uniapp项目

需求:
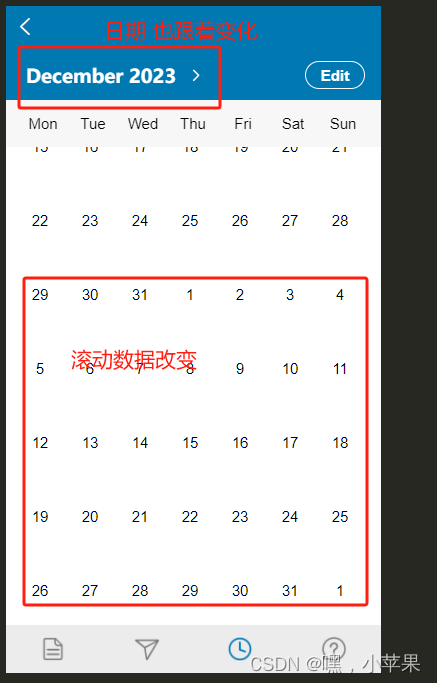
向下滑动时,数据增加,上方的日历标题日期也跟着变化
向上滑动时,上方的日历标题日期跟着变化
实现思路:
- 初次加载目前月份的数据 以及下个月的数据 this.getdate()
- 触底加载 下个月份的数据 onReachBottom()
- 向上滑动,监听页面滚动onPageScroll() 得到 距离顶部的高度 res.scrollTop
- 距离顶部的高度 除以 每个数据块的 高度 再 向下取整 ,得到的数 与 数据的下标 做对比 刚好等于的 说明 正停留在这个数据块,再把数据中的年和月赋值给标签(具体代码实现在 onPageScroll 函数 里)
全文源码
<template><view class="u-p-b-150"><u-sticky><view class="flex_spacebetween u-p-l-40 u-p-r-32 u-p-y-22 u-bg-007 u-color-fff"><view class="u-flex u-f-s-38 u-f-w-600 u-c-p" @click.stop=""><view>{{yue | MonthTrans}} {{nian}}</view><image src="@/static/img/law/you1.png" mode="" class="u-w-32 u-h-32 u-m-l-24"></image></view><view class="bianji" @click.stop="$u.route('/pages/time/edit')">Edit</view></view><!-- 周几 --><view class="riqi u-flex u-p-x-24"><view>Mon</view><view>Tue</view><view>Wed</view><view>Thu</view><view>Fri</view><view>Sat</view><view>Sun</view></view></u-sticky><!-- 几号 --><view class="u-flex wrap u-p-x-19 yuansu"><view class="u-text-center u-m-t-24 hao " :class="item.choose?'haoAct':''" v-for="(item,i) in list" :key="i"><view>{{item.name}}</view><view v-if="item.choose" class="u-p-t-10">{{item.hour}}hr</view></view></view><lawTabbar :current='2'></lawTabbar></view>
</template><script>import {lsLawyerTimeMonth} from "@/api/index/index.js"import lawTabbar from '@/components/lawTabbar.vue'export default {components: {lawTabbar},data() {return {jinnian: '', // 记录 当前时间年份,不改变jinyue: '', // 记录 当前时间月份,不改变yuefen: '', // 当前时间 示例 2023-10-01 传值用nian: '', // 页面显示用yue: '', // 页面显示用nianyueri: '', // 现在的 2022-2-12-01xianianyueri: '', // 下一个月份 2022-2-12-01list: [// {choose:true,hour:'4hr',name:1},],scrollTop: 0}},filters: {MonthTrans(val) {let result = nullswitch (val) {case 1:return (result = 'January')breakcase 2:return (result = 'February')breakcase 3:return (result = 'March')breakcase 4:return (result = 'April')breakcase 5:return (result = 'May')breakcase 6:return (result = 'June')breakcase 7:return (result = 'July')breakcase 8:return (result = 'August')breakcase 9:return (result = 'September')breakcase 10:return (result = 'October')breakcase 11:return (result = 'November')breakcase 12:return (result = 'December')break}return result},},onShow() {this.list = [];this.getdate();},onLoad(option) {// this.getwidth();// yuansu 监听某个div 到达顶部},// mounted(){// window.addEventListener('scroll',this.handleScrollx,true)// },// // 需要在页面销毁时,移除监听事件,避免了内存泄漏// beforeDestroy() {// window.removeEventListener("scroll",this.handleScrollx);// },methods: {// handleScrollx() {// // console.log(this.list.length)// console.log('滚动高度',window.pageYOffset);// },// 获取当前 年与月份getdate() {let that = this;var today = new Date();var year = today.getFullYear();var month = today.getMonth() + 1;var jinday = today.getDate();this.jinnian = year;this.jinyue = month;// 获取每月是多少天var day = new Date(year, month, 0).getDate();console.log(month + '月有' + day + '天');// 本月for (var i = 0; i < day; i++) {this.list.push({choose: false, // 是否选中hour: 0, // 总共多长时间name: i + 1, // 日month: month, // 月nian: year, // 年riqi: year + '-' + month + '-' + (Number(i + 1) < 10 ? '0' + Number(i + 1) : Number(i +1)) // 日期 2023-11-18});}// 获取每月1号是 周几let one = month + '/1' + '/' + year; // 10/1/2023// var weekArr = ['星期天','星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];var weekArr = ['0', '1', '2', '3', '4', '5', '6'];var week = weekArr[new Date(one).getDay()];console.log(month + '月1号是周' + week);let arr = []if (week == 2) {arr = [{name: ''}]} else if (week == 3) {arr = [{name: ''}, {name: ''}]} else if (week == 4) {arr = [{name: ''}, {name: ''}, {name: ''}]} else if (week == 5) {arr = [{name: ''}, {name: ''}, {name: ''}, {name: ''}]} else if (week == 6) {arr = [{name: ''}, {name: ''}, {name: ''}, {name: ''}, {name: ''}]} else if (week == 0) {arr = [{name: ''}, {name: ''}, {name: ''}, {name: ''}, {name: ''}, {name: ''}]}this.list = arr.concat(this.list);this.yuefen = year + '-' + month + '-01';this.nianyueri = year + '-' + month + '-' + jinday;this.nian = year;this.yue = month;uni.showLoading({title:'Loading'});this.getlist();setTimeout(function() {that.jiaFun();}, 300);},jiaFun() {// 月份加1var date2 = new Date(this.nianyueri);date2.setMonth(date2.getMonth() + 1);this.xianianyueri = this.DateToString(date2, 'yyyy-MM-dd')// console.log(this.xianianyueri ,'下一个月');var today1 = new Date(this.xianianyueri);var year1 = today1.getFullYear();var month1 = today1.getMonth() + 1;var jinday1 = today1.getDate();// 获取下一个月每月是几天var day1 = new Date(year1, month1, 0).getDate();console.log(this.xianianyueri + '有多少天' + day1)for (var i = 0; i < day1; i++) {this.list.push({choose: false, // 是否选中hour: 0, // 总共多长时间name: i + 1, // 日month: month1, // 月nian: year1, // 年riqi: year1 + '-' + month1 + '-' + (Number(i + 1) < 10 ? '0' + Number(i + 1) : Number(i +1)) // 日期 2023-11-18});}console.log(this.list, '所有')this.yuefen = this.xianianyueri;this.getlist();},// 月份 加1 DateToString(date, fmt) {var o = {'Q+': Math.floor((date.getMonth() + 3) / 3), // 季度'M+': date.getMonth() + 1, // 月份'd+': date.getDate(), // 日'h+': (date.getHours() % 24 == 0) ? '00' : date.getHours() % 24, // 小时'H+': date.getHours(), // 小时'm+': date.getMinutes(), // 分's+': date.getSeconds(), // 秒'f+': date.getMilliseconds() // 毫秒};var week = {'0': '/u65e5','1': '/u4e00','2': '/u4e8c','3': '/u4e09','4': '/u56db','5': '/u4e94','6': '/u516d'};if (/(y+)/.test(fmt))fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length));if (/(E+)/.test(fmt))fmt = fmt.replace(RegExp.$1, ((RegExp.$1.length > 1) ? (RegExp.$1.length > 2 ? '/u661f/u671f' : '/u5468') :'') + week[date.getDay() + '']);for (var k in o) {if (k == 'f+') {if (new RegExp('(' + k + ')').test(fmt)) {var regExp0 = '000000000' + o[k];fmt = fmt.replace(RegExp.$1, regExp0.substr(regExp0.length - RegExp.$1.length));}} else {if (new RegExp('(' + k + ')').test(fmt))fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (('00' + o[k]).substr(('' + o[k]).length)));}}return fmt;},getlist() {let data = {yuefen: this.yuefen,lawyerId: uni.getStorageSync('lawyerId')}lsLawyerTimeMonth(data).then(res => {uni.hideLoading();res.rows.forEach(item => {this.list.forEach(itemdata => {if (item.riqi == itemdata.riqi) {itemdata.choose = true;itemdata.hour = item.zongTime;}});});});}},//监听页面滚动onPageScroll(res) {let that = this;let a = 0a = res.scrollTop / 300;a = parseInt(a);if (a == 0) {that.nian = this.jinnian;that.yue = this.jinyue;} else {that.list.forEach((item, i) => {if (i / 29 == a + 1) {that.nian = item.nian;that.yue = item.month;}});}},// 触底加载onReachBottom() {console.log('触底加载', this.yue, this.nian);console.log('现在的月份', this.yuefen);var date = new Date(this.yuefen);date.setMonth(date.getMonth() + 1);this.yuefen = this.DateToString(date, 'yyyy-MM-dd');var today1 = new Date(this.yuefen);var year1 = today1.getFullYear();var month1 = today1.getMonth() + 1;var jinday1 = today1.getDate();// 获取下一个月每月是几天var day1 = new Date(year1, month1, 0).getDate();console.log(this.yuefen + '有多少天' + day1)for (var i = 0; i < day1; i++) {this.list.push({choose: false, // 是否选中hour: 0, // 总共多长时间name: i + 1, // 日month: month1, // 月nian: year1, // 年riqi: year1 + '-' + month1 + '-' + (Number(i + 1) < 10 ? '0' + Number(i + 1) : Number(i +1)) // 日期 2023-11-18});}this.nian = year1;this.yue = month1;this.getlist();},// onPullDownRefresh() {// this.pageNum = 1;// this.getlist();// setTimeout(function() {// uni.stopPullDownRefresh();// }, 1000);// }}
</script><style lang='scss' scoped>.bianji {width: 120rpx;height: 56rpx;border-radius: 28rpx;border: 2rpx solid #FFFFFF;font-size: 30rpx;font-family: Helvetica-Bold, Helvetica;font-weight: bold;line-height: 56rpx;text-align: center;cursor: pointer;}/* 750 - 48 / 7 == 100 2200 - 48 / 7 == 307*/.riqi {background: #F7F7F7;font-size: 30rpx;font-family: Helvetica;padding: 30rpx 0;view {cursor: pointer;width: 100rpx;text-align: center;}}.hao {font-size: 30rpx;font-family: Helvetica;padding-top: 16rpx;height: 124rpx;border-radius: 8rpx;width: 96rpx;box-sizing: border-box;margin: 0 3rpx;}.haoAct {background: #E5F7FF;color: #0078B2;font-family: Helvetica-Bold, Helvetica;font-weight: bold;}@media only screen and (min-width: 750px) {.riqi {view {width: 307rpx;}}.hao {width: 302rpx;}}
</style>```