enum 是 Swagger 规范中用来定义枚举类型的一种方式。它允许开发者在 API 文档中明确列出该接口的参数、返回值或请求体中可接受的枚举值。通过使用 Swagger enum,开发者可以更清晰地描述 API 的输入和输出,提高 API 文档的可读性和可维护性。

enum 使用场景
在以下情况下,使用 Swagger enum 功能是非常有意义的:
- 当 API 接口 的参数或返回值具有预定义的枚举值时,使用 Swagger enum 可以明确告知使用者可以选择的选项。
- 当 API 接口有多个可能的状态时,使用 Swagger enum 可以减少开发者需要查看 API 源代码的次数,从而更快地理解 API 的用法。
- 当使用了前后端分离的开发架构时,Swagger enum 可以作为后端开发人员与前端开发人员之间统一枚举值的约定。
enum 用法介绍
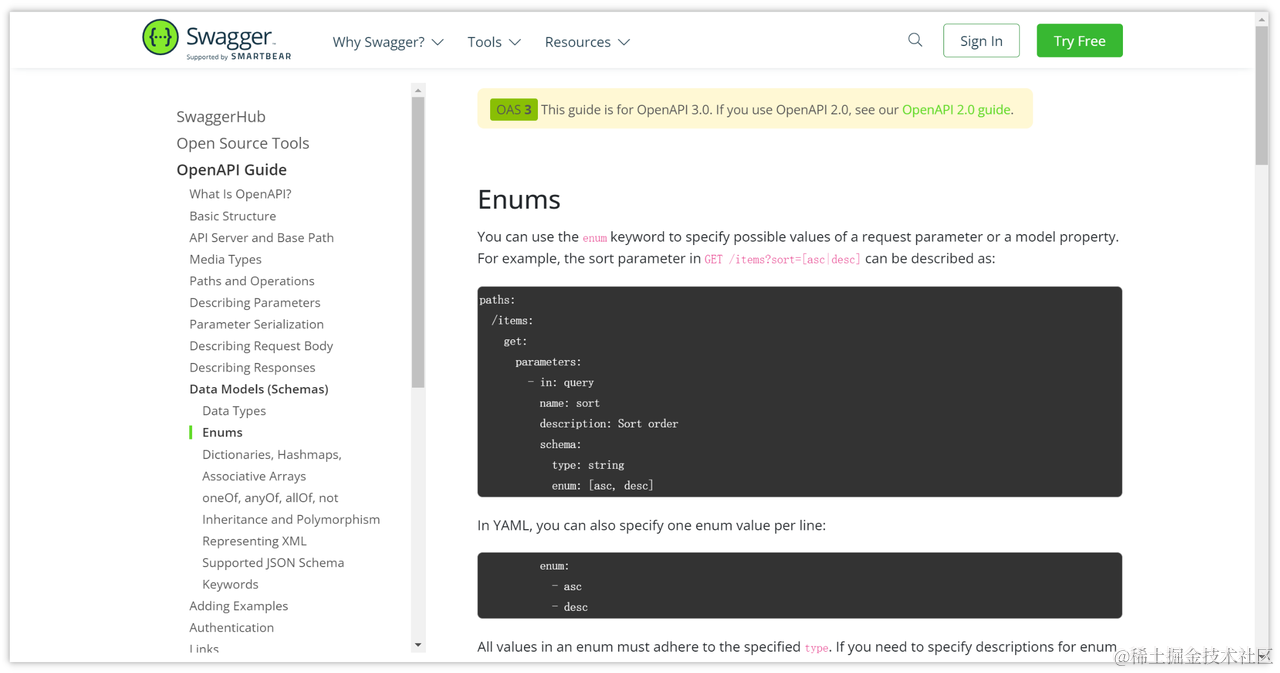
在 Swagger 规范中,使用 enum 关键字定义枚举值。例如,我们可以在参数定义中使用 enum 来明确指定参数的可选值:
parameters:- name: statusin: queryrequired: truetype: stringenum:- active- inactive
在这个示例中,status 参数的可能取值只能是 active 或 inactive。
实践案例
当使用 Swagger Editor 来编辑和运行 Swagger 定义时,可以使用以下示例在枚举类型中使用 Swagger enum:
swagger: "2.0"
info:title: Example APIversion: 1.0.0paths:/pets:post:summary: Add a new pet to the storeparameters:- name: petSizein: querydescription: The size of the petrequired: truetype: stringenum:- small- medium- largeresponses:200:description: OK
在 Swagger Editor 中,将以上文本粘贴到编辑器中,你会看到右侧的 Swagger UI 将显示你的 API。你可以尝试发送请求以查看效果。
当你向/pets发送 POST 请求时,你将需要在查询参数中传递petSize的值。尝试将petSize设置为small、medium或large之外的其他值,并发送请求。你将会看到 Swagger UI 会标示出你的请求是无效的,并在文档中明确列出可选的枚举值。
这个示例可以在 Swagger Editor 中运行并进行测试,以展示 Swagger enum 的使用方式。

在 SpringBoot 中配置注解
在 Spring Boot 中,你可以使用@ApiModelProperty注解来配置 Swagger 枚举类型。
首先,确保在你的项目中添加了 Swagger 的依赖。在pom.xml文件中添加以下依赖:
<dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.9.2</version>
</dependency>
<dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger-ui</artifactId><version>2.9.2</version>
</dependency>
接下来,在你的枚举字段上使用@ApiModelProperty注解进行配置。例如,假设你有一个名为Pet的实体类,其中包含一个size字段,它使用了枚举类型:
import io.swagger.annotations.ApiModelProperty;public class Pet {@ApiModelProperty(value = "The size of the pet", allowableValues = "SMALL, MEDIUM, LARGE")private Size size;// ...
}
在上述示例中,我们使用了@ApiModelProperty注解来指定字段的描述和可选值。allowableValues属性用于指定可选的枚举值,每个值用逗号分隔。
然后,使用@ApiModel注解来对实体类进行配置:
import io.swagger.annotations.ApiModel;@ApiModel(description = "Pet entity")
public class Pet {// ...
}
接下来,配置 Swagger 的 Docket Bean 来启用 Swagger 并设置相关配置。在你的 Spring Boot 应用程序主类中,添加以下代码:
import springfox.documentation.swagger2.annotations.EnableSwagger2;@SpringBootApplication
@EnableSwagger2
public class YourApplication {public static void main(String[] args) {SpringApplication.run(YourApplication.class, args);}@Beanpublic Docket api() {return new Docket(DocumentationType.SWAGGER_2).select().apis(RequestHandlerSelectors.any()).paths(PathSelectors.any()).build();}
}
以上代码配置了一个名为api的 Docket Bean 来启用 Swagger,并设置了扫描所有请求处理程序和路径的条件。
然后,启动你的 Spring Boot 应用程序并访问 Swagger UI 界面(通常是http://localhost:8080/swagger-ui.html)。你将看到你的枚举类型字段显示了可选的枚举值。
注意事项
使用 Swagger enum 时需要注意以下几点:
- 枚举值应该是唯一且具有描述性的,以方便开发者理解每个选项的含义。
- 当枚举值数量较多时,建议将其定义为一个单独的类,以提高可读性。
- 在修改枚举值时,需要确保 API 的使用者也同步更新了对应的枚举值。
常见问题和解决方案
- 枚举值定义错误导致接口调用失败:请确保在枚举定义中使用的值与接口定义一致。
- 枚举类中的值和实际应用不一致:请确保在修改枚举类时同步更新 API 接口。
Swagger 和 Apifox 整合
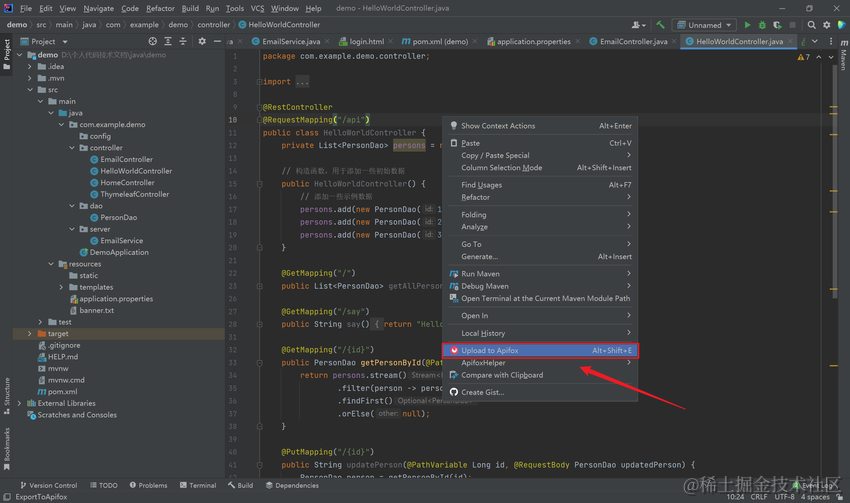
你可以在 IDEA 中自动同步 Swagger 注解到 Apifox,一键生成接口文档,多端同步,非常方便测试和维护,这样就可以迅速分享 API 给其他小伙伴。

Apifox 的 IDEA 插件可以自动解析代码注释,并基于 Javadoc、KDoc 和 ScalaDoc 生成 API 文档。通过 IntelliJ IDEA 的 Apifox Helper 插件,开发人员可以在不切换工具的情况下将他们的文档与 Apifox 项目同步。

当在 IDEA 项目中有接口信息变动,只需右键点击「 Upload to Apifox」一键即可完成同步,无需奔走相告。 团队成员可在 Apifox 中看到同步后的最新内容。

知识扩展:
- Swagger 接口分组配置教程
- Swagger map 类型参数使用详解
参考链接:
Swagger 官方文档关于 enum 的介绍:Enums