- 以Vue2.0为例子。
1、创建一个Vue项目
- 创建过程:Vue-cli(脚手架)的创建_vue脚手架创建项目命令-CSDN博客
- 【注】项目名不能有大写字母。
- 创建完毕后,使用VSCode打开项目文件夹(其他编辑器也行)。
2、运行项目
- 进入项目文件夹,执行运行命令。
-
cd demo npm run serve 
- 按住Ctrl,鼠标左键点击即可打开。
3、编写第一个页面
- 从App.vue和路由中可以看出,原始的系统中一共有两个页面。
- 为了简便,直接把Home当作要编写的第一个页面。
- 首先删除About页面相关的信息。
- 再修改App.vue中的信息。
- 接下来,修改Home页面。
- 从下面代码可以看出,Home页面调用了一个HelloWord组件。该组件存放在components中。


- 可以通过向Home页面中添加组件来调整页面布局。
- 接下来进行简单演示,创建一个新的组件插入HomeView.vue中。
- 先删除HelloWord组件的相关信息。

- 在components下创建一个新的组件文件。
- HomeTitle.vue
-
<template><div id="hometitle"><p>编写第一个主页</p></div> </template> <script>export default {name:'HomeTitle',}; </script><style scoped>#hometitle p{font-size:50px;font-weight:bold;} </style> 
- 将HomeTitle组件引入到Home主页中。
- 保存即可。
- 修改头部信息。
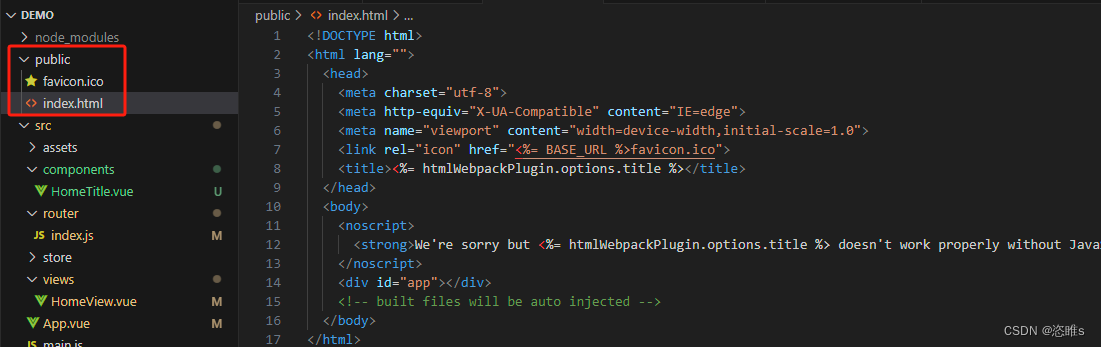
- 项目的头部信息都存放在public文件夹的index.html中,按需修改即可。