目录
一、基本介绍
二、修改langflow代码使其支持milvus
三、效果演示
langflow是一个LangChain UI,它提供了一种交互界面来使用LangChain,通过简单的拖拽即可搭建自己的实验、原型流。通过在langflow中引入Milvus,用户可以更方便地存储和查询高维向量数据
由于目前langflow的流程中不支持向量数据库Milvus,因此本文将介绍如何在langflow中引入Milvus。
一、基本介绍
LangFlow是一个基于Web的LangChain UI,它提供了一种交互界面来使用LangChain,通过简单的拖拽即可搭建自己的实验、原型流。
Milvus是一款向量数据库,它具备高可用、高性能、易拓展的特点,Milvus支持两种部署模式,单机模式(standalone)和分布式模式(cluster)。两种模式具备完全相同的能力,用户可以根据数据规模、访问量等因素选择适合自己的模式,本文主要使用Standalone模式部署 Milvus。
单机版 Milvus 包括三个组件:
- Milvus负责提供系统的核心功能。
- etcd是元数据引擎,用于管理Milvus内部组件的元数据访问和存储,例如:proxy、index node 等。
- MinIO 是存储引擎,负责维护 Milvus 的数据持久化
本文使用docker方式进行部署,访问地址:https://milvus.io/docs/attu_install-docker.md
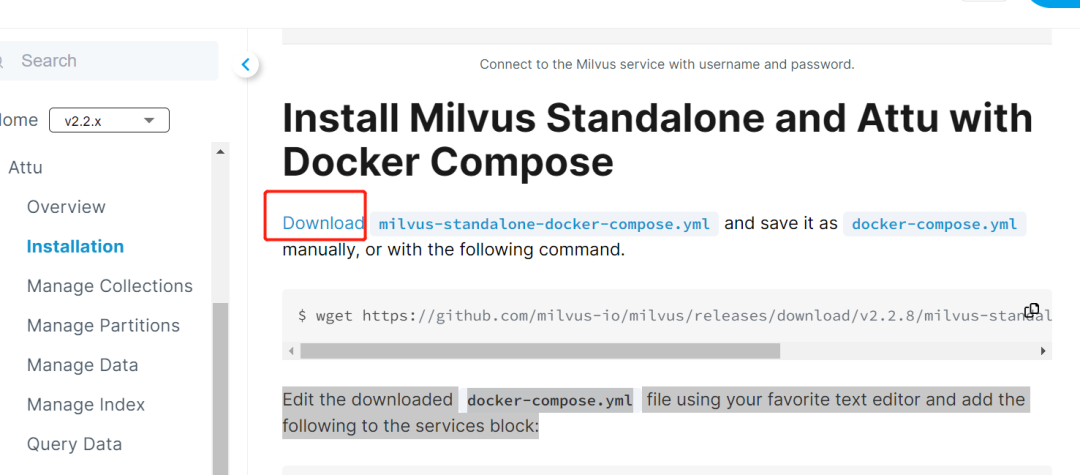
进入milvus官网,在官网下载docker-compose.yml文件,如下图所示,点击下载即可

这里下载后的文件名为milvus-standalone-docker-compose.yml,需要把文件名改为docker-compose.yml,为了方便查看数据,这里还需要安装可视化组件,在docker-compose.yml的service块下添加如下内容
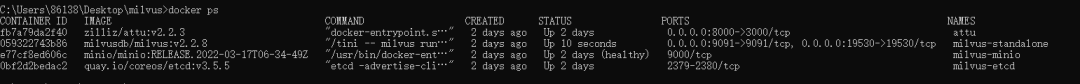
attu:container_name: attuimage: zilliz/attu:v2.2.3environment:MILVUS_URL: milvus-standalone:19530ports:- "8000:3000"depends_on:- "standalone"完成以上步骤后,我们就可以启动Milvus相关服务,在docker-compose.yml的目录下输入指令:docker-compose up -d,执行成功后,通过docker ps可以看到有如下服务:

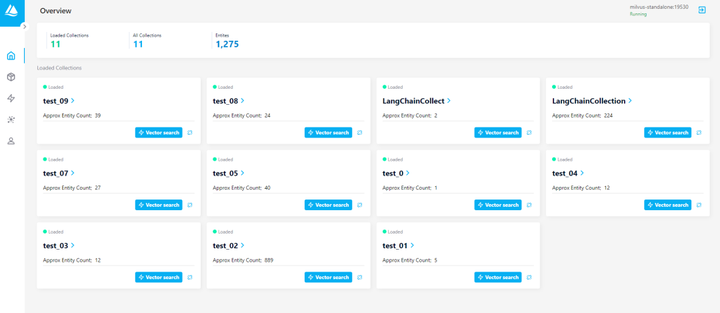
至此Milvus相关服务安装完成,访问8000端口可以进入可视化界面,如下图所示:

二、修改langflow代码使其支持milvus
首先在配置文件中增加milvus的配置,让其可以在前端页面组件中展示出来,如下图所示:

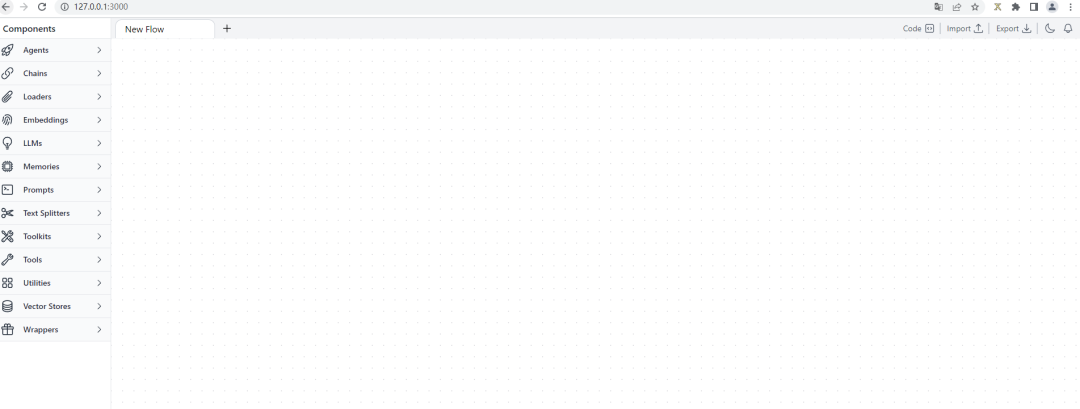
重新启动后可以在页面的Vector Stores中看到Milvus,接下来分析页面节点组件初始化过程,页面节点组件初始化接口如下所示:

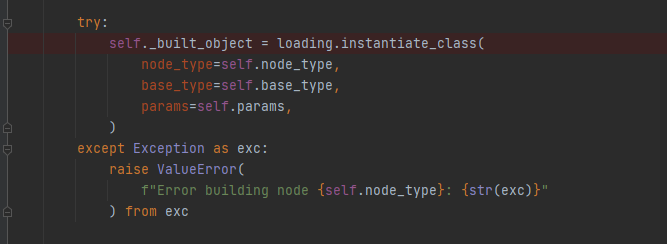
执行node.build后进入build方法,build方法里面执行_build()方法进行组件初始化,初始化方法如下图所示:

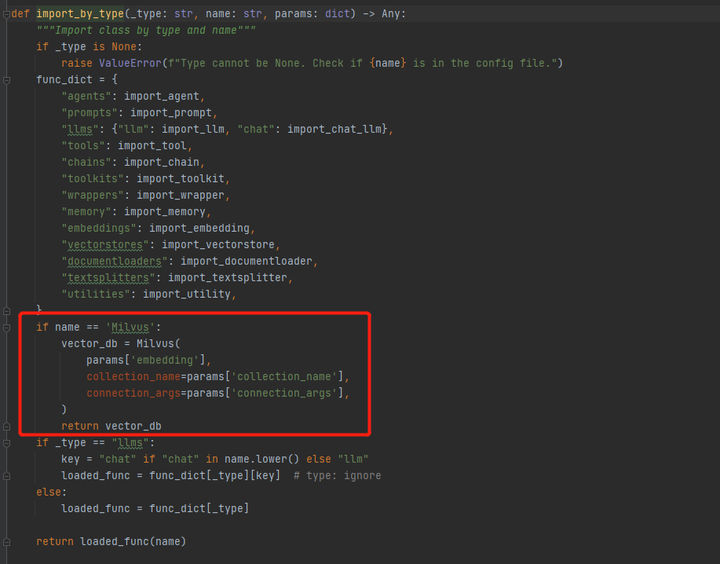
进入instantiate_class方法执行import_by_type组件初始化,方法如下:

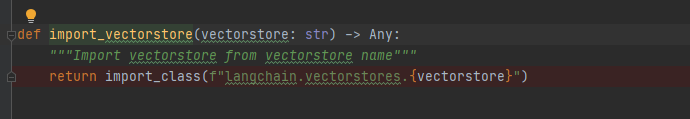
向量数据库会执行import_vectorstore方法,该方法返回的是对应组件的实例,代码如下所示:

由于该方法不能处理milvus数据库,所以在import_by_type增加milvus的初始化逻辑,新增代码如下图所示:

至此代码修改完毕。
三、效果演示
启动langflow前后端服务,访问前端服务界面如下所示:

点击import,选择PDF Loader为例演示,我们将其中的Chroma数据库改为milvus,并填入相关内容,如下图所示:

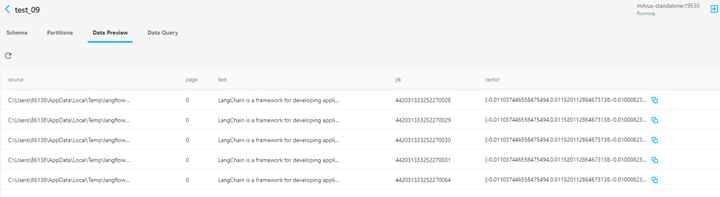
如上图所示所有组件都加载成功,并且数据都存入了milvus数据库中,如下图所示:

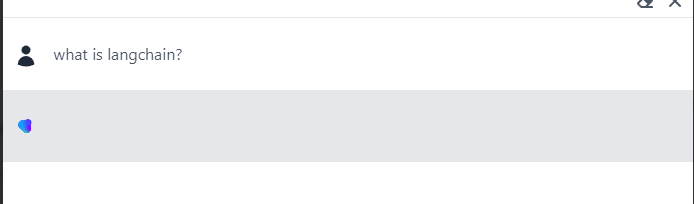
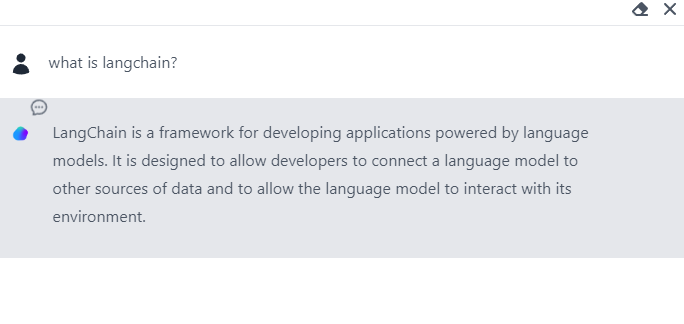
接下来可以进行问题提问,输入pdf中的内容what is langchain?

稍等片刻出现如下结果,验证正确

作者:程欢 | 高级后端开发工程师
版权声明:本文由神州数码云基地团队整理撰写,若转载请注明出处。
公众号搜索神州数码云基地,了解更多AI相关技术干货。