- 漏刻有时百度地图API实战开发(1)华为手机无法使用addEventListener click 的兼容解决方案
- 漏刻有时百度地图API实战开发(2)文本标签显示和隐藏的切换开关
- 漏刻有时百度地图API实战开发(3)自动获取地图多边形中心点坐标
- 漏刻有时百度地图API实战开发(4)显示指定区域在移动端异常的解决方案
- 漏刻有时百度地图API实战开发(5)区域限制移动端鬼畜抖动的解决方案
- 漏刻有时百度地图API实战开发(6)多个标注覆盖层级导致不能响应点击的问题
- 漏刻有时百度地图API实战开发(7)JavaScript开源库几何运算判断点是否在多边形内(电子围栏)
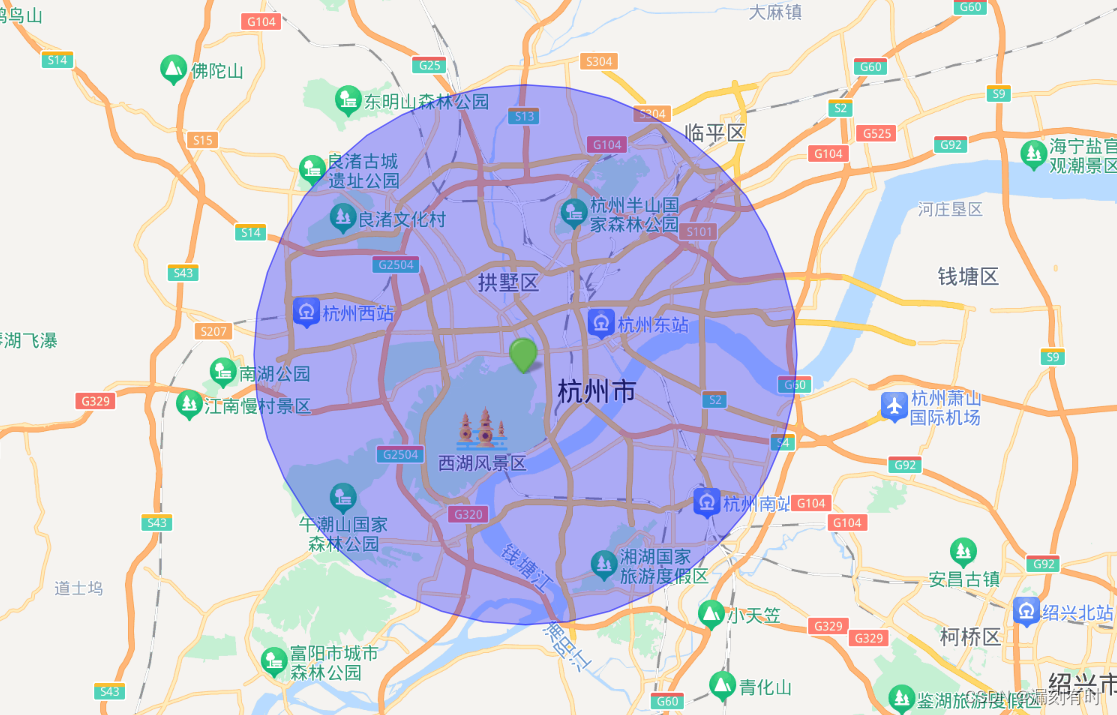
- 漏刻有时百度地图API实战开发(8)圆形区域周边搜索地图监听事件(覆盖物重叠显示层级\图像标注监听事件、setZIndex和setTop方法)

现象
漏刻有时项目开发中的调用了百度地图API,在PC端、IOS和安卓机型测试都没有问题。但是使用华为手机部分型号时,前端在监听点击事件的时候是使用 map.addEventListener('click',function(){...}),无法触发。或
原理
通过监听touchstart和touchmove两个事件中,x1,y1和x2,y2的差值(绝对),如果大于10px那么认为是拖动,否则认为是点击。
监听方式
在JavaScript中,map.addEventListener用于在Map对象上添加事件监听器。使用各种类型的事件,比如点击(click)、鼠标悬停(mouseover)等。当在地图上点击时,会触发一个事件,然后调用提供的函数。这个函数接收一个事件对象,从中可以获取关于被点击地点的信息。
当然,也可以绑定其他的事件,比如mouseover、mouseout等,只需要将事件类型替换即可。
//地图监听事件map.addEventListener('click', function (e) {var targets = e.overlay;//清除覆盖物;map.clearOverlays();var x = e.point.lng;var y = e.point.lat;var newPoint = new BMap.Point(x, y);})
解决方案
/*安卓手机端监听无效事件 - Begin*/map.addEventListener("touchmove", function (e) {map.enableDragging();});map.addEventListener("touchend", function (e) {map.disableDragging();});map.disableDragging();map.enableScrollWheelZoom(true);/*安卓手机端监听无效事件 - End*/
参考链接:
- https://blog.csdn.net/yyyuuueeee/article/details/49511173
- https://www.cnblogs.com/muzhe/articles/10032893.html
- https://www.jianshu.com/p/68737255e5ed?tdsourcetag=s_pcqq_aiomsg
@漏刻有时