2023.11.13今天我学习了如何对若依的侧边栏添加技术标记的效果,如图:

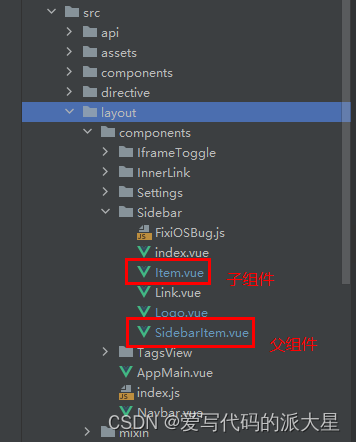
我们需要用到两个页面:

先说子组件实现计数标记效果
1.item.vue
<script>
export default {name: 'MenuItem',functional: true,props: {icon: {type: String,default: ''},title: {type: String,default: ''},num: {type: Number,default: 0}//用来传入小红点个数},render(h, context) {const { icon, title, num } = context.propsconst vnodes = []if (icon) {vnodes.push(<svg-icon icon-class={icon}/>)}if (title) {if (title == '通知中心') {//判断自己需要展示标题的小红点if (title.length > 5) {vnodes.push(<span slot="title" title={(title)}>{(title)}</span>)} else {if (num == 0) {//没有数据不显示小红点vnodes.push(<span slot="title">{(title)}</span>)} else {vnodes.push(<span slot="title">{(title)}<el-badge value={(num)} class="item" id="elBadge"/></span>)}}} else {if (title.length > 5) {vnodes.push(<span slot="title" title={(title)}>{(title)}</span>)} else {vnodes.push(<span slot="title">{(title)}</span>)}}}return vnodes}
}
</script><style>
.item {margin-top: -20px;margin-right: 10px;
}
</style>
2.sidebarItem.vue
因为是函数式组件,没有任何的生命周期,所以只能在这个父组件中调用接口然后传入给子组件。
<template><el-menu-item :index="resolvePath(onlyOneChild.path)" :class="{'submenu-title-noDropdown':!isNest}"><item :num="message_num(onlyOneChild.meta)" :icon="onlyOneChild.meta.icon || (item.meta && item.meta.icon)":title="onlyOneChild.meta.title"/></el-menu-item>
</template><script>
export default{methods:{message_num(data) {if (data.title == '通知中心') {//判断自己需要传入的标题,不然你标题多的时候会请求很多次let num = 555//到时候这边可以换成接口赋值return num}}}}
</script>



![[工业自动化-14]:西门子S7-15xxx编程 - 软件编程 - STEP7 TIA博途是全集成自动化软件TIA portal快速入门](https://img-blog.csdnimg.cn/905fd0667b6a4bd586d2dd02c71d5378.png)