目录
一、组件化编程
1.基本介绍 :
2.原理示意图 :
3.全局组件示例 :
4.局部组件示例 :
5.全局组件和局部组件的区别 :
二、生命周期
1.基本介绍 :
2.生命周期示意图 :
3.实例测试 :
一、组件化编程
1.基本介绍 :
(1) 开发大型应用的时候,页面往往划分成很多部分,不同的页面时常会有相同的部分,例如可能会有相同的头部导航条。
(2) 如果每个页面都独自开发,无疑增加了开发的成本。因此,可以将页面的不同部分拆分成独立的组件,然后在不同的页面共享这些组件,避免重复开发。
(3) 组件化编程与之前的“模块化编程”相比,范围和目标更加精准。
2.原理示意图 :
组件化编程基本原理示意图如下 :

PS :
(1) 组件(Component)是Vue.js最强大的功能之一。
(2) 组件也是一个Vue实例,拥有自己的data数据池和methods,生命周期函数等。
(3) 组件渲染需要HTML模板,所以增加了template属性,值就是HTML模板。
(4) 对于全局组件,任何Vue实例都可以直接在HTML中通过组件名称来使用组件。
(5) data不再是一个对象,而是一个函数,这样保证了每次引用组件都是独立的对象/数据。
3.全局组件示例 :
overall_components.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Demonstrate overallComponents</title><script type="text/javascript" src="../vue.js"></script>
</head>
<body><div id="app"><h2>组件化编程———全局组件</h2><!-- ... --><!-- 利用全局组件的名称来引用全局组件 --><counter></counter><br/> <br/><counter></counter></div><script type="text/javascript">/*(1) 定义一个全局组件,第一个参数表示该组件的名称,此处为“counter”;(2) 第二个参数———{}中表示的就是该组件相关的内容。(3) template用于指定该组件的View,由于要用到data数据池中的数据,因此要使用到ES6新特性———模板字符串``.(方便操作数据)(4) 组件也是一个Vue实例,拥有自己的data数据池和methods,生命周期函数等。(5) 对于组件来说,数据池中的数据要以函数/方法的形式来返回,与传统返回形式不同,这么做的目的是保证每个组件的数据都是独立的。*/Vue.component("counter", {template: `<button v-on:click="clickTest()">这个按钮被点了{{ count }}次🌶</button>`,// data: {// count: 5,// },data() {return {count: 5}},methods: {clickTest() {this.count++;}}})//传统Vue示例方式let vm = new Vue({el: "#app",data: {count: 5},methods: {// clickTest() {// this.count++;// }}})</script>
</body>
</html>运行效果 : (如下GIF图)

4.局部组件示例 :
local_components.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Demonstrate localComponents</title><script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app"><h2 style="color: deepskyblue">组件化编程———局部组件</h2><!--因为引入局部组件的Vue实例挂载到了该div上,因此可以在该div中使用定义的局部组件。--><counter></counter><br/> <br/><counter></counter>
</div><script type="text/javascript">//1.定义一个局部组件(组件本质就是一个Vue实例)let buttonCounter = {template: `<button v-on:click="clickTest()">这个按钮被点了{{count}}次🌶</button>`,data() {return {count: 11}},methods: {clickTest() {this.count++;}}}//2.若想使用局部组件,需要在Vue实例中引入//此时局部组件的使用范围在当前Vuelet vm = new Vue({el: "#app",data: {},methods: {},components: {"counter": buttonCounter}})
</script>
</body>
</html>运行结果 : (如下GIF)

5.全局组件和局部组件的区别 :
(1) 全局组件属于所有Vue实例,可以在所有Vue实例挂载的元素上使用[全局组件本质也是依赖于Vue实例],通过组件名就可以直接使用全局组件。
(2) 局部组件需要引入才能使用,只有引入了局部组件的Vue实例,其挂载的元素上才能使用定义的局部组件。
(3) 共性——组件的定义,必须在Vue实例的定义之前,否则无法识别。
二、生命周期
1.基本介绍 :
(1) Vue实例有一个完整的生命周期,从开始创建、初始化数据、编译模板、挂载DOM、渲染-更新-渲染、卸载等一系列过程,称为Vue实例的生命周期。
(2) 每个Vue实例在被创建时都要经过一系列的初始化过程(比如设置数据监听、编译模板、将实例挂载到DOM、在数据变化时更新DOM等),同时在这个过程中也会运行一些叫做生命周期钩子的函数(也叫钩子函数、监听函数、生命周期函数),这给了用户在不同阶段添加自己的代码的机会。
2.生命周期示意图 :
如下图所示 :

(1) new Vue():
new了一个Vue实例对象,此时就会进入组件的创建过程。
(2) Init Events & Lifecycle:
初始化组件的事件和生命周期函数。
(3) beforeCreate:
组件创建之后遇到的第一个生命周期函数,这个阶段data和methods以及dom结构都未被初始化,即获取不到data的值,也不能调用methods中的函数。
(4) Init injections & reactivity:
这个阶段会初始化data和methods中的方法。
(5) created:
这个阶段组件的data和methods中的方法已初始化结束,可以访问,但是DOM结构未初始化,页面未渲染。
PS : 往往在“created”这个阶段发出Ajax请求,因为下一步就是编译模板。
(6) 编译模板结构
(7) beforeMount:
当模板在内存中编译完成时,此时内存中的模板结构还未渲染至页面上,看不到真正的数据。
(8) Create vm.$el and replace `el` with it:
把内存中渲染好的模板结构替换至真实的DOM结构,也就是页面上。
(9) mounted:
此时,页面已渲染好,用户看到的是真实的页面数据,生命周期创建阶段完毕,进入运行阶段。
(10) 生命周期运行中
(10.1) beforeUpdate:
当执行此钩子函数时,数据池的数据是新的,但是页面是旧的。
(10.2) Virtual DOM re-render and patch:
根据最新的data数据,重新渲染内存中的模板结构,并把渲染好的模板结构替换至页面上。
(10.3) updated:
页面已经完成了更新,此时,data数据池和页面的数据都是新的。
(11) beforeDestroy:
当执行此函数时,组件即将被销毁,但是还没有真正开始销毁,此时组件的data,methods数据或方法还可被调用。
(12) Teardown......:
注销组件和事件监听
(13) destroyed:
组件已经完成了销毁。
3.实例测试 :
在各个钩子函数中尝试打印出data数据池中的数据,调用methods中的方法,并获取DOM对象;以查看当前生命周期中能否使用data数据池中的数据,能否调用methods中的方法,能否获取到渲染后的DOM对象。
life_cycle.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Life cycle Demonstration</title><script type="text/javascript" src="../vue.js"></script>
</head>
<body><div id="app"><span id="num">{{num}}</span><!-- @是v-on:的简写 --><button @click="num++">Like</button><h2>{{name}} has {{num}} likes</h2></div><script type="text/javascript">let vm = new Vue({el: "#app",data: {name: "Cyan_RA9",num: 5},methods: {getName() {return this.name;}},//组件创建后,遇到的第一个钩子函数beforeCreate() {console.log("beforeCreate~能否得到数据池中的数据?",this.name,this.num);//不能,在beforeCreate阶段调用methods中的方法会报错。// console.log("beforeCreate~能否使用methods中的方法?",this.getName());console.log("beforeCreate~能否得到渲染后的DOM对象",document.getElementById("num"));},//(4)Init injections & reactivity:这个阶段会初始化data和methods中的方法//(5)created:created() {console.log("created~能否得到数据池中的数据?",this.name,this.num);console.log("created~能否使用methods中的方法?",this.getName());console.log("created~能否得到渲染后的DOM对象",document.getElementById("num"));},//挂载DOM之前beforeMount() {console.log("beforeMount~能否得到数据池中的数据?",this.name,this.num);console.log("beforeMount~能否使用methods中的方法?",this.getName());console.log("beforeMount~能否得到渲染后的DOM对象",document.getElementById("num"));},//挂载DOM之后mounted() {console.log("mounted~能否得到数据池中的数据?",this.name,this.num);console.log("mounted~能否使用methods中的方法?",this.getName());console.log("mounted~能否得到渲染后的DOM对象",document.getElementById("num"));},//数据变化前,不会调用beforeUpdate钩子函数//只有当数据发生变化后,才会调用beforeUpdate钩子函数。beforeUpdate() {console.log("beforeUpdate~能否得到数据池中的数据?",this.name,this.num);console.log("beforeUpdate~能否使用methods中的方法?",this.getName());console.log("beforeUpdate~能否得到渲染后的DOM对象",document.getElementById("num"));console.log("beforeUpdate~能否得到渲染后的DOM对象",document.getElementById("num").innerText);},//调用beforeUpdate钩子时,还没更新页面。//需要等下一步Virtual DOM re-render and patch://根据最新的data数据,重新渲染内存中的模板结构,并把渲染好的模板结构替换至页面上。//接着调用updated钩子时,页面已经更新。updated() {console.log("updated~能否得到数据池中的数据?",this.name,this.num);console.log("updated~能否使用methods中的方法?",this.getName());console.log("updated~能否得到渲染后的DOM对象",document.getElementById("num"));console.log("beforeUpdate~能否得到渲染后的DOM对象",document.getElementById("num").innerText);},})</script>
</body>
</html>运行效果 : (如下GIF图)

控制台打印出的结果如下 :

此时由于num属性的值还未变化,因此不会调用beforeUpdate钩子函数和updated钩子函数,
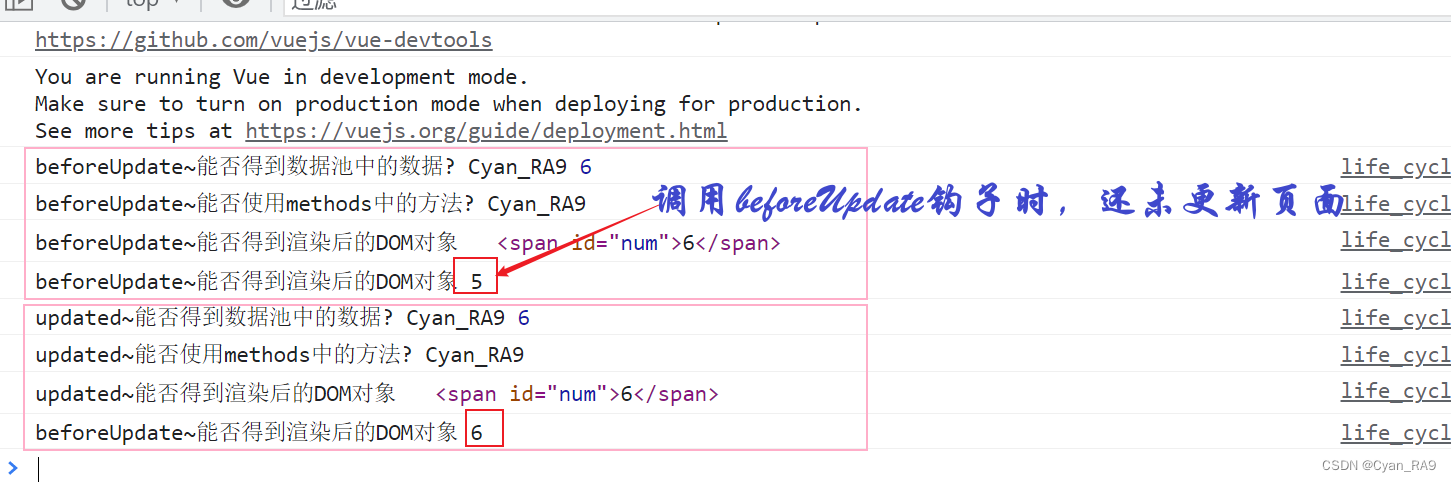
点击按钮修改num属性的值,会看到新的钩子函数被调用,如下图所示 :

System.out.println("END------------------------------------------------------");