一、创建地图对象
首先我们需要创建一个EM.Map对象,该对象代表了一个地图实例,并设置id为"map"的文档元素作为地图的容器。
let map = new EM.Map("map",{zoom:22.14,center:[8.02528, -29.27638, 0],pitch:71.507,roll:2.01,maxPitch:90,skyImages:[ '../public/imgs/night/posx.jpg', '../public/imgs/night/negx.jpg', '../public/imgs/night/posy.jpg','../public/imgs/night/negy.jpg','../public/imgs/night/negz.jpg','../public/imgs/night/posz.jpg']})map.setLightIntensity(0.1);在地图的构造参数中,可以使用一系列选项来配置地图的初始状态。其中包括:
zoom:设置地图的缩放级别为22.14,这决定了地图的显示比例尺。center:设置地图的中心点坐标为[8.02528, -29.27638, 0],这是一个三维坐标值,表示地图的中心点位置。pitch:设置地图的俯视角度为71.507度,表示地图在垂直方向上的倾斜角度。roll:设置地图的方位角,表示地图围绕Y轴正方向的旋转角度。maxPitch:设置地图的最大俯视角度为90度,限制了地图在垂直方向上的最大倾斜程度。skyImages:设置地图的天空图片,使用了一组图片路径来指定天空的上、下、前、后、左、右六个方向的图片。
接下来的代码调用了 map.setLightIntensity(0.1) 方法,用于设置地图的光照强度设置为默认值的0.1,以降低地图中的光照效果。
二、加载场景
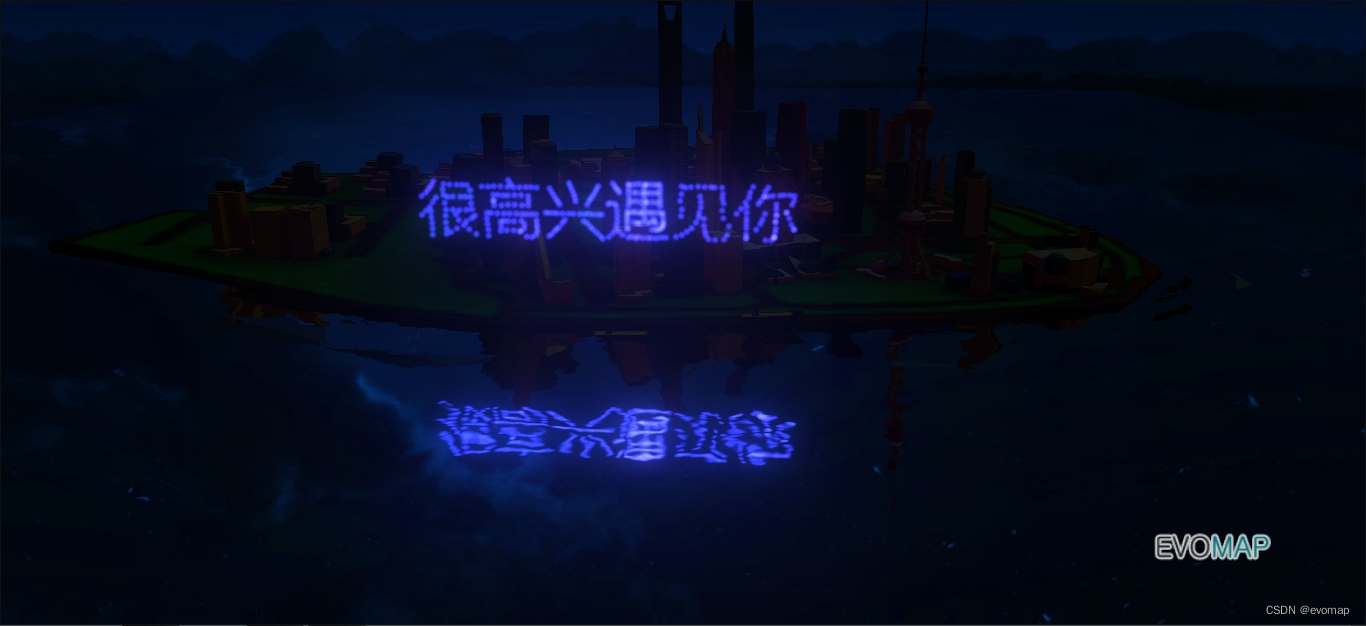
EM.model.Model 是一个用于加载和渲染 3D 模型的类,可以通过传入 URL 参数来加载不同的模型文件,并通过设置坐标、旋转和缩放等参数来放置到地图上。在代码中,我们使用 EM.model.Model 加载了 pudong 模型,并将其添加到了地图上,用于展示具体的建筑物。
let pudong = new EM.model.Model({url:"../public/model/shanghai/pudong.gltf",coordinate:[0,0,3.7],rotate:[90,35,0],scale:[10,10,10]})map.addModel(pudong);pudong.on("loaded",function(){let loadingBar = document.getElementsByClassName("loadingBar")[0];loadingBar.parentNode.removeChild(loadingBar);});EM.mesh.Water 是一个用于创建水面效果的类,可以通过指定位置、宽度和高度等参数来创建一个水面,具有类似于真实水面的波动效果。在这里,我们创建了一个 EM.mesh.Water 对象,并设置其位置和大小,以在地图上显示出水面的效果。
let water = new EM.mesh.Water({position:[0,0,0],width:100,height:100})map.addMesh(water);EM.effect.Bloom 是一个用于创建全屏泛光特效的类。该特效可以通过设置不同的参数,来控制高光的强度、半径和阈值等属性,从而创建出逼真的光影效果。在这里,我们创建了一个 EM.effect.Bloom 对象,并将其添加到地图中,以提升整个场景的视觉效果。
let bloom = new EM.effect.Bloom({strength:1.5,radius:1.2,threshold:0.1});map.addEffect(bloom);三、加载无人机灯光秀模拟数据
3.1.准备数据
我们需要提前需要提前编排无人机轨迹和颜色数据,让无人机按照既定的轨迹和亮度运行,以下是一条模拟数据。
{
"speed":0.5,
"color":["#f00", "#33f"],
"coordinates":[[2.6268,-30.9000,3.6048],[0.6030,-30.9000,3.1729]
]
}这是一组具有速度、颜色和坐标的无人机灯光秀模拟数据,上图的示例数据表示该无人机点位以0.5m/s的速度,位置由[2.6268,-30.9000,3.6048]变化到[0.6030,-30.9000,3.1729],颜色由"#f00"变化到"#33f"。
3.2 添加数据到地图
数据准备完成后,我们可以使用 EM.marker.DynamicPoints类将数据添加到地图中。EM.marker.DynamicPoints 是一个表示动态点图层的类。使用这个类可以快速创建一个具有动态效果的点图层,可用于展示飞机轨迹、交通流量等动态信息。
let points = new EM.marker.DynamicPoints({datas:datas,globalTimeInterval:true,loop:false,pointSize:10,blending:"additive"});map.addObject(points);以下是EM.marker.DynamicPoints每个参数的作用:
a. datas:数据源,用于对接3.1步骤中准备 的数据。
b. globalTimeInterval:全局时间间隔,用于指定动态点的更新速率。如果设置为 true,则所有动态点将以相同的速率更新;否则可以设置每个点的更新速率。
c. loop:循环播放,用于指定动态点是否循环播放。
d. pointSize:点的大小,用于指定每个动态点的大小。
e. blending:混合模式,用于指定动态点的颜色混合模式,可以是 additive(加法混合)或 normal(正常混合)。
四、在线预览
在线预览地址![]() http://111.231.31.134/evomap/demo/cases/uavShow.html
http://111.231.31.134/evomap/demo/cases/uavShow.html