网易云音乐 NodeJS 版 API (neteasecloudmusicapi.js.org)
上面是网易云音乐的官方API接口文档
当我调用接口发送请求的时候部分接口数据是需要登录之后进行获取的,但是当我发送请求的时候原生js项目中的跨端问题是比较难解决的。
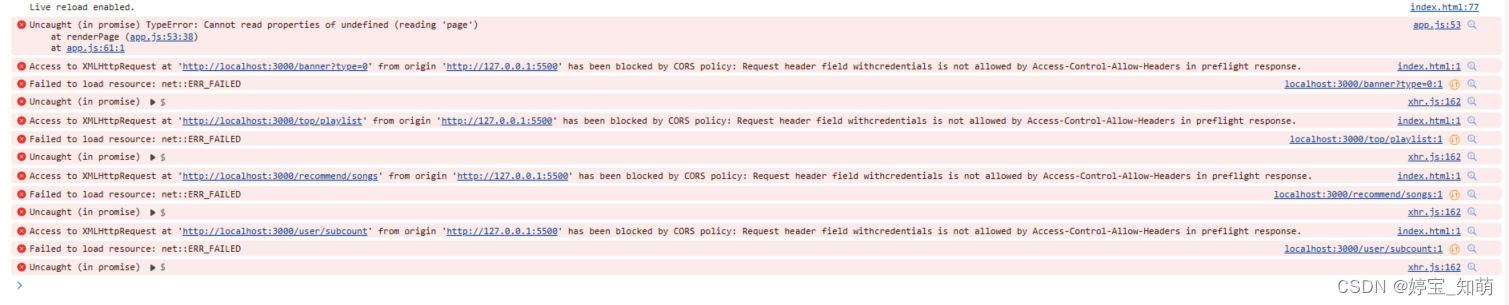
遇到的问题:跨端请求中的错误

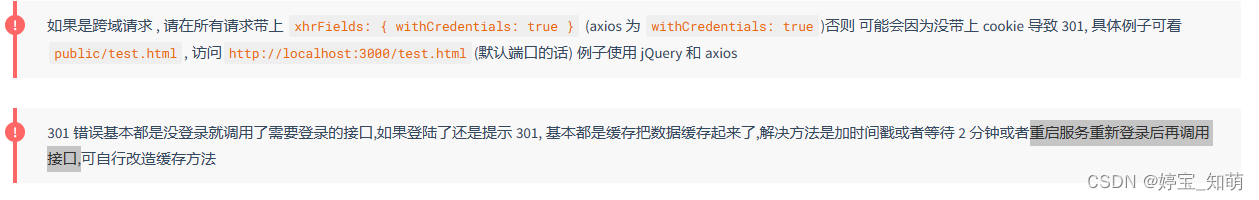
这个问题自己解决了很久之后看到了接口文档中的

所以在自己的axios请求中我做了一点改进
// 自动轮播的实现
// 1.引入axios
import 'https://unpkg.com/axios/dist/axios.min.js'
// 2.创建axios实例
export const service = axios.create({baseURL: 'http://localhost:3000',timeout: 3000,
})
// 添加请求拦截器 在发请求之前,请求拦截器可以检测到,可以在请求发出去之前做一些事情
service.defaults.withCredentials = true
service.interceptors.request.use((config) => {//设置默认的请求头// config.headers = {// 'Content-Type': 'application/json ; chartset:utf-8',// }config.headers['Content-Type'] = 'application/json ; chartset:utf-8'return config
})
// 添加响应拦截器 传入成功和失败的回调
service.interceptors.response.use((res) => {// 服务器成功的回调函数return res.data || res
}, (error) => {// 服务器失败的回调函数return Promise.reject(error)
})但是这里在进行操作的时候首先需要进行登录之后将token保存在本地,
localStorage.setItem('token', JSON.stringify(res.token))localStorage.setItem('id', JSON.stringify(res.account.id))之后再进行配置的时候需要添加
service.defaults.withCredentials = truewithCredentials 是一个布尔值,通常用于设置 XMLHttpRequest 或 Fetch API 的跨域请求是否应该发送和接收认证凭证(如 cookies、HTTP 认证或其他授权)。
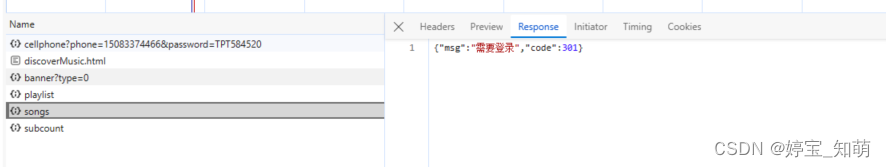
当 withCredentials 设置为 true 时,浏览器将发送和接收来自不同源的请求的认证凭证。这通常用于实现跨域登录功能,这样就解决了问题,但是当你再次发送请求的时候发现返回的还是301,
登陆了还是提示 301, 基本都是缓存把数据缓存起来了,解决方法是加时间戳或者等待 2 分钟或者重启服务重新登录后再调用接口,可自行改造缓存方法
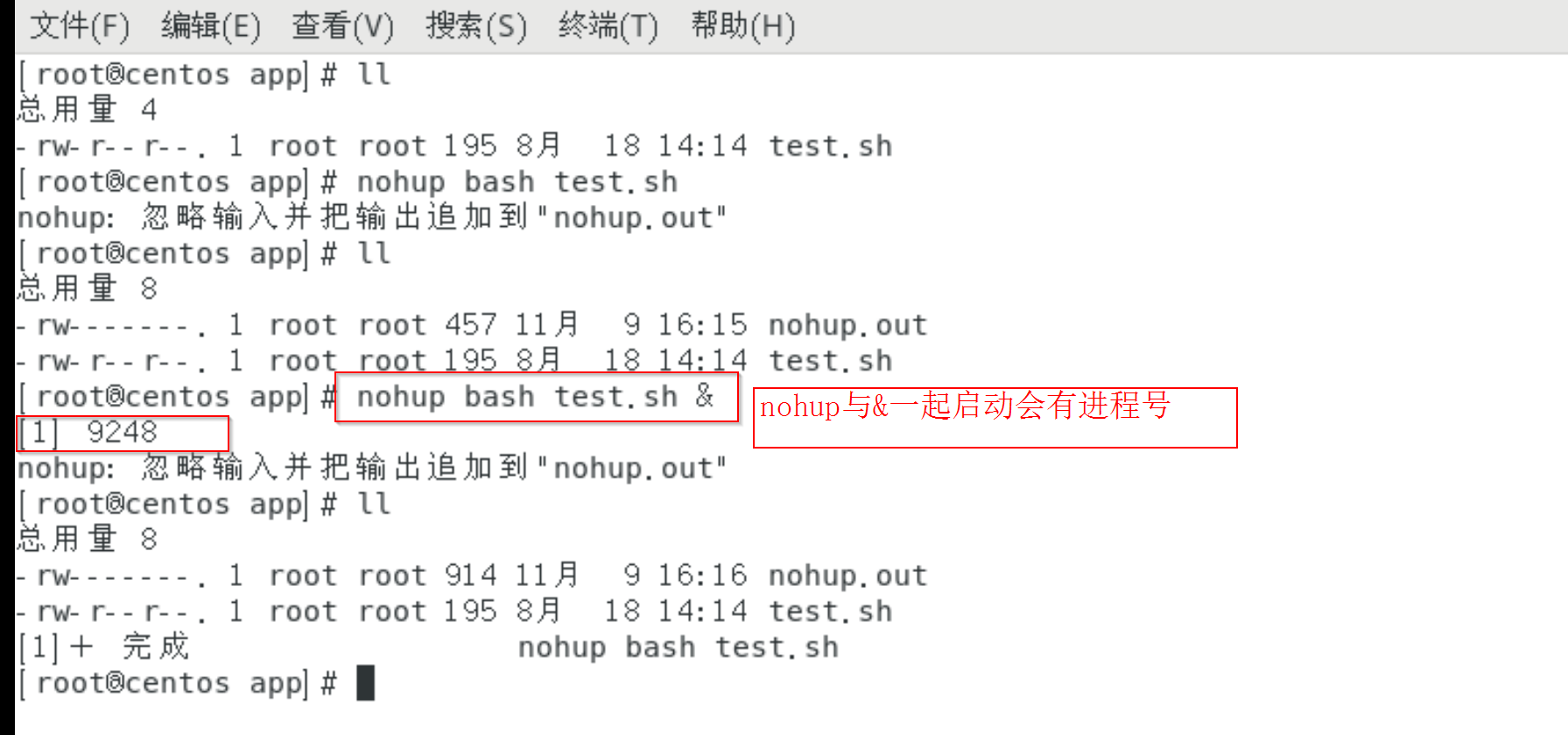
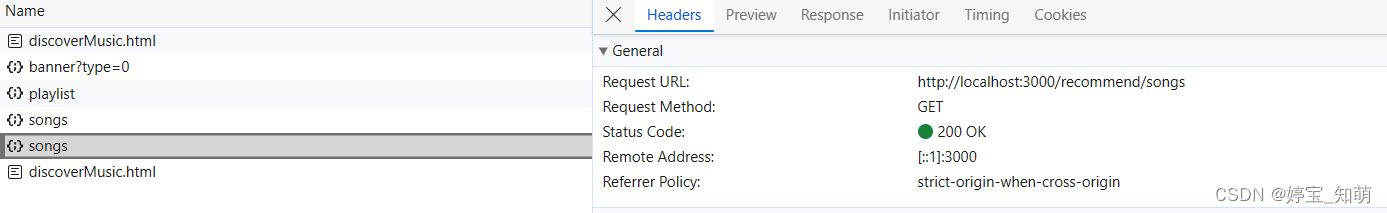
所以当我重新启动服务器之后就发现,

之前是:
 总结:
总结:
当你进行登录的时候需要携带自己的唯一凭证token向后端发请求,但是当你携带token发请求的时候,因为是再请求头上携带token所以会显示跨端问题,这个主要是因为同源策略,所以我们在axios中配置了service.defaults.withCredentials = true允许实现跨端请求,但是因为之前进行调用的时候数据被缓存了,所以一直被重定向到301显示未登录,这个时候可以重启一下服务器,就可以解决这个问题了!