虚幻中的UI
- 虚幻中的比较常用的UI:
Widget Blueprint又称UMG - 虚幻中的两种布局:
- 网格布局
- 锚布局
- 创建Widget Blueprint

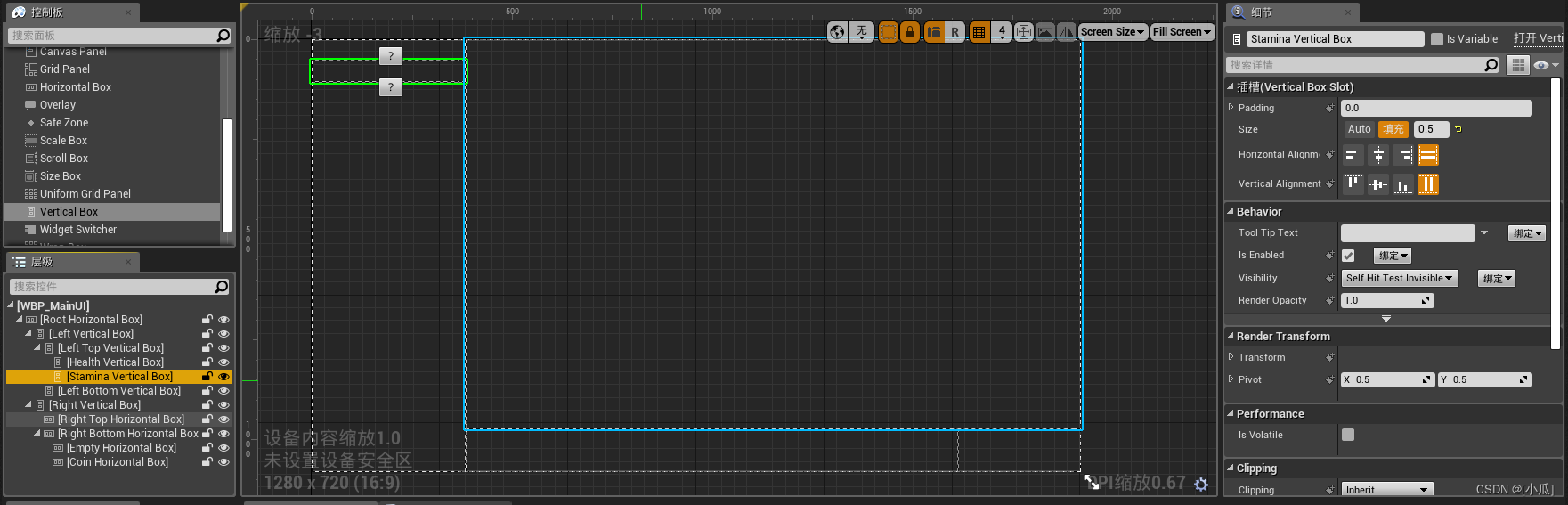
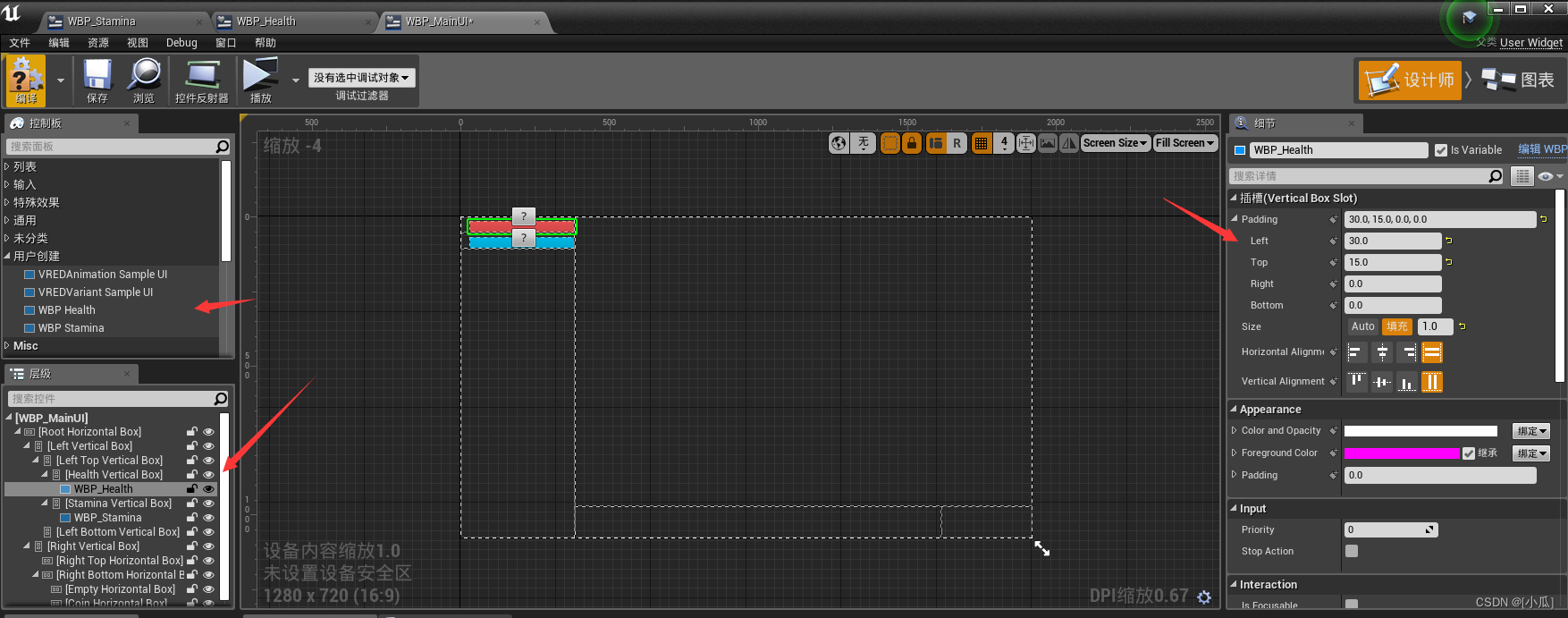
网格布局
- 有点类似Qt中的网格布局,将UI面板进行行列切分
- Horizontal Box:水平分布
- Vertical Box:垂直分布
- 这里的size是采用分布制,填充满值为1,一个为0.2,一个0.8就会使两个Vertical布局分为20%,80%站位


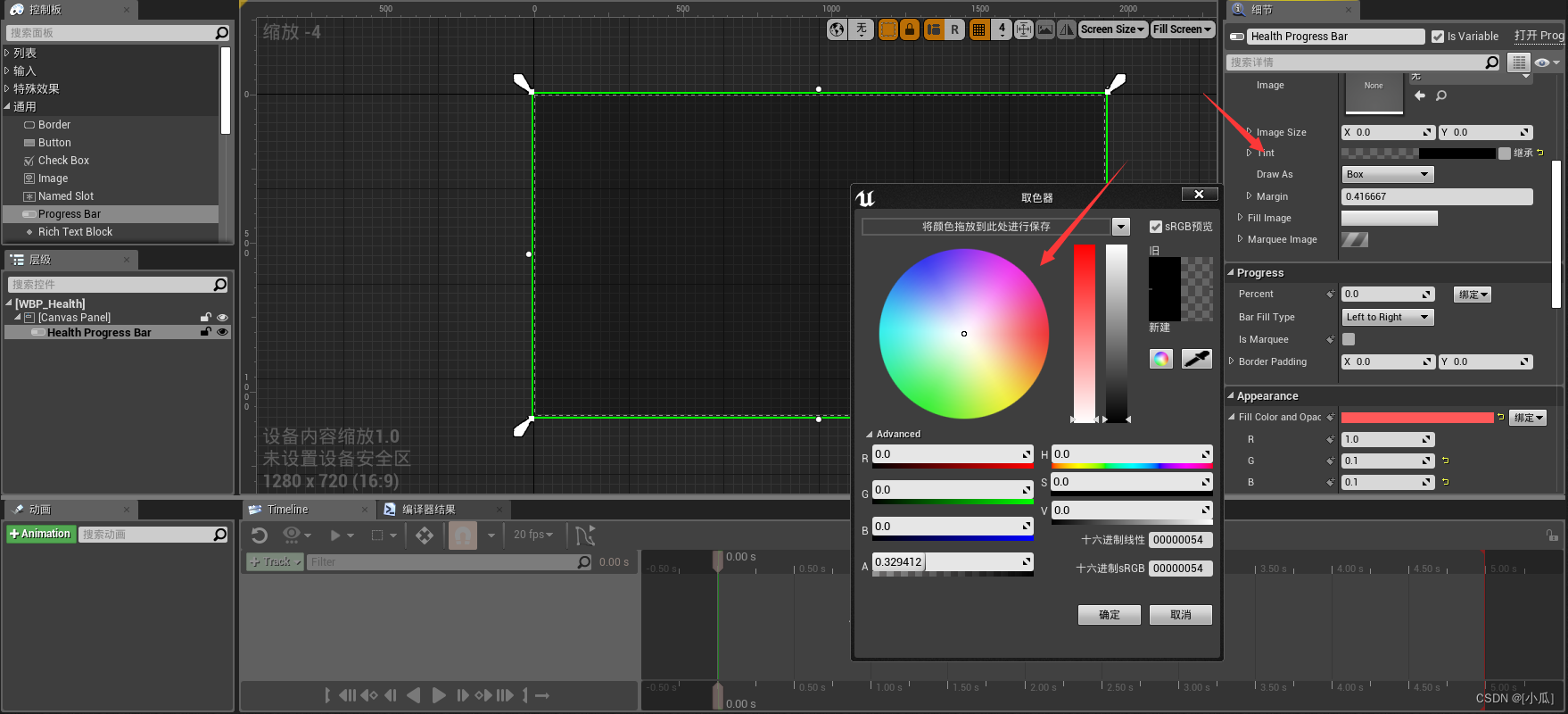
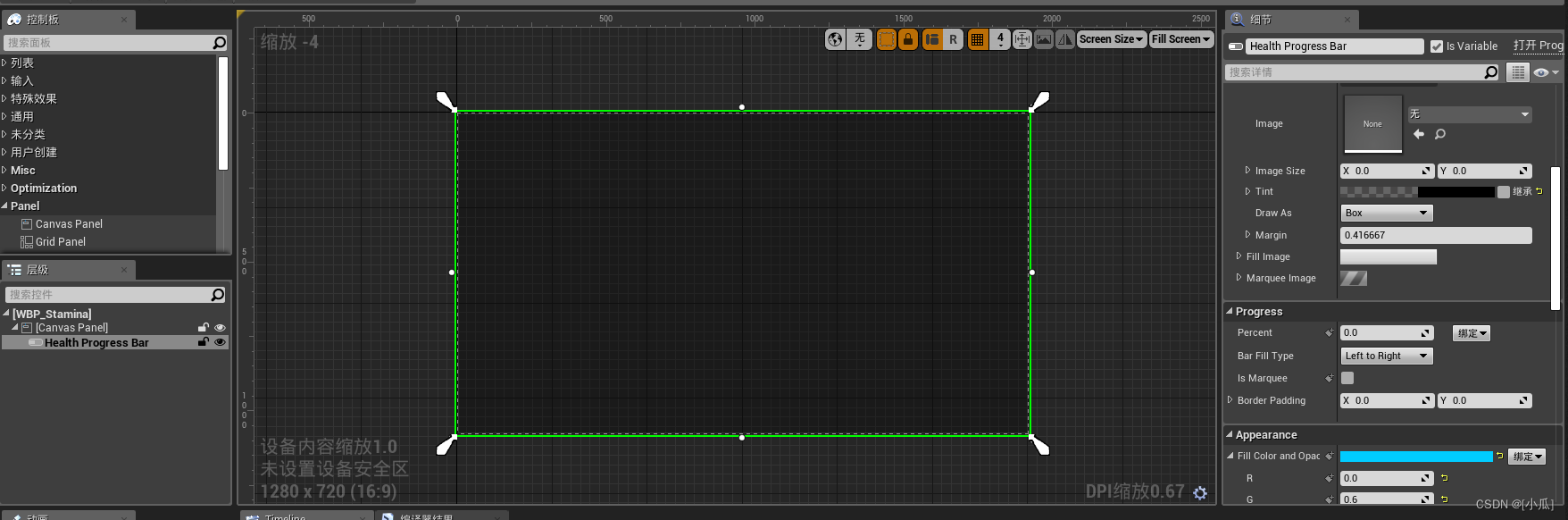
锚布局
- Canvas Panel:添加一个画布组
- Progress Bar:进度条控件时一个简单条状物,可以进行多风格进行填充,满足不同使用需求



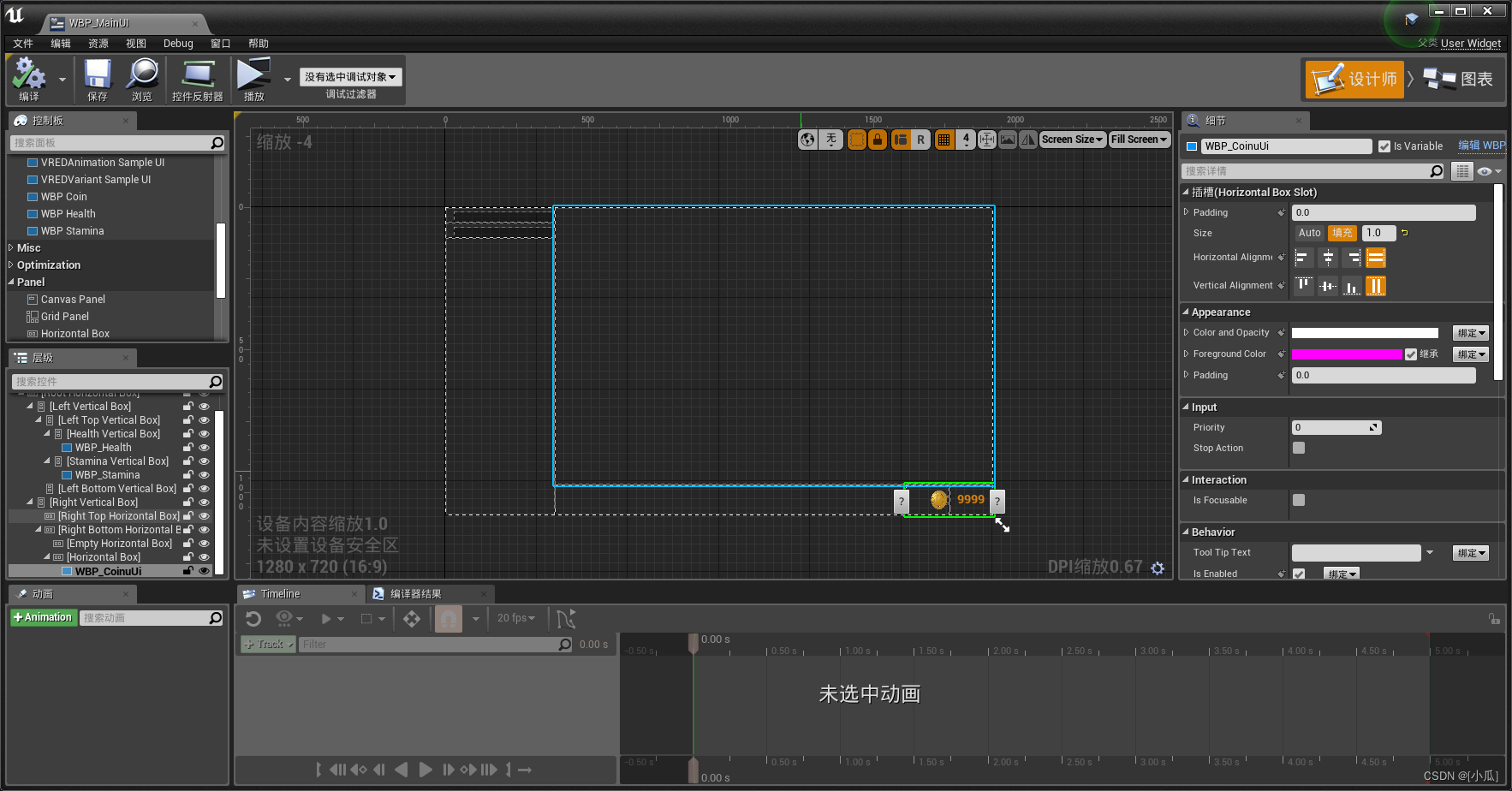
将用户创建的UI放置到主UI上

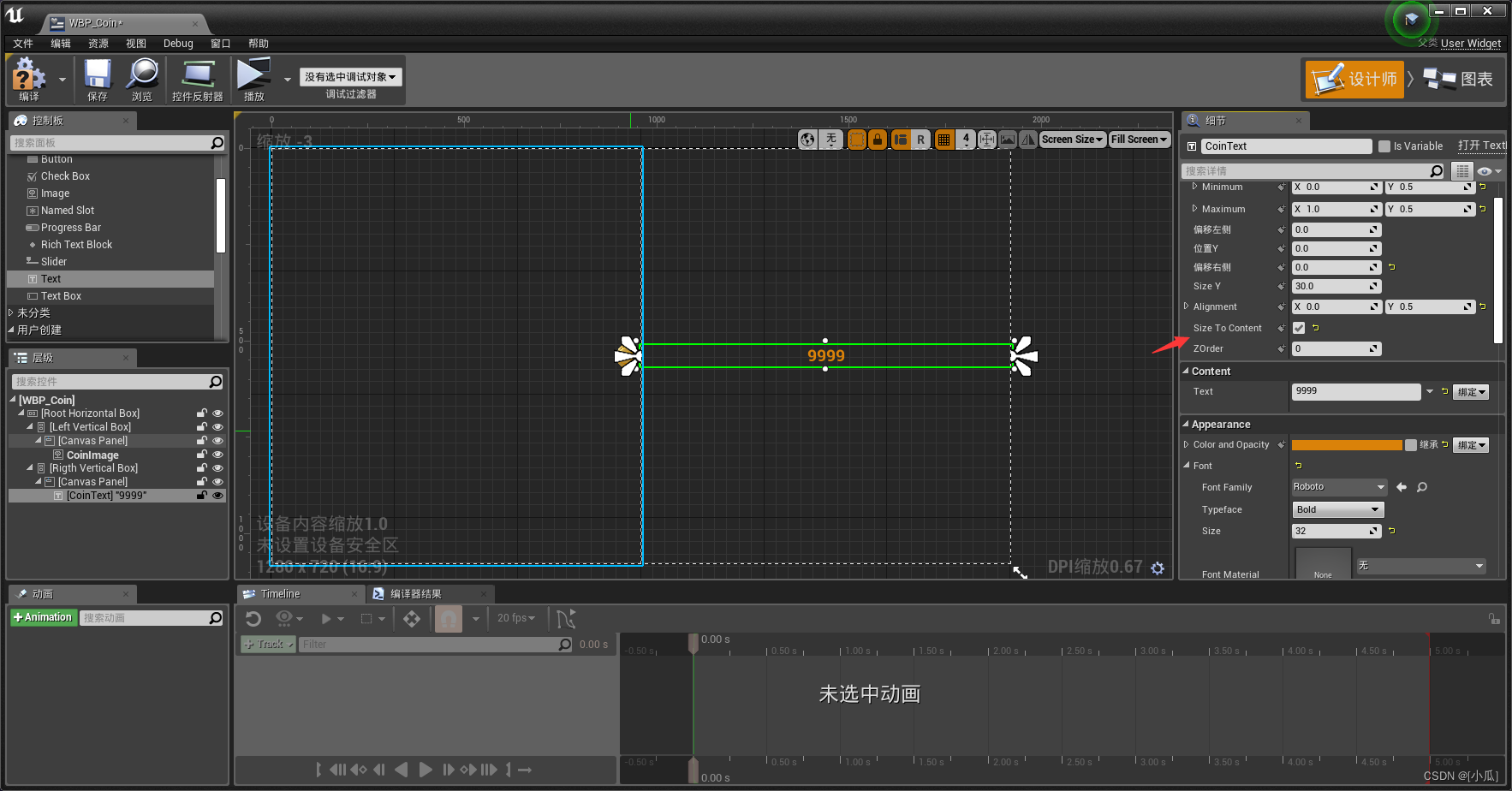
创建金币计数UI放置到主UI


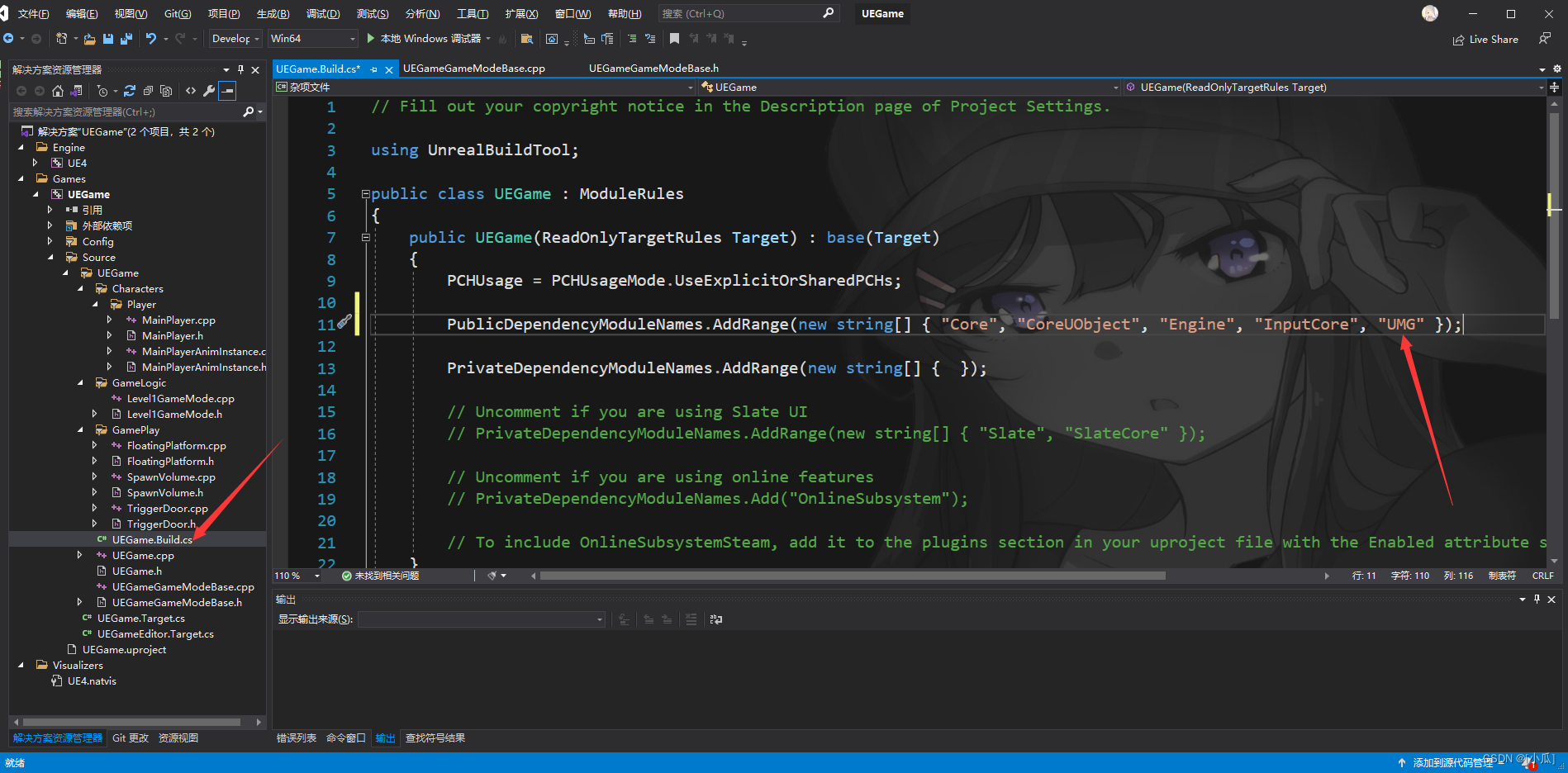
为代码工程添加UMG模块显示到视口
- 在GameMode中去管理UMG,在游戏开始的时候,显示主UI
- 添加UI到模块中

- 思路:新建两个变量一个用来选择UMG类型(模版类),一个用来实例化(类指针),重写BeginPlay函数来添加UMG到视口
Level1GameMode.h
// Fill out your copyright notice in the Description page of Project Settings.#pragma once#include "CoreMinimal.h"
#include "UEGameGameModeBase.h"
#include "Level1GameMode.generated.h"/*** */
UCLASS()
class UEGAME_API ALevel1GameMode : public AUEGameGameModeBase
{GENERATED_BODY()
public://模版类UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = "UI Widgets")TSubclassOf<class UUserWidget> MainUiclass;UPROPERTY(VisibleAnywhere, BlueprintReadOnly, Category = "UI Widgets")UUserWidget* MainUI;
protected:virtual void BeginPlay() override;
};
Level1GameMode.cpp
- CreateWidget:创建Widget,
头文件#include "Blueprint/UserWidget.h" - UGameplayStatics:UGameplayStatics是一个很实用的静态类,我们不需要拥有指向此类的任何实例的指针,并且可以直接从任何地方调用函数。
头文件#include "Kismet/GameplayStatics.h" - MainUI = CreateWidget<UUserWidget>(UGameplayStatics::GetPlayerController(this, 0), MainUiclass);
UGameplayStatics::GetPlayerController(this, 0):获取角色的控制器,因为是单机只有一个玩家第二个参数就是0
- AddToViewport:添加视口
// Fill out your copyright notice in the Description page of Project Settings.#include "Level1GameMode.h"
#include "Blueprint/UserWidget.h"
#include "Kismet/GameplayStatics.h"
void ALevel1GameMode::BeginPlay()
{if (MainUiclass){MainUI = CreateWidget<UUserWidget>(UGameplayStatics::GetPlayerController(this, 0), MainUiclass);if (MainUI){MainUI->AddToViewport();}}
}