1. Mycat下载
Mycat官网下载地址,点击直接前往:http://www.mycat.org.cn/
Mycat 有提供编译好的安装包,支持 windows、Linux、Mac、 Solaris 等系统上安装与运行。
本文及后续系列的文章都是使用Linux的系统进行操作。
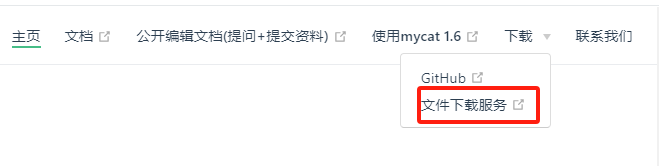
这里我们选择使用文件下载服务,国内下载速度比较稳定。如果认为网络可以的话,也可以选择GitHub上下载哟,没有强制要求。

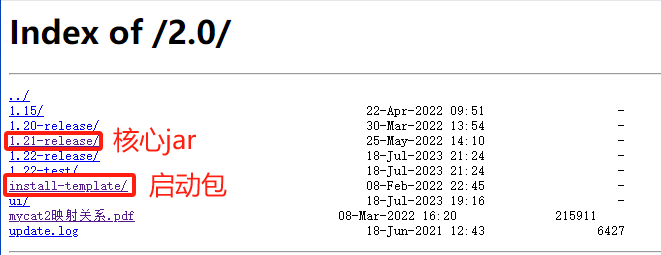
Mycat2需要下载两个包:启动包和核心jar,下载对应的版本,保证这两个包的版本一致即可。
本文及后续系列的文章的讲解都以1.21版本为例。

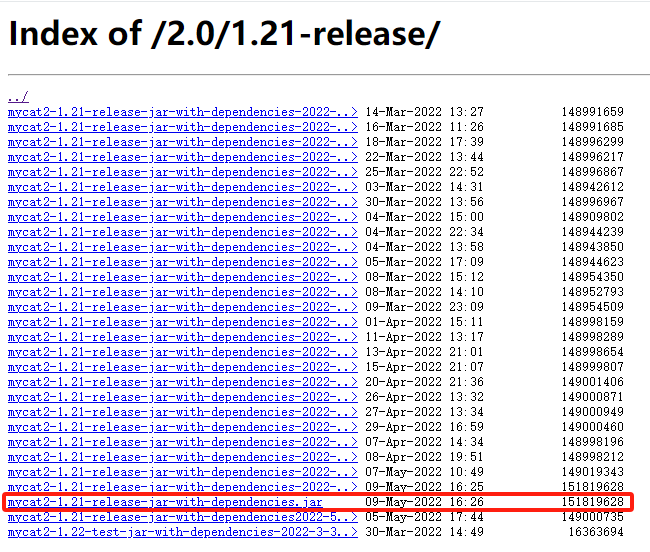
点击1.21-release/ 的文件夹中,下载对应的jar包。

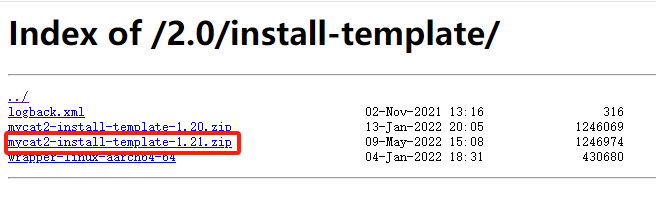
点击进入install-template/ 目录,下载对应版本的启动包

2. Mycat安装
上传mycat2的zip包至服务器,解压即可。
unzip mycat2-install-template-1.21.zip
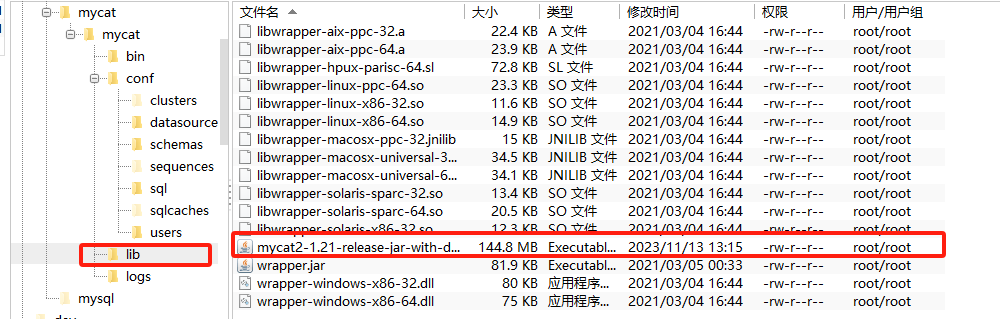
将下载好的jar包放到mycat2的lib包下。

目录结构

说明:
bin:可执行命令
conf:配置文件
lib:存放jar包
logs:日志信息
Mycat启动的时候需要系统权限,这里直接对Mycat目录赋予777权限
chmod 777 -R mycat
3. Mycat配置
Mysql创建mycat专属账号
创建用户 ,用户名为mycat,密码为123456,并赋权限
CREATE USER 'mycat'@'%' IDENTIFIED BY '123456';
-- 必须要有的权限 mysql8才有的
GRANT XA_RECOVER_ADMIN ON *.* TO 'root'@'%';
-- 权限根据需求来给,这里直接给的全部权限
GRANT ALL PRIVILEGES ON *.* TO 'mycat'@'%' ;
flush privileges;
修改mycat的配置
配置 prototypeDs.datasource.json
主要修改一下数据源和账号密码、数据源,url可以指明库名,也可以不指明,不影响,主要就是为了让mycat能连接上mysql,连接上之后会自动在mysql下创建mycat原型库和相关表,以供内部使用。
在mycat的目录下,vim conf/datasources/prototypeDs.datasource.json
{"dbType":"mysql","idleTimeout":60000,"initSqls":[],"initSqlsGetConnection":true,"instanceType":"READ_WRITE","maxCon":1000,"maxConnectTimeout":3000,"maxRetryCount":5,"minCon":1,"name":"prototypeDs","password":"123456","type":"JDBC","url":"jdbc:mysql://localhost:3306/mysql?useUnicode=true&serverTimezone=Asia/Shanghai&characterEncoding=UTF-8","user":"mycat","weight":0
}
4. 启动Mycat
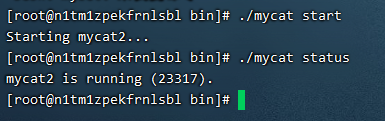
linux启动命令,进入bin目录
./mycat start #启动MyCat
./mycat stop #停止MyCat
./mycat console #前台运行MyCat带控制台输出
./mycat restart #重启MyCat
./mycat pause #暂停MyCat
./mycat status #查看启动状态

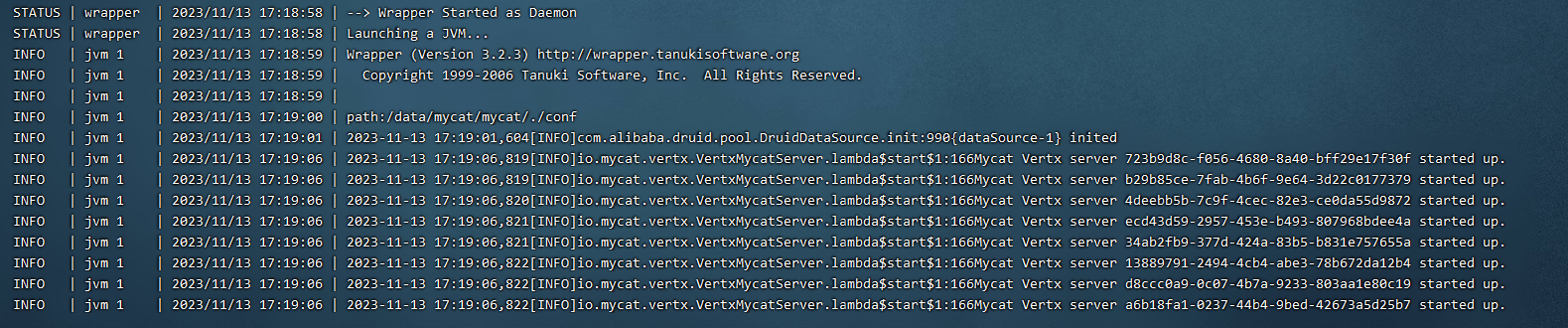
查看mycat日志 tail -f logs/wrapper.log

mycat启动成功。
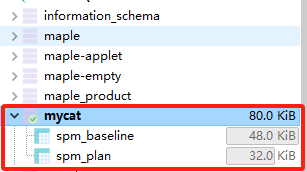
查看配置的原型库(上文配置文件配置的数据库地址)中,自动生成了mycat数据库。如下图所示:

连接Mycat
使用外部工具连接一下Mycat,连接和mysql一致。
默认的用户名密码为:root/123456,默认端口号为:8066。
可以在/conf/users/root.user.json修改用户名密码。

5. 本系列文章
本系列文章持续更新中,包括Mycat搭建,读写分离,分库分表等,敬请期待。
后续更新完成统一维护链接,占个坑先…