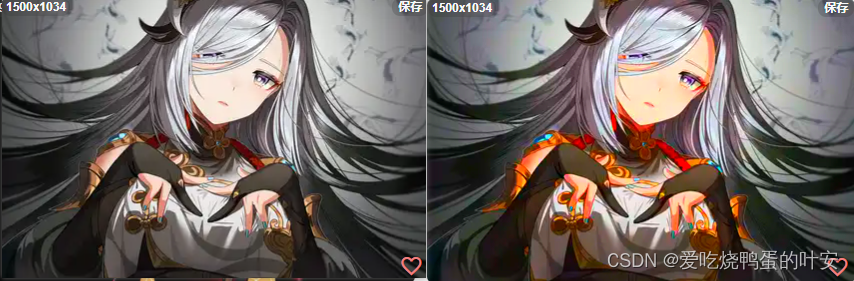
鼠标经过效果对比:

上图是改变了图片的饱和度,代码如下:
.img-box .v-image:hover {filter: saturate(1.75);
}
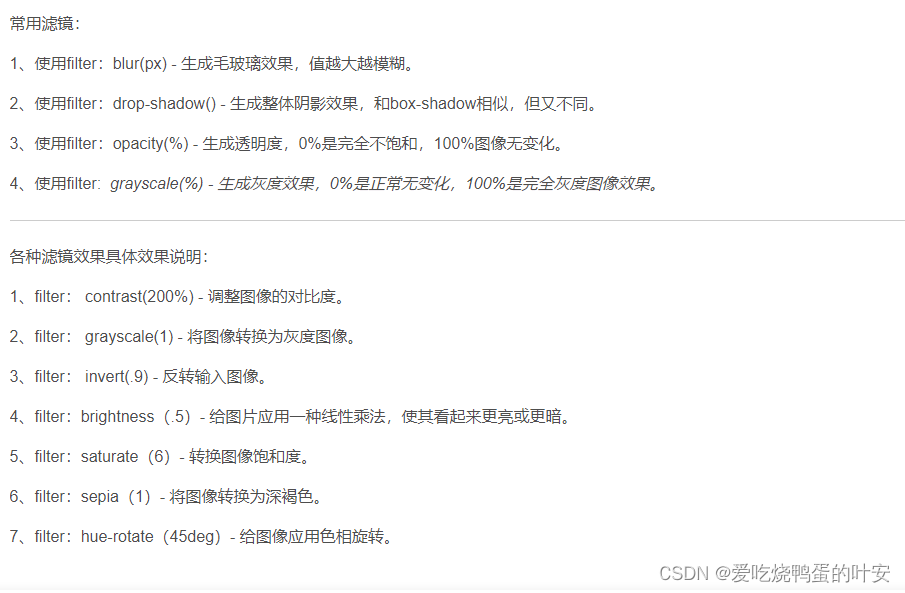
其他滤镜说明如下图:

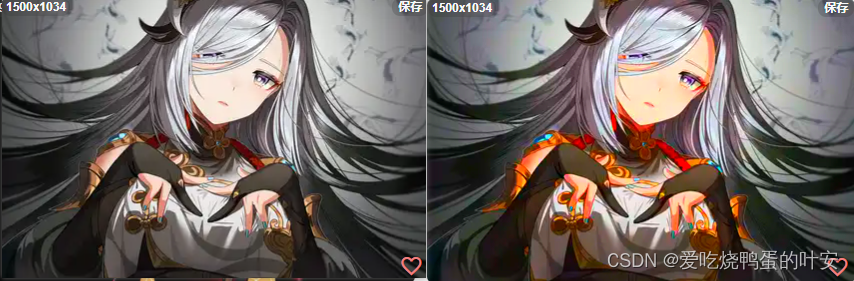
鼠标经过效果对比:

上图是改变了图片的饱和度,代码如下:
.img-box .v-image:hover {filter: saturate(1.75);
}
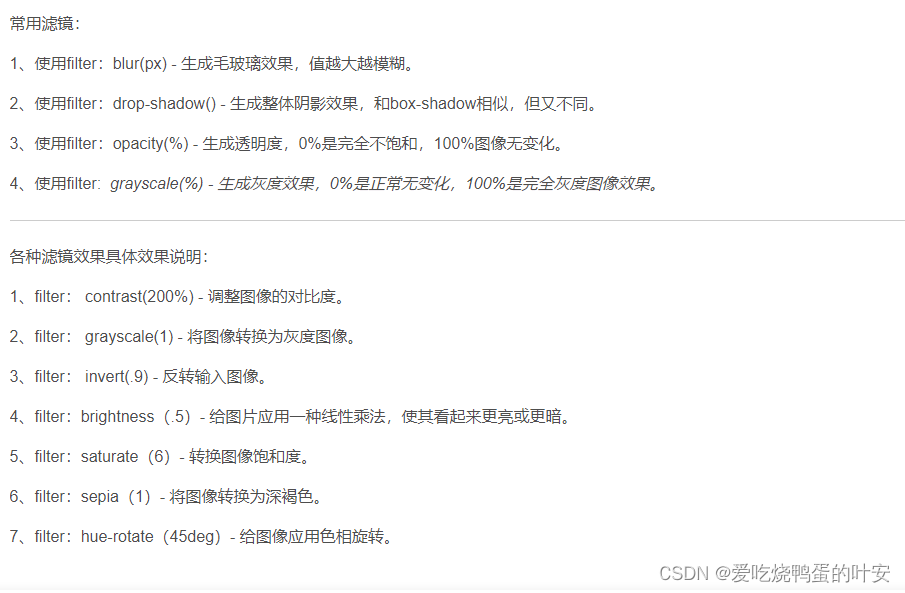
其他滤镜说明如下图:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/183156.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!