uni-app 多端开发
- 一、命令创建uni-app 项目
- 二、在微信小程序后台找到 appId 填写 appId
- 三、运行项目
- 四、使用 uni-ui
- 4-1、下载
- 4-2、自动导入
- 4-3、ts项目下载类型校验 (uni-ui 组件库)
- 4-3-1、下载
- 4-3-2、配置
- 五、持久化 pinia
- 六、数据请求封装
- 七、获取组件的实例类型
- 八、上拉加载更多
- 九、TS 类型
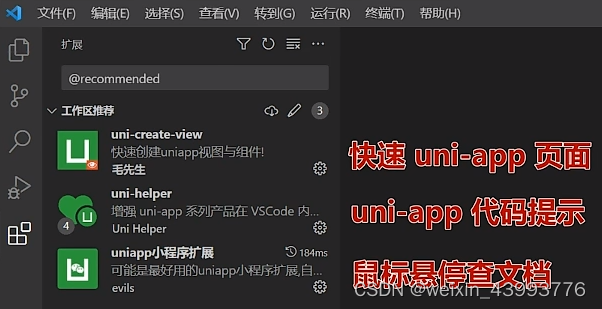
开场白: 要是在 vscode 书写代码, 需要添加 几个插件来支持 uni-app

一、命令创建uni-app 项目
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
二、在微信小程序后台找到 appId 填写 appId
三、运行项目
运行命令: pnpm dev:mp-weixin,会生成dist 文件目录,导入到微信开发者工具查看
四、使用 uni-ui
官网地址:uni-app 官网 使用uni-ui
4-1、下载
npm i @dcloudio/uni-ui 或 yarn add @dcloudio/uni-ui
4-2、自动导入
// pages.json
{// 自动导包配置"easycom": {"autoscan": true,"custom": {// uni-ui 规则如下配置"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"}},// 其他内容pages:[// ...]
}
4-3、ts项目下载类型校验 (uni-ui 组件库)
uni-helper/uni-ui-types
后面的所有的点击事件对象都可以用 UniHelper 提供的类型
<swiper @change="onChange"><swiper-item>...</swiper-item><swiper-item>...</swiper-item>
</swiper>// js
const onChange: UniHelper.SwiperOnChange = (event) => {// UniHelper.SwiperOnChange 这样 event 里面的所有的类型都有了
}
4-3-1、下载
pnpm i -D uni-helper/uni-ui-types
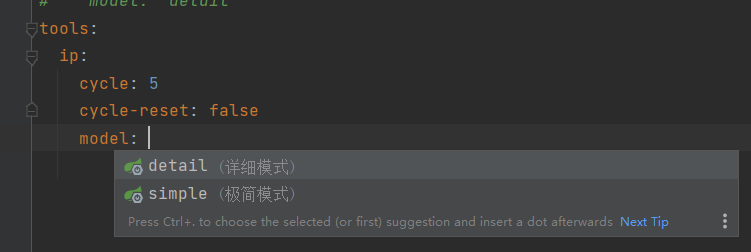
4-3-2、配置
在 tsconfig.json 文件中 compilerOptions 配置上
"compilerOptions": {"allowJs": true,"sourceMap": true,"baseUrl": ".","paths": {"@/*": ["./src/*"]},"lib": ["esnext", "dom"],"types": ["@dcloudio/types","miniprogram-api-typings","@uni-helper/uni-app-types","@uni-helper/uni-ui-types" // 配置的uni-ui类型,书写标签时,鼠标划上之后有代码提示]
},
五、持久化 pinia
pinia 的使用和 vue3 一样 pinia配置,只是持久化的时候需要改一下
// TODO: 持久化
{persist: {storage: {getItem(key) {return uni.getStorageSync(key)},setItem(key, value) {uni.setStorageSync(key, value)},},},},
六、数据请求封装
utils包里面创建 http.ts 文件
// http.tsimport { useMemberStore } from '@/stores' // store 取 tokenconst baseUrl = 'https://pcapi-xiaotuxian-front-devtest.itheima.net'// 拦截器
const httpInterceptor = {// 拦截前触发invoke(options: UniApp.RequestOptions) {options.url = baseUrl + options.urloptions.timeout = 10000options.header = {...options.header,'source-client': 'miniapp',}const memStore = useMemberStore()const token = memStore.profile?.tokenif (token) {options.header.Authorization = token}},
}
// 添加 request 请求拦截 和 文件上传拦截
uni.addInterceptor('request', httpInterceptor)
uni.addInterceptor('uploadFile', httpInterceptor)// 封装响应
interface Data<T> {code: stringmessage: stringresult: T
}
export const http = <T>(options: UniApp.RequestOptions) => { // http 函数接受 泛型<T>,由调用 http 函数地方传进来return new Promise<Data<T>>((resolve, reject) => { // Promise 响应数据进行泛型约束,Data 在上面定义好了,只有 result 类型会变化,所以从 http 函数调用者传进来uni.request({...options,success(response) {if (response.statusCode >= 200 && response.statusCode < 300) {resolve(response.data as Data<T>)} else {uni.showToast({ icon: 'none', title: '请求错误' })reject(response)}},fail(err) {uni.showToast({ icon: 'none', title: '服务器异常' })reject(err)},})})
}在 api / index.ts 目录下
import { http } from '@/utils/http'/*** 首页轮播图* @param distributionSite 区分首页还是分类页面* @returns promise*/
export const getHomeBannerAPI = (data: Banner ) => {return http<BannerItem[]>({url: '/home/banner',method: 'GET',data})
}在组件中正常使用就好了
七、获取组件的实例类型
<Son ref='sonComponent' />const sonComponent = ref<InstanceType<typeof Son>>() // typeof xxx 组件类型 InstanceType 获取的是实例类型sonComponent.value.getMore // 父组件拿到子组件的属性和方法
子组件需要暴露出来(vue3中)
defineExpose({getMore: getGuessData // 前面定义的名字,让父组件拿到, 后面是子组件中的属性和方法
})
八、上拉加载更多
// 分页参数
const params = {currrentPage: 1,pageSize: 10
}
// 定义的数组
const tableDataList = ref([])
// 是否加载完数据
const isFinish = ref(false)
// 加载中状态
let isLoading = false
// 页面和加载更多方法
const getDataList = async (params) => {if(isLoading || isFinish.value) return // 加载中或者数据没有加载完, 都不进行请求数据isLoading = true // 请求数据制成 trueconst res = await API(params)tableDataList.value = [...tableDataList.value, res.result.list] // 数据拼接isLoading = false // 数据回来,加载中的状态制成 false// 判断要是当前的页码大于等于列表数据的总页码,停止加载(数据加载完了)if(params.currentPage >= res.result.pages) {isFinish.value = true // 数据加载完了return uni.showToast({title: "数据加载完了", icon: "none"})}params.currentPage++ // 加载下一页的数据
}
九、TS 类型
1、检出一个类型中的某几个字段
type baseItem = {name: stringage: numberjob: stringaddress: string
}// 这个类型有上面的 baseItem 类型的某几个类型, 同时又有新的类型
type userInfoItem = Pick<baseItem, "name" | "age" > & {sex: "男" | "女"like: string
}
2、将类型变成可选参数( partial )
type test1 = {name: stringage: numbersex: Date
}type test2 = Partial<test1>test2 类型就变成了可选字段了
3、将可选类型变成必选类型( Required )
type test1 = {name?: stringage?: numbersex?: Date
}type test3 = Required<test1>





![[EFI]戴尔Latitude 5310电脑 Hackintosh 黑苹果efi引导文件](https://img-blog.csdnimg.cn/b50f38253fad460dbf62432e87d7c769.png)