在当今高度发达的信息中,信息管理改革已成为一种更加广泛和全面的趋势。为确保中国经济的持续发展, 如何用方便快捷的方式使管理者在广阔的数据海洋里面查询、存储、管理和共享有效的数据信息,对我们的学习,工作和生活具有重要的现实意义。信息时代日益更新,公益帮学网站仍在蓬勃发展。同时,随着信息社会的快速发展,各种管理系统面临着越来越多的数据需要处理,因此,国内外学术界对此进行了深入而广泛的研究,一个新的研究领域——公益帮学网站诞生了。
随着科学技术的飞速发展, 对于公益帮学网站当然也不能排除在外,随着网络技术的不断成熟,带动了公益帮学网站,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。公益帮学网站,主要的模块包括管理员;系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对公益帮学网站有相应的操作权限。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对公益帮学网站而言非常有利。用户使用版块:
可以选择注册并登录,
可以浏览信息、
可以网上互动、
发布文章、
内容推荐等。
后台管理员管理版块:
以管理员身份登录网站后台,
拥有权限的管理员将对整个网站进行管理,
包括对于用户发布的文章进行审核,
对用户基本信息进行修改,
对用户发布评论等信息进行修改和删除等。
1.登录模块:进行新用户的注册或登录,以及管理员等不同权限的用户进行登录。
2.角色切换模块:本网站针对小学生、初中生、高中生、大学生多种群体,登录后可以根据需求进行选择,选择完成后,各个模块就会变成对应的内容。
3.文章浏览模块:若没有登录信息,就只能浏览默认页面,不能进行具体的角色切换;登录信息后,可以浏览不同角色相对应的内容。
4.内容推荐模块:根据文章的点击量进行推送。
5.问题讨论模块:根据提出的问题,用户可以在评论区进行答疑;管理员会对不当言论进行定时清理。
6.发布文章模块:通过文章内容选择针对的人群(例如:初一、初二等)进行发布。管理员会对文章进行审核。
7.个人主页:将显示用户的个人信息,包括头像,昵称,发布内容。
8.修改信息模块:发布人可以将自己的帖子,进行内容的修改及重新发布。
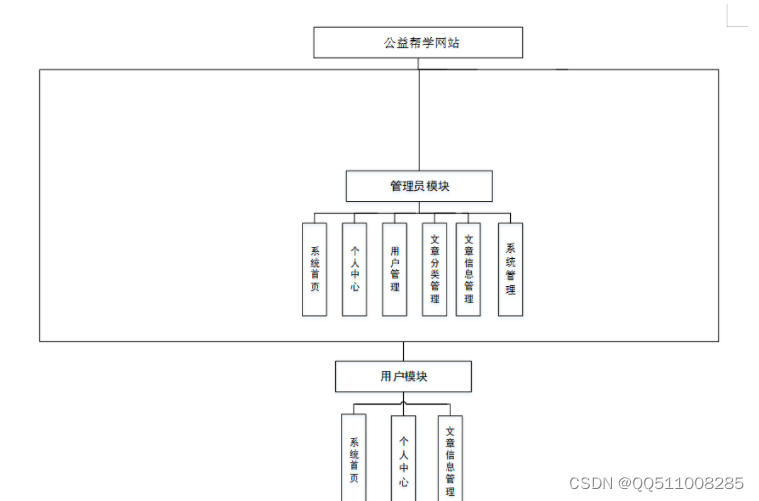
各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于公益帮学网站当然也不能排除在外, 主要的模块包括管理员;系统首页、个人中心、用户管理、文章分类管理、文章信息管理、系统管理,用户;系统首页、个人中心、文章信息管理。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对公益帮学网站有相应的操作权限。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对公益帮学网站而言非常有利。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势; 系统首页、个人中心、用户管理、文章分类管理、文章信息管理、系统管理,随着网络技术的不断成熟,带动了公益帮学网站,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。用户;系统首页、个人中心、文章信息管理,前台系统首页;首页、文章信息、问题讨论、公告信息、后台管理、个人中心等功能。


目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30