1、window对象
1.1 BOM(浏览器对象模型)
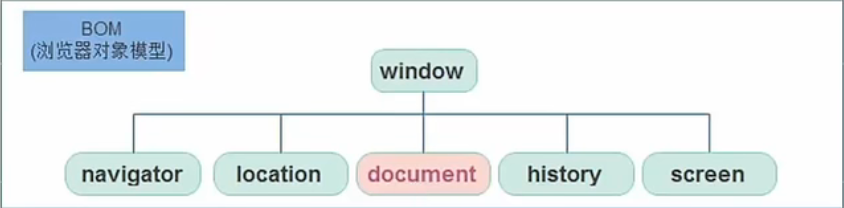
BOM(Browser Object Model)是浏览器对象模型

- window对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的。
- 所有通过var定义在全局作用域的变量、函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window
1.2 定时器-延时函数
JavaScript内置的一个用来让代码延迟执行的函数,叫setTimeout
语法:
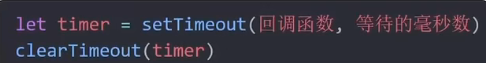
setTimeout( 回调函数 , 等待的毫秒数)
setTimeout仅仅只执行一次,所有可以理解为就是把一段代码延迟执行,平时省略window
清除延时函数:
<script>setTimeout(function(){console.log('时间到了')},2000)</script>注意:
- 延时器需要等待,所以后面的代码先执行
- 每一次调用延时器都会产生一个新的延时器
延时函数:执行一次
间歇函数:每隔一段时间就执行一次,除非手动清除
1.2.1 练习
需求:5秒钟之后,广告自动消失
分析:
①:设置延时函数
②:隐藏元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img {position: fixed;left: 0;bottom: 0;}</style>
</head>
<body><img src = "./images/ad.png" alt = ""><script>// 1. 获取元素const img = document.querySelector('img')setTimeout(function(){img.style.display = 'none'},5000)</script>
</body>
</html>1.3 JS执行机制
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。
因为JavaScript是为处理页面中用户的交互,以及操作DOM而诞生的。比如我们对某个DOM元素进行添加和删除操作,不能同时进行。应该要先进行添加,之后再删除。
单线程就意味着,所以任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
为了解决这个问题,利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程。于是,JS中出现了同步和异步。
1.3.1 同步任务
同步任务都在主线程上执行,形成一个执行线。
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。

1.3.2 异步任务
JS的异步是通过回调函数实现的。
你在做一件事情时,因为这件事会花费很长时间,在做这件事的同时,你还可以取处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。

一般而言,异步任务有以下三种类型:
- 普通事件,如click、resize等
- 资源加载,如load、error等
- 定时器,包括setInterval、setTimeout等
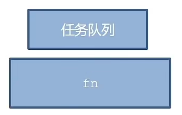
异步任务相关添加到任务队列中(任务队列也称为消息队列)。
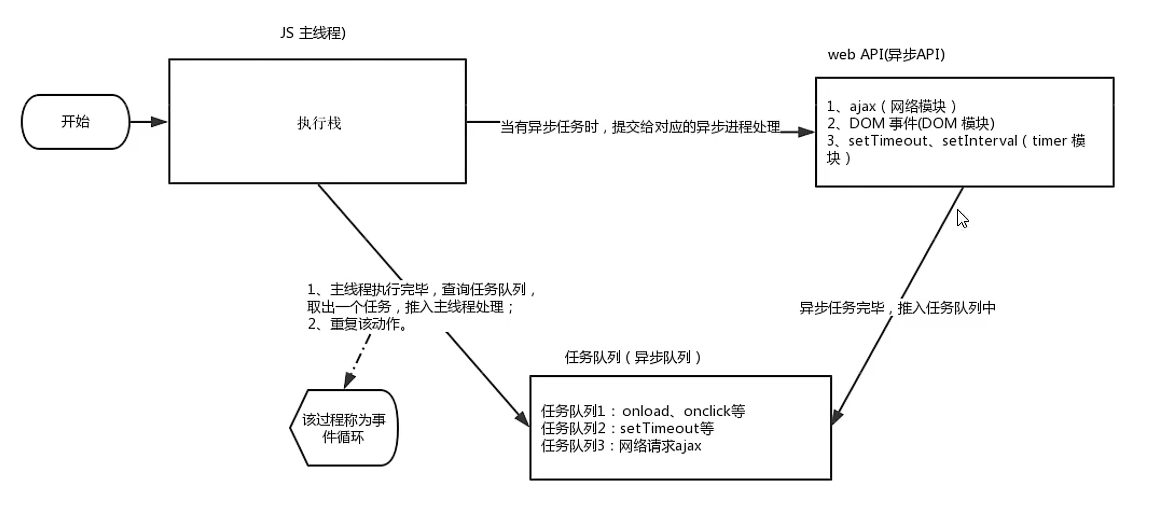
1.3.3 JS执行机制
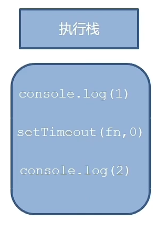
- 先执行执行栈中的同步任务
- 异步任务放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

<script>console.log(1)console.log(2)setTimeout(function(){console.log(3)})console.log(4)// 输出结果1 2 4 3</script> 

由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环(event loop)。
1.4 location对象
location的数据类型是对象,它拆分并保存了URL地址的各个组成部分。
常用属性和方法:
- href属性获取完整的URL地址,对其赋值时用于地址的跳转
<script>// 1. href 经常用href利用js的方法去跳转页面location.href = 'http://www.baidu.com'</script> - search属性获取地址中携带的参数,符号?后面部分

- hash属性获取地址中的哈希值,符号#后面部分

- 后期vue路由的铺垫,经常用于不刷新页面,显示不同页面,比如 网易云音乐
- reload方法用来刷新当前页面,传入参数true时表示强制刷新

1.4.1 练习
需求:用户点击可以跳转,如果不点击,则5秒之后自动跳转,需求里面有秒数倒计时
分析:
①:目标元素是链接
②:利用定时器设置数字倒计时
③:时间到了,自动跳转到新的页面
支付成功1秒之后跳转回原网页
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span {color: red;}</style>
</head>
<body><a href = "http://www.itcast.cn">支付成功<span>5</span>秒之后跳转到首页</a><script>// 1. 获取元素const a = document.querySelector('a')// 2. 开启定时器// 3. 声明倒计时变量let num = 5let timerId = setInterval(function(){num--a.innerHTML = `支付成功<span>${num}</span>秒之后跳转到首页`// 如果num === 0 则停止定时器,并且完成跳转功能if(num === 0){clearInterval(timerId)// 跳转location.hreflocation.href = 'http://www.itcast.cn'}},1000)</script>
</body>
</html>1.5 navigator对象
navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
常用属性和方法:
- 通过userAgent检测浏览器的版本及平台

1.6 history对象
history的数据类型是对象,主要管理历史记录,该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等。
| history对象方法 | 作用 |
| backe() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能 参数如果是1前进1个页面 如果是-1后退1个页面 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button>后退</button><button>前进</button><script>const back = document.querySelector('button:first-child')const forward = back.nextElementSiblingback.addEventListener('click',function(){// 后退一步// history.back()history.go(-1)})forward.addEventListener('click',function(){// 前进一步// history.forward()history.go(1)})</script>
</body>
</html>
2、本地存储
2.1 什么是本地存储

2.2 本地存储分类
2.2.1 localStorage
作用:可以将数据永久存储在本地(用户的电脑),除非手动删除,否则关闭页面也会存在
特性:
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
语法:
- 存储数据:

- 获取数据:

- 删除数据:

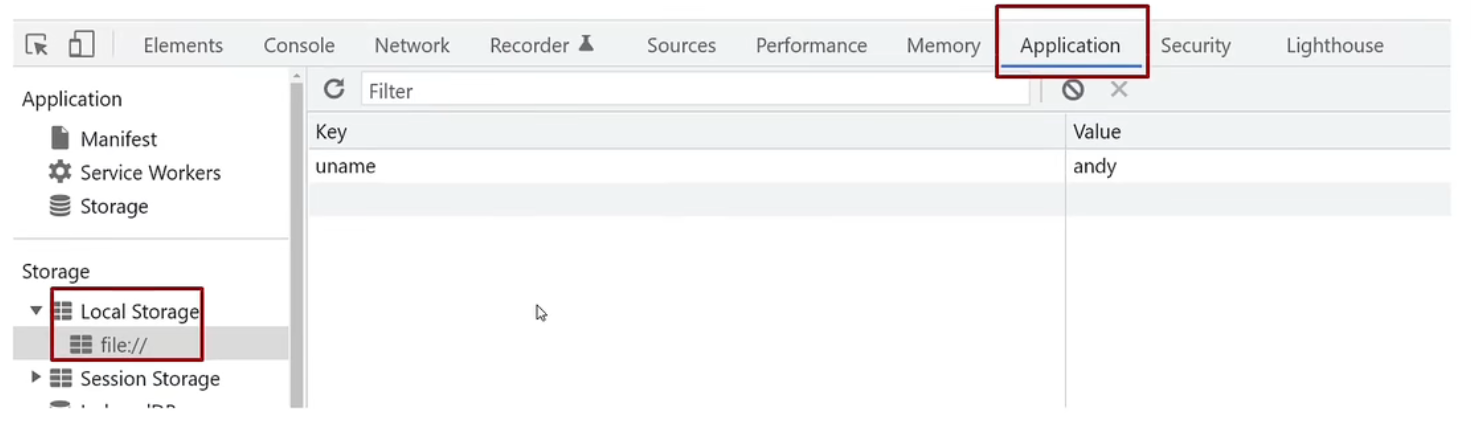
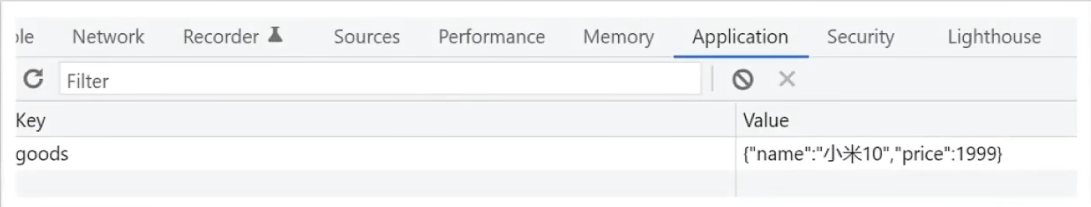
浏览器查看本地数据:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body> <script>// 要存储一个名字 uname, xiaochen// localStorage.setItem('键','值')localStorage.setItem('uname','xiaochen')// 2. 获取方式 都加引号console.log(localStorage.getItem('uname'))// 3. 删除本地存储 只删除名字localStorage.removeItem('uname')// 4. 改 如果原来有这个键,则是改,如果没有这个键则是增localStorage.setItem('uname','xiaohuang')// 我要存一个年龄// 本地存储只能存储字符串数据类型localStorage.setItem('age',18)console.log(localStorage.getItem('age'))</script>
</body>
</html>2.2.2 sessionStorage
特性:
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
- 用法跟localStorage基本相同
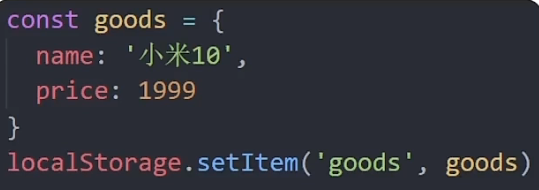
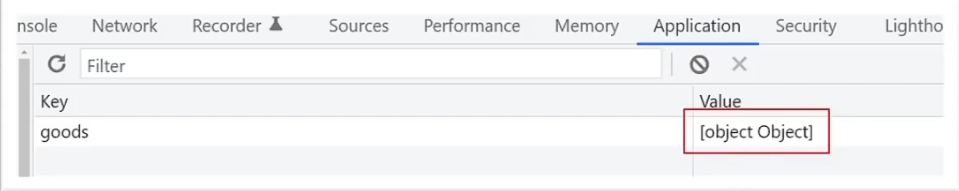
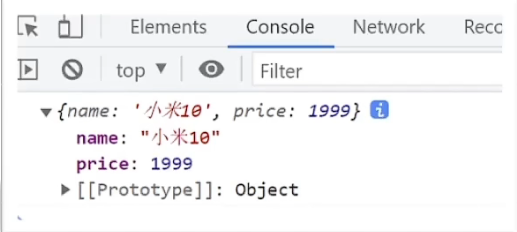
2.3 存储复杂数据类型
本地只能存储字符串,无法存储复杂数据类型


解决:需要将复杂数据类型转换成JSON字符串,在存储到本地
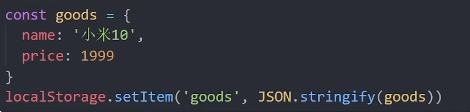
语法:JSON.stringify(复杂数据类型)
将复杂数据转换成JSON字符串 存储 本地存储中
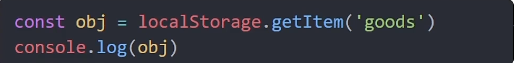
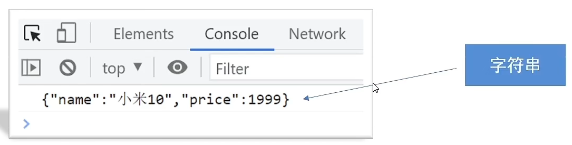
问题:因为本地存储里面取出来的是字符串,不是对象,无法直接使用
解决:把取出来的字符串转换为对象
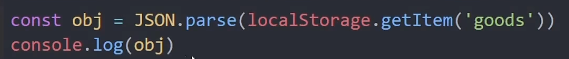
语法:JSON.parse(JSON字符串)
将JSON字符串转换成对象 取出时候使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>const obj = {uname: 'xiaochen',age: 18,gender: '女'}// // 存储 复杂数据类型 无法直接使用// localStorage.setItem('obj',obj)// // 取// console.log(localStorage.getItem('obj'))// 复杂数据类型存储必须转换为JSON字符串存储localStorage.setItem('obj',JSON.stringify(obj))// JSON对象 属性和值有引号,而且引号统一是双引号// {"uname":"xiaochen","age":18,"gender":"女"}// 取// console.log(typeof localStorage.getItem('obj'))// 2. 把JSON字符串转换为 对象console.log(JSON.parse(localStorage.getItem('obj')))console.log(JSON.parse(str))</script>
</body>
</html>3、数组map和join方法
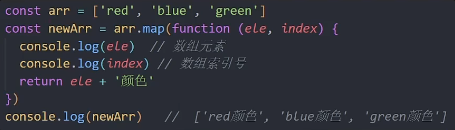
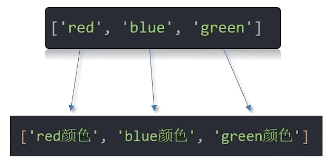
3.1 map方法
- 使用场景:map可以遍历数组处理数据,并且返回新的数组
-


map也称为映射。映射是个术语,指两个元素的集之间元素相互“对应”的关系。
map重点在于有返回值,forEach没有返回值
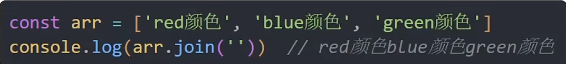
3.2 join方法
作用:join()方法用于把数组中的所有元素转换一个字符串
语法: 
参数:数组元素是通过参数里面指定的分隔符进行分隔的,空字符串(''),则所有元素之间都没有任何字符。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>const arr=['red','blue','pink']// 1.数组map方法 处理数据并且返回一个数组const newArr = arr.map(function(ele,index){// console.log(ele) // 数组元素// console.log(index) // 索引号return ele + '颜色'})console.log(newArr)// 2.数组join方法 把数组转换为字符串// 小括号为空则逗号分割console.log(newArr.join()) //red颜色,blue颜色,pink颜色// 小括号是空字符串,则元素之间没有分隔符 console.log(newArr.join('')) // red颜色blue颜色pink颜色console.log(newArr.join('|')) // red颜色|blue颜色|pink颜色</script>
</body>
</html>



















![[unity]切换天空盒](https://img-blog.csdnimg.cn/038a37cba1934496b06f5f9cffb6d338.png)