效果

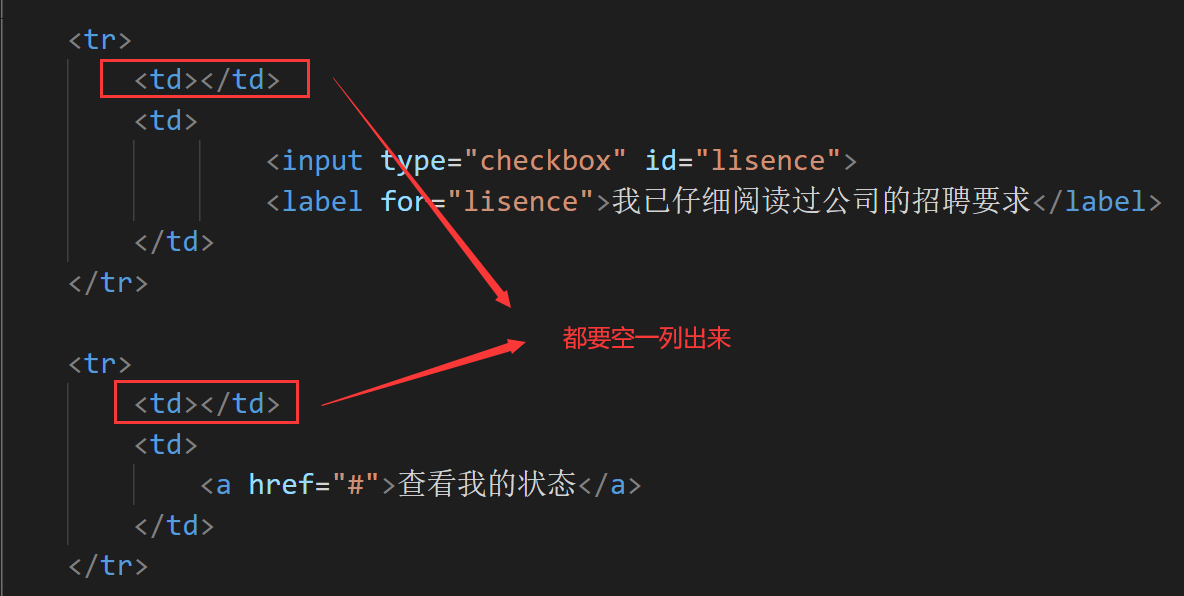
实现代码
用纯table实现
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>简历</title></head><body><table border="1" cellspacing="0" align="center"><tbody><caption><h1>我的简历</h1></caption><tr><td>姓名</td><td><input type="text"></td><td>性别</td><td><input type="text"></td><td rowspan="4" align="center"><img src="img/touxiang.jpg" width="120px" height="150px" alt="头像" title="头像"></td></tr><tr><td>名族</td><td><input type="text"></td><td>籍贯</td><td><input type="text"></td></tr><tr><td>出生日期</td><td><input type="date"></td><td>婚姻状况</td><td><input type="text"></td></tr><tr><td>学历</td><td><input type="text"></td><td>体重身高</td><td><input type="text"></td></tr><tr><td>专业</td><td><input type="text"></td><td>健康状况</td><td colspan="2"><input type="text"></td></tr><tr><td>毕业院校</td><td colspan="2"><input type="text"></td><td>毕业日期</td><td><input type="date"></td></tr><tr><td>联系电话</td><td><input type="text"></td><td>电子邮箱</td><td colspan="2"><input type="text"></td></tr><tr><td>主修课程</td><td colspan="4"><textarea rows="3" cols="60"></textarea></td></tr><tr><td>个人技能</td><td colspan="4"><textarea rows="5" cols="60"></textarea></td></tr><tr><td>工作经历</td><td colspan="4"><textarea rows="5" cols="60"></textarea></td></tr><tr><td>兴趣爱好</td><td colspan="4"><textarea rows="5" cols="60"></textarea></td></tr><tr><td>自我评价</td><td colspan="4"><textarea rows="5" cols="60"></textarea></td></tr></tbody></table></body>
</html>