vscode设置vue3代码格式化
- vscode设置vue3代码格式化
- 下载插件
- 设置格式化时选用的插件
- 实际使用
- 使用Prettier默认配置
- 使用Prettier添加自定义配置
- 使用Volar
- 完整配置文件
- 参考链接
下载插件
可以使用Volar或Prettier


设置格式化时选用的插件
mac:【shift】+【option】+【f】
win:【shift】+【alt】+【f】

选择其中之一

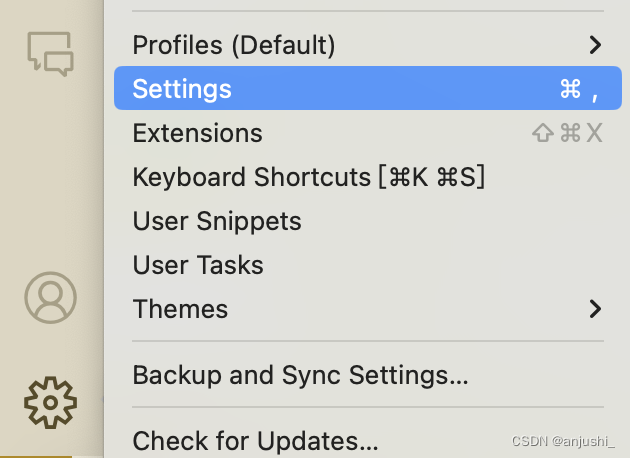
左下角选择【设置】

点击右上角的文件切换图标,可以切换到setting.json

实际使用
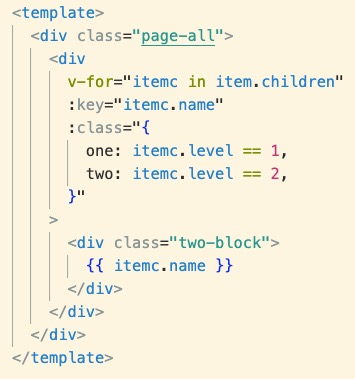
假设这是默认代码状态

使用Prettier默认配置
setting.json添加设置
"[vue]": {"editor.defaultFormatter": "esbenp.prettier-vscode"
},
<template><div class="page-all"><divv-for="itemc in item.children":key="itemc.name":class="{ one: itemc.level == 1, two: itemc.level == 2 }"><div class="two-block">{{ itemc.name }}</div></div></div>
</template>

使用Prettier添加自定义配置
在项目根目录新建文件.prettierrc
{"printWidth": 200
}
或在setting.json添加设置
//配置对 .vue 文件的格式化"[vue]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"prettier.printWidth": 200, // 超过最大值换行
其他属性
"prettier.enable": true,"prettier.semi": false, // 句尾添加分号"prettier.singleQuote": true, // 使用单引号代替双引号"prettier.printWidth": 100, // 超过最大值换行"prettier.tabWidth": 4, // 缩进字节数"prettier.useTabs": false, // 缩进不使用tab,使用空格
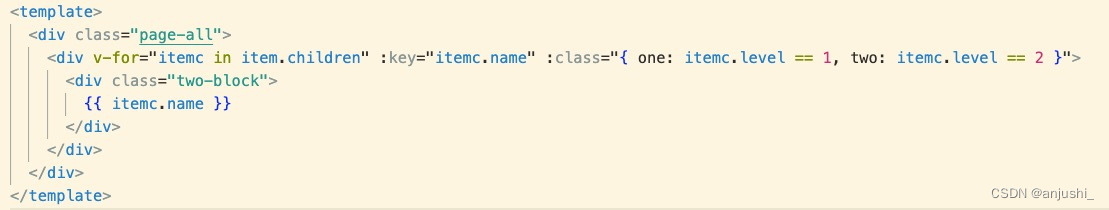
<template><div class="page-all"><div v-for="itemc in item.children" :key="itemc.name" :class="{ one: itemc.level == 1, two: itemc.level == 2 }"><div class="two-block">{{ itemc.name }}</div></div></div>
</template>

使用Volar
"[vue]": {"editor.defaultFormatter": "Vue.volar"
},
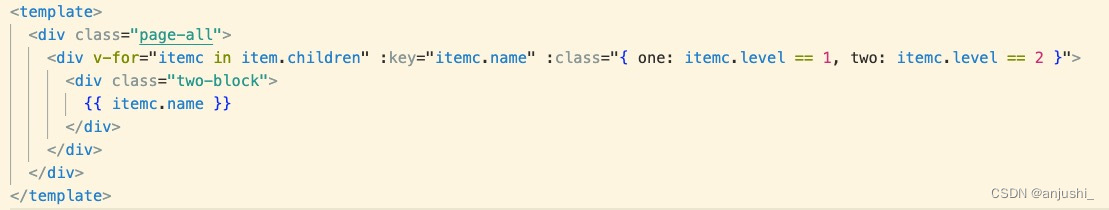
<template><div class="page-all"><div v-for="itemc in item.children" :key="itemc.name" :class="{ one: itemc.level == 1, two: itemc.level == 2 }"><div class="two-block">{{ itemc.name }}</div></div></div>
</template>

完整配置文件
{"editor.fontSize": 14,"debug.console.fontSize": 14,"terminal.integrated.fontSize": 14,// 使用主题"workbench.colorTheme": "Solarized Light (no bold)","window.openFilesInNewWindow": "on",//配置对 .vue 文件的格式化"[vue]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"prettier.printWidth": 200, // 超过最大值换行// "[vue]": {// "editor.defaultFormatter": "Vue.volar"// },//配置对 .ts 文件的格式化"[typescript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},//配置对 .js 文件的格式化"[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},//配置对 .json 文件的格式化"[jsonc]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[json]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[xml]": {"editor.defaultFormatter": "DotJoshJohnson.xml"},"[html]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[css]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"editor.codeActionsOnSave": null,"workbench.editorAssociations": {"*.woff2": "default","*.vsdx": "default","*.sqlite": "default"},"[python]": {"editor.formatOnType": true},"git.autofetch": true,"markdown-pdf.breaks": true,"window.zoomLevel": 0.5,
}

![[文件读取]shopxo 文件读取(CNVD-2021-15822)](https://img-blog.csdnimg.cn/9b3035be721947e5b78d090d6891996d.png)



![[文件读取]Druid 任意文件读取 (CVE-2021-36749)](https://img-blog.csdnimg.cn/fb57fc721e894924b25c29a97de5bb9f.png)