什么是webpack(去官网看详细的API)
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容
使用webpack完成简单的vue搭建:
1、新建vue项目(前提是node.js已经下载安装)
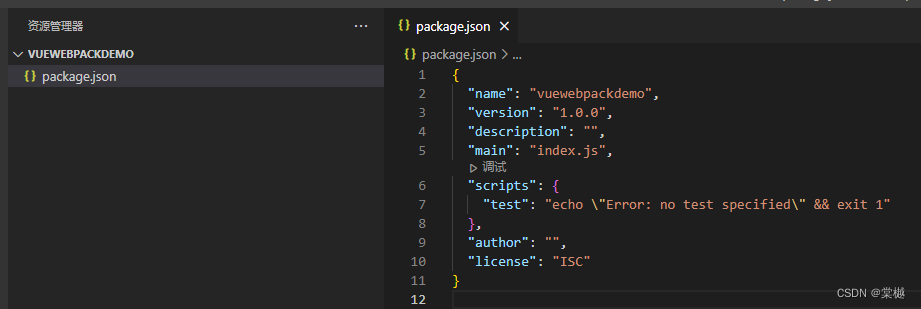
执行 npm init // 生成package.json文件
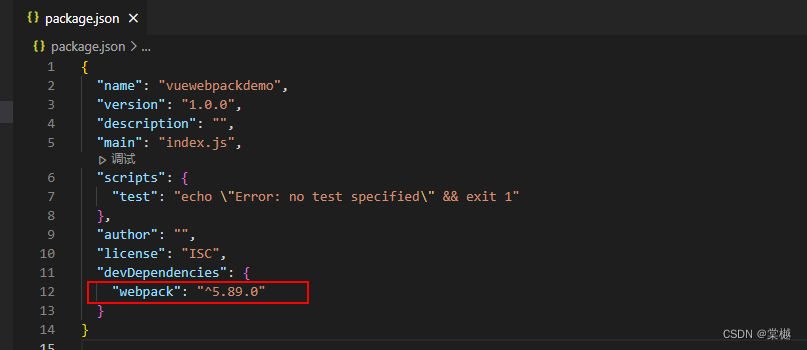
2、安装webpack webpack-cli和手动创建webpack.config.js文件
npm install webpack webpack-cli --save-dev 3、创建webpack.config.js文件
3、创建webpack.config.js文件

4、引入vue2 新建src/main.js 和index.html文件
npm install vue@2.7.14// src/main.js文件内容import Vue from 'vue'
var vm = new Vue({el:'#app',data:{msg:'hello vue'}
})// index.html文件内容<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vueWebpackDemo</title>
</head>
<body><div id="app">{{msg}}</div>
</body>
</html>5、引入babel
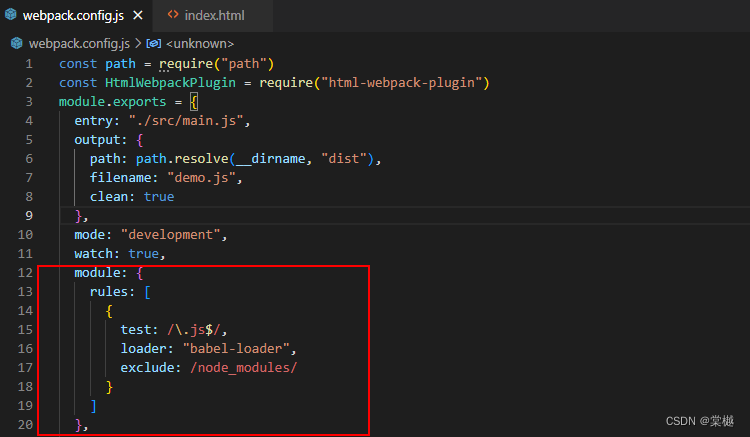
npm install --save-dev babel-core babel-loader将babel加入到webpack.config.js配置文件中
module: {rules: [{test: /\.js$/,loader: "babel-loader",exclude: /node_modules/}]
}
6、执行webpack,就可以完成一次简单的使用webpack手动搭建vue项目
webpack的常用配置:
HtmlWebpackPlugin插件(复制index.html)。
作用:编译时自动在dist的目录中创建一个html文件并将Index.html中的内容复制过去
npm install --save-dev html-webpack-plugin在webpack.config.js文件中添加如下配置:
const HtmlWebpackPlugin = require('html-webpack-plugin')plugins:[new HtmlWebpackPlugin()
]
webpack-dev-server插件(实时加载):
作用:提供了一个简单的web服务器,能够实时重新加载。无须在浏览器中直接打开文件(我们实际开发中将代码部署在 server中,而不是在浏览器中直接打开文件)
npm install --save-dev webpack-dev-server在webpack.config.js文件中添加如下配置,以告知webpack-dev-server, 在localhost:xxx下建立服务,将 dist 目录下的文件,作为可访问文件。
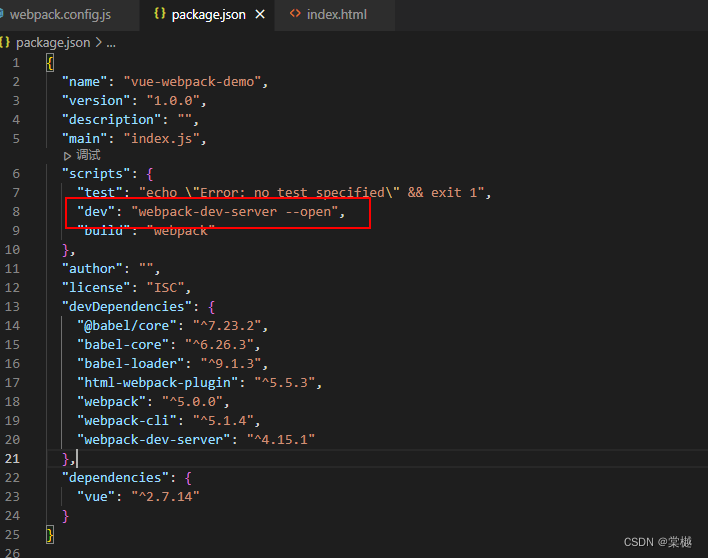
devServer: {static: path.resolve(__dirname, "static"),hot: true, // 开启热加载open: true, // 直接打开浏览器port: 9000 // 端口号}在package.json中添加一个script脚本以直接运行开发服务器(dev server)

执行npm run dev命令,浏览器将会自动打开页面,成功启动服务。
css加载器(css-loader和style-loader):
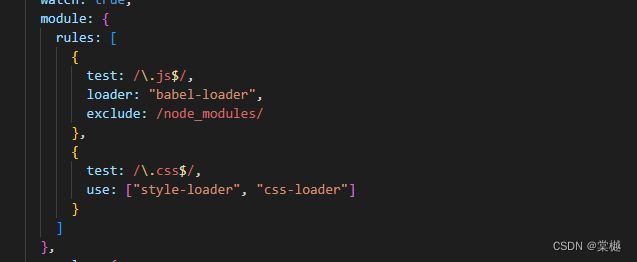
npm install --save-dev css-loader style-loader在webpack.config.js中进行如下配置:
module: {rules: [{test: /\.css$/,use: ["style-loader", "css-loader"]}]},
新建src/styles/index.css文件,并在main.js中引入


执行npm run dev 查看浏览器

图片资源和字体的加载
说明:
url-loader是基于file-loader的封装,故需引入file-loader。url-loader解决图片较多时过多http请求导致页面性能降低的问题,将引入的图片编码,生成dataURl。相当于把图片数据翻译成一串字符,再把这串字符打包到文件中,最终只需要引入这个文件就能访问图片了
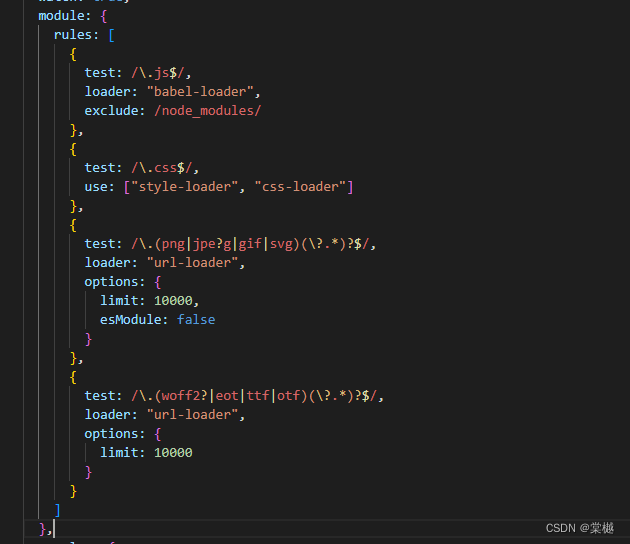
npm install --save-dev file-loader url-loader在webpack.config.js文件中添加如下配置:
{test:/\.(png|jpe?g|gif|svg)(\?.*)?$/,loader: 'url-loader',options: {limit: 10000,esModule: false}
},
{test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,loader: 'url-loader',options: {limit: 10000}
}
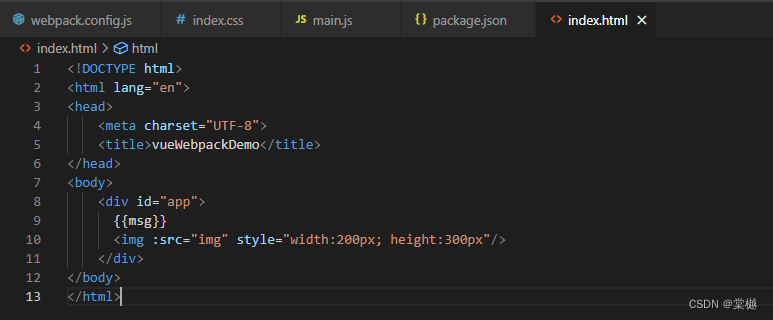
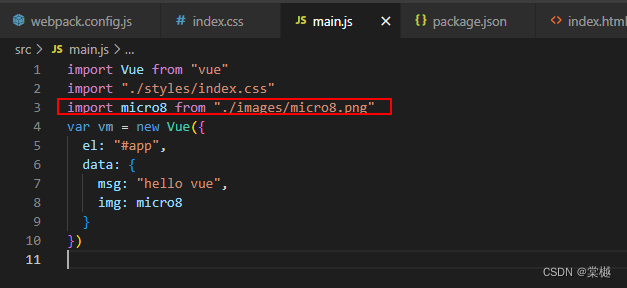
在src/images/中添加图片,并在main.js文件中引入:


vue-loader
说明:在vue的开发过程中,通常我们需要写.vue结尾的文件即组件,这类文件需要通过 vue-loader 来加载,vue-template-compiler来编译
npm install --save-dev vue-loader@15.9.8 vue-template-compiler这里需要注意,vue的版本需要跟vue-template-compiler版本一致,否则会报错:TypeError: Cannot read property ‘parseComponent‘ of undefined
在webpack.config.js文件中添加:
const { VueLoaderPlugin } = require('vue-loader')
…
module: {rules: [{test: /\.vue$/,loader: 'vue-loader'}]
},…
plugins:[new VueLoaderPlugin()
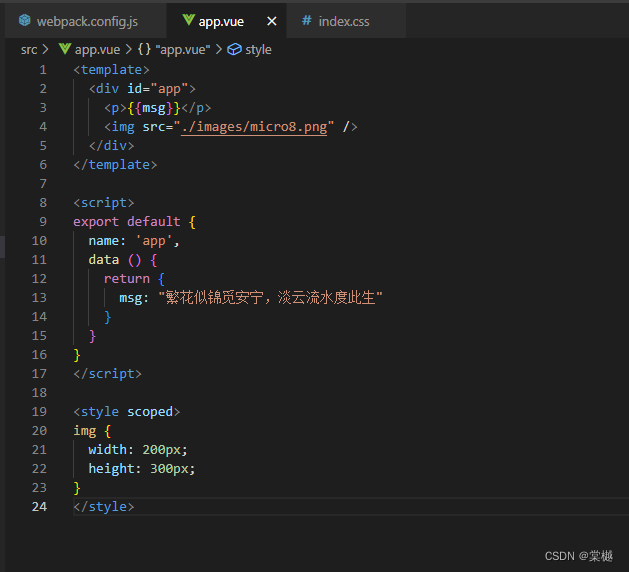
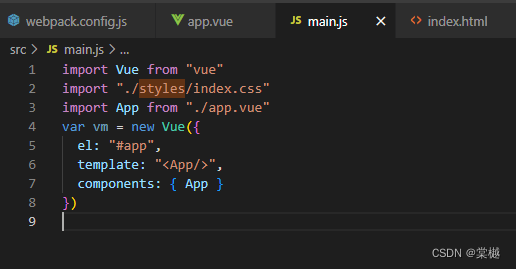
]创建app.vue,和修改main.js、index.html文件




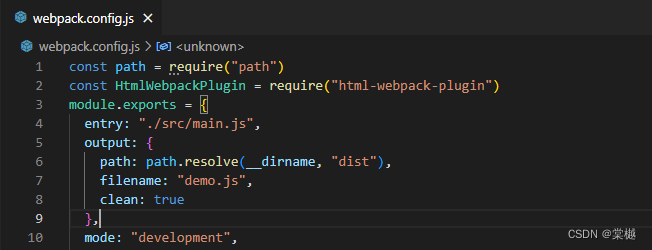
简单的完整的webpack.config.js文件内容:
// path模块是node中处理文件、目录的内置模块
const path = require("path")
const HtmlWebpackPlugin = require("html-webpack-plugin")
const { VueLoaderPlugin } = require("vue-loader")
module.exports = {// 配置页面入口 js 文件entry: "./src/main.js",// 配置打包输出相关output: {path: path.resolve(__dirname, "dist"),// __dirname:当前文件夹所在的绝对路径 path.resolve:在当前文件夹路径(__dirname)下拼接一个文件路径filename: "demo.js",clean: true // 在生成文件之前清空 output 目录},/*webpack 执行模式development:开发环境,它会在配置文件中插入调试相关的选项,比如 moduleId 使用文件路径方便调试production:生产环境,webpack 会将代码做压缩等优化*/mode: "development",watch: true, // watch监听文件变化,当它们修改后会重新编译module: {/*配置各种类型文件的加载器,称之为 loaderwebpack 当遇到 import ... 时,会调用这里配置的 loader 对引用的文件进行编译*/rules: [{/*使用 babel 编译 ES6 / ES7 / ES8 为 ES5 代码使用正则表达式匹配后缀名为 .js 的文件*/test: /\.js$/,// 排除 node_modules 目录下的文件,npm 安装的包不需要编译exclude: /node_modules/,/*use 指定该文件的 loader, 值可以是字符串或者数组。这里先使用 eslint-loader 处理,返回的结果交给 babel-loader 处理。loader 的处理顺序是从最后一个到第一个。eslint-loader 用来检查代码,如果有错误,编译的时候会报错。babel-loader 用来编译 js 文件。*/use: ['babel-loader', 'eslint-loader']},{// 匹配 html 文件test: /\.html$/,/*使用 html-loader, 将 html 内容存为 js 字符串,比如当遇到import htmlString from './template.html';template.html 的文件内容会被转成一个 js 字符串,合并到 js 文件里。*/use: 'html-loader'},{// 匹配 css 文件test: /\.css$/,/*先使用 css-loader 处理,返回的结果交给 style-loader 处理。css-loader 将 css 内容存为 js 字符串,并且会把 background, @font-face 等引用的图片,字体文件交给指定的 loader 打包,类似上面的 html-loader, 用什么 loader 同样在 loaders 对象中定义,等会下面就会看到。*/use: ['style-loader', 'css-loader']},{/*匹配各种格式的图片和字体文件上面 html-loader 会把 html 中 <img> 标签的图片解析出来,文件名匹配到这里的 test 的正则表达式,css-loader 引用的图片和字体同样会匹配到这里的 test 条件*/test: /\.(png|jpg|jpeg|gif|eot|ttf|woff|woff2|svg|svgz)(\?.+)?$/,/*使用 url-loader, 它接受一个 limit 参数,单位为字节(byte)当文件体积小于 limit 时,url-loader 把文件转为 Data URI 的格式内联到引用的地方当文件大于 limit 时,url-loader 会调用 file-loader, 把文件储存到输出目录,并把引用的文件路径改写成输出后的路径比如 views/foo/index.html 中<img src="smallpic.png">会被编译成<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAA...">而<img src="largepic.png">会被编译成<img src="/f78661bef717cf2cc2c2e5158f196384.png">*/use: [{loader: 'url-loader',options: {limit: 10000}},{test: /\.vue$/,loader: "vue-loader"}]},resolve: {alias: {vue$: "vue/dist/vue.esm.js" // 'vue/dist/vue.common.js' for webpack 1}},/*配置 webpack 插件plugin 和 loader 的区别是,loader 是在 import 时根据不同的文件名,匹配不同的 loader 对这个文件做处理,而 plugin, 关注的不是文件的格式,而是在编译的各个阶段,会触发不同的事件,让你可以干预每个编译阶段。*/plugins: [/*html-webpack-plugin 用来打包入口 html 文件entry 配置的入口是 js 文件,webpack 以 js 文件为入口,遇到 import, 用配置的 loader 加载引入文件但作为浏览器打开的入口 html, 是引用入口 js 的文件,它在整个编译过程的外面,所以,我们需要 html-webpack-plugin 来打包作为入口的 html 文件*/new HtmlWebpackPlugin({title: "vue demo",template: "index.html"}),new VueLoaderPlugin()],devServer: {static: path.resolve(__dirname, "static"),hot: true, // 热重载open: true, // 自动打开浏览器port: 9000 // 端口}
}