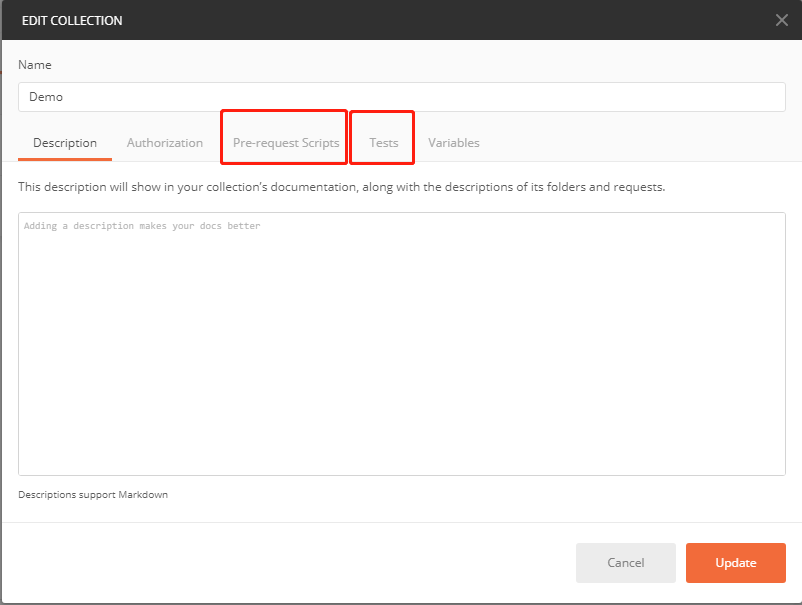
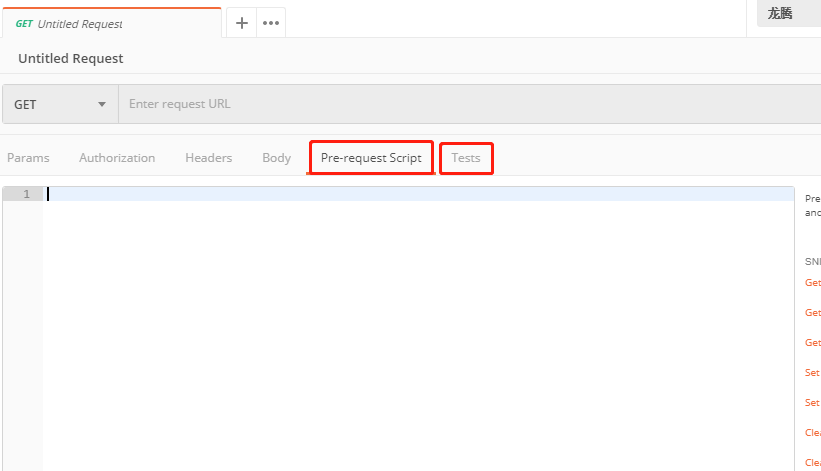
Postman的Collection(集合)/Folder(集合的子文件夹)/Request(请求)都有Pre-request script和Tests两个脚本区域, 分别可以在发送请求前和请求后使用脚本(基于Javascript实现各种操作)



在遇到有依赖的接口时,比如需要登录或者需要从前一个接口的结果中获取参数时,我们往往需要在该请求前先发送一下所依赖的请求, 我们可以在Pre-request script中使用pm.sendRequest实现
1.发送GET请求
Copyconst url = 'http://115.28.108.130:5000/api/user/getToken/?appid=136425';
// 发送get请求
pm.sendRequest(url, function (err, res) {console.log(err ? err : res.text()); // 控制台打印请求文本
});可以配合pm.environment.set(key:value)来将响应中的数据保存到环境变量中以供本次请求使用
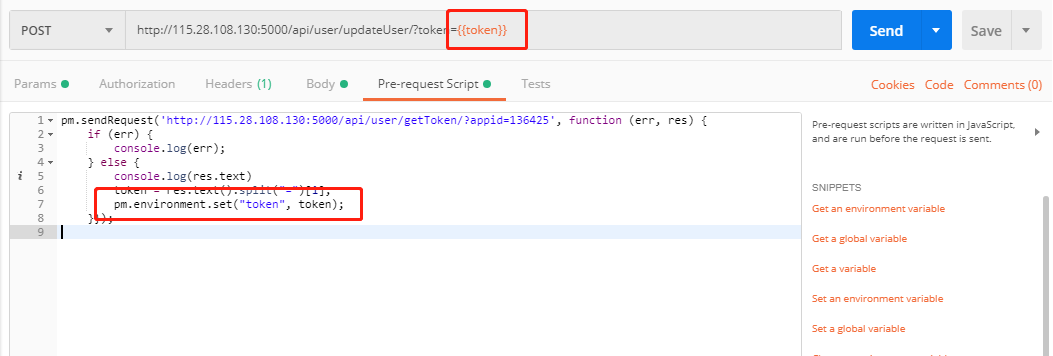
示例: 使用请求前脚本获取token并使用,

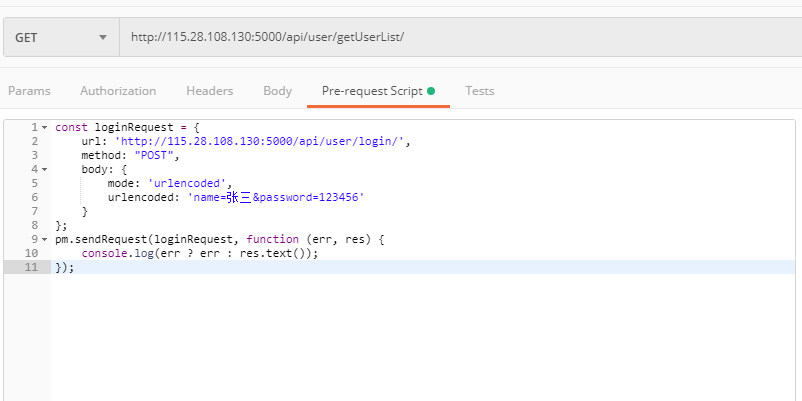
2.发送表单格式Post请求
Copy//构造一个登录请求
const loginRequest = {url: 'http://115.28.108.130:5000/api/user/login/',method: "POST",body: {mode: 'urlencoded', // 模式为表单url编码模式urlencoded: 'name=张三&password=123456'}
};// 发送请求
pm.sendRequest(loginRequest, function (err, res) {console.log(err ? err : res.text());
});输出信息可以通过点击Postman菜单栏 ->view-> Show Postman Console, 打开控制台查看(先打开控制台,再发送请求)

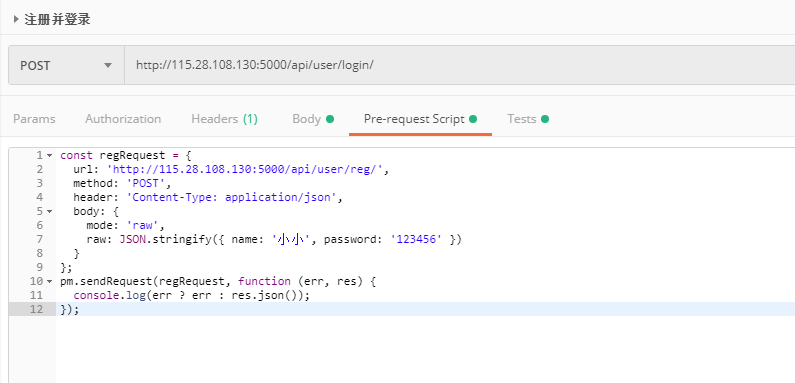
3.发送JSON格式请求
Copy// 构造一个注册请求
const regRequest = {url: 'http://115.28.108.130:5000/api/user/reg/',method: 'POST',header: 'Content-Type: application/json', //注意要在Header中声明内容使用的类型body: {mode: 'raw', // 使用raw(原始)格式raw: JSON.stringify({ name: '小小', password: '123456' }) //要将JSON对象转为文本发送}
};//发送请求
pm.sendRequest(regRequest, function (err, res) {console.log(err ? err : res.json()); // 响应为JSON格式可以使用res.json()获取到JSON对象
});

4.发送XML格式请求
发送XML格式和发送JSON格式差不多, 只要指定内容格式并发送相应的内容即可
Copy//构造请求
const demoRequest = {url: 'http://httpbin.org/post',method: 'POST',header: 'Content-Type: application/xml', // 请求头种指定内容格式body: {mode: 'raw',raw: '<xml>hello</xml>' // 按文本格式发送xml}
};//发送请求
pm.sendRequest(demoRequest, function (err, res) {console.log(err ? err : res.json());
});感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取