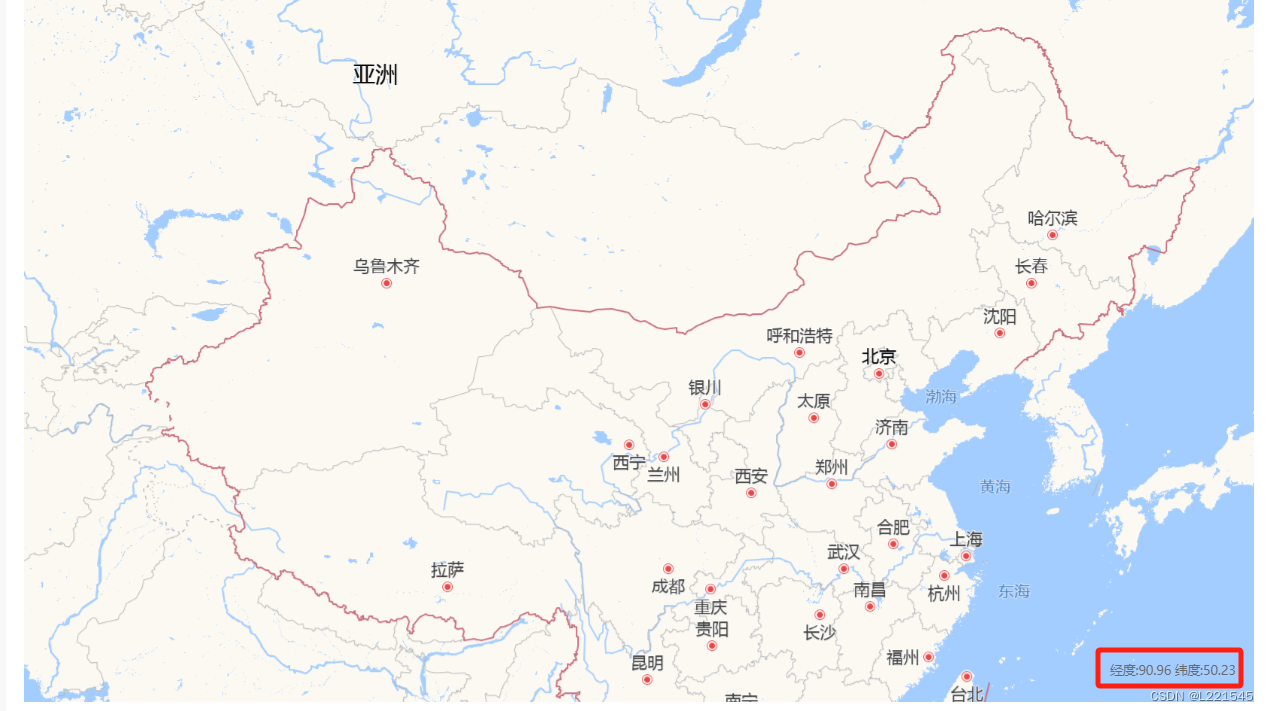
1、效果

2、创建地图
本文用的是高德地图
页面
<div class="map" id="map"></div><div id="mouse-position" class="position_coordinate"></div>
初始化地图
var gaodeLayer = new TileLayer({title: "高德地图",source: new XYZ({url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',wrapX: false})});this.map = new Map({layers: [gaodeLayer],target: 'map',view: new View({center: transform([123.23, 25.73], 'EPSG:4326', 'EPSG:3857'), //地图初始中心点projection: 'EPSG:3857',zoom: 4,minZoom: 1}),});
3、添加经纬度
var mousePositionControl = new MousePosition({coordinateFormat: function (coordinate) {return formatAxirs(coordinate, '经度:{x} 纬度:{y}', 2);},projection: 'EPSG:4326',className: "custom-mouse-position",target: document.getElementById("mouse-position"), //将位置数据放到那里undefinedHTML: "",});this.map.addControl(mousePositionControl);
4、完整代码
<script>
import { Map, View } from "ol";import TileLayer from 'ol/layer/Tile.js';import XYZ from 'ol/source/XYZ.js';import { get as getProjection, transform } from 'ol/proj.js';import MousePosition from "ol/control/MousePosition";import { format as formatAxirs } from 'ol/coordinate';export default {data() {return {map: null,draw: null,};},mounted() {this.initMap();},methods: {//初始化地图initMap() {var gaodeMapLayer = new TileLayer({title: "高德地图",source: new XYZ({url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',wrapX: false})});this.map = new Map({layers: [gaodeMapLayer],target: 'map',view: new View({center: transform([103.23, 35.33], 'EPSG:4326', 'EPSG:3857'), //地图初始中心点projection: 'EPSG:3857',zoom: 4,minZoom: 1}),});// 获取鼠标在地图的经纬度var mousePositionControl = new MousePosition({coordinateFormat: function (coordinate) {return formatAxirs(coordinate, '经度:{x} 纬度:{y}', 2);},projection: 'EPSG:4326',className: "custom-mouse-position",target: document.getElementById("mouse-position"), //将位置数据放到那里undefinedHTML: "",});this.map.addControl(mousePositionControl);},
}
}
附css代码
.position_coordinate {color: #6a6a6a;position: absolute;font-size: 14px;bottom: 20px;right: 20px;z-index: 999;text-align: center;line-height: 30px;}