在前端开发中遇到一个问题,以下两条语句的结果都是true。
console.log(0 == "");
console.log(false == "");这就导致了editingId为0的时候,if分支并没有执行,而我的本意是当editingId不是空也不是空字符串的时候执行分支,这种问题常常会被忽略。
function cancelHandler() {console.log("editingId = " + editingId);// editingId != null条件防止刷新页面带来的问题if (editingId != null && editingId != "") {$("#song_list").datagrid("cancelEdit", editingId);editingId = "";}
}所以,前端的值比较尽量要用===,防止js偷偷帮我们转换类型。
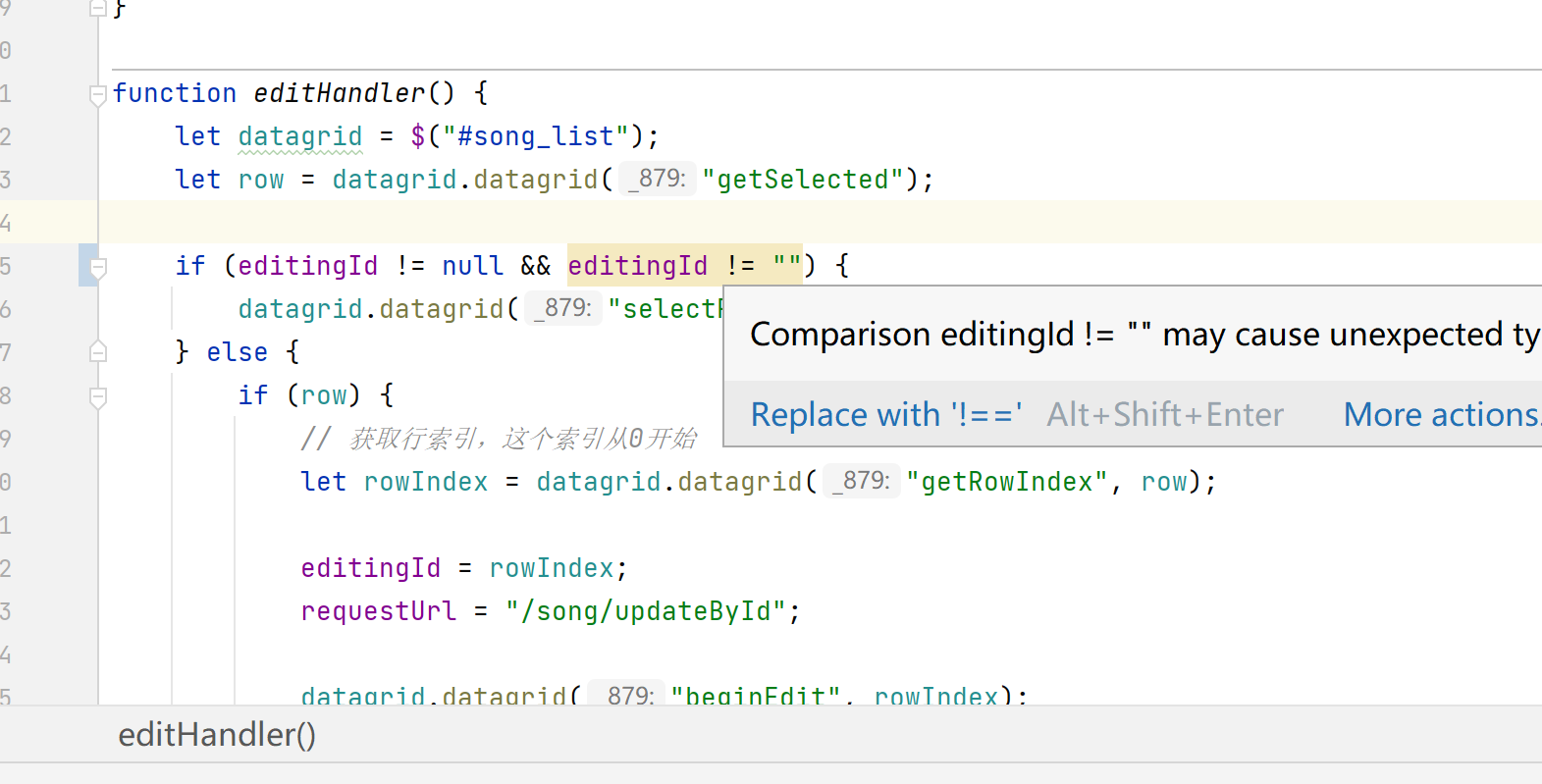
通过使用!==后,问题解决了~
function cancelHandler() {// editingId != null条件防止刷新页面带来的问题if (editingId != null && editingId !== "") {$("#song_list").datagrid("cancelEdit", editingId);editingId = "";}
}比如int类型和字符串类型比较大小。
let a = 1;
let b = "1";if(a == b) {console.log("a = b");
}如果不关心两个变量的类型是不是一样,使用parseInt()将其强转为int类型,然后通过===比较。
let a = 1;
let b = "1";if(parseInt(b) === a) {console.log("a = b");
}这也是为什么IntelliJ IDEA在我们使用==和!=判断时会警告,你可以不理这个警告,但是这可能成为你程序潜在的bug。