概念
- 原型:函数都具有
prototype属性,称之为原型,也称之为原型对象
1.1 原型可以放一些属性和方法,共享给实例对象使用(也就是原生方法)。
1.2 原型可以做继承 - 原型链:对象都有
__proto__属性,这个属性指向它的原型对象,原型对象也是对象,也有__proto__属性,指向原型对象的原型对象,这样的链式结构称为原型链,最顶层找不到则返回 null.
- 显式原型(
prototype)是每个函数都有的一个属性,它指向一个对象,该对象包含可以由该函数的实例共享的属性和方法。当我们创建一个函数时,JavaScript 会自动为该函数创建一个 prototype 对象,并将其赋值给函数的 prototype 属性。 - 隐式原型(
__proto__)是每个对象都有的一个属性,它指向该对象的构造函数的原型对象。当我们创建一个对象时,JavaScript 会自动为该对象创建一个__proto__属性,并将其指向创建该对象的构造函数的 prototype 属性。
区别
prototype是函数对象特有的属性,而__proto__是对象特有的属性;prototype用于实现继承,它包含了可以由该函数的实例共享的属性和方法。而__proto__用于查找原型链,它指向该对象的构造函数的原型对象;prototype可以通过函数名访问到它(显式原型),而__proto__是隐式原型,可以通过对象的实例来访问它。
// 1. 声明一个构造函数 Person
function Person(name) {this.name = name;
}// 2. 为构造函数的原型增加 sayHello 方法
Person.prototype.sayHello = function() {console.log('Hello, ' + this.name);
};// 3. person1 为构造函数 Person 的实例对象
const person1 = new Person('Alice');// 4. 实例对象的隐式原型指向构造函数的原型
console.log(person1.__proto__ === Person.prototype); // true// 5. 构造函数的原型上的构造函数指向构造函数本身
console.log(Person.prototype.constructor === Person); // trueperson1.sayHello(); // 输出:Hello, Alice
-
由 5 可得:

-
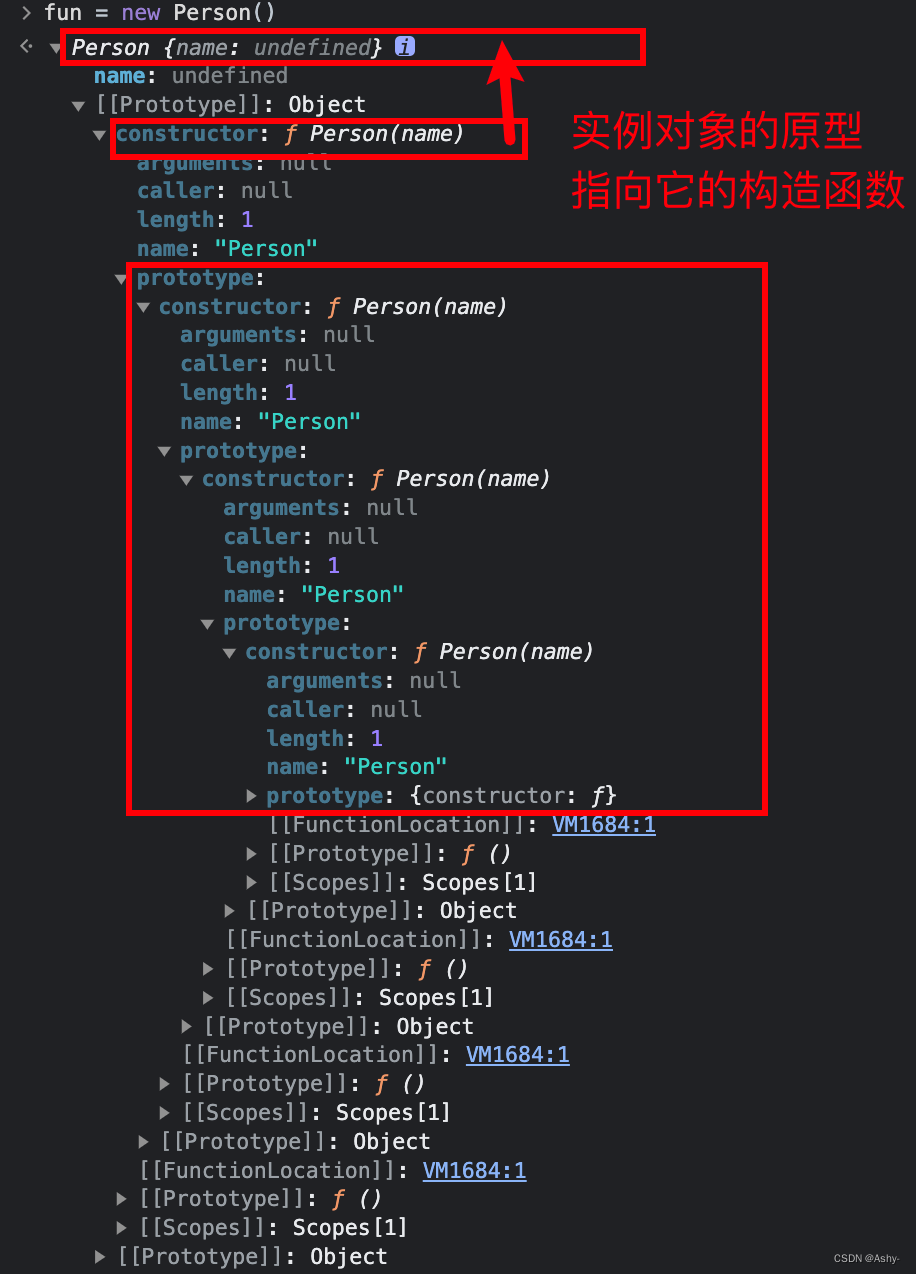
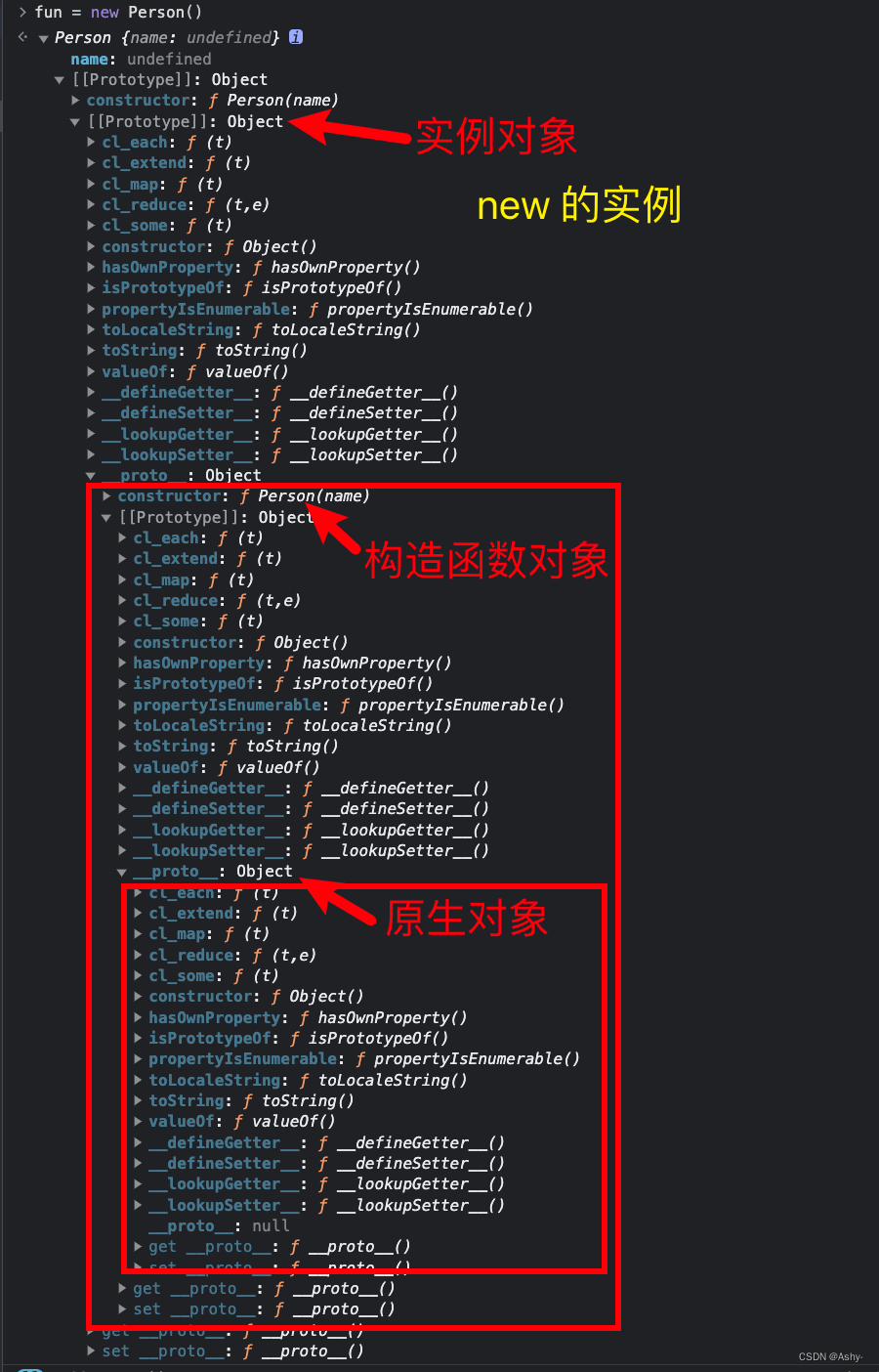
原型链:

第一个是 fun 是实例对象 proto 等价于 [[prototype]],
第二个是 [[prototype]] 的 proto 是 Person 这个对象(注意不是函数/类)他的另一个身份是函数)
第三个是 Person 的 proto 是 Object,是由 Object.create 或 {} 或 new Object() 产生的