说明
由于请求接口后端返回的图片格式不是一个完整的url,也不是其他直接能显示的图片格式,是一张图片
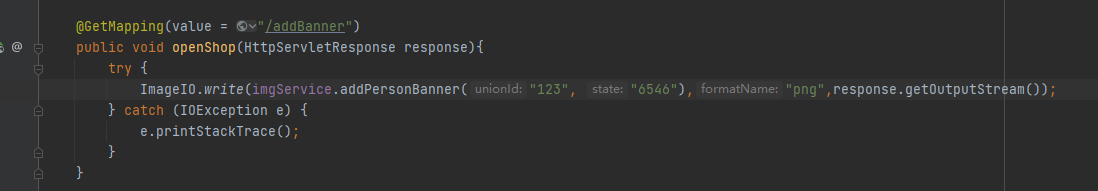
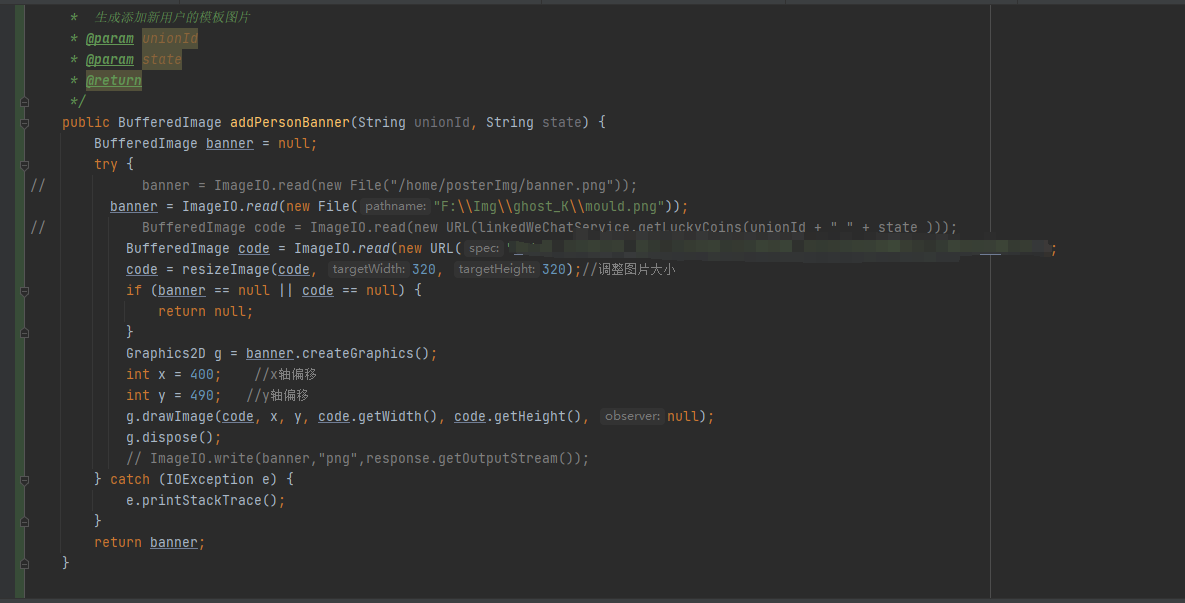
后端根据模板与二维码生成图片,返回二进制数据

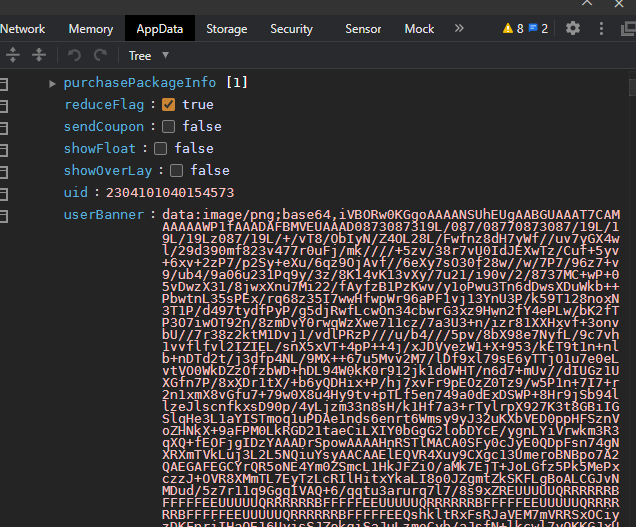
返回为文件流的格式,用wx.request请求的时候,就自动解码成为了下面这样的数据数据格式,这样的数据没有办法直接赋值给url去显示。
 .
.
获取数据并处理
getUserBanner() {let that = thiswx.request({url: 'http://localhost:9080/test/addBanner',//后台地址method: 'GET',responseType: 'arraybuffer', //切换流返回类型data: {},success: (res) => {console.log("返回数据"+res.data) if (res.data) {that.setData({userBanner : 'data:image/png;base64,' + wx.arrayBufferToBase64(res.data) //赋值})} }})},
![]()
1、设置 responseType: 'arraybuffer',将数据转为类似二进制数组的格式
2、 let url ='data:image/png;base64,'+wx.arrayBufferToBase64(res.data)
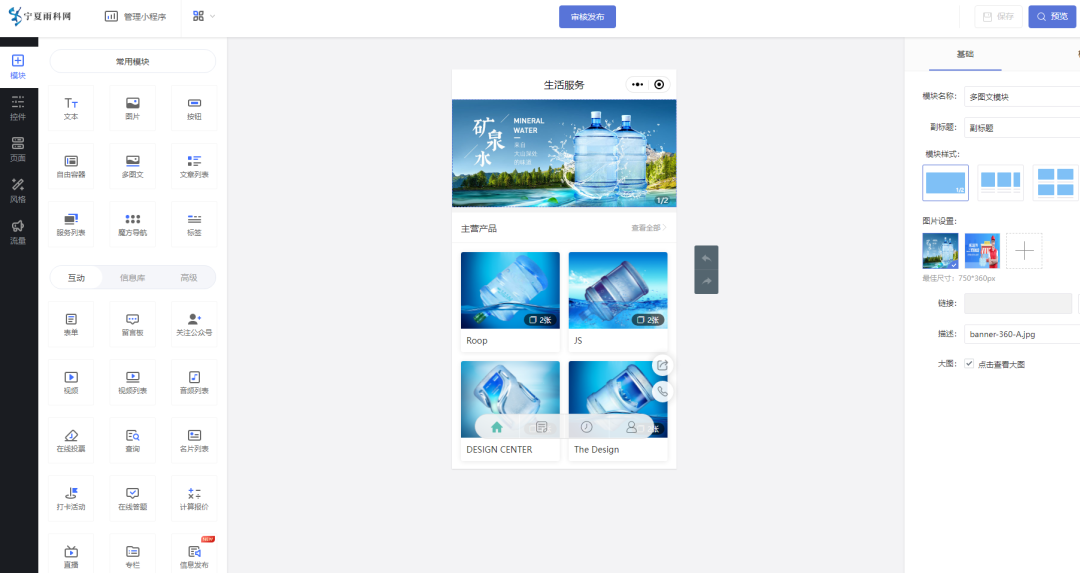
后端返回数据,根据rpc调用返回的二维码生成图片模板