
Electron
- Electron+Vue打包.exe桌面程序
Electron+Vue打包.exe桌面程序

为了不报错 卸载以前的脚手架
npm uninstall -g vue-cli
安装最新版脚手架
cnpm install -g @vue/cli
创建一个 vue 随便起个名
vue create electron-vue-example (随便起个名字electron-vue-example)
进入 创建过的 vue文件

cd electron-vue-examplecnpm install electron -g



运行 vue
npm run serve


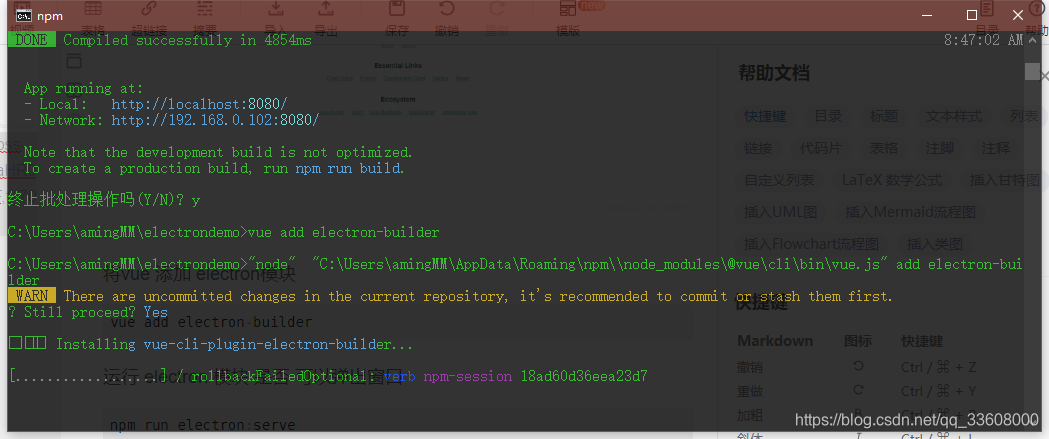
将vue 添加 electron模块
vue add electron-builder



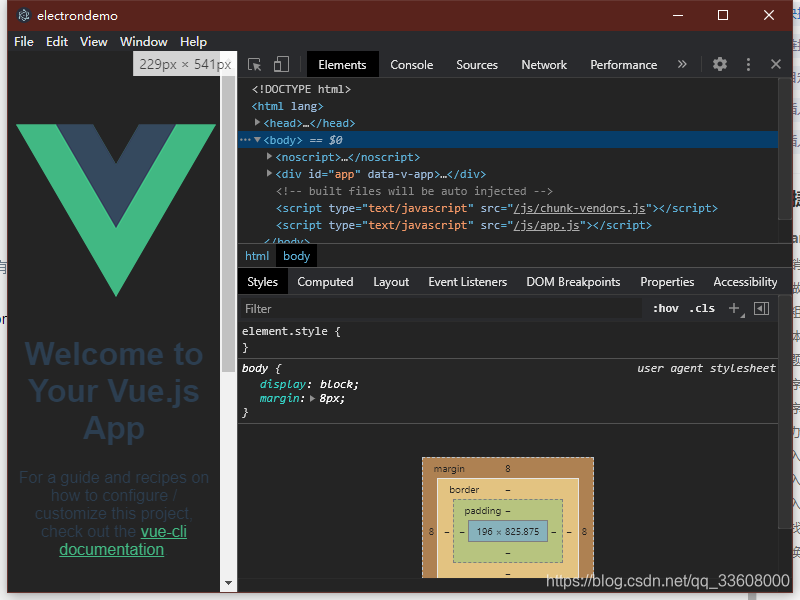
运行 electron 模块 是否 可以弹出窗口
npm run electron:serve


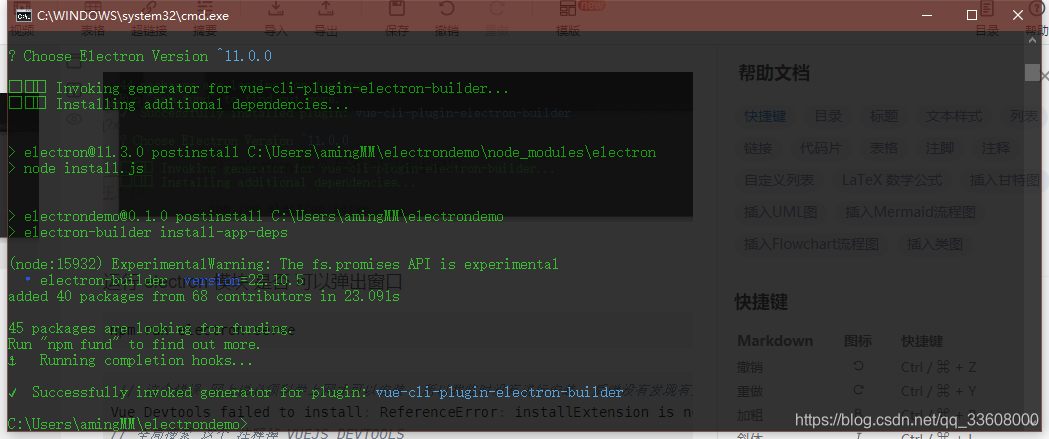
// 这个错误 网上说必须科学上网才可以安装 所以我临时没有进行安装 后继没有发现有异常错误
Vue Devtools failed to install: ReferenceError: installExtension is not defined
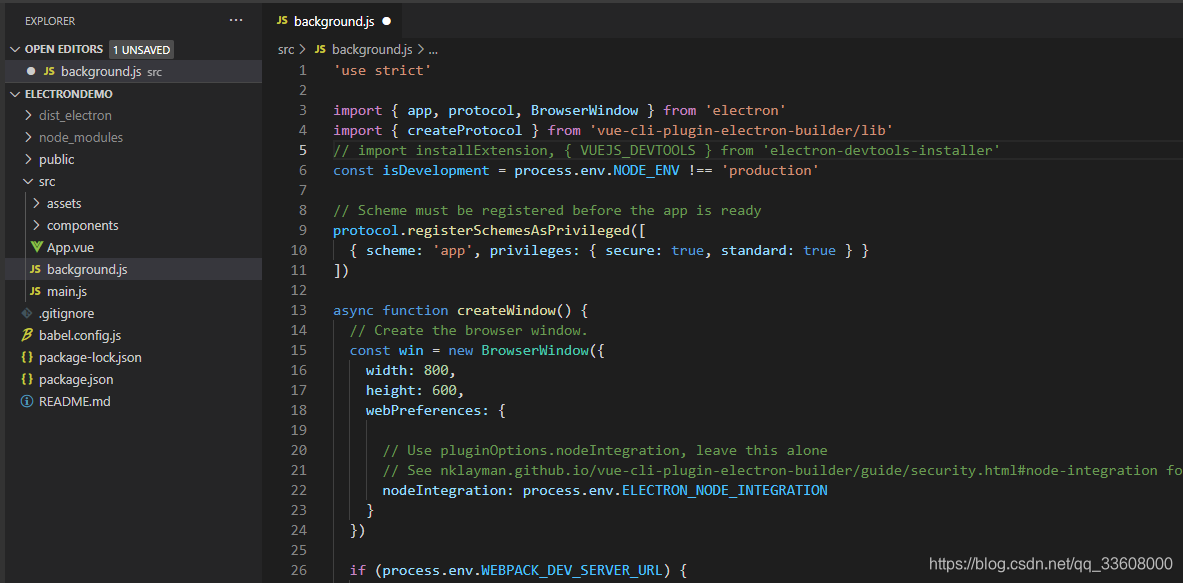
// 全局搜索 这个 注释掉 VUEJS_DEVTOOLS
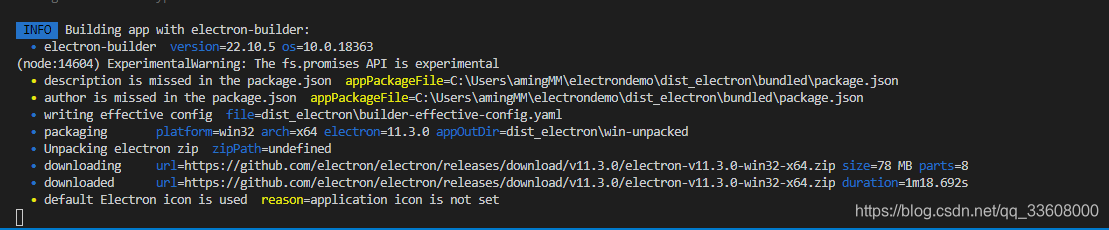
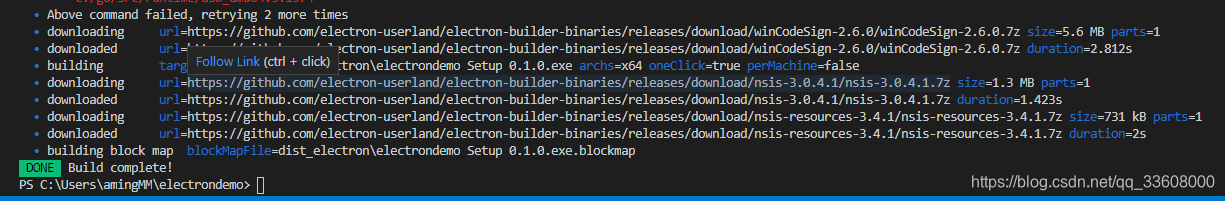
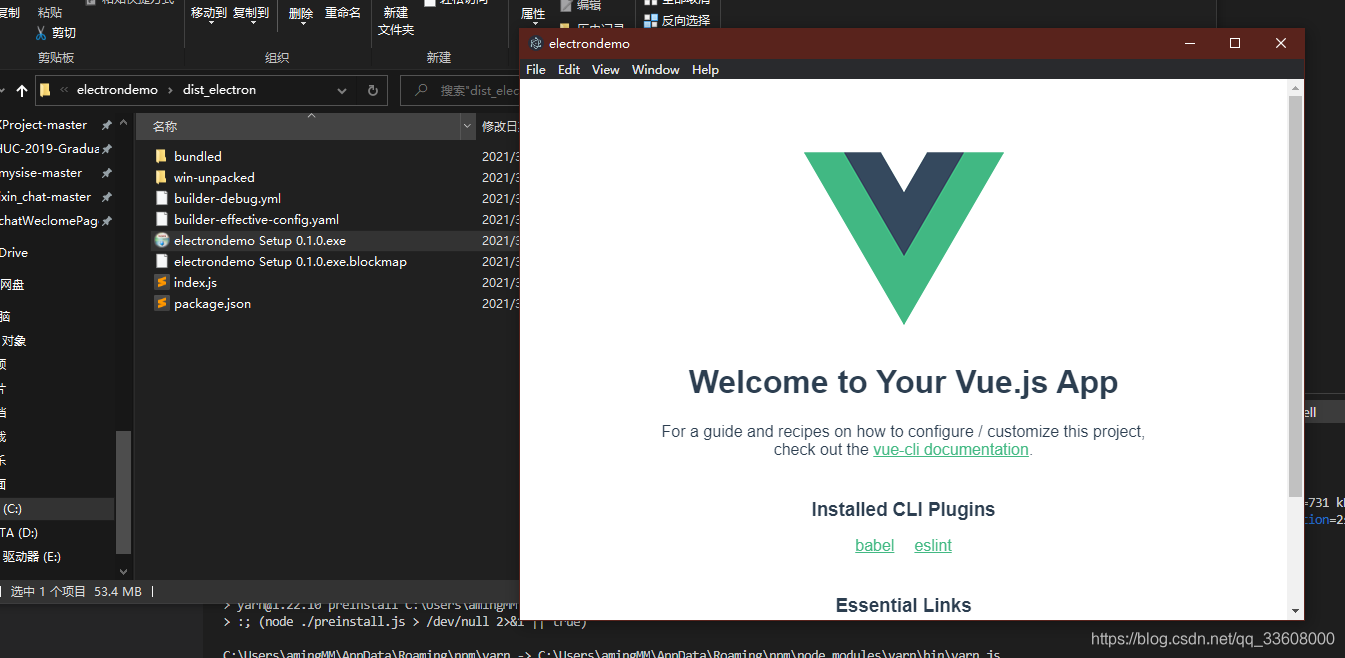
最终 打包exe
npm run electron:build


报错安装一下插件
npm install -g yarn



















![[云原生2.] Kurbernetes资源管理 ---- (陈述式资源管理方式)](https://img-blog.csdnimg.cn/598038617e5c42e9ad263920e52ceebc.png)