RadioButton都不陌生,一般我们都会设置图片在里面,这就涉及一个问题,图片的大小。如果图片过大,效果很不理想。搜了很多方法,都不理想。无奈只能自己研究了
代码如下:
1,一个简单的 RadioButton
<RadioButtonandroid:id="@+id/rb_home"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:button="@null"android:checked="true"android:drawablePadding="5dp"android:gravity="center"android:paddingTop="5dp"android:paddingBottom="5dp"android:text="首页"android:textColor="@xml/radio_button_selector"android:textSize="16sp" />2,radio_button_selector是点击时文字更改颜色的
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" ><item android:state_checked="true" android:color="@color/selector_rg"></item><item android:state_checked="false" android:color="@color/black"></item> </selector>
color:
<?xml version="1.0" encoding="utf-8"?> <resources><color name="black">#FF000000</color><color name="white">#FFFFFFFF</color><color name="colorPrimary">#008577</color><color name="colorPrimaryDark">#00574B</color><color name="colorAccent">#D81B60</color><color name="selector_rg">#D81B60</color><color name="colorFirst">#550012</color> </resources>
3,代码里设置图片的大小:
Drawable drawable1=getResources().getDrawable(R.drawable.radiobutton_backgroundone); drawable1.setBounds(0,0,69,69); home.setCompoundDrawables(null,drawable1,null,null);4,radiobutton_backgroundone:
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@drawable/banner1" android:state_checked="false" /><item android:drawable="@drawable/banner4" android:state_checked="true" /> </selector>

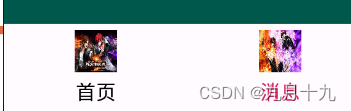
可以看到我选用的图片还是很大的。
最后看看实际效果

很简单吧!!!