1.5.2 BOM对象
接下来我们学习BOM对象,BOM的全称是Browser Object Model,翻译过来是浏览器对象模型。也就是JavaScript将浏览器的各个组成部分封装成了对象。我们要操作浏览器的部分功能,可以通过操作BOM对象的相关属性或者函数来完成。例如:我们想要将浏览器的地址改为http://www.baidu.com,我们就可以通过BOM中提供的location对象的href属性来完成,代码如下:location.href='http://www.baidu.com'
BOM中提供了如下5个对象:
| 对象名称 | 描述 |
|---|---|
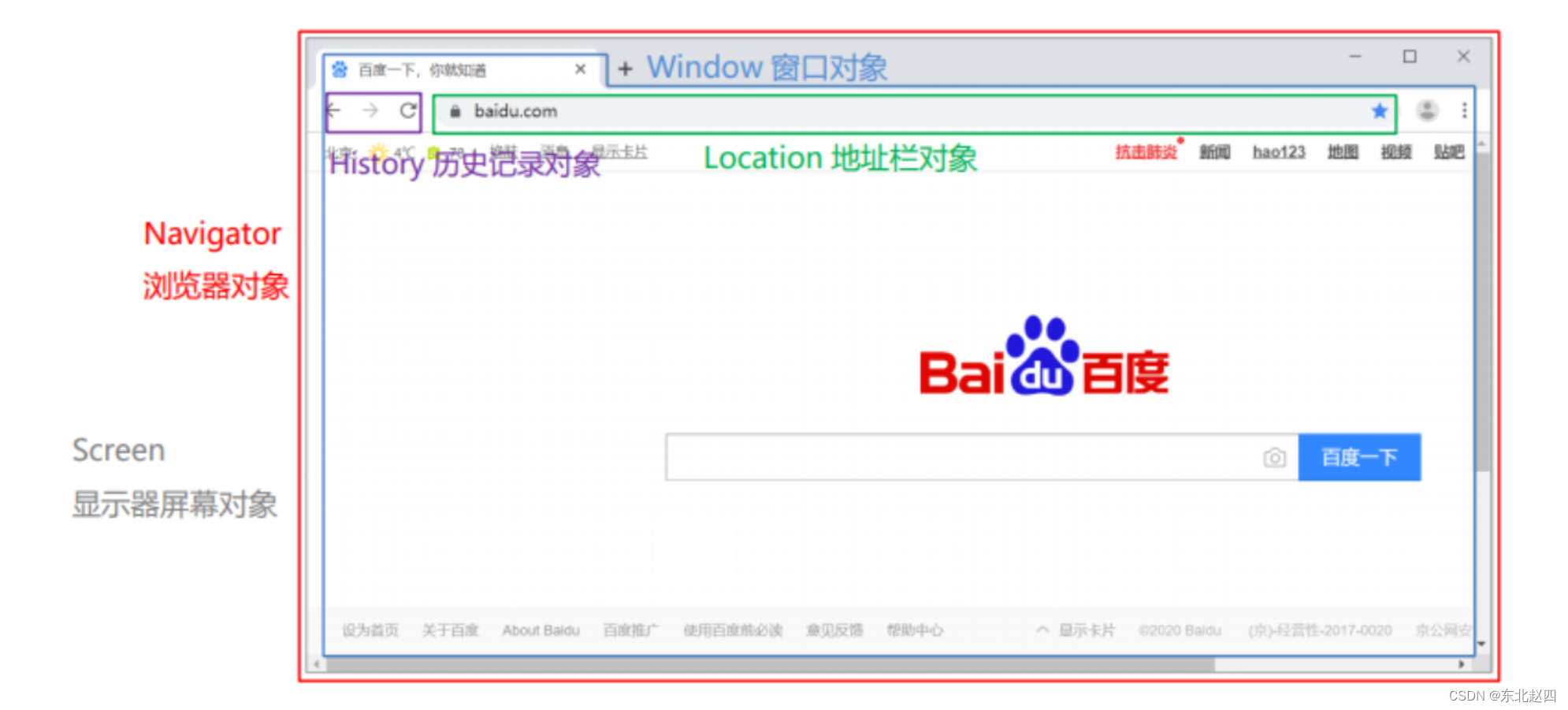
| Window | 浏览器窗口对象 |
| Navigator | 浏览器对象 |
| Screen | 屏幕对象 |
| History | 历史记录对象 |
| Location | d地址栏对象 |
上述5个对象与浏览器各组成对应的关系如下图所示:

对于上述5个对象,我们重点学习的是Window对象、Location对象这2个。
1.5.2.1 Window对象
window对象指的是浏览器窗口对象,是JavaScript的全部对象,所以对于window对象,我们可以直接使用,并且对于window对象的方法和属性,我们可以省略window.例如:我们之前学习的alert()函数其实是属于window对象的,其完整的代码如下:
window.alert('hello');
其可以省略window. 所以可以简写成
alert('hello')
所以对于window对象的属性和方法,我们都是采用简写的方式。window提供了很多属性和方法,下表列出了常用属性和方法
window对象提供了获取其他BOM对象的属性:
| 属性 | 描述 |
|---|---|
| history | 用于获取history对象 |
| location | 用于获取location对象 |
| Navigator | 用于获取Navigator对象 |
| Screen | 用于获取Screen对象 |
也就是说我们要使用location对象,只需要通过代码window.location或者简写location即可使用
window也提供了一些常用的函数,如下表格所示:
| 函数 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| comfirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
接下来,我们通过VS Code中创建名为05. JS-对象-BOM.html文件来编写代码来演示上述函数:
-
alert()函数:弹出警告框,函数的内容就是警告框的内容
<script>//window对象是全局对象,window对象的属性和方法在调用时可以省略window.window.alert("Hello BOM");alert("Hello BOM Window"); </script>浏览器打开,依次弹框,此处只截图一张
-

-
confirm()函数:弹出确认框,并且提供用户2个按钮,分别是确认和取消。
添加如下代码:
confirm("您确认删除该记录吗?");浏览器打开效果如图所示:
-
但是我们怎么知道用户点击了确认还是取消呢?所以这个函数有一个返回值,当用户点击确认时,返回true,点击取消时,返回false。我们根据返回值来决定是否执行后续操作。修改代码如下:再次运行,可以查看返回值true或者false
var flag = confirm("您确认删除该记录吗?"); alert(flag); -
setInterval(fn,毫秒值):定时器,用于周期性的执行某个功能,并且是循环执行。该函数需要传递2个参数:
fn:函数,需要周期性执行的功能代码
毫秒值:间隔时间
注释掉之前的代码,添加代码如下:
//定时器 - setInterval -- 周期性的执行某一个函数 var i = 0; setInterval(function(){i++;console.log("定时器执行了"+i+"次"); },2000);刷新页面,浏览器每个一段时间都会在控制台输出,结果如下:
-

-
setTimeout(fn,毫秒值) :定时器,只会在一段时间后执行一次功能。参数和上述setInterval一致
注释掉之前的代码,添加代码如下:
//定时器 - setTimeout -- 延迟指定时间执行一次 setTimeout(function(){alert("JS"); },3000);浏览器打开,3s后弹框,关闭弹框,发现再也不会弹框了。
1.5.2.2 Location对象
location是指代浏览器的地址栏对象,对于这个对象,我们常用的是href属性,用于获取或者设置浏览器的地址信息,添加如下代码:
//获取浏览器地址栏信息
alert(location.href);
//设置浏览器地址栏信息
location.href = "https://www.itcast.cn";浏览器效果如下:首先弹框展示浏览器地址栏信息,

然后点击确定后,因为我们设置了地址栏信息,所以浏览器跳转到传智首页
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-BOM</title>
</head>
<body></body>
<script>//获取// window.alert("Hello BOM");// alert("Hello BOM Window");
//方法//confirm - 对话框 -- 确认: true , 取消: false// var flag = confirm("您确认删除该记录吗?");// alert(flag);
//定时器 - setInterval -- 周期性的执行某一个函数// var i = 0;// setInterval(function(){// i++;// console.log("定时器执行了"+i+"次");// },2000);
//定时器 - setTimeout -- 延迟指定时间执行一次 // setTimeout(function(){// alert("JS");// },3000);//locationalert(location.href);
location.href = "https://www.itcast.cn";
</script>
</html>