上一章我们配置了git仓库,这一章我们来配置项目需要用的一些其他的环境。
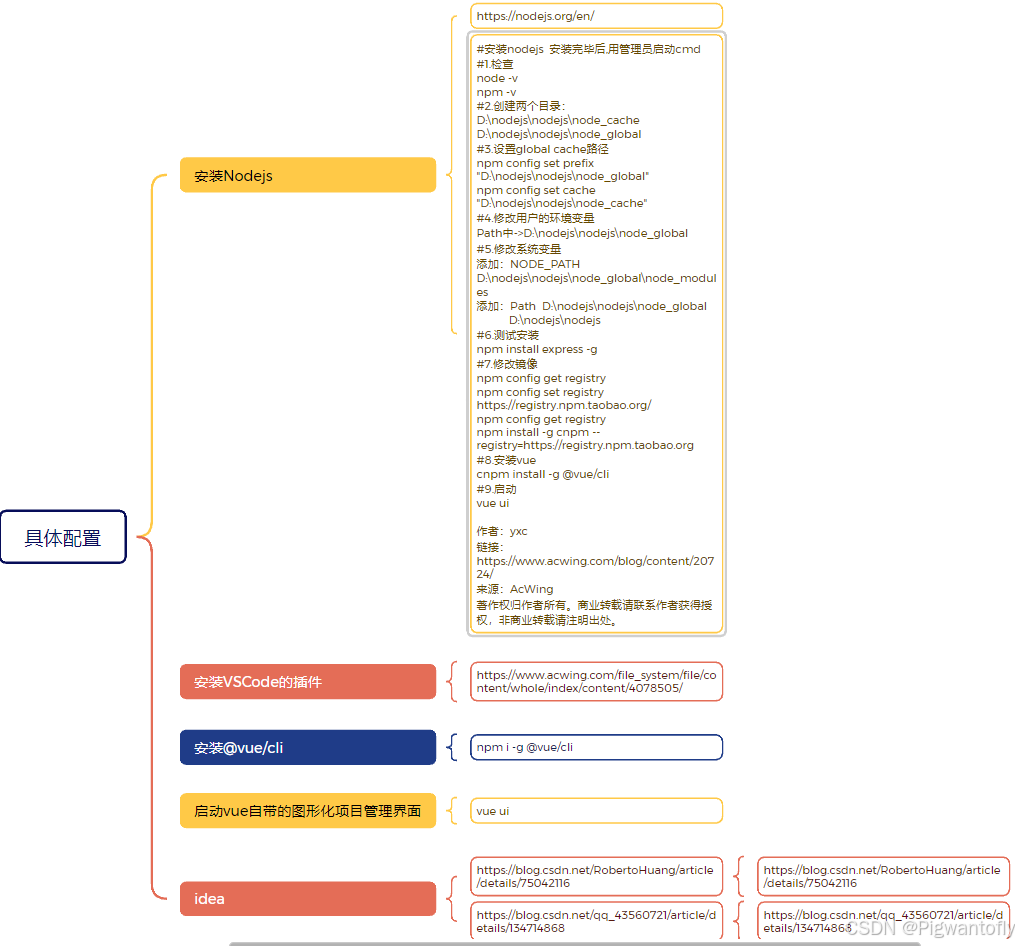
放一个思维导图在这里,可以参考一下,很不全面,没有参考价值,反正我先这样写吧。
参考了这个nodejs的配置,写的很好:https://blog.csdn.net/WHF__/article/details/129362462

目录
- Node.js下载
- 软件安装
- 环境配置
- vue的下载
Node.js下载
软件安装
Node.js是一个优秀的服务器端编程语言,可以用来构建高性能的Web应用程序。它采用了非阻塞I/O模型,使得能够处理大量并发连接,从而提高应用程序的吞吐量和响应速度。前端开发工具:Node.js提供了很多工具和框架,可以帮助开发人员快速构建和调试前端应用程序。例如,它可以用来运行和测试JavaScript代码、构建和打包前端资源等。构建命令行工具:Node.js提供了强大的命令行工具开发能力,可以帮助开发人员快速构建自己的命令行工具。这些工具可以用来自动化任务、批处理数据、快速生成项目结构等。
数据库访问:Node.js提供了丰富的数据库访问驱动程序,可以方便地访问各种类型的数据库,如MySQL、MongoDB、Redis等。这使得开发人员可以方便地与数据库进行交互,快速开发数据驱动的应用程序。
Node.js下载链接
进来点击下载就好

下载完找到这个文件

单击打开







打开命令行,win + R 输入cmd
然后输入
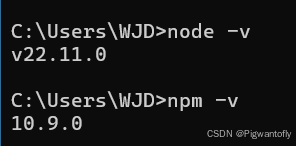
node -v
npm -v

这样就没有问题了
环境配置
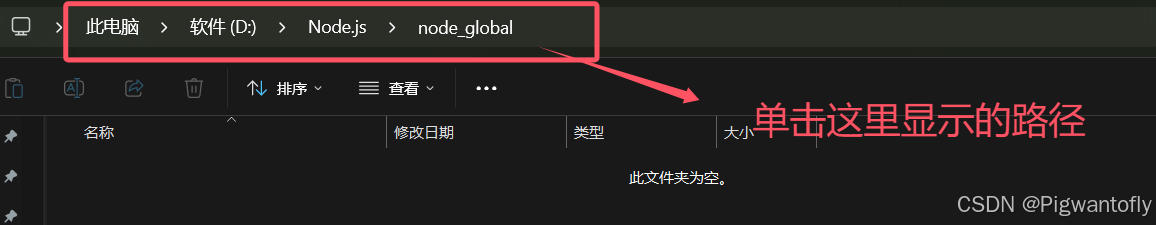
找到刚刚安装的目录,在安装目录下建两个文件夹【node_global】【node_cache】

然后,打开命令行窗口win+R cmd 输入
注意,这里引号的内容为:

npm config set prefix "D:\Node.js\node_global"
另一个也一样
npm config set cache "D:\Node.js\node_cache"


可以通过这两条命令查看是否配置正确
配置环境变量:
点按win,搜索环境变量



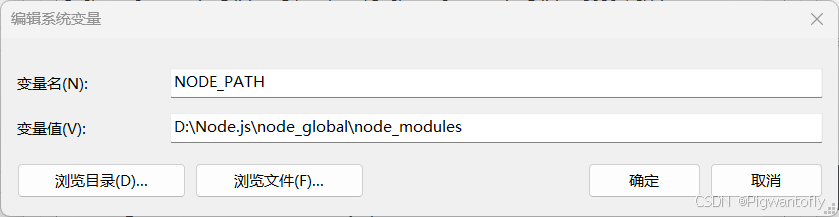
变量名:NODE_PATH
变量值:刚配的node_global+\node_modules
我这里是:D:\Node.js\node_global\node_modules

编辑用户变量

将默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击【确定】


在【系统变量】中选择【Path】点击【编辑】后点击新建【%NODE_PATH%】,随后一直点击【确定】直到关闭所有窗口即可



使用
npm install express -g // -g代表全局安装
来检测是否配置成功
配置好如下

安装淘宝镜像
淘宝镜像是淘宝团队为国内用户提供的npm镜像源,它与官方镜像源保持同步,并提供了更快的下载速度。
安装淘宝镜像
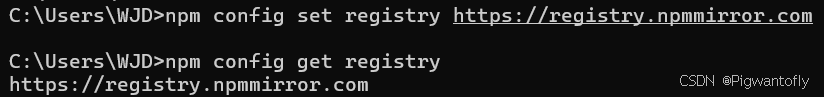
npm config set registry https://registry.npmmirror.com
查看是否成功:
npm config get registry

cnpm先不安装,用的时候再说
vue的下载
win + R 输入 cmd 打开命令窗口

安装vue 输入
npm install vue -g //全局安装

输入
npm i -g @vue/cli

然后输入
vue --version

弹出版本号,至此vue安装到此结束