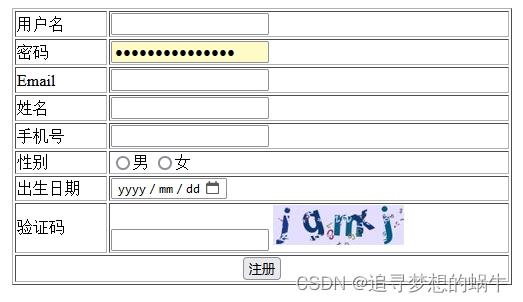
用纯html页面,不用css画一个注册页面。
最终效果如下:

html页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>注册页面</title>
</head>
<body><form action="#" method="post"><!--IDEA的HTML页面,输入table+后没有自动提示,紧接着敲TAB键会自动补齐。 --><table border="1" align="center" width="500px"><tr><td><label for="username">用户名</label></td><td><input type="text" name="username" id="username"></td></tr><tr><td><label for="password">密码</label></td><td><input type="password" name="password" id="password"></td></tr><tr><td><label for="email">Email</label></td><td><input type="text" name="email" id="email"></td></tr><tr><td><label for="name">姓名</label></td><td><input type="text" name="name" id="name"></td></tr><tr><td><label for="tel">手机号</label></td><td><input type="text" name="tel" id="tel"></td></tr><tr><td><label>性别</label></td><td><input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女</td></tr><tr><td><label for="birthday">出生日期</label></td><td><input type="date" name="birthday" id="birthday"></td></tr><tr><td><label for="checkcode">验证码</label></td><td><input type="text" name="checkcode" id="checkcode"><img src="img/verify_code.jpg"></td></tr><tr><!--合并单元格,占2列,设置td的属性 --><td colspan="2" align="center"><input type="submit" value="注册"></td></tr></table></form>
</body>
</html>