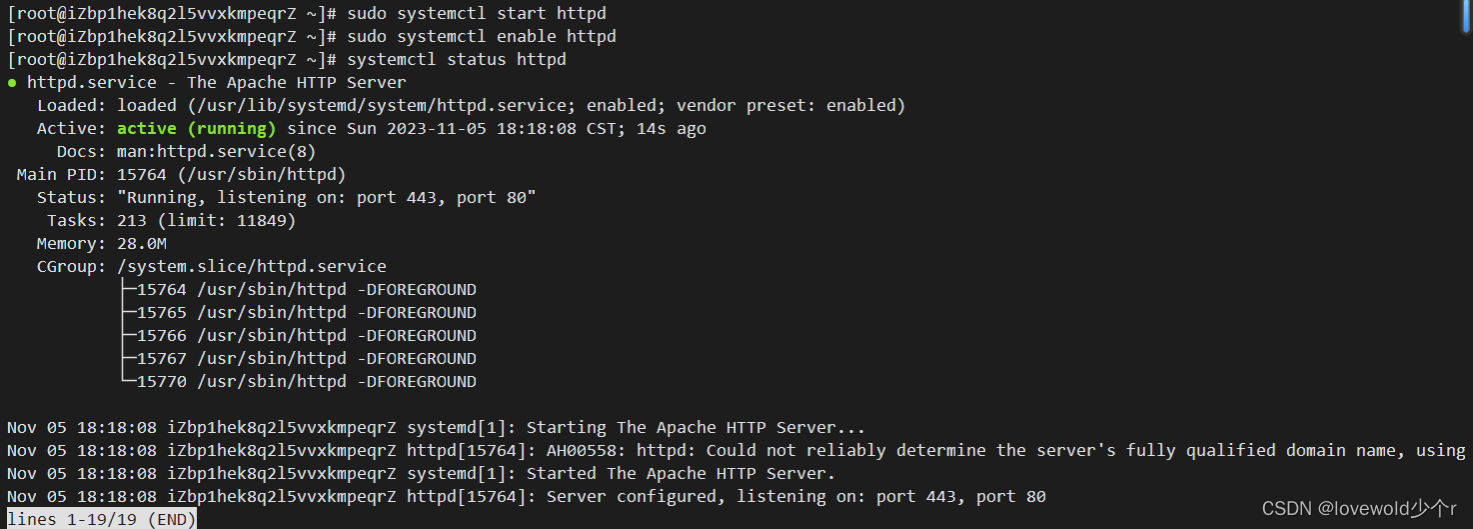
启动Apache并设置开机自启动
sudo systemctl start httpdsudo systemctl enable httpd查看Apache运行状态
如果回显信息显示active (running)时,表示Apache已启动。
systemctl status httpd
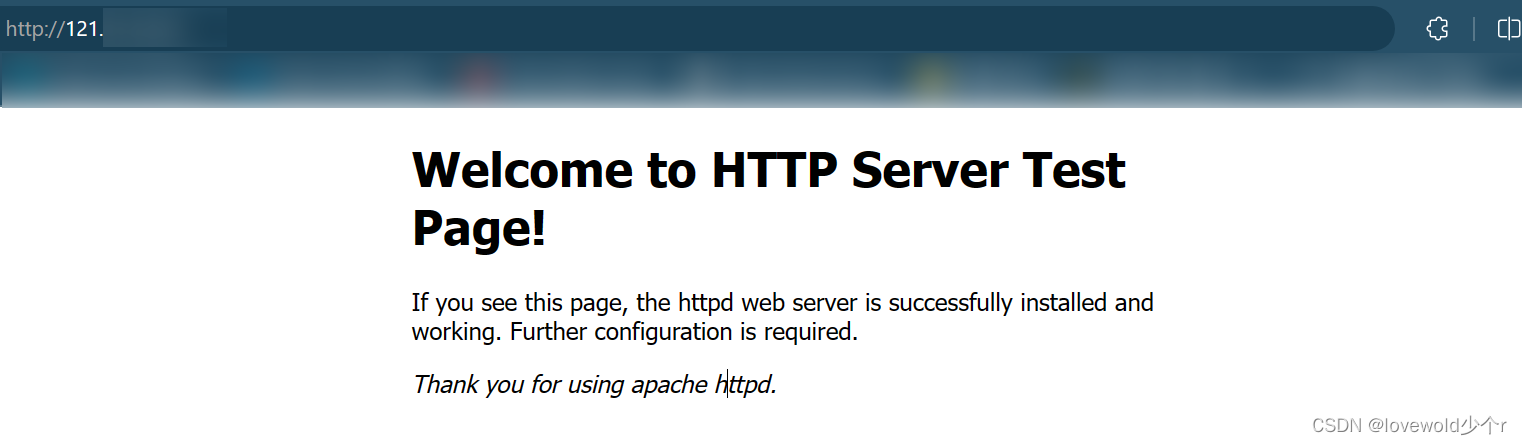
这个时候在本地电脑浏览器地址栏中输入http://你的公网ip,测试Apache服务是否安装成功。如果显示如图所示的测试页面,表示Apache服务已安装成功。

ECS服务器的公网IP可以从ECS实例页面获取,如下就代表成功了。

命令行点击q后继续执行下面操作。
安装MySQL数据库(任务已经完成50%)
下载并安装MySQL数据库
依次执行如下命令,会自行安装所需要的依赖。
wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpmsudo yum install -y mysql57-community-release-el7-10.noarch.rpmsudo yum install -y mysql-community-server --nogpgcheck启动MySQL数据库
sudo systemctl start mysqld.service查看数据库运行状态
systemctl status mysqld.service
如上active(running)就成功启动了。
查看数据库初始密码
这一步大家记好笔记,很多细节的地方不注意操作就会出现很多问题哦!
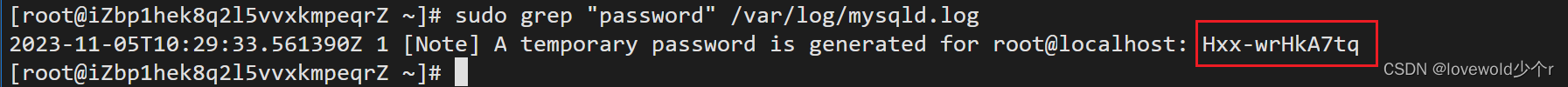
sudo grep "password" /var/log/mysqld.log
记录下你的初始密码,这个后面的所有符号包括大小写都是密码。
登录MySQL数据库
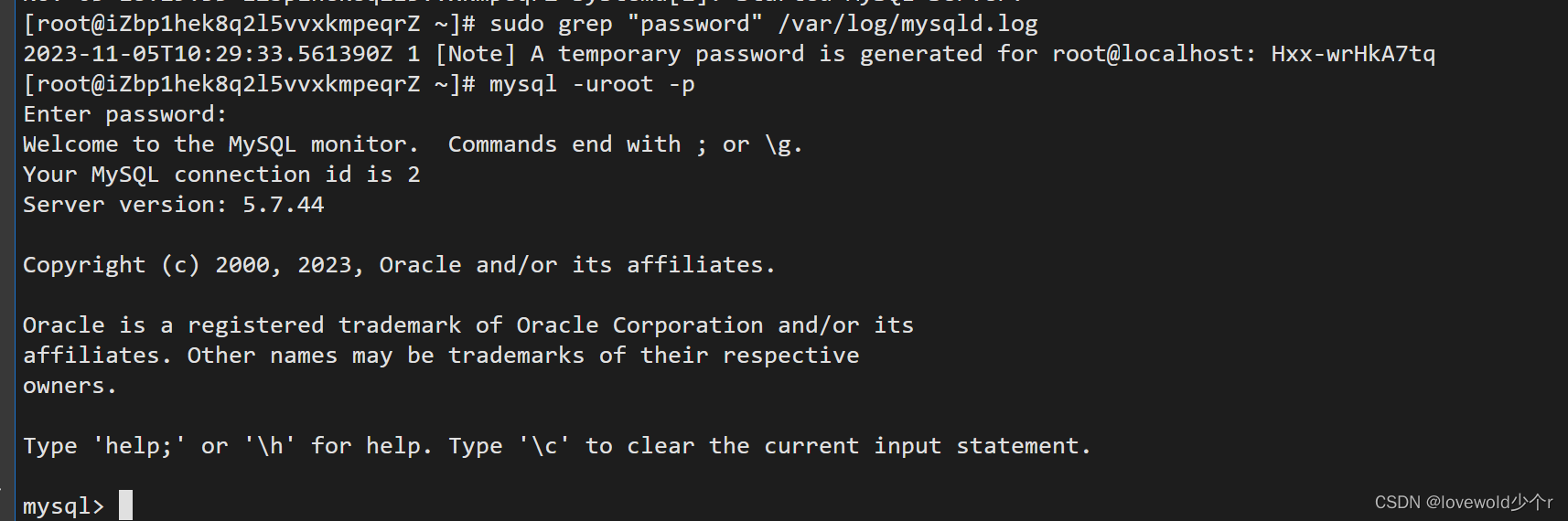
mysql -uroot -p输入MySQL数据库的初始密码。Linux环境下输入密码是不可见的,因此保证好大小写和符号输入不出错即可。错误就重复上述操作即可。
此时在数据库操作界面了

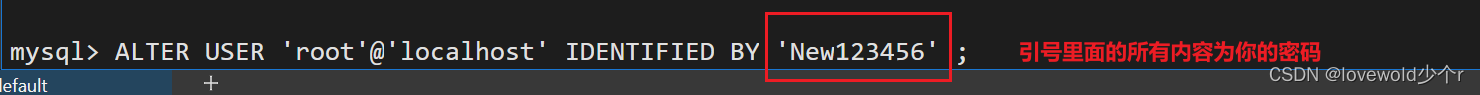
执行命令修改MySQL数据库的初始密码。
- 密码必须同时包含大小写英文字母、数字和特殊符号中的三类字符。
错误示范
- 注意每条完整的SQL命令结尾都有一个半角分号(;),如果多行命令中间没有分号分隔,这些命令将不会执行,直至遇到一个分号。

如下就成功了,如果没成功就重复以上的操作

创建一个你的博客数据库
create database wordpress;显示你创建的数据库
show databases;
如上就操作成功了。
退出数据库
exit第四步
安装PHP环境
PHP(Hypertext Preprocessor)是一种通用的服务器端脚本语言,用于开发动态网页和Web应用程序。
下载环境
执行命令更新remi源
Remi源是指更新服务器上的Remi存储库(repository),通常是用于安装和管理PHP软件包的存储库。Remi是一个流行的第三方存储库,提供了最新版本的PHP以及相关的扩展和工具,使系统管理员和开发人员能够轻松地升级或安装PHP和其它PHP相关的软件包
sudo rpm -ivh https://rpms.remirepo.net/enterprise/remi-release-8.rpm --nodeps
安装PHP以及相关的库
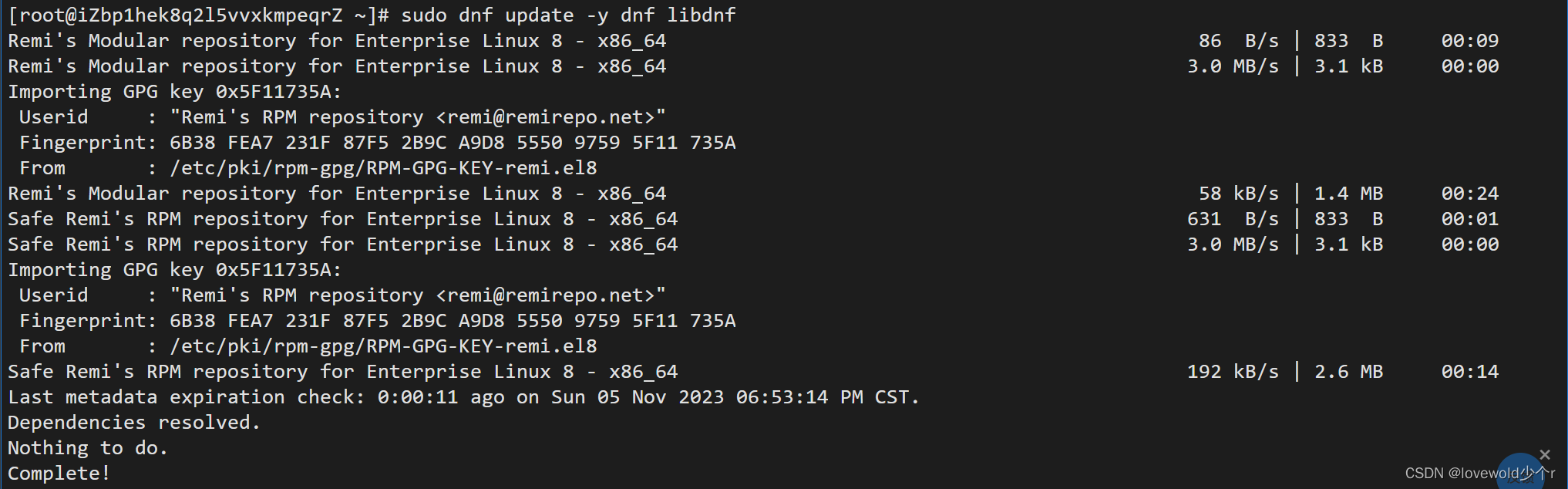
sudo dnf update -y dnf libdnfsudo sed -i 's/PLATFORM_ID="platform:al8"/PLATFORM_ID="platform:el8"/g' /etc/os-releasesudo yum -y module install php:remi-7.4sudo sed -i 's/PLATFORM_ID="platform:el8"/PLATFORM_ID="platform:al8"/g' /etc/os-release
显示Complete!或者直接进入下一行命令输入都代表操作成功,如有问题重复操作即可
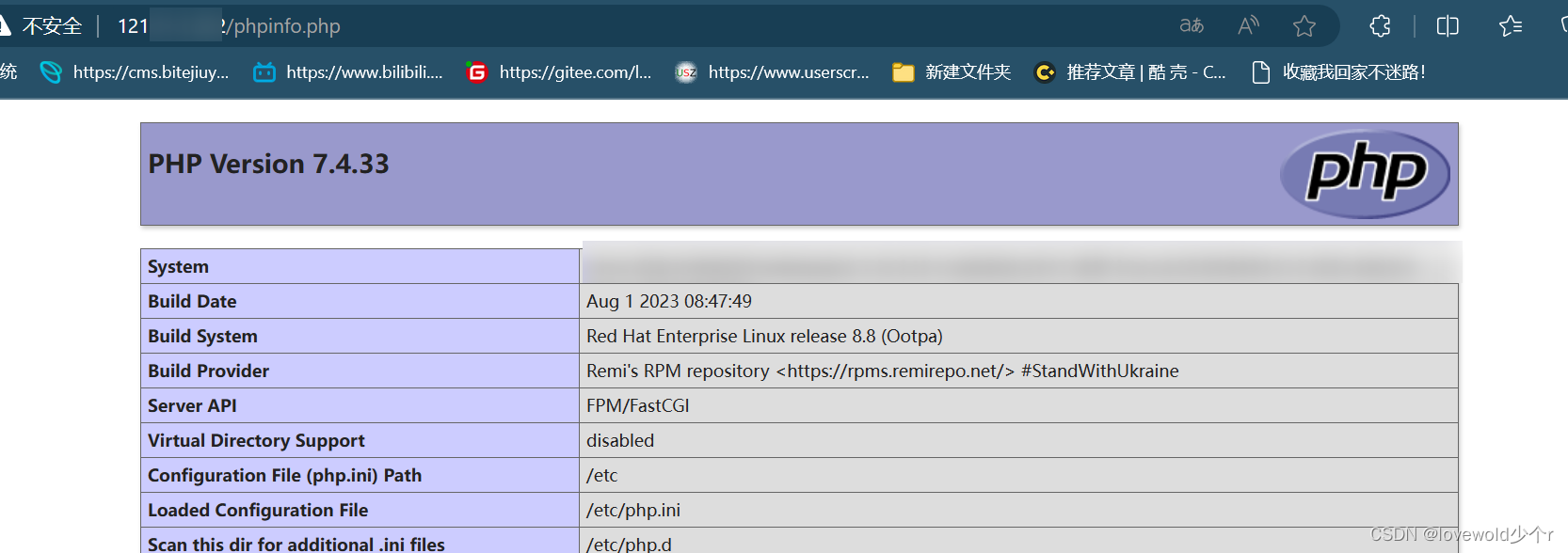
创建PHP测试页面
sudo sh -c 'echo "<?php phpinfo(); ?>" > /var/www/html/phpinfo.php'重新启动服务
sudo systemctl restart httpd这个时候php后端就已经开始运行了,现在通过http://你的公网/phpinfo.php查看是否启动。
这样这就成功启动了 !

第五步(任务已经完成80%)
安装wordpress
wordpress是什么
WordPress是一款免费开源的内容管理系统(CMS),目前已经成为全球使用最多的CMS建站程序。根据统计(截至2021年4月),在全球的所有网站中WordPress 占有41%的市场份额(请注意是全球所有网站),意味着每5个网站中就有2个网站是使用WordPress搭建的。在使用CMS构建的所有网站中WordPress占有64.7%的市场份额,并且它的市场占有率一直在持续增长。
WordPress始于2003年,最开始仅为一款简单的博客系统,现在已发展成为具有数万款插件,小工具和主题功能完整的CMS系统。它是根据开源协议通用公共许可证(GPLv2或更高版本)进行授权。WordPress的运行环境需要PHP及MySQL数据库
下载WordPress压缩包
wget https://cn.wordpress.org/latest-zh_CN.tar.gz
将WordPress压缩包解压到/var/www/html目录下
sudo tar -xvf latest-zh_CN.tar.gz -C /var/www/html调整wordpress目录的所属用户和组
简单来讲就是赋予这个目录一个权限。
sudo chown -R apache:apache /var/www/html/wordpress
修改/www/html/wordpress目录权限
sudo chmod -R 755 /var/www/html/wordpress将wp-config-sample.php配置文件重命名为wp-config.php。
sudo mv /var/www/html/wordpress/wp-config-sample.php /var/www/html/wordpress/wp-config.php修改wp-config.php配置文件
修改配置中的数据库名称,我们前面例子为wordpress
database_name_here为之前步骤中创建的数据库名称,本示例为wordpress。
sudo sed -i 's/database_name_here/wordpress/' /var/www/html/wordpress/wp-config.php修改配置中的数据库名称,我们前面例子为root
username_here为MySQL数据库的用户名,本示例为root。
sudo sed -i 's/username_here/root/' /var/www/html/wordpress/wp-config.php修改数据库的登陆密码,我们前面的自己设置的密码,前面例子为Li-new886
sudo sed -i 's/password_here/NewPassW****/' /var/www/html/wordpress/wp-config.phppassword_here为MySQL数据库的登录密码,本示例为NewPassW****。

这些都是之前设定的。
查看是否配置正确
cat -n /var/www/html/wordpress/wp-config.php
找到22行往下看是否配置正确。
重启Apache服务(任务完成90%)
sudo systemctl restart httpd第六步
网站配置
登陆你的网站后台管理系统
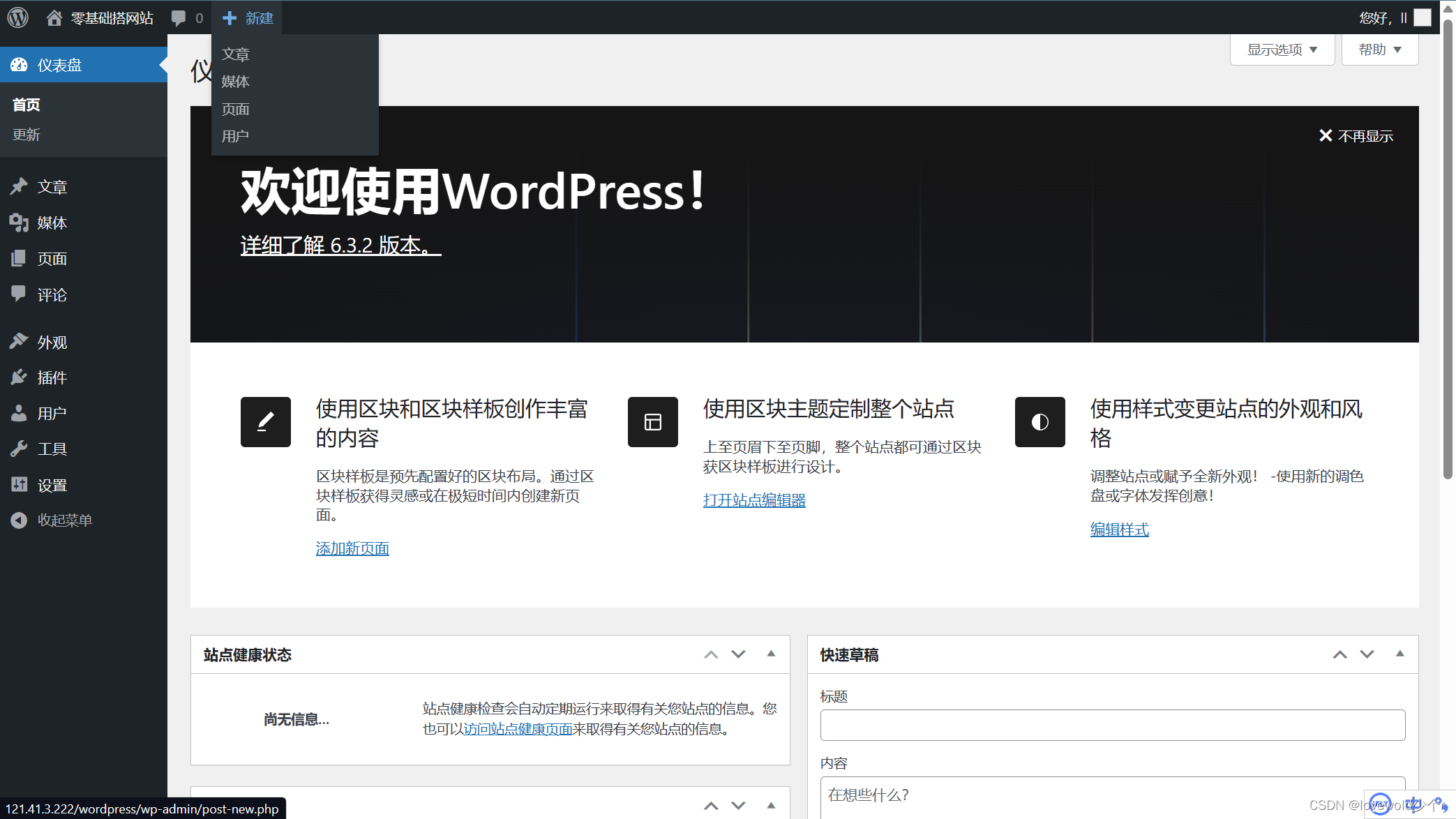
1.在打开浏览器并访问http://你的公网ip/wordpress/wp-admin
2.设置您的站点标题、用户名、密码和电子邮箱地址,然后单击安装WordPress,完成WordPress的初始化。

3.点击创立你的网站就搭建成功了

接下来你可以好好研究你的网站了。
第七步(任务完成99%)
目前网站的访问采用的公网,可以自己注册域名后解析备案,用作网站的域名。
然后网站现在不太好看,需要自己去构建自己的网站或者采用别人已经编辑的主题进行配置即可。
后言
网站已经搭建好了,但是后期还是会遇到各种各样的小问题,阅读官方文档和使用搜索引擎是解决问题的最好方式。
网站并没有你期待的样子,接下来这1%是留你发挥的时候到了,你的网站你可以做很多事情,什么用途你可以预想一下。个人博客网站,那肯定不错,那么你就要坚持的输出你的内容,各行各业的技术分享都可以发表。情侣小窝也是不错的选择,一个小小的空间存放两个人的回忆,亦或者做一个自己的电子书库,做一个资源集合网站,做一个自己的音乐网站,做一个企业门户······
就此这1%就是留给你后续发挥的空间,因为你才打开wordprss的大门,试着继续了解更多么,请私信或关注我吧!!!
作者水平有限,如有错误欢迎指正!