配置公共管理的api文件和vue.config.js可以解决跨域问题。一个项目对接不同的基地址和接口同理。
api
export default {//接口基地址Millia: process.env.NODE_ENV == 'development' ? location.protocol + '//' + location.host + '/milliaApi' : 'http://xx.xxx.xxxx/index.php/',MilliaStudy:process.env.NODE_ENV=='development'?location.protocol+'//'+location.host+'/MilliaStudyApi':'https://xx.xxx.xxxx/xxx',//不同接口GETREC:'api/XXXXX',GETCATEGORY:'api/XXXX',
}vue.config.js
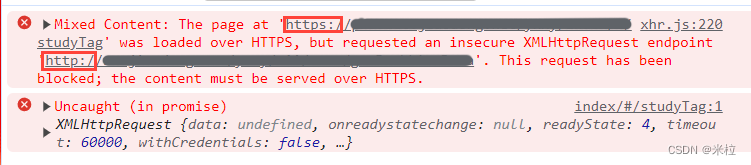
//devServer 是一个本地开发服务器,会自动监听变化,自动打包构建,自动更新刷新浏览器devServer: {hot: true, //热加载host: 'localhost',port: 8080, //端口https: false, //false关闭https,true为开启open: true, //自动打开浏览器proxy: {'/milliaApi': {target: 'https://xx.xxx.xxxx/',ws: true,changeOrigin: true,pathRewrite: {'^/milliaApi': '/'}},'/MilliaStudyApi': {target: 'http://xx.xxx.xxxx/xxx',ws: true,changeOrigin: true,pathRewrite: {'^/MilliaStudyApi': '/'}},}},基地址对应不同的http协议(http和https),线上项目会报跨域

方法一:
去除api和vue.config.js里 http: 和 https: 不会报跨域但是有

方法二:
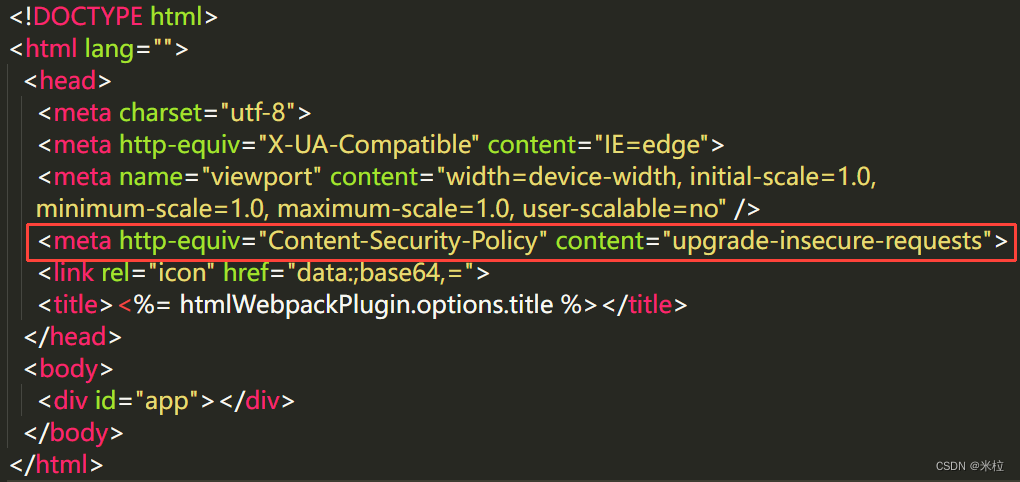
不修改api和vue.config.js,在index.html的head中中添加
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">