跨域基础知识点:跨域知识点
iframe实现跨域的四种方式:http://t.csdnimg.cn/emgFr
注:本篇中使用到的虚拟主机也是上面iframe中配置的
目录
JSONP跨域
JSONP介绍
跨域实验:
WebSocket跨域
websocket介绍
跨域实验
JSONP跨域
JSONP介绍
如果不涉及跨域,在前端通常以JSON格式从服务端获取数据,但是跨域时这何总方案不可行,不过对JSON书进行简单处理后就可以跨域共享,这就是JSONP(JSON with Padding)方案
在JSON字符串前后可以做一些填充(这也正是JSONP这个名字的由来),就可以将其变为一段javascript代码
JSONP 是服务器与客户端跨源通信的常用方法。
最大特点就是简单易用,没有兼容性问题,老式浏览器全部支持,服务端改造非常小。
它的做法如下:
方法1:通过函数传递参数JSON数据时,需要提前定义好回调函数(Callback),再通过"<script src = "JSONP地址"></script>"载入JSON代码。张回调函数就的得到了JSON数据
方法2:另外一种方式就是通过赋值语句把数据赋值给一个变量,这样也可以把JSON数据引入到当前的Javascript执行环境
缺点:
-
传输数据很少
-
只支持get传输 (类似于RIP协议的地位)
第一步,网页添加一个<script>元素,向服务器请求一个脚本,这不受同源政策限制,可以跨域请求。
<script src="http://api.foo.com?callback=bar"></script>注意,请求的脚本网址有一个callback参数(?callback=bar),用来告诉服务器,客户端的回调函数名称(bar)。
第二步,服务器收到请求后,拼接一个字符串,将 JSON 数据放在函数名里面,作为字符串返回(bar({...}))。
第三步,客户端会将服务器返回的字符串,作为代码解析,因为浏览器认为,这是<script>标签请求的脚本内容。
这时,客户端只要定义了bar()函数,就能在该函数体内,拿到服务器返回的 JSON 数据。
下面看一个实例,首先,网页动态插入<script>元素,由它向跨域网址发出请求。
function addScriptTag(src) {var script = document.createElement('script');script.setAttribute('type', 'text/javascript');script.src = src;document.body.appendChild(script);
}
window.onload = function () {addScriptTag('http://example.com/ip?callback=foo');
}
function foo(data) {console.log('Your public IP address is: ' + data.ip);
};上面代码通过动态添加<script>元素,向服务器example.com发出请求。
注意,该请求的查询字符串有一个callback参数,用来指定回调函数的名字,这对于 JSONP 是必需的。
服务器收到这个请求以后,会将数据放在回调函数的参数位置返回。
foo({'ip': '8.8.8.8'
});由于<script>元素请求的脚本,直接作为代码运行,这时,只要浏览器定义了foo函数,该函数就会立即调用。
作为参数的 JSON 数据被视为 JavaScript 对象,而不是字符串,因此避免了使用JSON.parse的步骤。
跨域实验:
(1)编写cross_origin/index.html
function foo(data) {console.info(data);}var obj = { 'ip': '8.8.8.8' }foo(obj)这里的index.html充当的是服务端,这类提供一个foo函数,将obj对象中的值传入到foo函数中,打打一出来
(2)编写CSSinject/index.html文件
function addScriptTag(src) {var script = document.createElement('script');script.setAttribute('type', 'text/javascript');script.src = src;document.body.appendChild(script);}
window.onload = function () {addScriptTag('http://www.aaa.com/index.html?callback=foo');}
function foo(data) {console.log('Your public IP address is: ' + data.ip);};这里首先定义了一个函数用来常见script标签,然后着呢个开了一个加载时间,将www.aaa.com/index.html?callback=foo传入到上面的函数中,然后参数中的callback=foo指定了回调函数为foo,访问到www.aaa.com以后执行了回调函数。
(3)测试
在浏览器中输入www.security.com访问CSSinject/index.html页面
可以看到,成功的打印出了www.aaa.com里面定义的ip地址了
总:JSONP方案其实不算是跨域数据传输的标准做法,只算是一个技巧,而且它只能实现单向的读操作(只支持GET请求),写操作则需要借助其他方案才能实现,实现跨域传输的标准方案是后面要讲到的CORS跨域资源共享方案,JSONP实现跨域的这种方法早已经被淘汰
WebSocket跨域
websocket介绍
WebSocket 是一种通信协议,使用ws://(非加密)和wss://(加密)作为协议前缀。
该协议不实行同源政策,只要服务器支持,就可以通过它进行跨源通信。
下面是一个例子,浏览器发出的 WebSocket 请求的头信息
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com上面代码中,有一个字段是Origin,表示该请求的请求源(origin),即发自哪个域名。
正是因为有了Origin这个字段,所以 WebSocket 才没有实行同源政策。
因为服务器可以根据这个字段,判断是否许可本次通信,如果该域名在白名单内,服务器就会做出如下回应:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat跨域实验
(1)创建文件socket.html(CSSinject目录下)
let socket = new WebSocket('ws://127.0.0.1:3000');socket.onopen = function () {socket.send('i love you ');//向服务器发送数据}socket.onmessage = function (e) {console.log(e.data);//接收服务器返回的数据}这里是常见了一个Webscket构造函数的实例对象socket,并且ws是127.0.0.1:3000,然后新建了一个打开事件,发送了一句'i love you' 给服务端,后面又新建了一个消息事件,打印服务端返回的消息
(2)创建文件socket.js(CSSinject目录下)
let express = require('express');
let app = express();
let WebSocket = require('ws')//记着安装ws
let wss = new WebSocket.Server({ port: 3000 });
wss.on('connection', function (ws) {ws.on('message', function (data) {console.log(data);ws.send('i hate you')});
})首先导入了express模块,然后引入了Websocket的ws模块,新建一个websocket实例,监听3000端口,然后当客户端连接成功后执行ws回调函数(这里就接收到了客户端发送来的消息),然后回复了一句'i hate you'
注:如果没有ws模块,可以使用npm install ws命令来进行安装
如果没有npm命令,可以去浏览搜索node.js安装到本地
(3)测试
首先使用cmd命令行进入对应目录中,模拟在服务端运行js文件
node socket.js然后在浏览器访问www.security.com/socket.html
可以看到客户端成功的接收到了服务端发送的信息
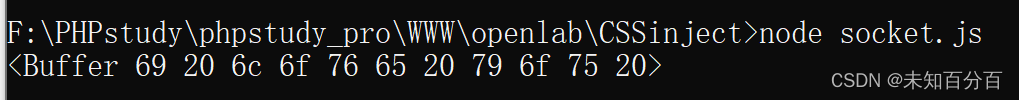
再看服务端:
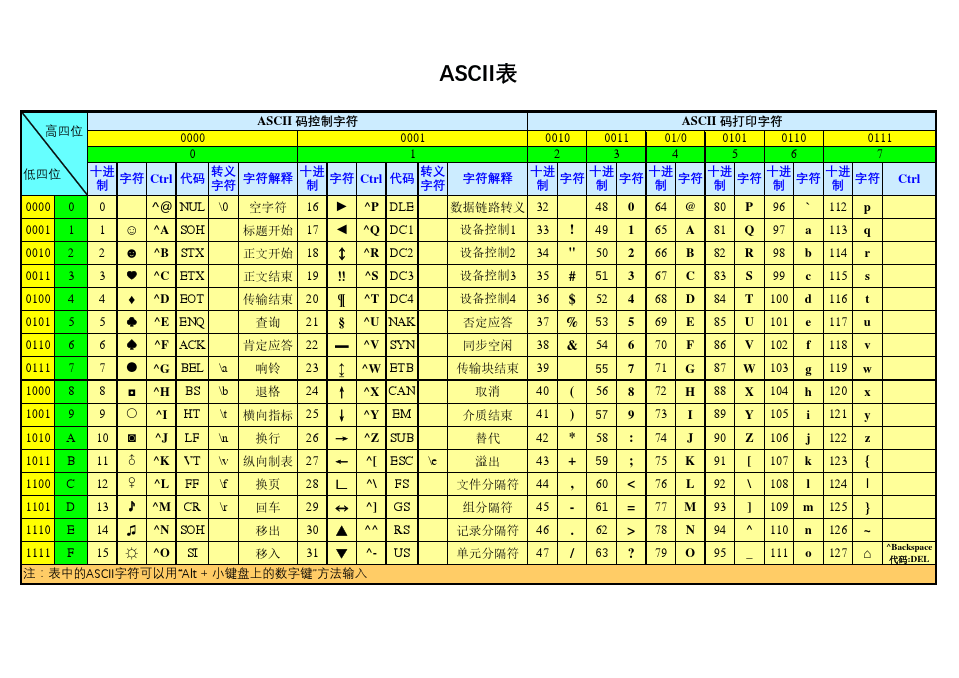
这是一串16进制数字,我们可以尝试把这串数字转换为ASCII码看看:
首先转换10进制的结果为:105 32 108 111 118 101 32 121 111 117 32
然后对应ASCII码表可以解出这一串字符串为:i love you
那就说明我们成功的实现了客户端与服务端跨域资源互访!
还有一篇关于跨域的方式是CORS跨域,也是最推荐使用的一种方式,在一篇进行讲解