目录
- 前言
- 亚马逊云科技海外服务器概述
- 注册使用流程
- 实例创建
- 性能表现
- 用户体验
- 服务支持
- 初体验总结
前言
随着云原生技术的飞速发展,越来越多的企业和开发者选择云服务器来作为自己的使用工具,云原生技术的发展也促进了云服务厂商的产品发展,所以说云原生技术和云服务是相互依存的关系。作为开发者,尤其是后端和容器相关的开发者对云服务器并不陌生,在选择云服务厂商的时候都有自己的侧重点,特别是有海外业务需求的开发者和企业来说选择一款好的云服务器非常关键。就拿亚马逊云科技的云服务器来讲,亚马逊云科技作为全球领先的云计算服务提供商,一直致力于云计算服务相关的研发和创新,有着专业的技术团队和领先的云计算服务。那么本文就来简单分享一下笔者关于使用亚马逊云科技海外服务器的体验,从注册流程、实例创建,以及服务器的性能和用户体验等方面分享一下,希望能够帮助有需要的人。
亚马逊云科技海外服务器概述
首先再来了解一下亚马逊云科技的海外服务器,亚马逊云科技海外服务器是亚马逊公司在全球范围内布局的数据中心,提供基于云计算的各种服务,包括虚拟机实例、存储、数据库、网络等,这些服务器分布在全球不同地区,为用户提供低延迟、高可用性的服务。
注册使用流程
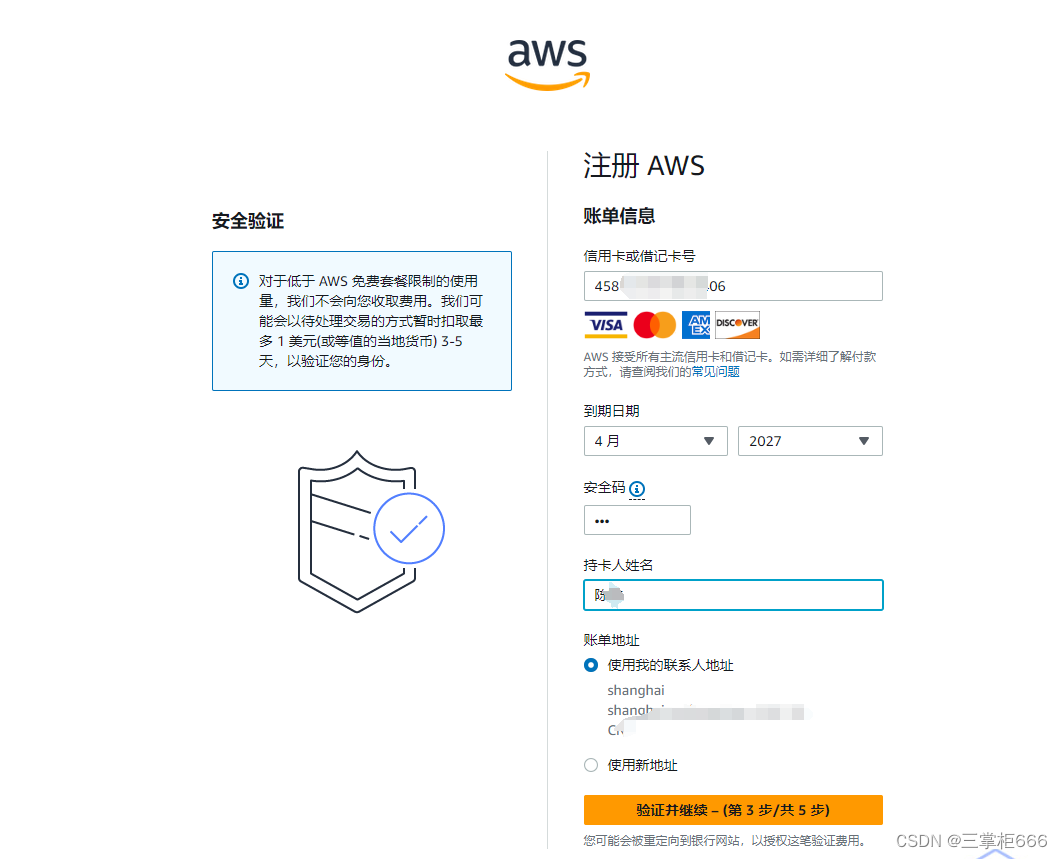
作为使用者,尤其是没有亚马逊云的账号,在开始使用亚马逊云科技海外服务器之前,需要先去进行申请注册操作,注册过程相对简单,只需提供必要的个人信息,并设置账户凭证和付款方式,其中亚马逊云科技提供了多种付款方式,包括信用卡和预付费等选项,以满足不同用户的需求。注意:付款方式只是以备后面购买亚马逊云科技海外服务器服务的,有需要才会付款,注册账号是不收取任何费用的,所以请放心绑定。


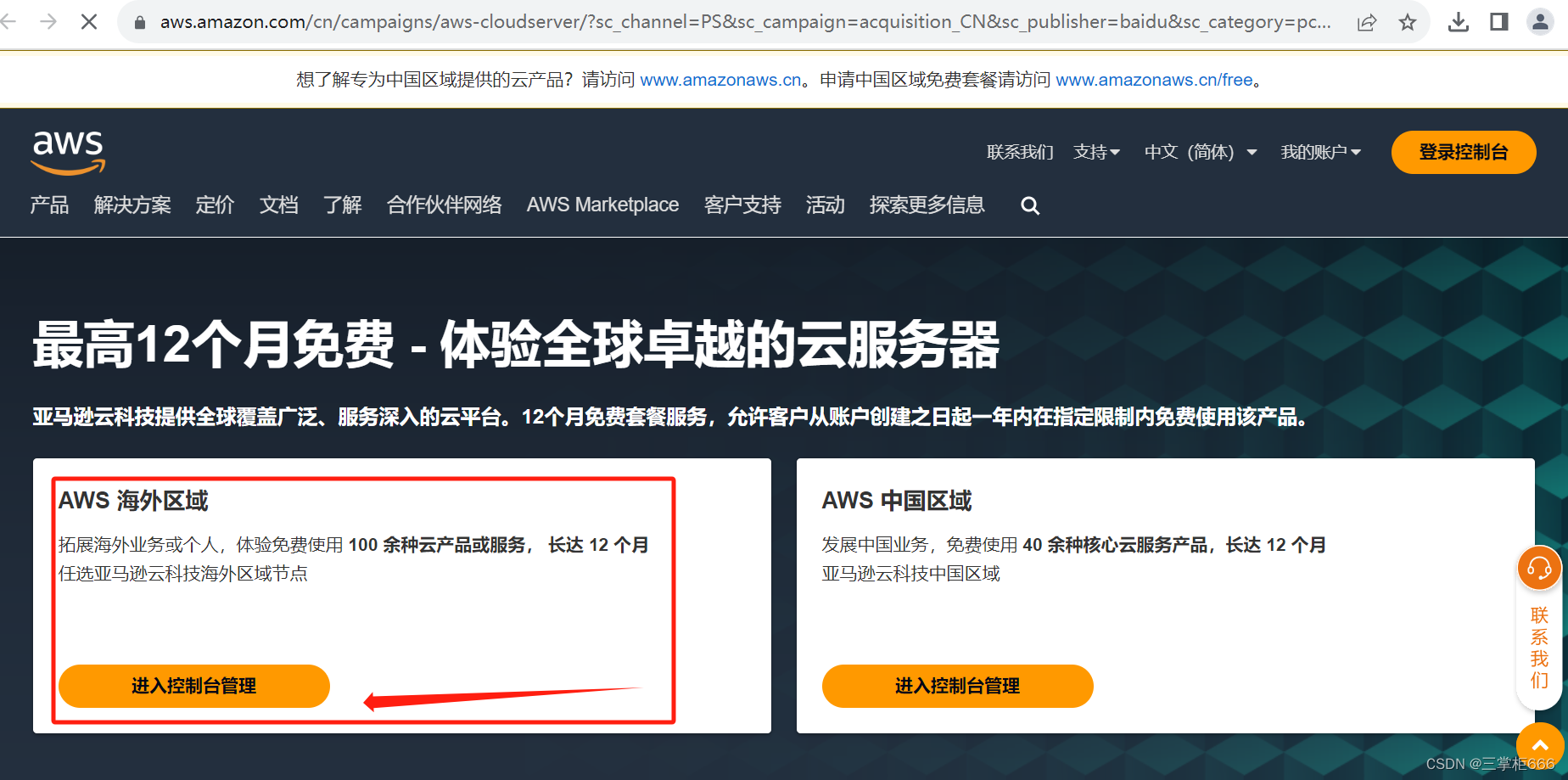
亚马逊云科技入口,打开网址最高12个月免费云服务器_亚马逊免费云服务器-AWS云服务 进入,如下图所示:

然后点击右上角的“登录控制台”按钮,进入登录/注册页面,如下图所示:

然后根据是否有亚马逊云账户进行登录或者注册,具体如下所示:

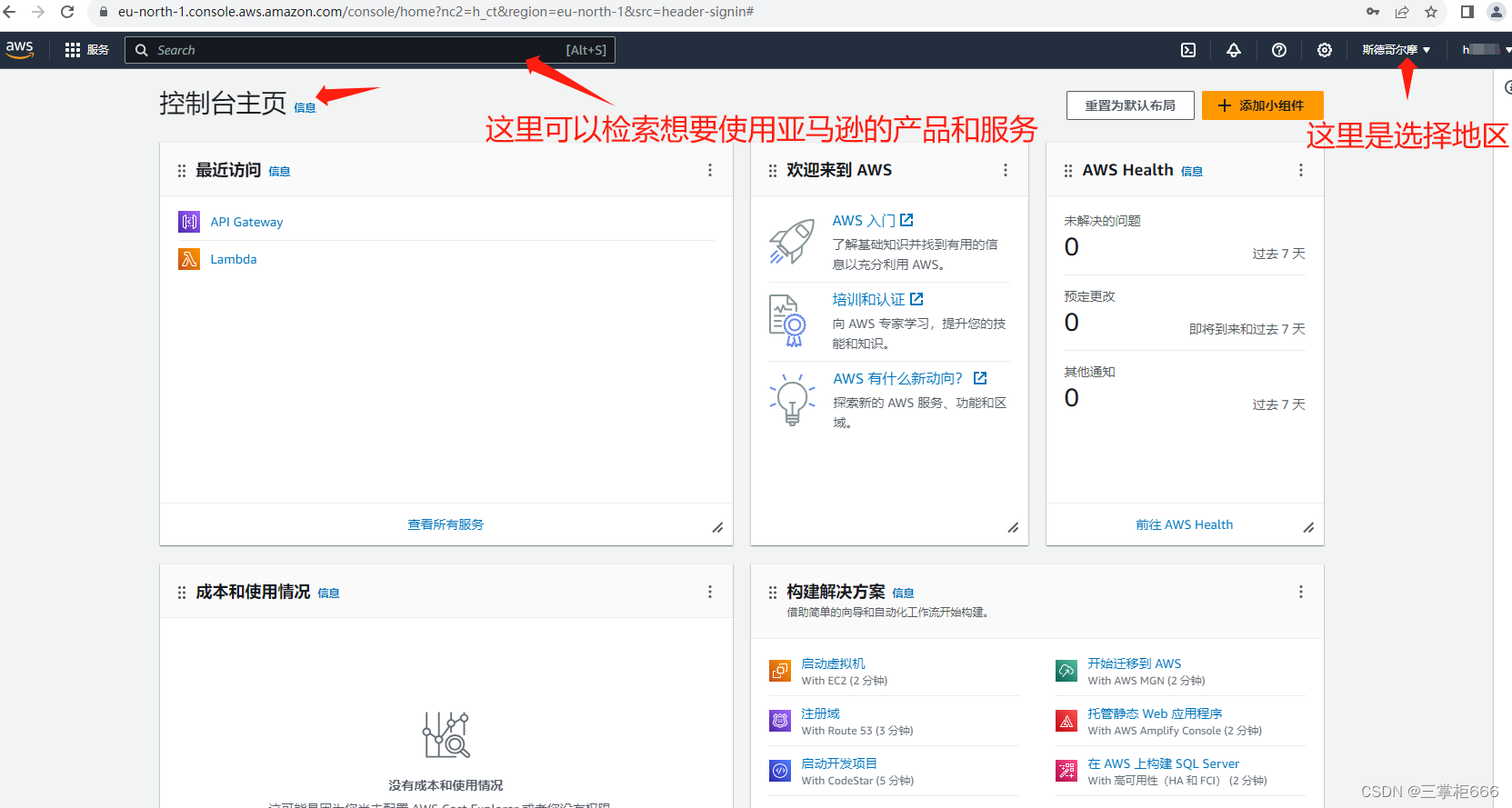
这里就不在介绍注册流程,这里直接去登录已经注册的亚马逊云科技账号,输入账号密码登录,进入控制台,具体如下所示:

实例创建
通过上面关于亚马逊云科技账号的注册,一旦注册成功,直接登录账号进入控制台,就可以开始创建云服务器实例。亚马逊云科技提供了丰富的实例选项,用户可以根据自己的需求选择不同的实例类型、操作系统和配置,不管是海外服务器还是国内服务器,都可以根据实际需要来进行选择,由于本文是以亚马逊云科技海外服务器创建流程来介绍,所以国内服务器的创建流程基本一样,所以这里不再赘述。
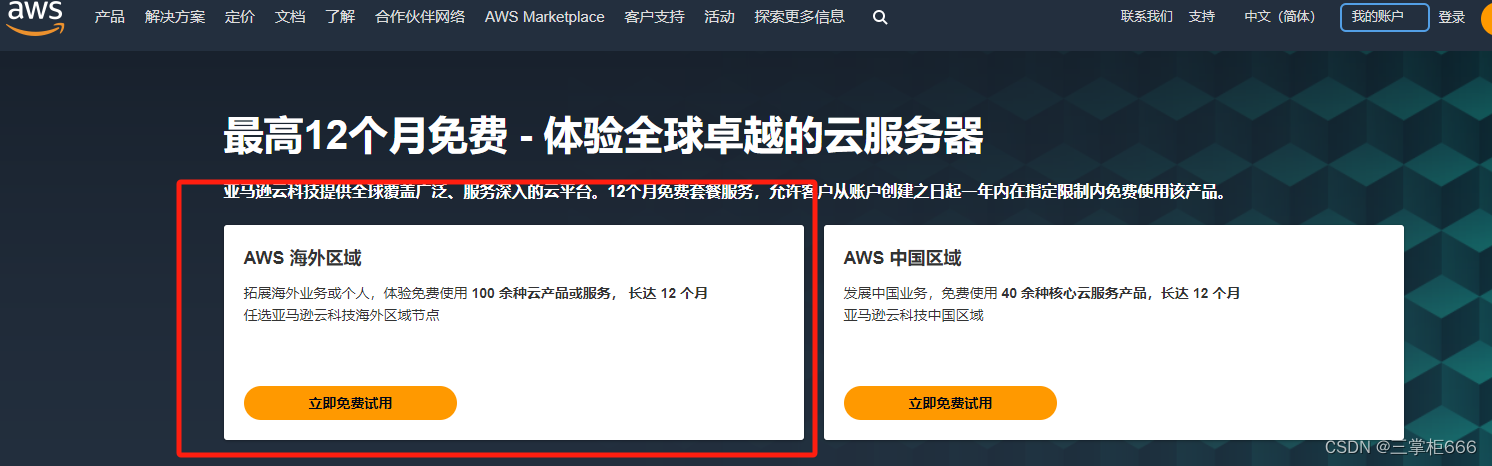
接下来通过简单的步骤,来创建了一个亚马逊云科技海外服务器的实例。首先选择海外版服务器的选项,具体如下所示:

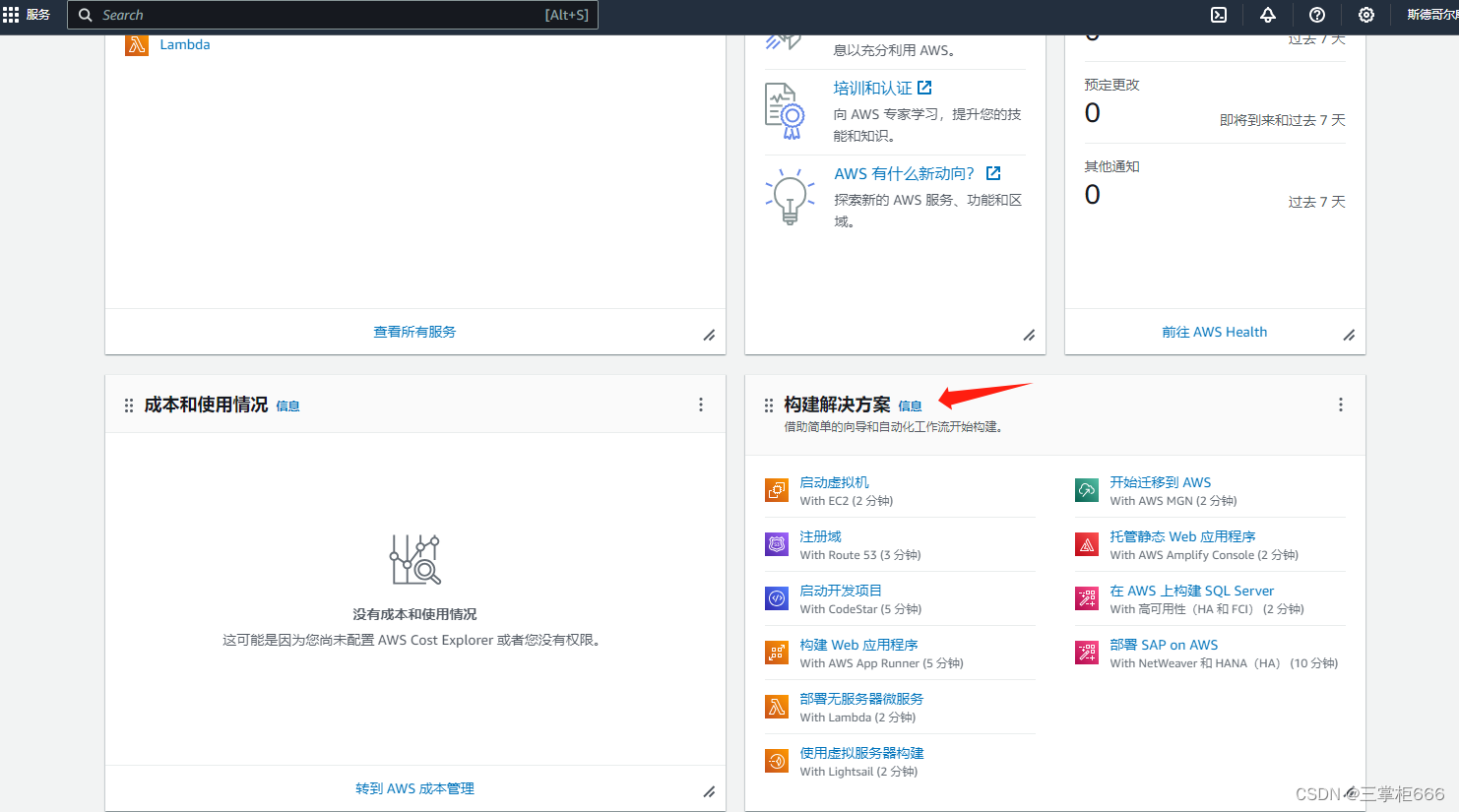
点击“立即免费使用”直接进入,进入控制台,选择地区,我这里选择的是亚马逊云科技在欧洲的站点,具体如下所示:

然后选择云服务,这里选择了亚马逊云科技比较受欢迎的一款云服务器:EC2,具体如下所示:

由于没有创建过实例,所以这里显示无实例信息:

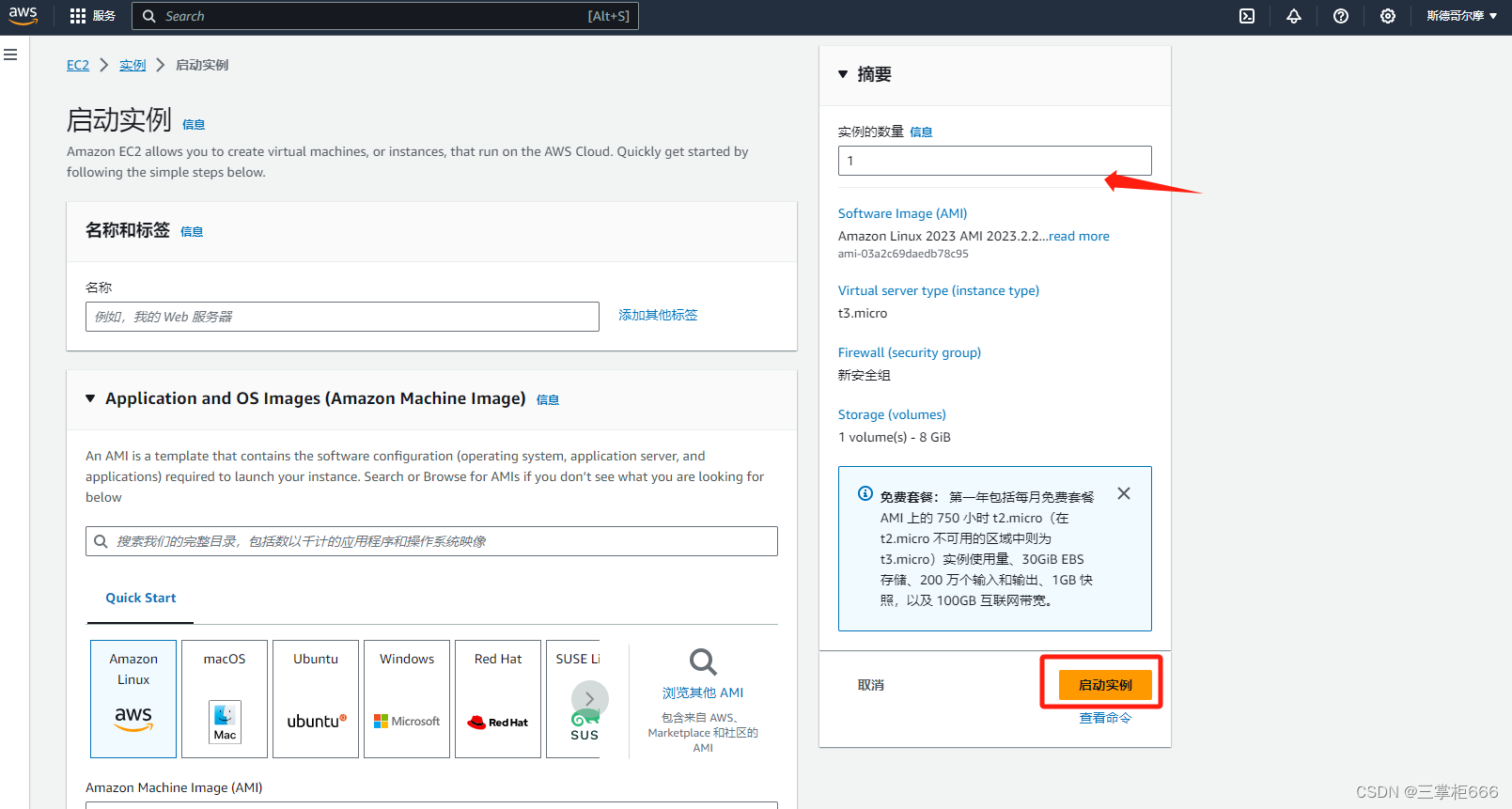
然后根据实际需要来进行选择配置信息,接着可以直接点击“启动示例”即可,如下所示:

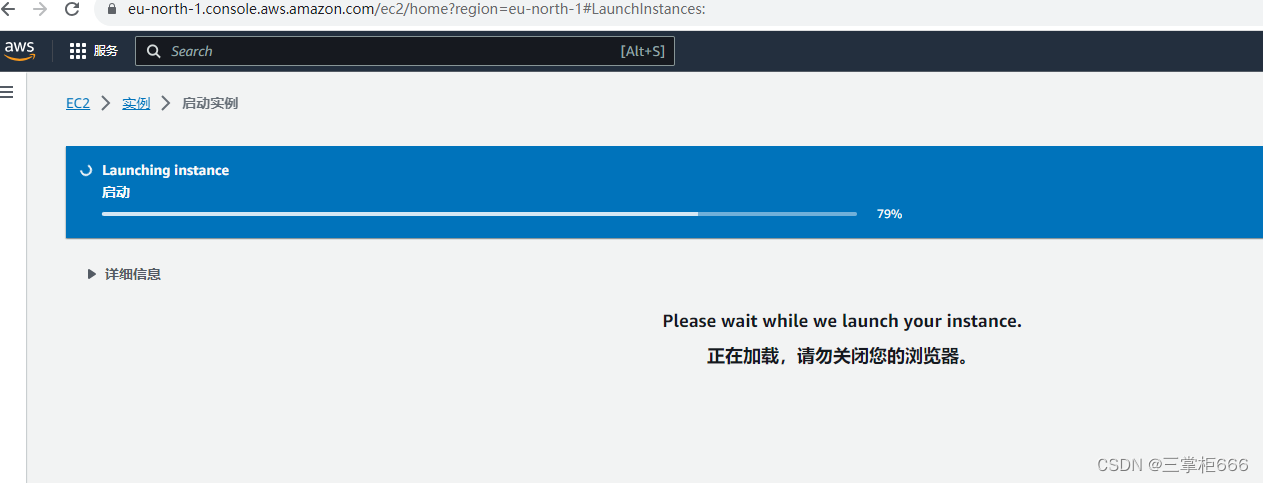
启动实例之后,这里会显示创建进度,一般情况下等待数十秒即可,如下所示:


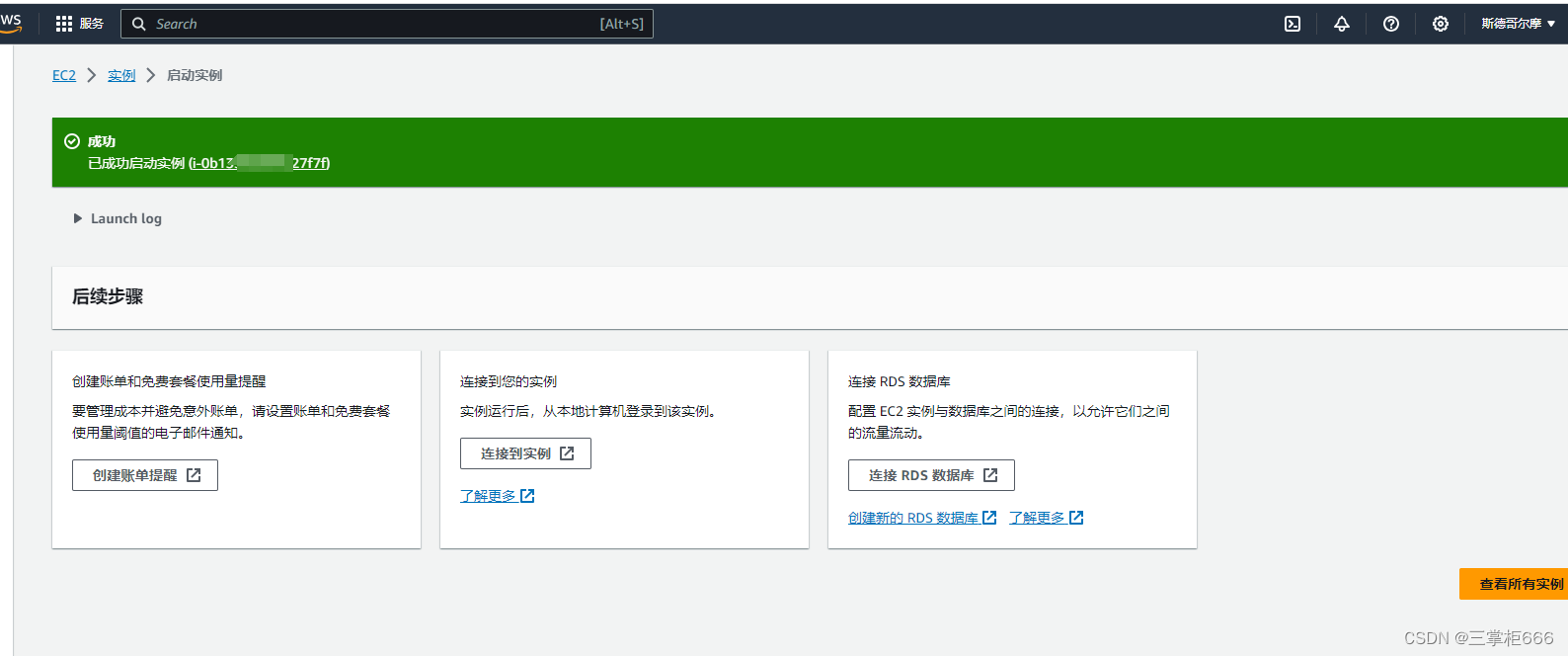
创建并启动实例之后,就会可以看到实例的基本信息和状态,包括地址,具体如下所示:

性能表现
在实例创建完成后,简单对亚马逊云科技海外服务器的性能进行了测试。首先我进行了一些基本的网络传输测试,结果显示数据传输速度很快且稳定;然后我又进行了一些计算密集型任务,如图像处理和数据分析,服务器的响应速度和计算能力令人满意。而且是在国内进行的上述操作,其他方面还需要我在实际开发中继续验证,但是总的来说亚马逊云科技海外服务器在性能方面表现很不错,能够满足各种需求,我觉得非常的不错,如果有出海业务需求,应该侧重考虑入手亚马逊云科技的云服务。

用户体验
通过亲身体验亚马逊云科技的管理平台,包括云服务产品,个人感觉亚马逊云科技提供了很直观、易用的用户界面,这使得管理服务器变得简单,操作也方便,对于的入口也很容易找到。使用者可以通过控制台轻松地管理实例、存储和网络等资源,也可以对云服务进行监控和调整,实时掌握业务情况。而且亚马逊云科技官网还提供了丰富的文档和教程,帮助用户更好地了解和使用各项功能,非常的方便,尤其是对于不熟悉亚马逊云科技的服务的使用者是非常有帮助的,简单易懂,值得选择!

服务支持
在我的初次体验亚马逊云科技云服务的时候,我也有一些疑问和问题,但是看了亚马逊云科技的官网我就放心了,因为亚马逊云科技提供了全面的用户支持服务,文档和帮助中心提供了详细的解答和指导,我很快找到了所需的信息。此外,还提供了在线论坛和社区,用户可以与其他用户交流经验和解决问题,以及亚马逊云科技还提供了一对一的技术支持,用户可以通过电话、电子邮件或在线聊天与技术专家进行沟通和咨询,基本上可以在线实时答疑,真的没有技术代沟。

初体验总结
作为一个开发者,以及作为一个初次使用亚马逊云科技海外服务器的用户,对本次的初体验非常满意,不仅是在注册流程简单快捷、实例创建灵活方便、性能表现出色、用户界面直观易用等方面,而且还在问题处理和疑问解决方面,尤其是在社区中搜索自己的问题,会有很多案例对照解决,自己能够很好的找到问题的解决方案,非常的及时。而且通过本次的实例搭建使用,我相信这个服务将为我提供稳定、高效的云计算资源,满足我的个人需求,非常的不错,期待亚马逊云科技推出更好用的云计算产品服务。












![【NLP】特征提取: 广泛指南和 3 个操作教程 [Python、CNN、BERT]](https://img-blog.csdnimg.cn/img_convert/7d4a81ef947b615bdc05f5a4d4087c34.jpeg)