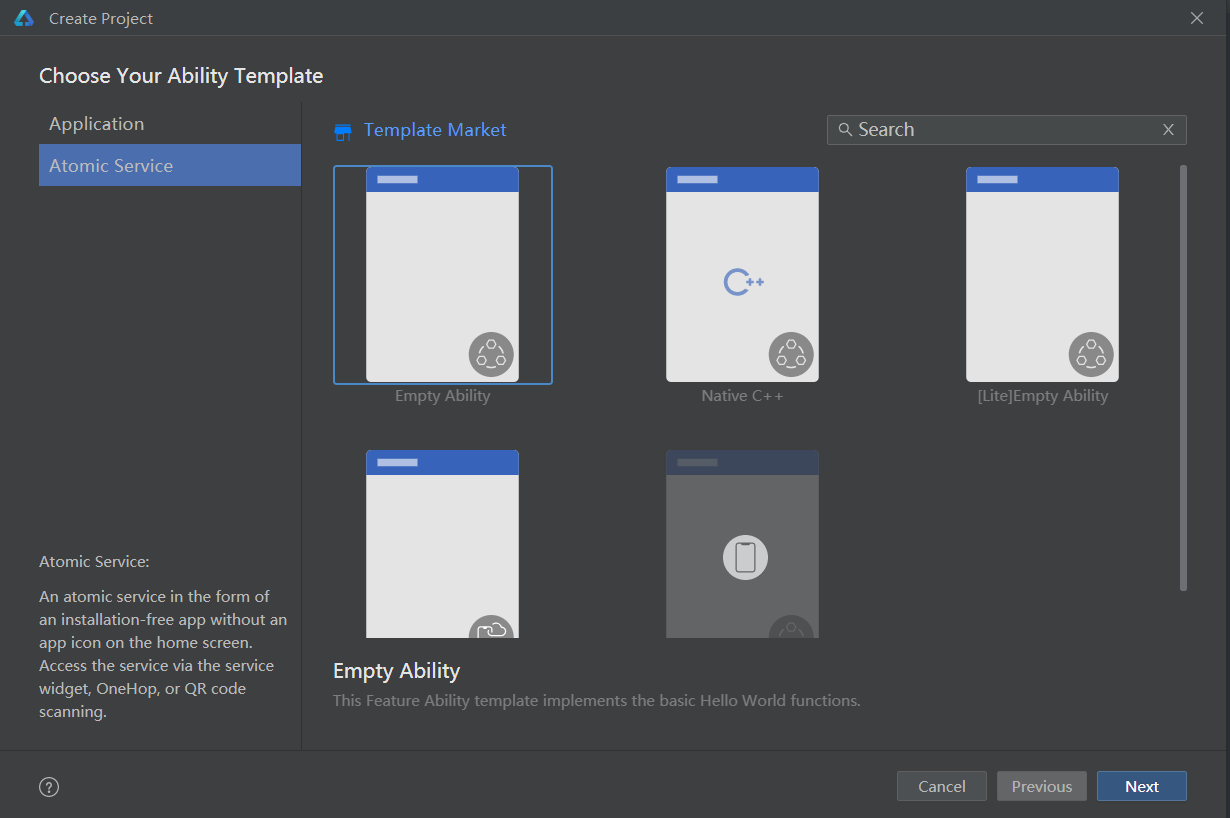
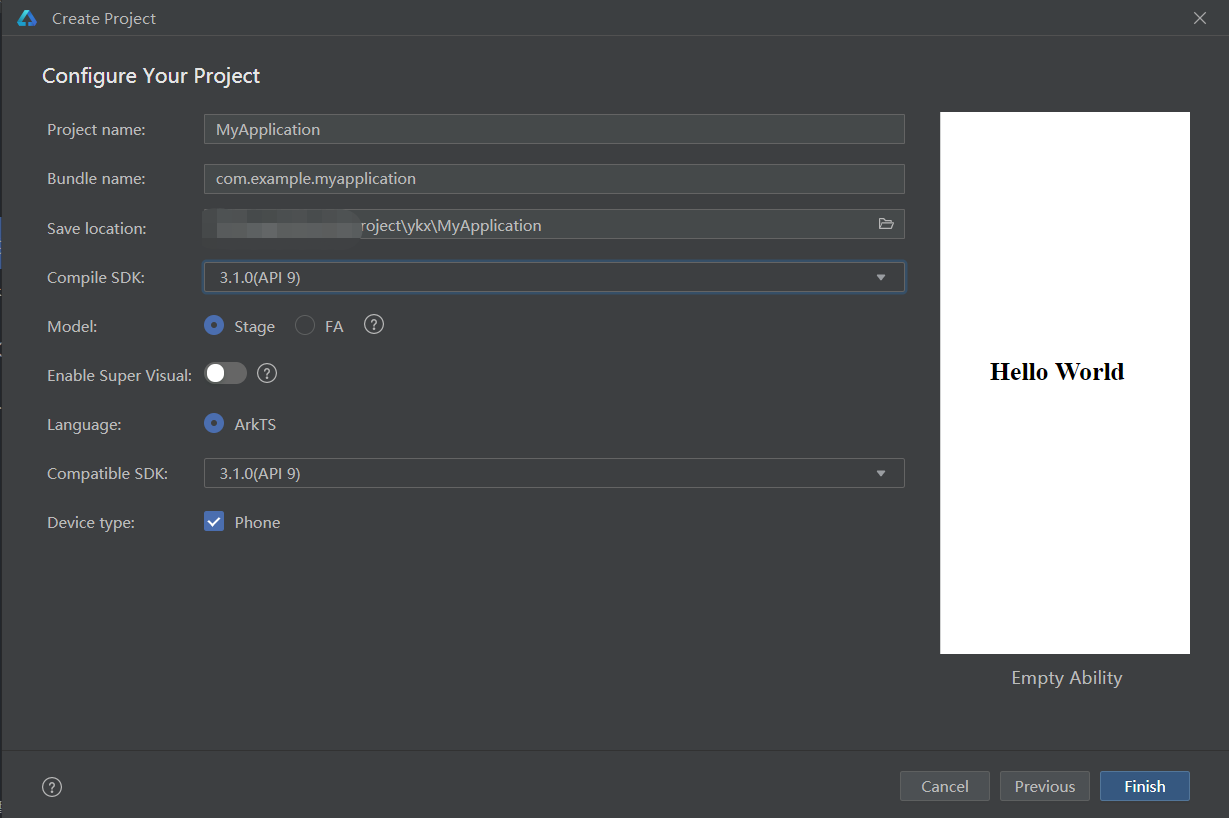
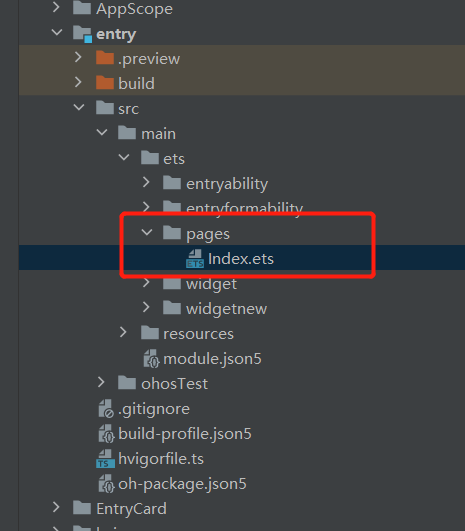
一、创建项目



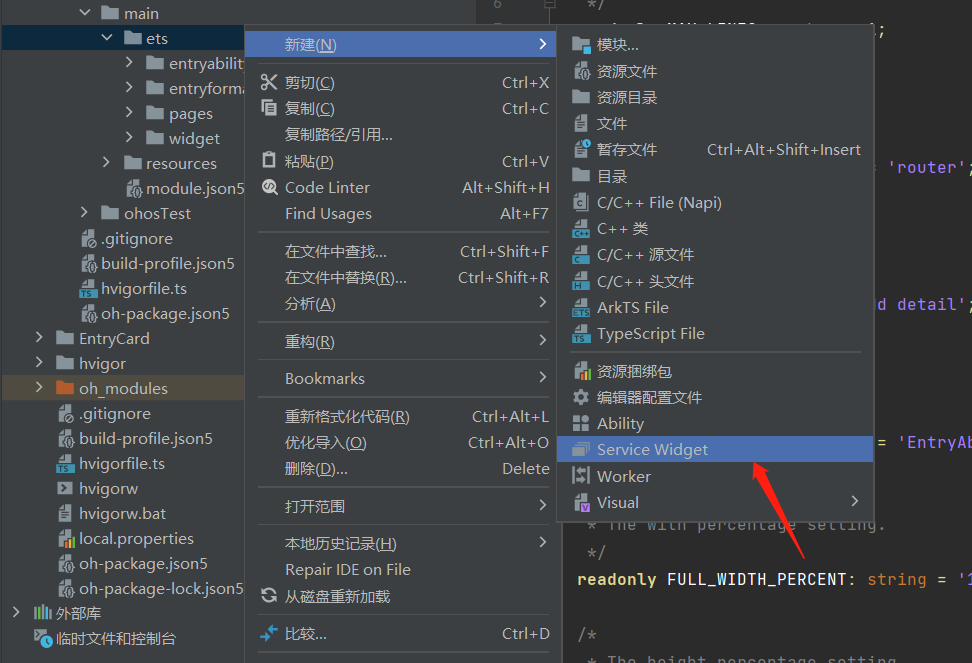
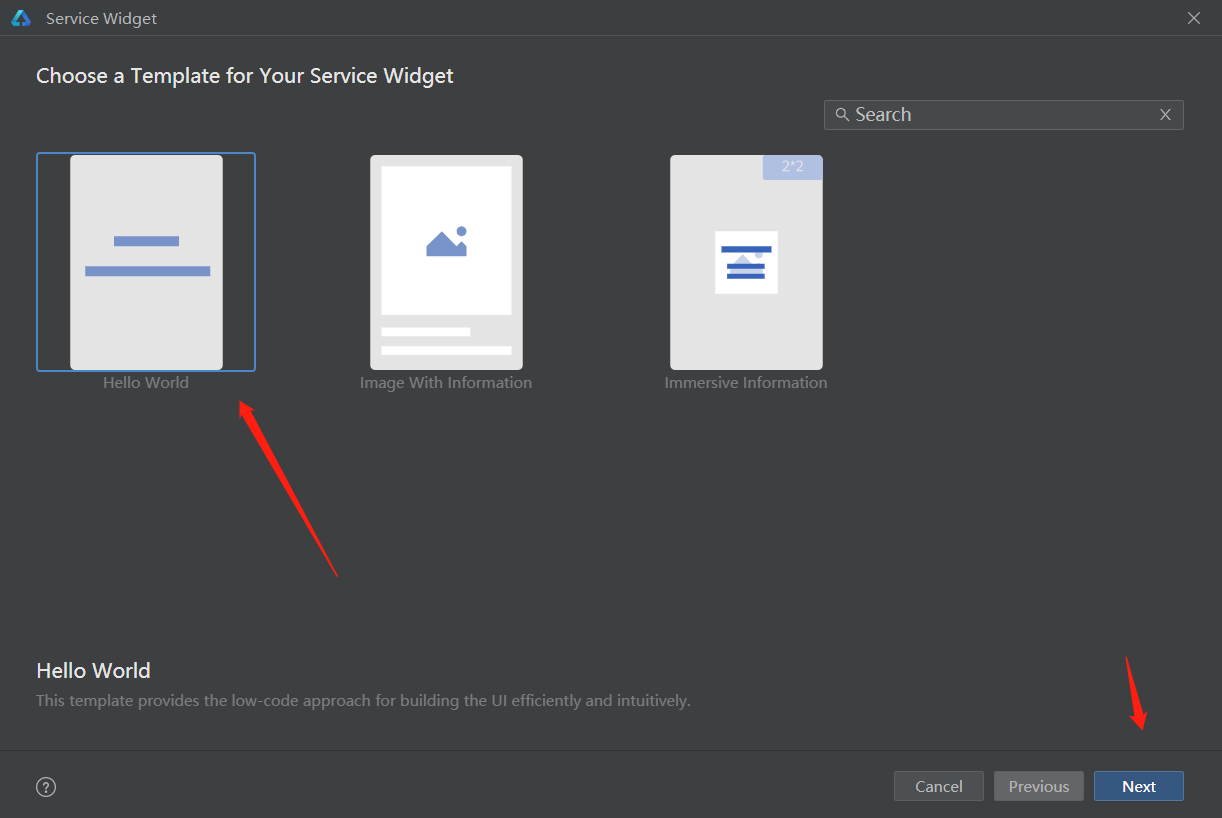
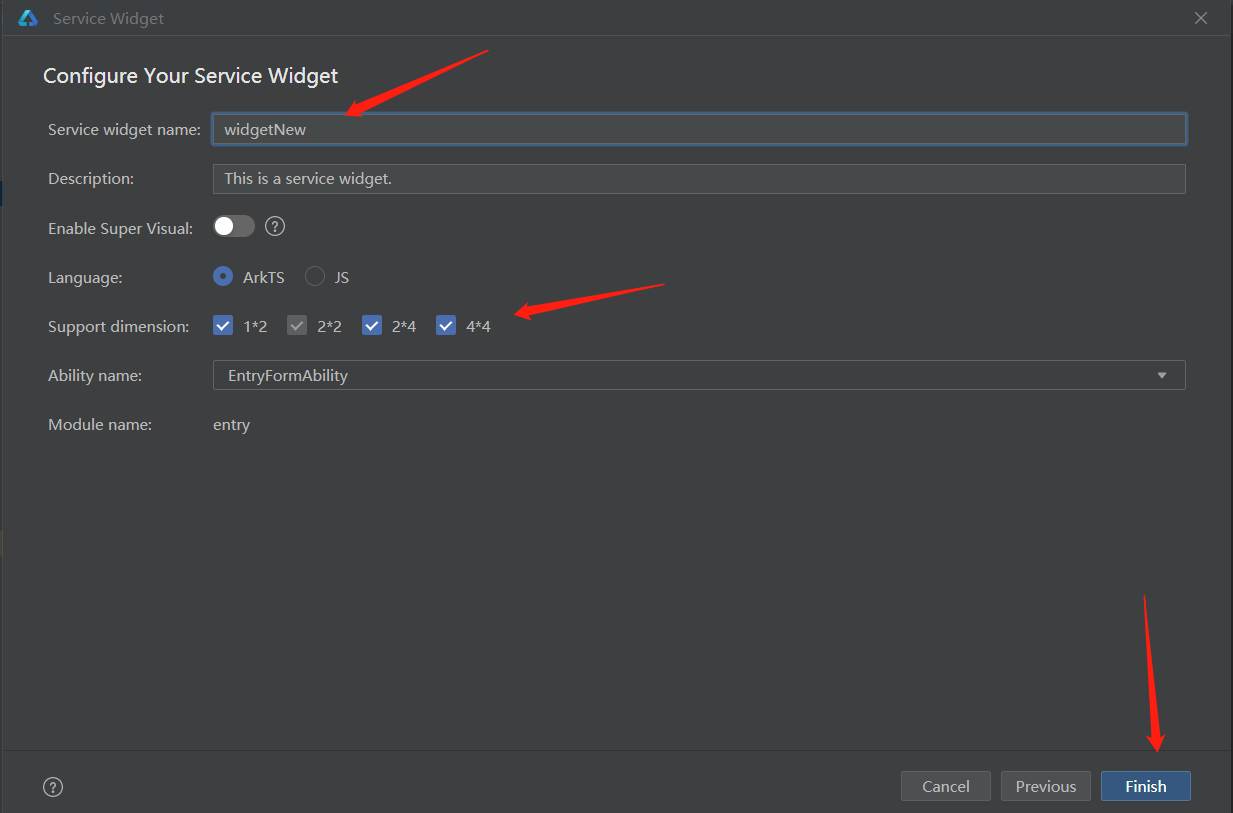
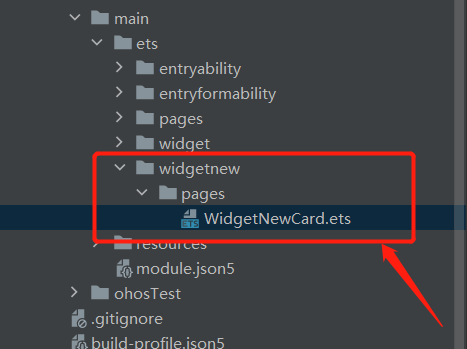
二、创建卡片



三、应用服务代码

Index.ets
@Entry
@Component
struct Index {@State TITLE: string = 'OpenHarmony';@State CONTEXT: string = '创新召见未来!';build() {Row() {Column() {Text(this.TITLE).fontSize(30).fontColor(0xFEFEFE).fontWeight(600)Text(this.CONTEXT).fontSize(30).fontColor(0xFEFEFE).fontWeight(600).margin(20)}.width('100%')}.width('100%').height('100%').backgroundColor(0x42218c)}
}四、卡片代码
WidgetNewCard.ets
@Entry
@Component
struct WidgetNewCard {/** The title.*/readonly TITLE: string = 'OpenHarmony';readonly CONTEXT: string = '技术构建万物智联';/** The action type.*/readonly ACTION_TYPE: string = 'router';/** The ability name.*/readonly ABILITY_NAME: string = 'EntryAbility';/** The message.*/readonly MESSAGE: string = 'add detail';/** The with percentage setting.*/readonly FULL_WIDTH_PERCENT: string = '100%';/** The height percentage setting.*/readonly FULL_HEIGHT_PERCENT: string = '100%';build() {Row() {Column() {Text(this.TITLE).fontSize(14).fontColor(0xFEFEFE).fontWeight(600)Text(this.CONTEXT).fontSize(14).fontColor(0xFEFEFE).fontWeight(600)}.width(this.FULL_WIDTH_PERCENT)}.backgroundColor(0x42218c).height(this.FULL_HEIGHT_PERCENT).onClick(() => {postCardAction(this, {"action": this.ACTION_TYPE,"abilityName": this.ABILITY_NAME,"params": {"message": this.MESSAGE}});})}
}
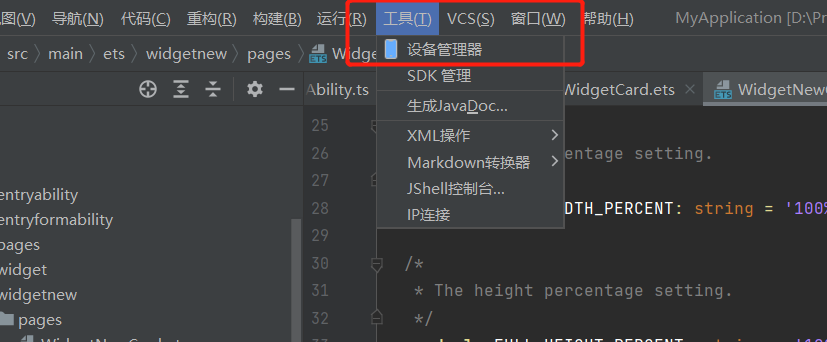
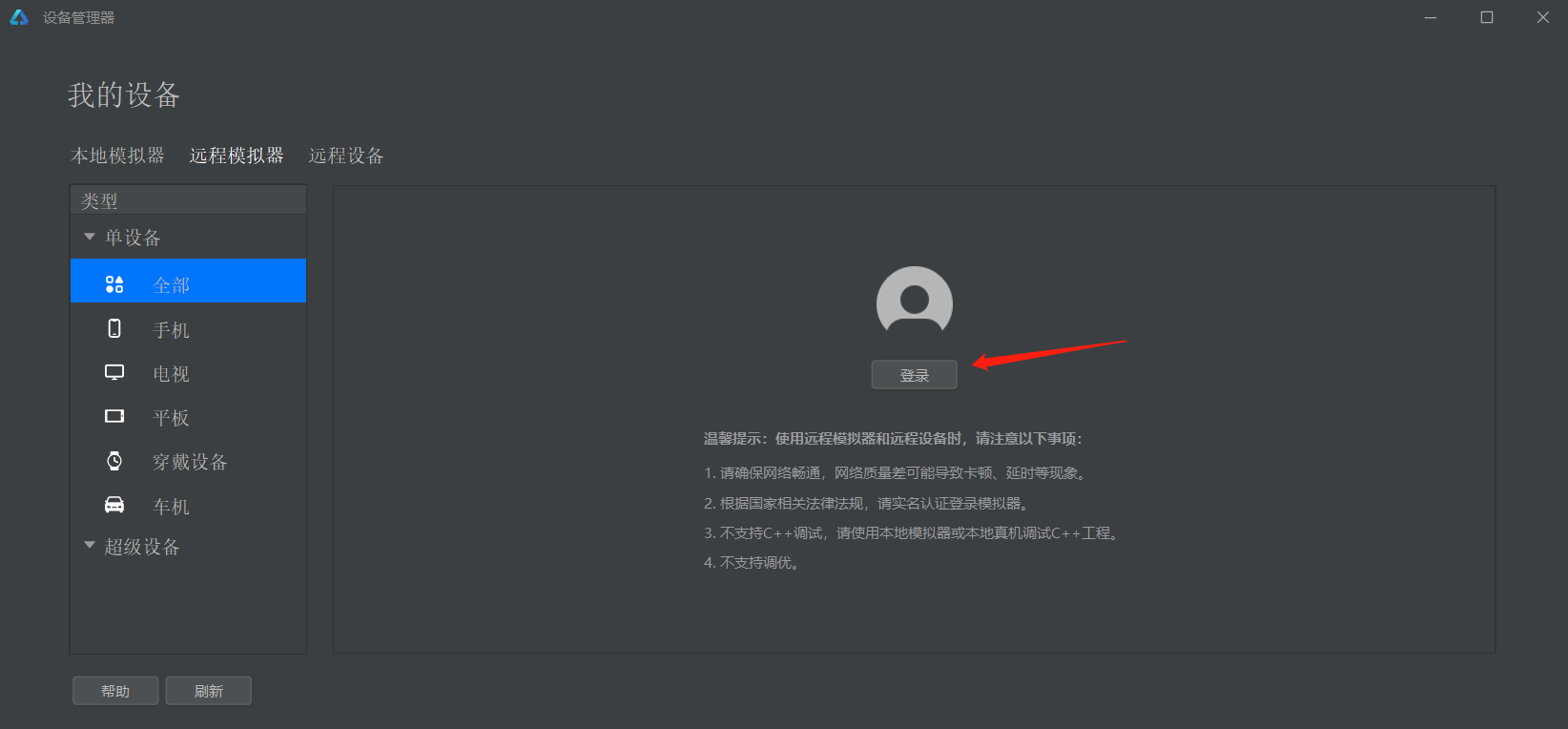
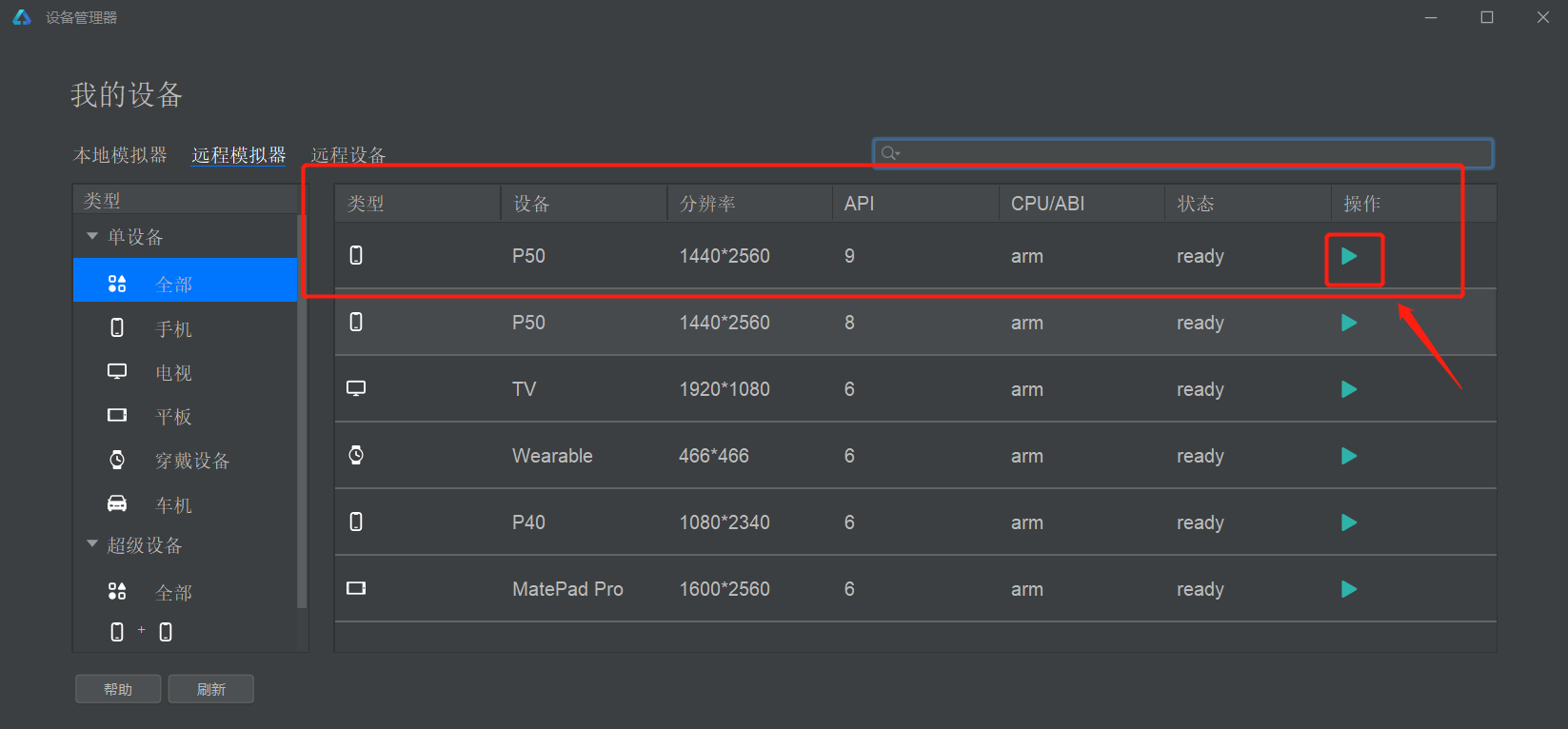
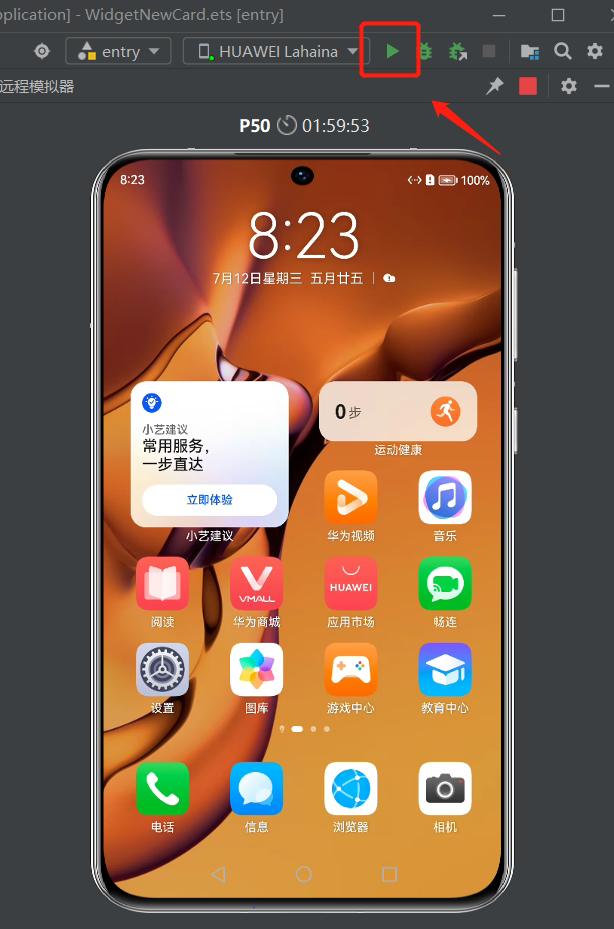
五、运行案例







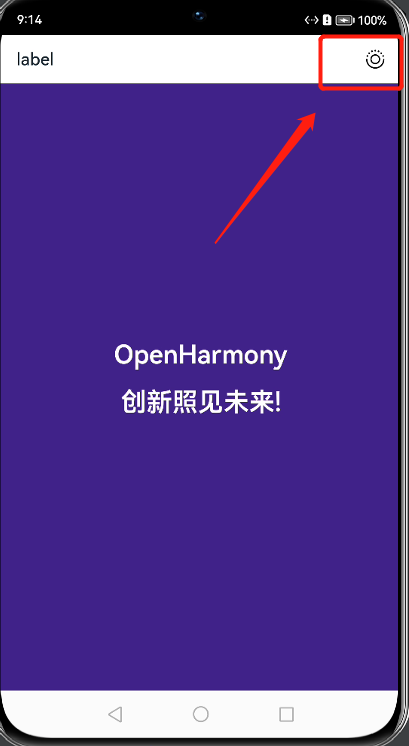
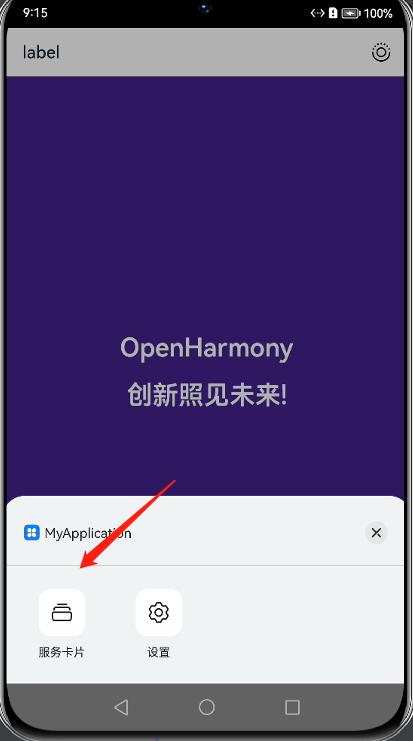
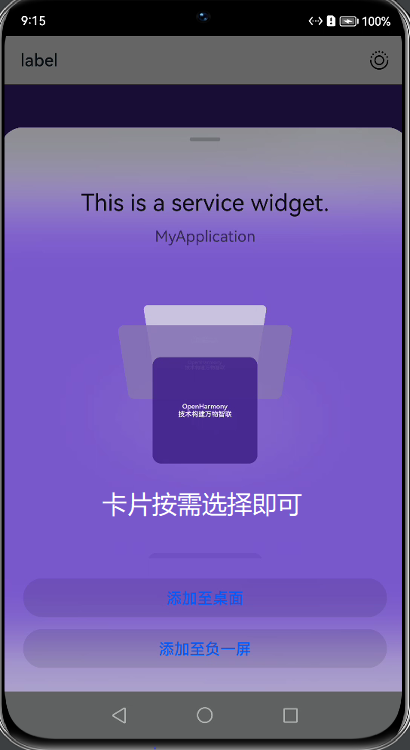
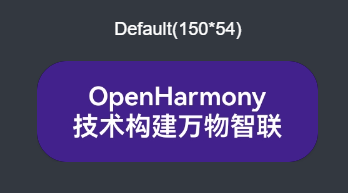
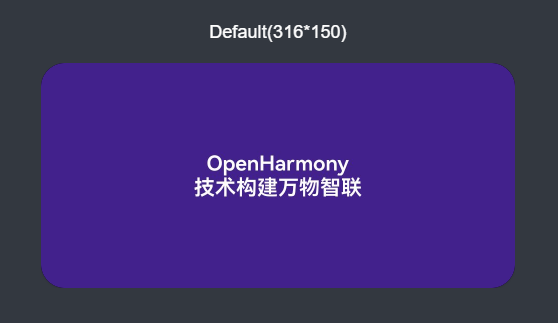
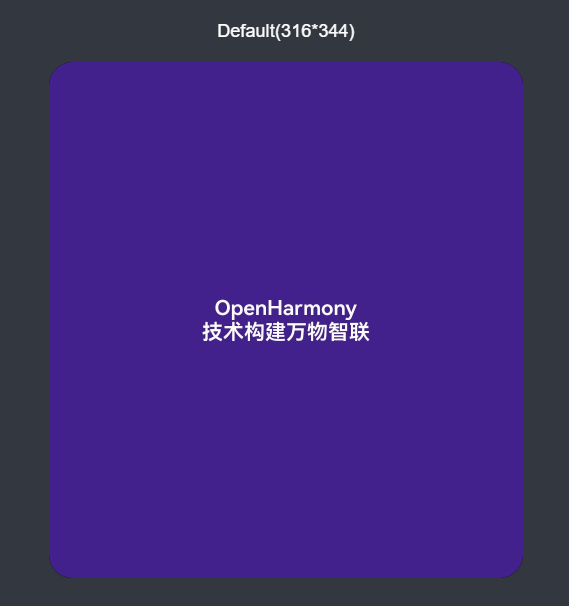
六、案例卡片效果




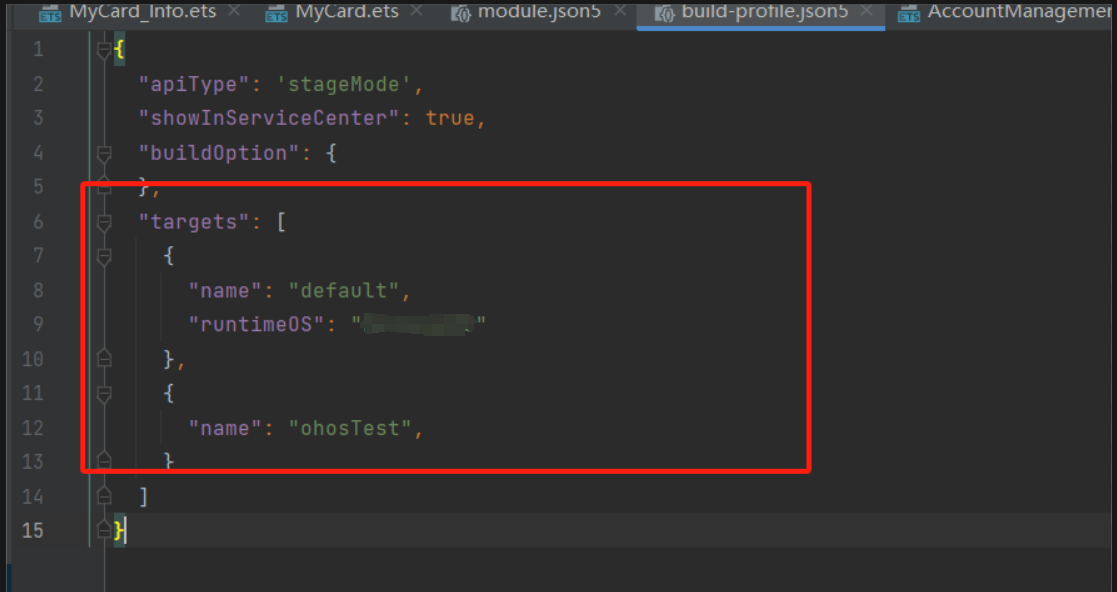
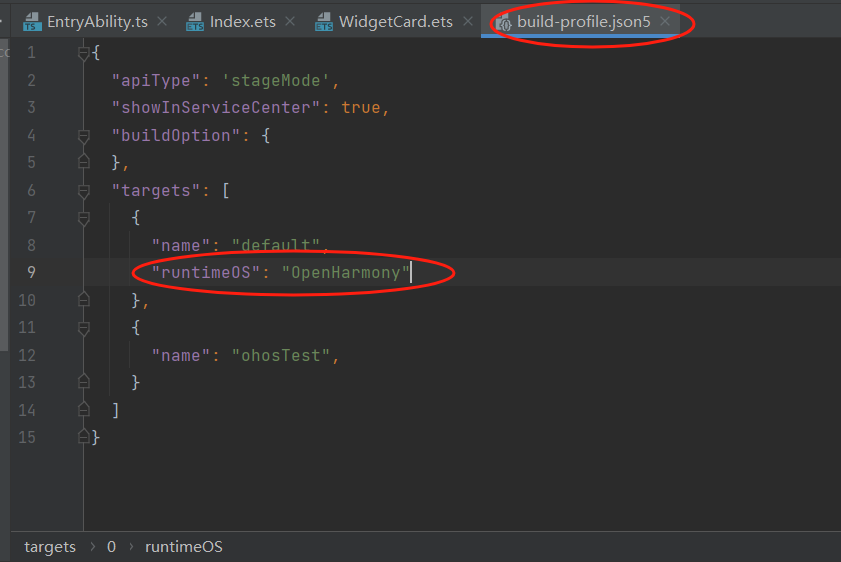
注释说明:
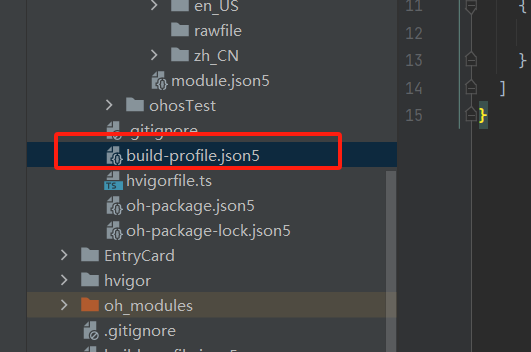
现最新版的DevEco Studio中OpenHarmony项目在本目录下调整。将runtimeOS:””中间内容调为OpenHarmony即可。这种方式,不用开发板,通过预览器就可以查看项目样式效果。



完整项目代码地址:
HarmonyOSAPP开发相关组件: 深圳市蛟龙腾飞网络科技有限公司 - Gitee.com


![[论文阅读]PV-RCNN++](https://img-blog.csdnimg.cn/c21f542c8a3f4031949e66cf43fa9c17.png)