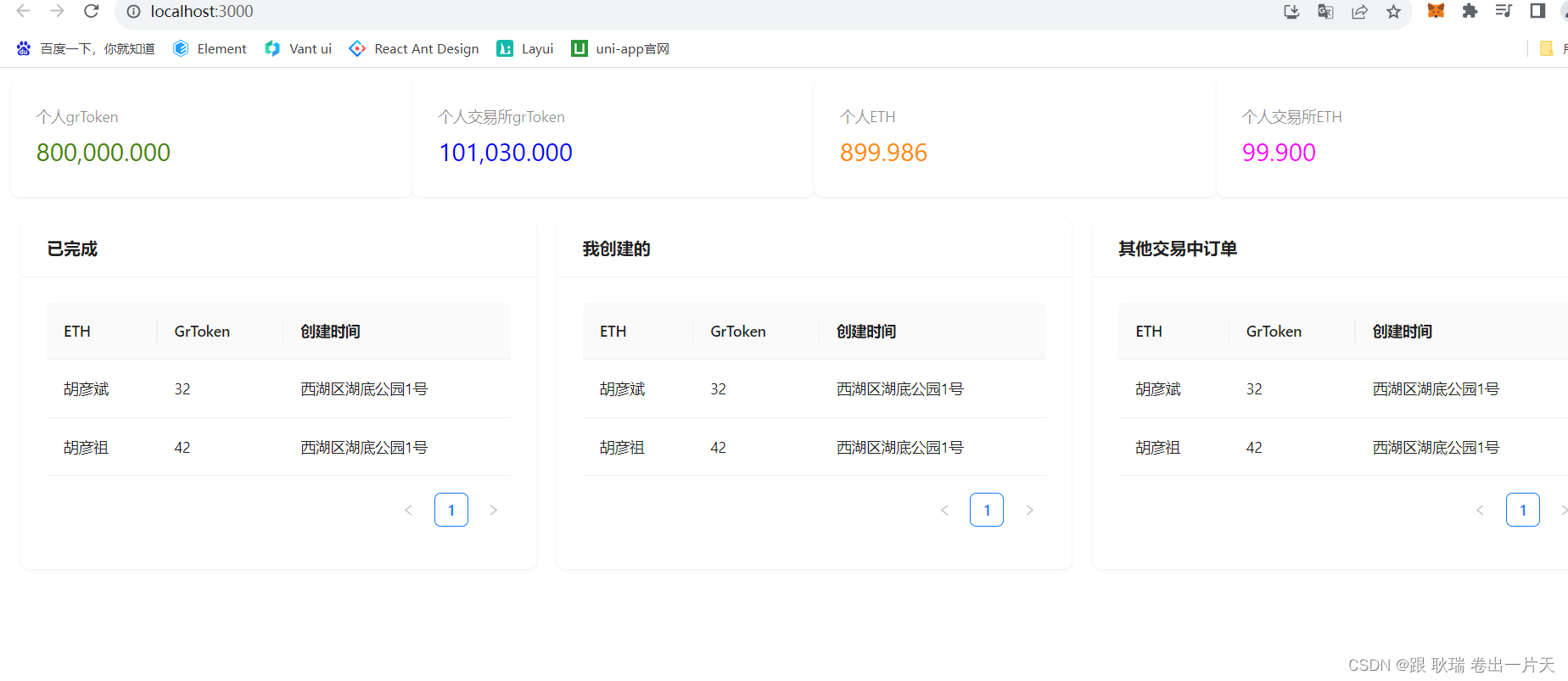
好 上文web3通过antd 在React dapp中构建订单组件基本结构我们算是把一个基本的订单组件展示做出来了
然后 我们继续 起一下环境先
ganache 终端运行
ganache -d
 MetaMask 登录一下
MetaMask 登录一下

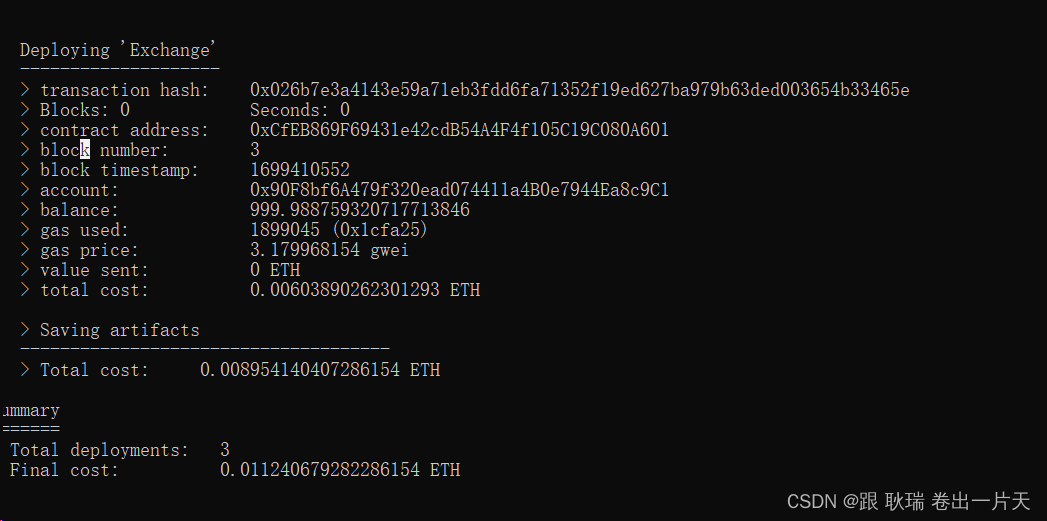
然后 打开项目 发布一下合约
truffle migrate --reset

然后 运行一下 测试脚本 转入交易所 ETH和grToken 还创建两个订单
truffle exec .\scripts\test.js

然后 运行起 dapp项目

好 那我们就开始啦
我们还是要用 redux 来管理全局的订单数据
这样就不需要考虑界面更新的问题了 redux 都会帮我们处理
这里 我们先找到 根目录下 src下的 redux下的 balanceSlice 目录
下面创建一个 orderSlice.js
参考代码如下
import { createSlice, createAsyncThunk } from "@reduxjs/toolkit";;const orderSlice = createSlice({name:"order",initialState: {Cancelorders: [], //已经取消的订单Fillorders: [], //已经完成的订单Allorders: [] //全部的订单},reducers: {setCancelorders(state,action) {state.Cancelorders = action.payload},setFillorders(state,action) {state.Fillorders = action.payload},setAllorders(state,action) {state.Allorders = action.payload}}
})export const { setCancelorders, setFillorders, setAllorders } = orderSlice.actions;export default orderSlice.reducer;export const loadCancelorderData = createAsyncThunk("order/fetchCancelorderData",async (data, {dispatch}) => {}
)
这里 我们还是简单书写了一个 redux 数据结构 里面数据分为三个集合 分别是 所有取消的订单 所有已经完成的订单 所有的订单
然后 分别给他们三个写上了 对应的set函数
但是呢 我们异步这里 不能写成一个了 很多人可能觉得 我们写一个异步函数 先获取 Cancelorders 然后获取 Fillorders 最后获取 Allorders
这个作为现在的开发视角没问题 但后面我们需要考虑订阅和取消订阅的情况
所以 获取数据不能放在一起
这里 我们先写一个Cancelorders的试试水
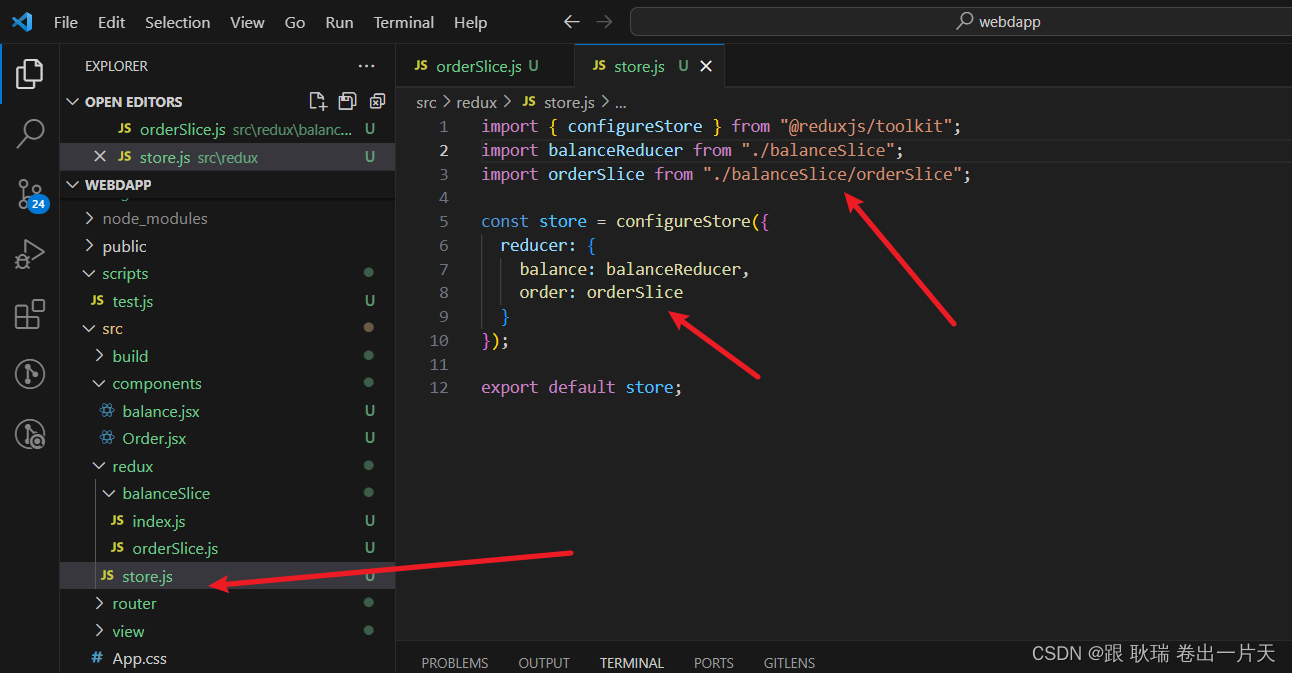
当然 还是要先引入 我们找到 根目录下 src下的 redux 下的index.js
导入一下这个刚写的 orderSlice

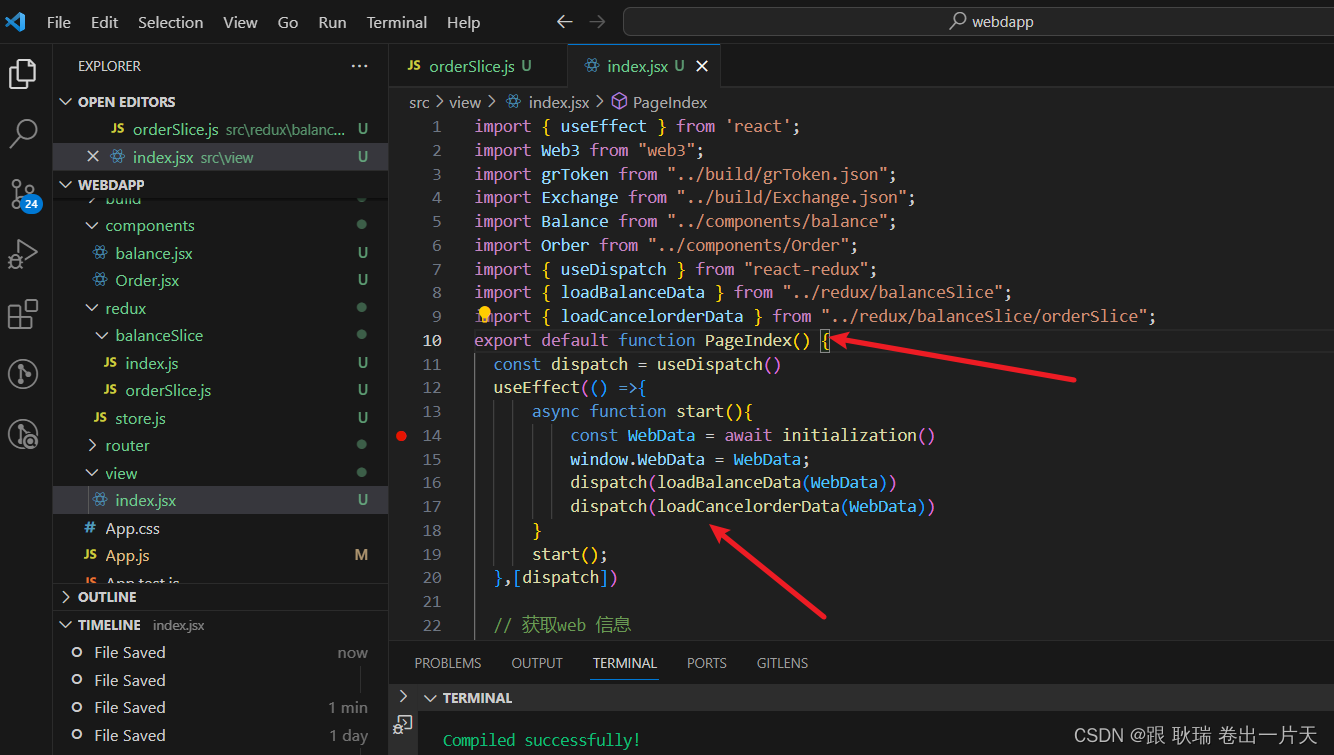
然后 我们在 src下的 view 中 index.jsx 组件中 去使用这个函数

这里 我们导入了 自己写的 loadCancelorderData 并调用他 虽然 loadCancelorderData和loadBalanceData 都是异步的 但是 我们并不需要考虑先后执行的问题 因为他们之间并不关联 谁先谁后执行 影响不大
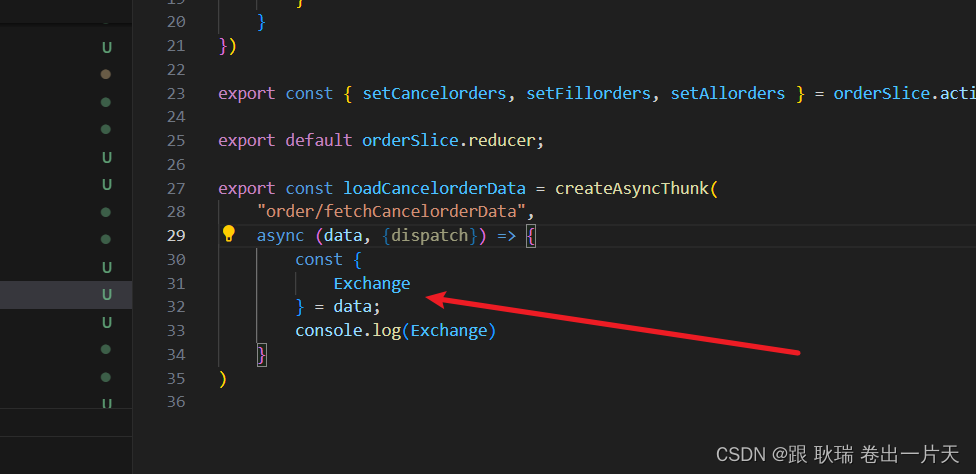
然后 我们来到 loadCancelorderData 函数 这里最关键的是拿到交易所的合约
因为订单都在交易所中

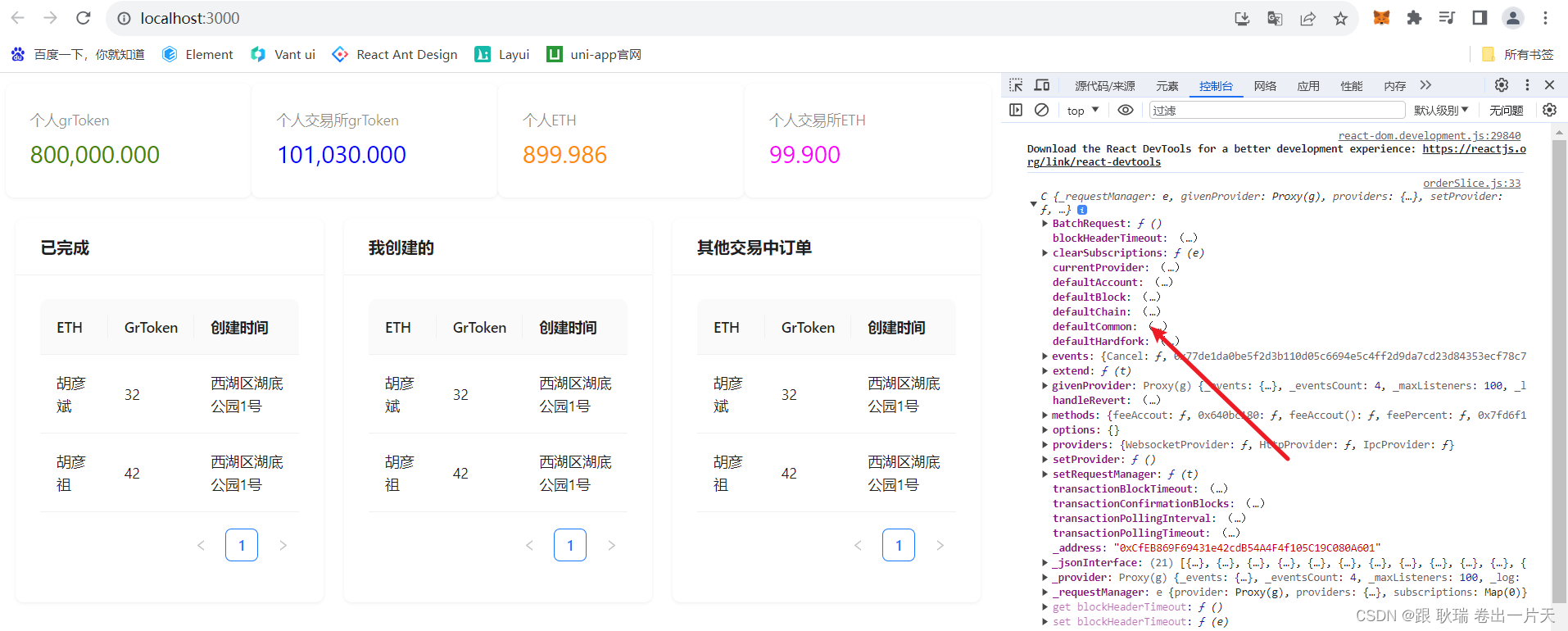
我们先打印在控制台中看一下

可以看到 这个交易所的合约是拿得到的
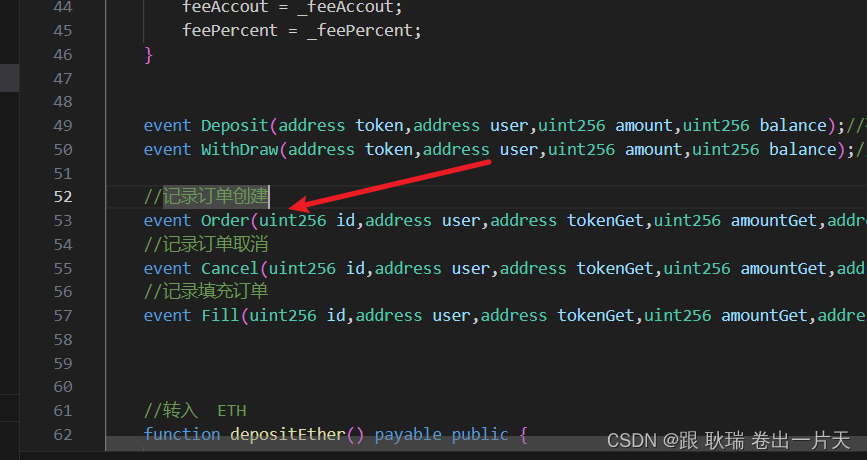
然后 我们打开交易所的合约 看到订单的整体结构 之前我们就是这样去做一个存储的

但是 这里 我们用的是mapping 一个对象的形式 我们想拿到对应数据 需要传入id
那么 解决办法 最基本的就是 改成一个数组结构 但显然 我不会选择写到一半再去改合约
那么 大家应该还记得 之前我说过 区块链就是能对事件信息进行存储 而且 不可篡改
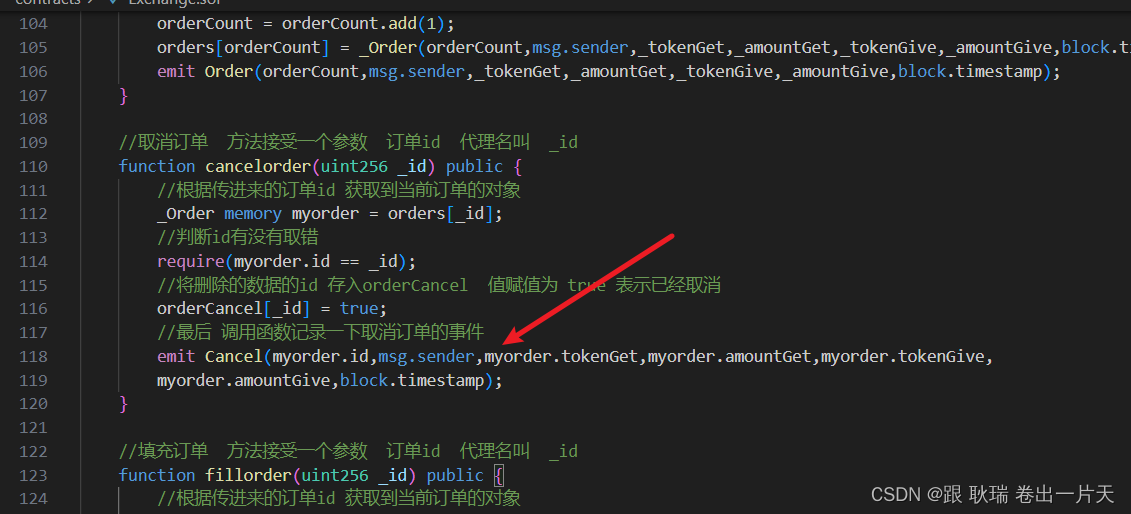
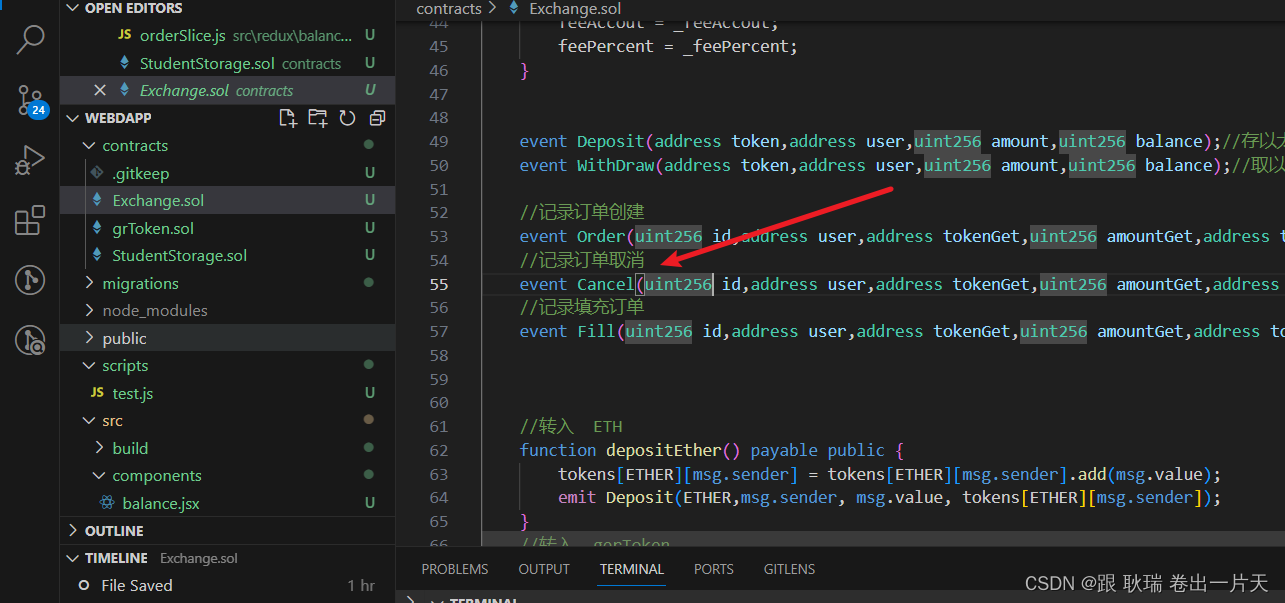
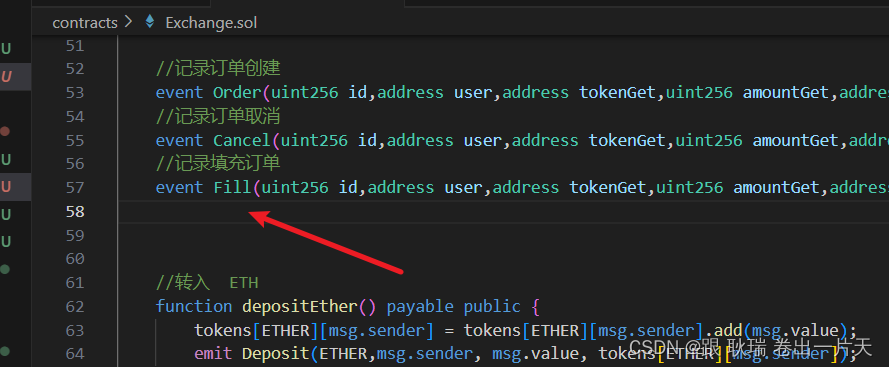
还记得我们之前写的事件吗? 我们在 发布订单 取消订单 执行订单 都会记录事件 而我们直接可以去拿取这些事件的记录

这里 我们直接 将 loadCancelorderData事件 代码更改如下
export const loadCancelorderData = createAsyncThunk("order/fetchCancelorderData",async (data, {dispatch}) => {const {Exchange} = data;const result = await Exchange.getPastEvents("Cancel", {fromBlock:0,toBlock: "latest"})console.log(result)}
)
这里 我们调用了交易所自带的一个事件 叫 getPastEvents 这个函数可以拿到合约之前记在链上的事件
然后 我们要拿到事件是 Cancel 这是之前我们在合约上写的 用来记录取消订单的事件
 然后里面的两个参数 fromBlock 表示 我们要第0个区块 简单说 最新的 然后 latest 表示我们要最新的
然后里面的两个参数 fromBlock 表示 我们要第0个区块 简单说 最新的 然后 latest 表示我们要最新的
然后 输出打印结果
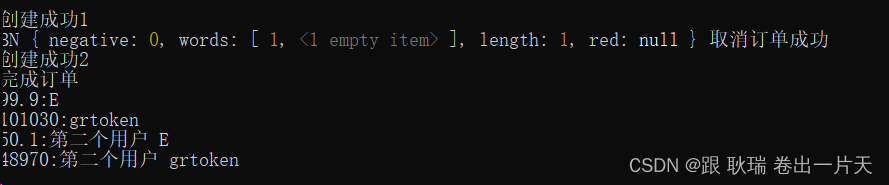
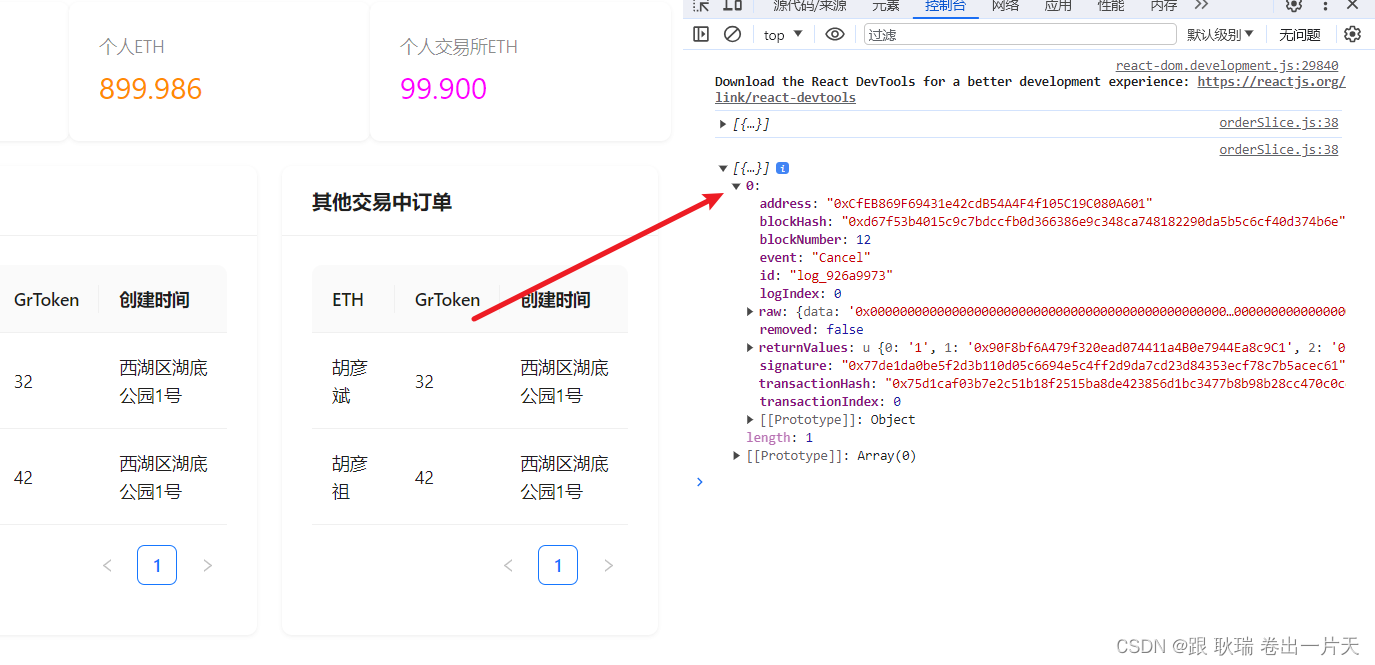
运行代码后 我们看控制台

很明显 我们成功了 拿到了一个数组 因为我们就一个取消的订单 所以 只有一条数据
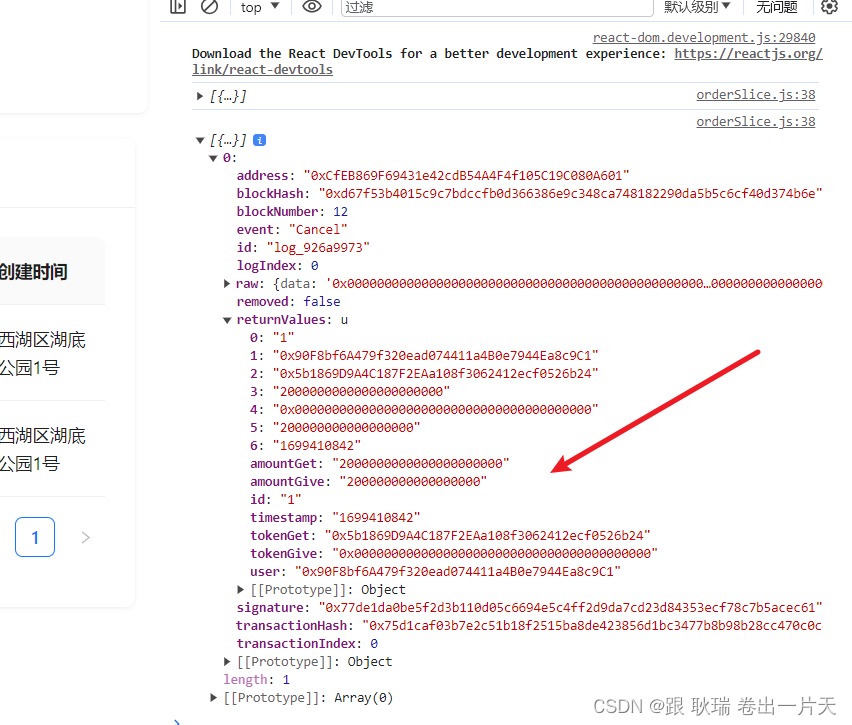
然后 外面很多都是区块的信息 其实我们真正的订单自己写的信息在 returnValues中

每一条订单数据中都有一个 returnValues 这才是我们自己写的字段
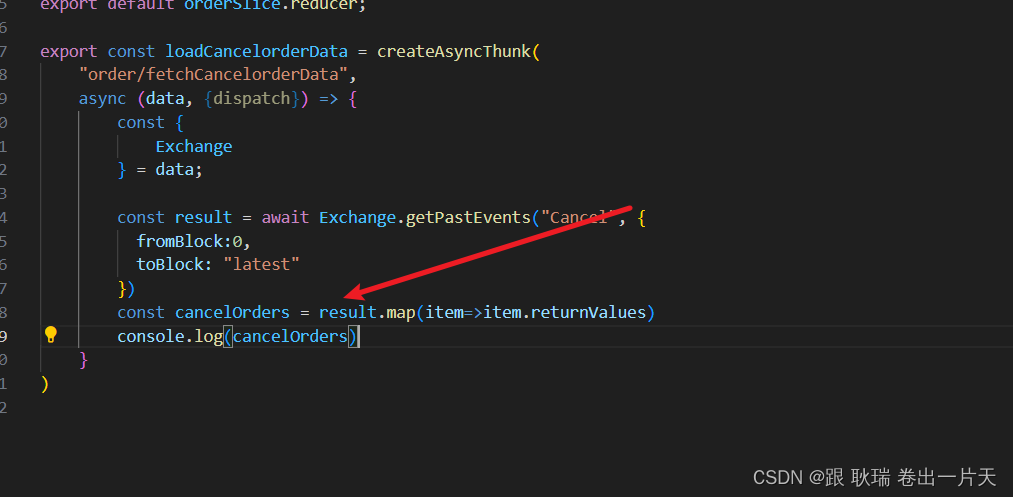
我们可以把他过滤出来
我们可以这样写

还是整理成一个数组 但是 我们只要他里面的 returnValues字段
运行结果如下

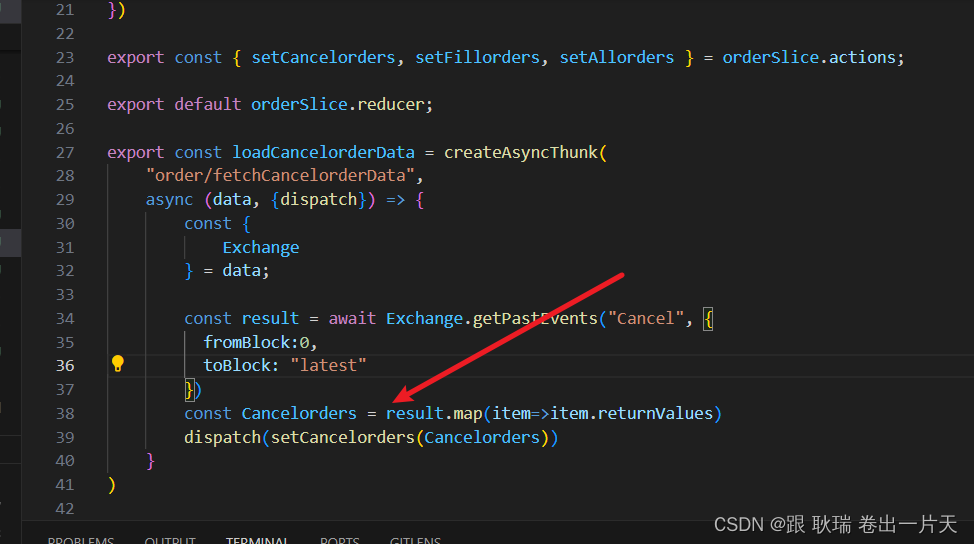
那么 既然数据拿到了 我们调用 dispatch 调用指定set函数 将他写回到对应的数据中

然后 所有的 也是一样的 这里 我们再写一个事件 参考代码如下
export const loadAllrderData = createAsyncThunk("order/fetchAlorderData",async (data, {dispatch}) => {const {Exchange} = data;const result = await Exchange.getPastEvents("Order", {fromBlock:0,toBlock: "latest"})const Allorders = result.map(item=>item.returnValues)dispatch(setAllorders(Allorders))}
)
和我们 刚才写的 获取取消的订单的数据的格式基本是一样的
只是 这里 我们改了个名字 然后调用的事件是 Order
这是我们之前合约用来记录 已创建订单的

然后 拿到数据 做一个数据的回写
然后 就是 完成订单的查询 也是一模一样
export const loadFillorderData = createAsyncThunk("order/fetchFillorderData",async (data, {dispatch}) => {const {Exchange} = data;const result = await Exchange.getPastEvents("Fill", {fromBlock:0,toBlock: "latest"})const Fillorders = result.map(item=>item.returnValues)dispatch(setFillorders(Fillorders))}
)
这里 改个名字 然后 这里 我们要调用的是 Fill 之前我们合约定义来记录填充订单的事件

最后 拿到数据写入一下
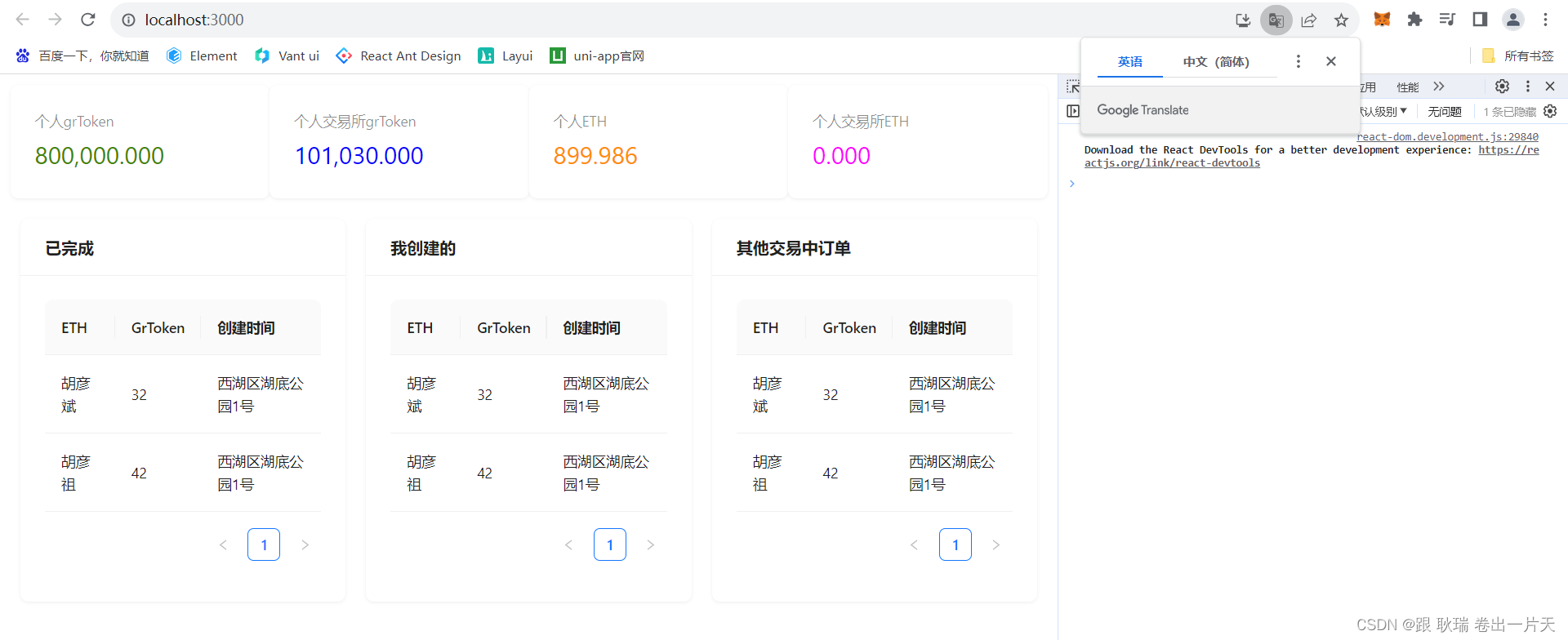
写完之后 我们来到 src目录下的 view 目录下的index.jsx 将其他两个事件一起导入 然后调用一下

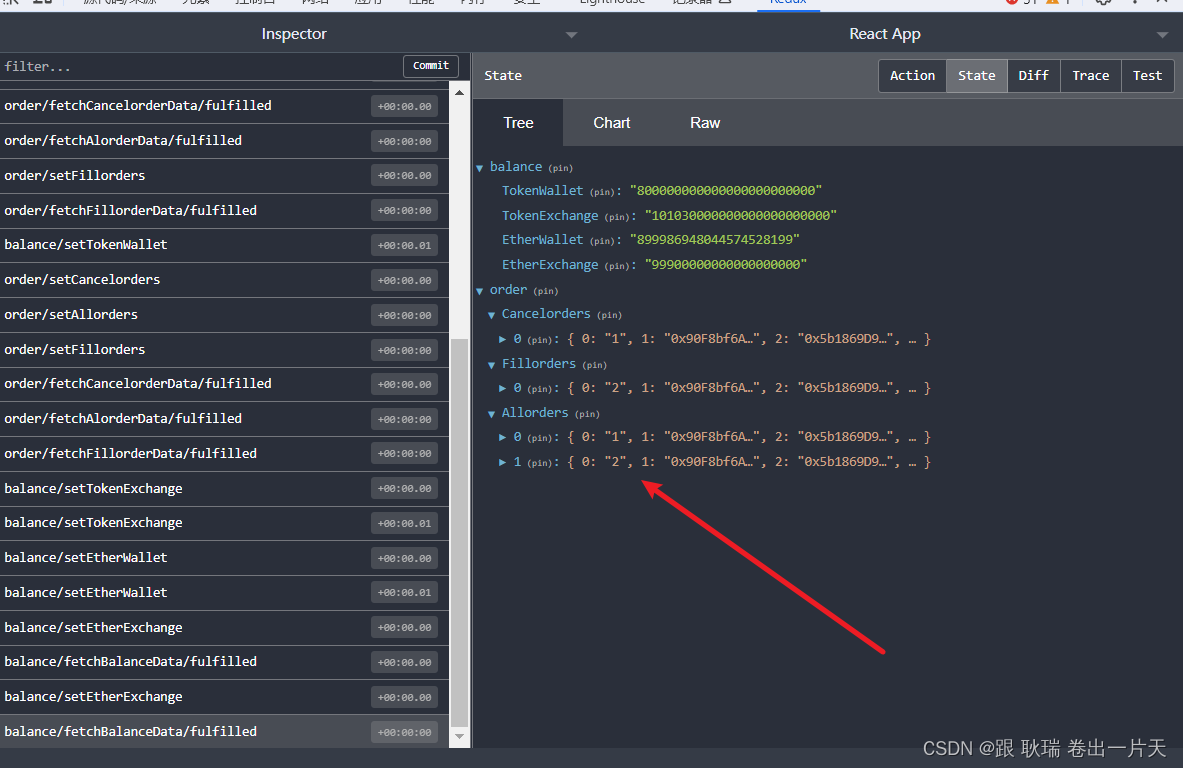
然后 我们运行代码 数据明显是进去了的

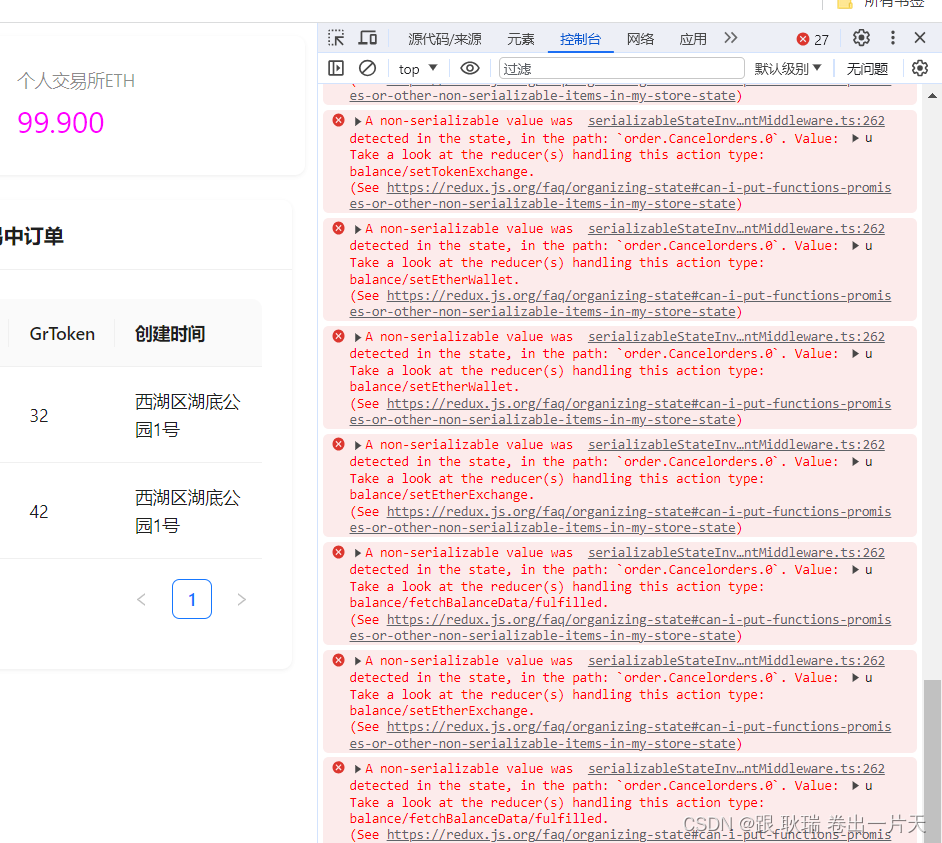
但是 我们控制台会报一个警告

好家伙 还是非常可怕的 满山红
其实这个问题 是因为 我们订单是一个非序列化数据 存在redux 中会出现的一个问题
他这里 我们明显看到数据是进去了的 而且存储看着也和我们预期的格式是一样的
她这个警告是说 你这个是个非序列化的数据 不符合我们的规范 将来如果出问题 你可别怪我们的框架
这个问题 如果你不想他出来 就可以直接关闭redux中对数据的一个检查
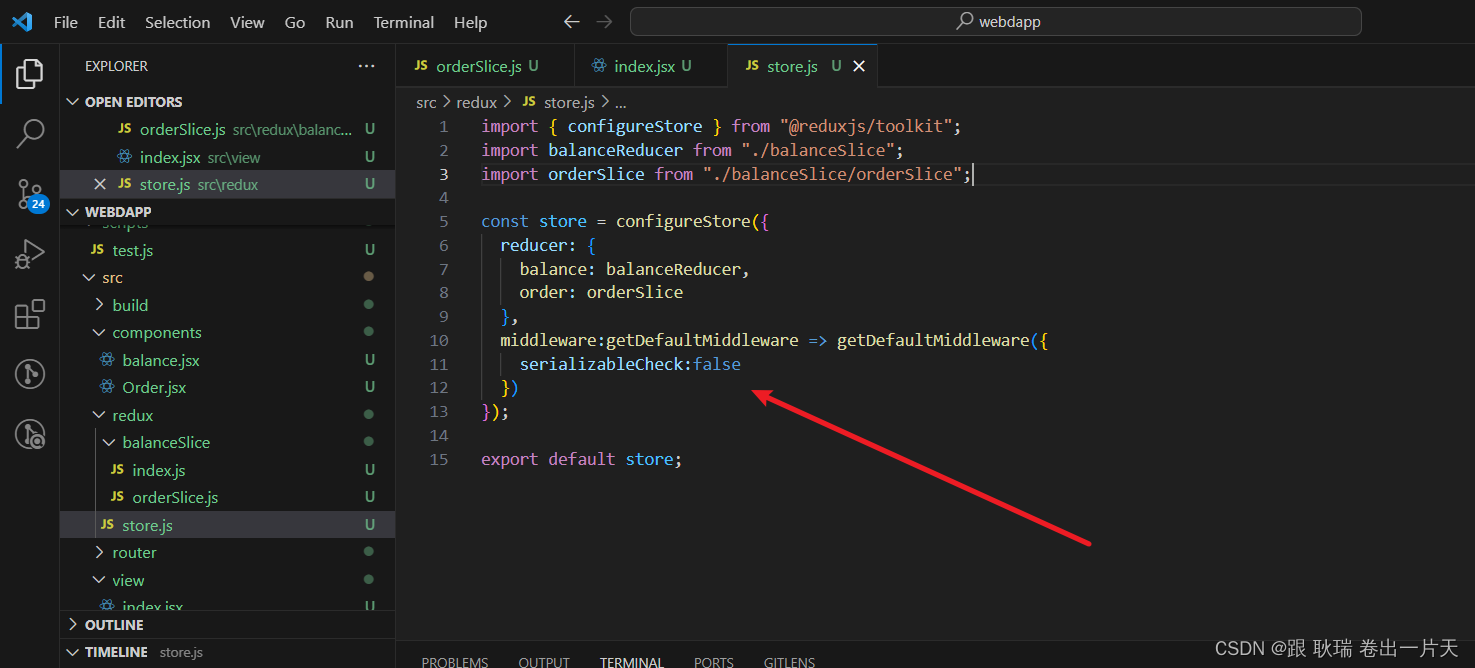
我们找到 src目录下 redux 目录下 index.js 中 在configureStore 加入一个这样的配置
middleware:getDefaultMiddleware => getDefaultMiddleware({serializableCheck:false
})
关闭掉他对数据的检查

然后 我们再次运行 控制台就干净了

好 那这样 我们的订单数据就拿到啦