问题:vue3实现登录功能,登录成功后 跳转到登陆后的界面 一秒后 闪退回登录页 对应的输出结果也一闪而过,反复复查了代码,没问题。
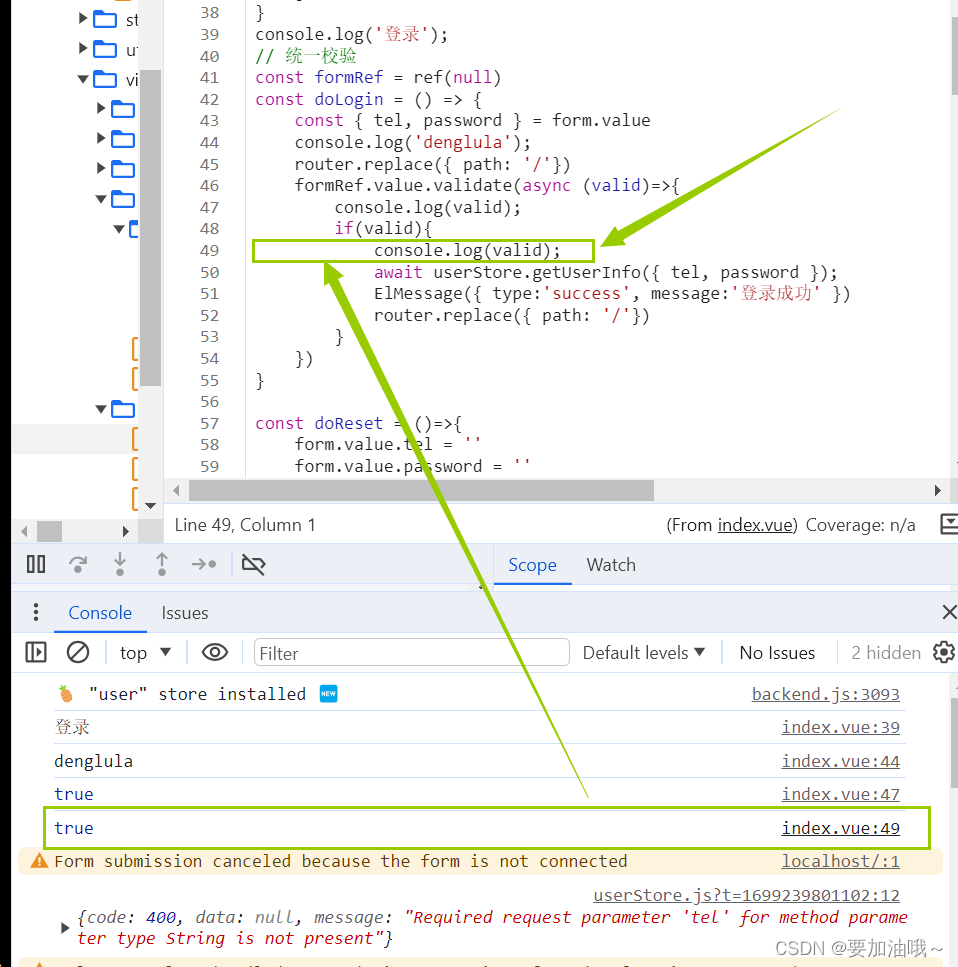
自测:进行断点输出调试。强行跳转到登陆后的界面,查看输出的结果。

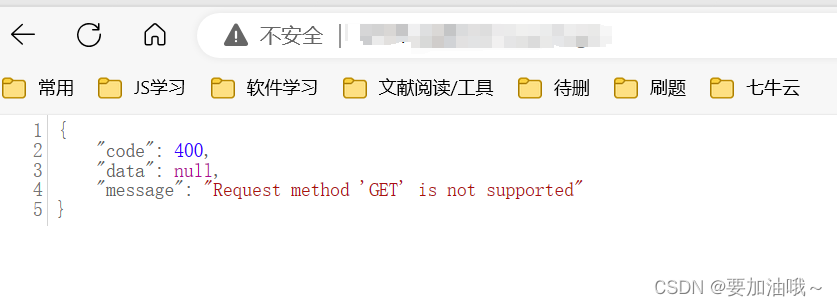
没有报错,network返回的是200,查看了network对应接口的Headers和Payload。最后发现,接口地址复制到网页中是报错400,不支持get。但本次是使用的是post。

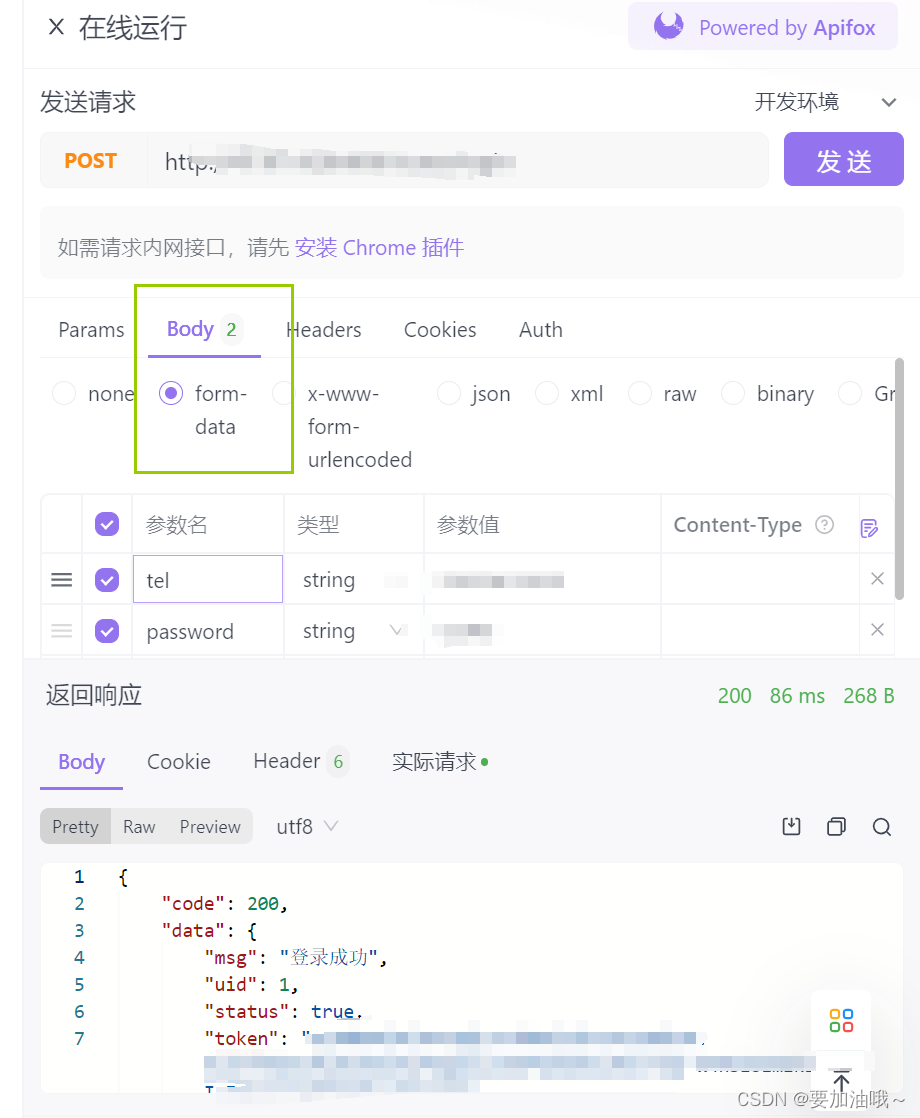
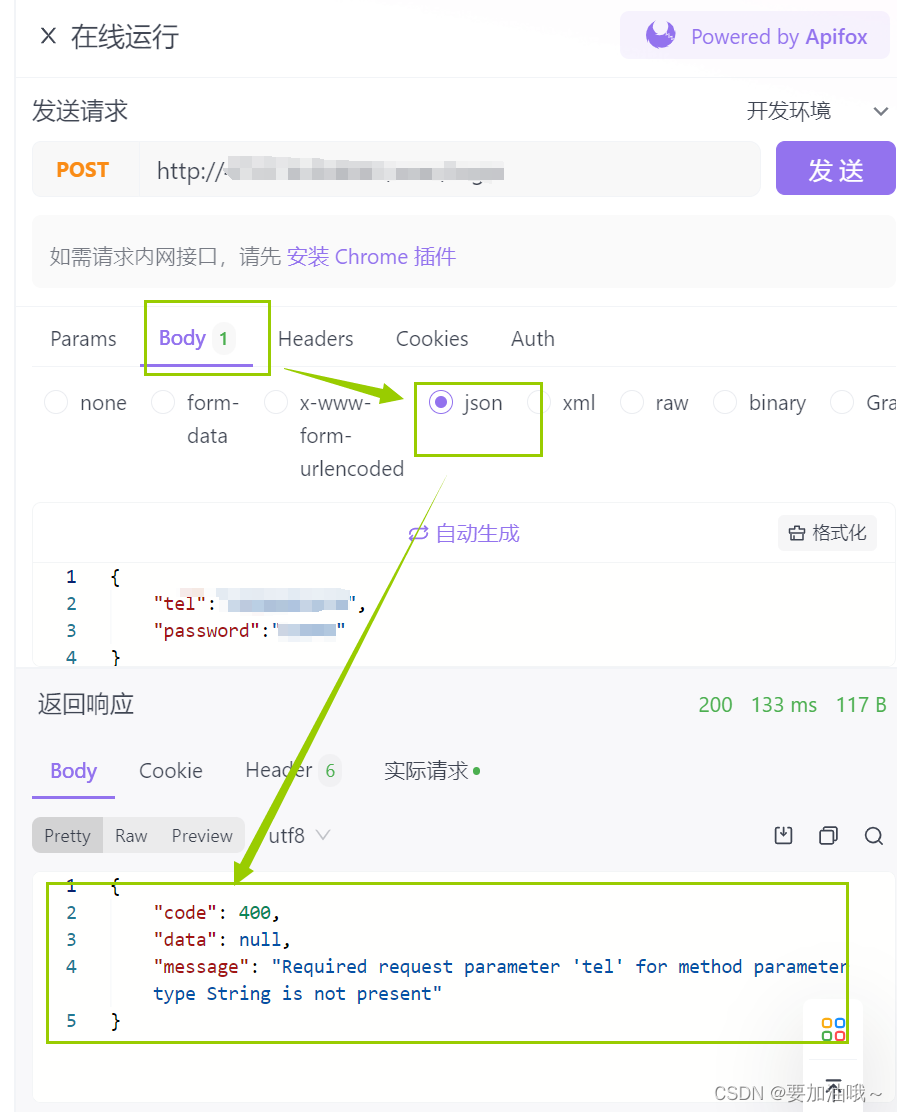
错误排查:朋友帮忙排查,最后使用chrome浏览器对 接口文档进行调试,发现 form-data 格式时,返回成功;但是 json 格式时,返回400。



于是,
要嘛,改为Body参数的form-data对应传参方式,
要嘛,跟后端协调。---》时间紧迫,问问后端,后端改---》协调成功~
大致思路:登录成功后,接口报错/数据没有,查看接口的报错信息,进行修改,如果传的参数无误,则为后端的问题。

前端 form-data 对象相关文章:前端 之 FormData对象浅谈_前端提交formdata_努力的小朱同学的博客-CSDN博客