本文主要介绍了基于serlvet的表白墙项目的编写. (附完整代码)
一.JS基础
作为后端开发,对于前端的要求是能前端代码能看懂七七八八 .
JS是一个动态弱类型的编程语言
1. let/war定义变量 (推荐使用let)
2.querySelector是浏览器提供api , 能够获取到页面的元素的
(js的目的就是为了操作页面,想要操作页面就要选中元素)

3.函数可以和变量一样赋值,此处的函数,也相当于是回调函数,合适的时机才会执行

二.表白墙项目
1.创建maven项目
2.引入servlet 和 jackson 依赖
3.修改configuration
4.创建tomcat所需目录,并把前端代码放到webapp目录下
前端代码:love.html
静态页面 (html/css) 需要放到webapp目录下

5.编写后端代码
主要是两个工作:
- 用户提交的时候,把刚才的内容通过网络传输给服务器 , 由服务器保存这个数据
- 后续有页面的时候,此时就通过网络,从服务器获取到之前保存的好的内容
约定前后端交互接口 : 约定好 ,前端会给后端发一个什么http请求 , 后端又会返回一个什么样的http响应
5.1针对存档操作
* 前端发起一个 http请求
POST /confessionwall/message (message这个路径怎么约定都可以,但是务必前后端一致)
{
from:
to:
message:
}
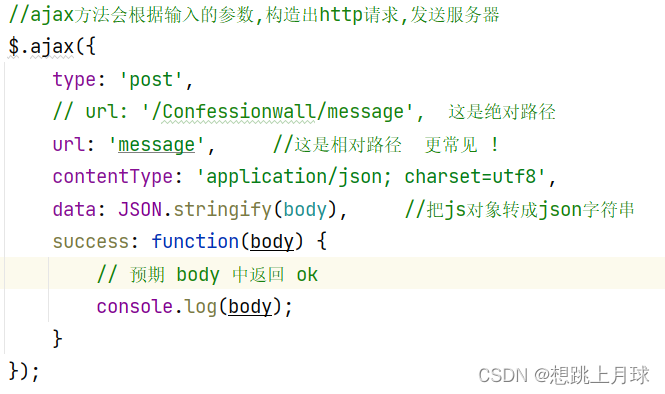
此处约定为json格式,把数据传输给后端
* 服务器返回一个http响应
http/1.1 200 OK
5.2针对读档操作
前端页面加载的时候,需要从服务器拿到之前提交的数据
* 请求
GET /confessionwall/message
* 响应
HTTP/1.1 200 OK
响应中的json应该是数组 , 返回的数据有多条 , 示例:
[
{
}
,
{
}
]
js标准库
| 提供了JSON.stringify方法,把js对象转成了json字符串 | 类似于jackson的writeValueString方法 |
| 还提供了JSON.parse方法,把json字符串转成js对象 | 类似于jackson的readValue方法 |
注意:
1.编写servlet程序时候,不管修改前端代码还是后端代码,都要重启服务器,重新进行编译.
2.js代码在执行过程中,不会先编译,而是直接执行的
3.html中的每个元素,同时都可以映射到js中的每一个对象
通过对象的属性,就能获取到页面的内容 ; 修改对象的属性,也能更新页面的内容 , 也叫做文档-对象模型 (DOM)
三.代码
1.浏览器输入访问localhost:8080/Confessionwall/message

就相当于是浏览器向服务器发送get请求,服务器从数据库读取数据,并返回给浏览器.

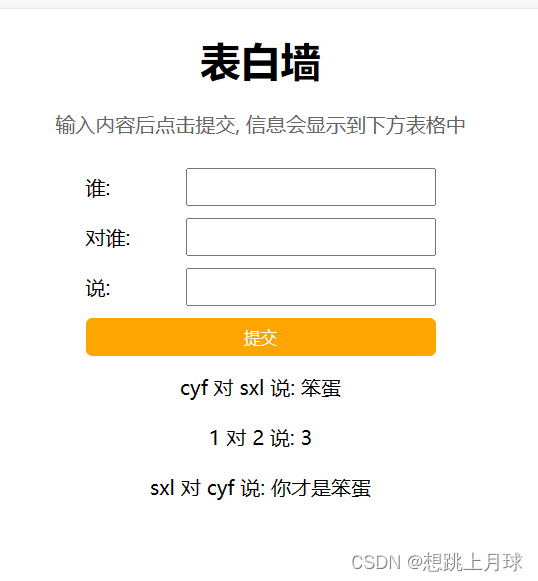
2.浏览器访问localhost:8080/Confessionwall/love.html就相当于访问前端页面

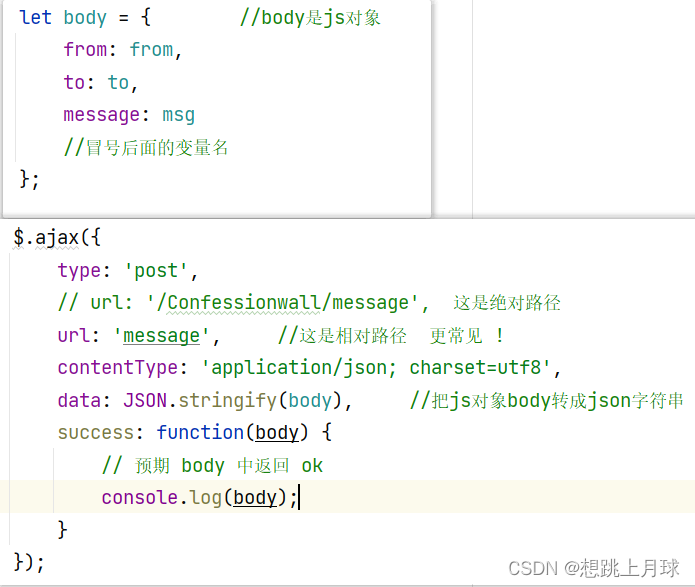
当输入内容, 点击提交 , 浏览器就会根据输入的内容构造成一个js对象,然后会将js对象转换为json字符串 , 然后浏览器通过http请求将这个字符串发送给服务器 ;

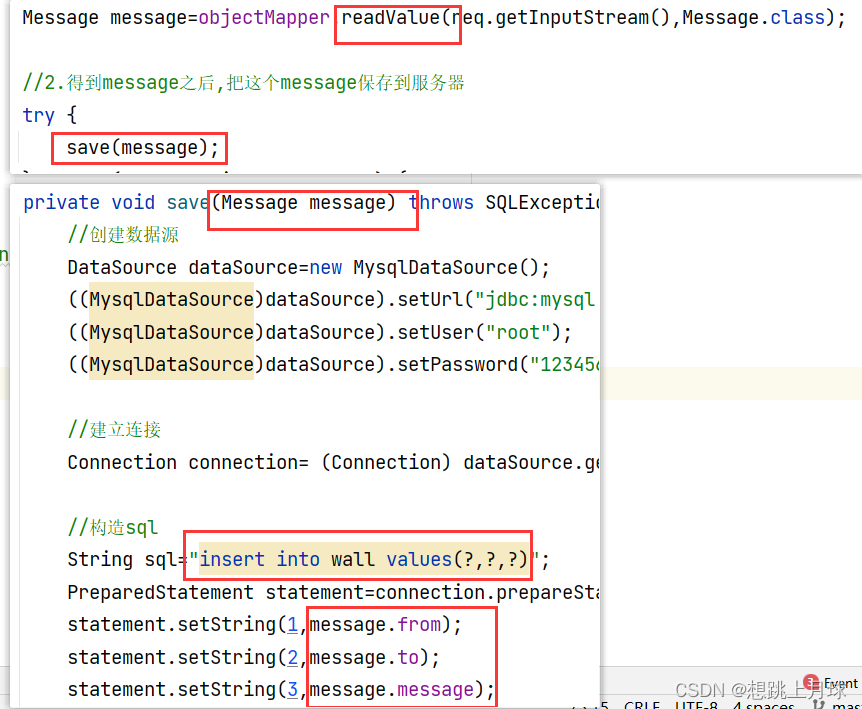
服务器会将请求中的json字符串,通过key匹配到的value赋值给对象相应的属性,转换为对象 , 接着服务器将这个对象存储到数据库.

3.love.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表白墙</title><style>/* * 通配符选择器, 是选中页面所有元素 */* {/* 消除浏览器的默认样式. */margin: 0;padding: 0;box-sizing: border-box;}.container {width: 600px;margin: 20px auto;}h1 {text-align: center;}p {text-align: center;color: #666;margin: 20px 0;}.row {/* 开启弹性布局 */display: flex;height: 40px;/* 水平方向居中 */justify-content: center;/* 垂直方向居中 */align-items: center;}.row span {width: 80px;}.row input {width: 200px;height: 30px;}.row button {width: 280px;height: 30px;color: white;background-color: orange;/* 去掉边框 */border: none;border-radius: 5px;}/* 点击的时候有个反馈 */.row button:active {background-color: grey;}</style>
</head>
<body>
<div class="container"><h1>表白墙</h1><p>输入内容后点击提交, 信息会显示到下方表格中</p><div class="row"><span>谁: </span><input type="text"></div><div class="row"><span>对谁: </span><input type="text"></div><div class="row"><span>说: </span><input type="text"></div><div class="row"><button id="submit">提交</button></div><!-- <div class="row">xxx 对 xx 说 xxxx</div> -->
</div><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>// 实现提交操作. 点击提交按钮, 就能够把用户输入的内容提交到页面上显示.// 点击的时候, 获取到三个输入框中的文本内容// 创建一个新的 div.row 把内容构造到这个 div 中即可.let containerDiv = document.querySelector('.container');let inputs = document.querySelectorAll('input');let button = document.querySelector('#submit');button.onclick = function() {// 1. 获取到三个输入框的内容let from = inputs[0].value;let to = inputs[1].value;let msg = inputs[2].value;if (from == '' || to == '' || msg == '') {return;}// 2. 构造新 divlet rowDiv = document.createElement('div');rowDiv.className = 'row message';rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;containerDiv.appendChild(rowDiv);// 3. 清空之前的输入框内容for (let input of inputs) {input.value = '';}// 4. 把用户输入的数据, 构造出 HTTP 请求, 发送给服务器.let body = { //body是js对象from: from,to: to,message: msg//冒号后面的变量名};//ajax方法会根据输入的参数,构造出http请求,发送服务器$.ajax({type: 'post',// url: '/Confessionwall/message', 这是绝对路径url: 'message', //这是相对路径 更常见 !contentType: 'application/json; charset=utf8',data: JSON.stringify(body), //把js对象body转成json字符串success: function(body) {// 预期 body 中返回 okconsole.log(body);}});}// 在页面加载的时候, 发起一个 GET 请求给服务器, 从服务器拿到提交过的数据.$.ajax({type: 'get',url: 'message',success: function(body) {// 但是由于 jquery 见到响应中的 application/json , 就会自动的把响应// 转换成 js 对象数组. body 其实是 js 对象数组, 而不是 json 字符串了.// 就可以直接按照数组的方式来操作 body, 每个元素都是 js 对象// 1. 遍历数组, 取出每个 js 对象.// 2. 根据这里的 js 对象构造出 页面元素, 显示到页面上let container = document.querySelector('.container'); //依然是浏览器提供的apifor (let i = 0; i < body.length; i++) {let message = body[i];// 此处 message 对象, 就形如// {// from: '黑猫',// to: '白猫',// message: '喵'// }// 构造出 html 元素!!// 使用浏览器提供的 api (dom api) 创建 div 标签.let div = document.createElement('div');// 设置一个 CSS 的类. 应用到 CSS 样式了. (设置样式)div.className = 'row';// 给 div 标签里设置内容, 此处显示一行文本.div.innerHTML = message.from + " 对 " + message.to + " 说: " + message.message;//把div放到container里面container.appendChild(div);}}});</script>
</body>
</html>4.MessageServlet.java
import com.fasterxml.jackson.databind.ObjectMapper;
import com.mysql.jdbc.Connection;
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.sql.DataSource;
import java.io.IOException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;class Message{public String from;public String to;public String message;@Overridepublic String toString() {return "Message{" +"from='" + from + '\'' +", to='" + to + '\'' +", message='" + message + '\'' +'}';}
}@WebServlet("/message")
public class MessageServlet extends HttpServlet {private ObjectMapper objectMapper=new ObjectMapper();//把消息保存到内存中 更科学的做法史保存到数据库//private List<Message> messageList=new ArrayList<>();//存档@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//body的格式默认 Content-type:text/plain(纯文本)//1.读取请求body,转换成java对象// readValue把json字符串转换为Message对象(把json字符串的key匹配到的value赋值给这个对象相应的属性)Message message=objectMapper.readValue(req.getInputStream(),Message.class);//2.得到message之后,把这个message保存到服务器try {save(message);} catch (SQLException throwables) {throwables.printStackTrace();}//打印个日志System.out.println("服务器收到message:"+message);//3.返回响应 (可以不写)resp.setStatus(200);}//通过jdbc往数据库存一个数据private void save(Message message) throws SQLException {//创建数据源DataSource dataSource=new MysqlDataSource();((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:13306/confessionwall?characterEncoding=utf8&useSSL=false");((MysqlDataSource)dataSource).setUser("root");((MysqlDataSource)dataSource).setPassword("123456");//建立连接Connection connection= (Connection) dataSource.getConnection();//构造sqlString sql="insert into wall values(?,?,?)";PreparedStatement statement=connection.prepareStatement(sql);statement.setString(1,message.from);statement.setString(2,message.to);statement.setString(3,message.message);//执行sqlstatement.executeUpdate();//释放资源 , 关闭连接statement.close();connection.close();}//读档@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//设置body格式以及字符集resp.setContentType("application/json; charset=utf8");List<Message> messageList= null;try {messageList = load();} catch (SQLException throwables) {throwables.printStackTrace();}//把内存中的对象转成字符串 writeValueAsString 把对象转化为json字符串 (数组也可以转化)String resplon= objectMapper.writeValueAsString(messageList);resp.getWriter().write(resplon);}//通过jdbc从数据库取出数据private List<Message> load() throws SQLException {//创建数据源DataSource dataSource=new MysqlDataSource();((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:13306/confessionwall?characterEncoding=utf8&useSSL=false");((MysqlDataSource)dataSource).setUser("root");((MysqlDataSource)dataSource).setPassword("123456");//建立连接Connection connection= (Connection) dataSource.getConnection();//构造sqlString sql="select * from wall ";PreparedStatement statement=connection.prepareStatement(sql);//执行sqlResultSet resultSet=statement.executeQuery();//遍历结果集List<Message> messageList =new ArrayList<>();while(resultSet.next()){Message message=new Message();message.from=resultSet.getString("from");message.to=resultSet.getString("to");message.message=resultSet.getString("message");messageList.add(message);}//关闭连接,释放资源resultSet.close();statement.close();connection.close();return messageList;}
}