环境变量的意义就是防止我们更新打包的时候写错变量,合并代码这些一系列问题
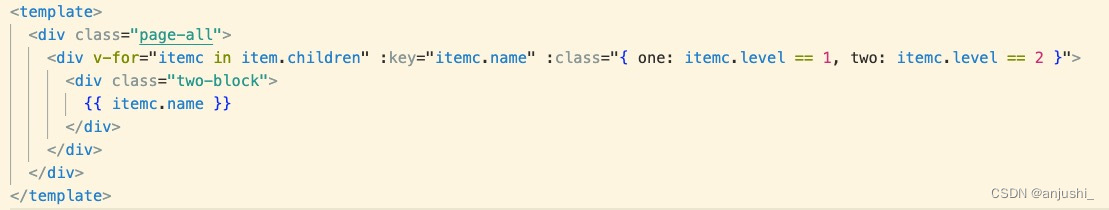
首先看看效果



左边是本地测试环境,右边是打包后的生产环境,写这个环境变量的好处就是,你在本地开发的时候变量随便改,不会影响生产环境,只要你不去改生产环境的文件就ok
好了,下面小白按照下面的来,非常简单
第一步创建一个.env.development这是本地开发环境
设置对应的变量,注意要用VUE_APP开头
VUE_APP_ENV=development
VUE_APP_API_URL=http://localhost:3000第二步创建.env.production生产环境变量
VUE_APP_ENV=production
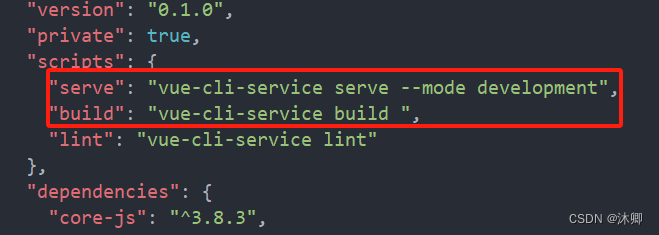
VUE_APP_API_URL=https://api.xxxxx.com这里创建好了之后最后配置一下package.json就ok了

"scripts": {"serve": "vue-cli-service serve --mode development","build": "vue-cli-service build ","lint": "vue-cli-service lint"}最后你运行一下跑一下看一下输出就可以了
created() {console.log('当前环境:',process.env.VUE_APP_API_URL)},非常简单,有问题滴滴我