文章目录
- Promise:处理异步操作的基本工具
- Promise.all
- async/await:更简洁的异步编程方式
- Promise与async/await的比较
- 结论
当谈及JavaScript中的异步编程时,两个非常常见且强大的工具是Promise和async/await。在本文中,我们将以实际例子中来讨论这两个概念,并探索它们在前端开发中的应用。
先看下面这个例子,还不会使用Promise和async/await之前我就是写下面这样的代码的~
// 使用回调函数来获取一个用户的信息和他的好友列表
function getUser(id, callback) {// 模拟一个异步的请求setTimeout(() => {// 假设id为1的用户存在,其他的用户不存在if (id === 1) {callback(null, { id: 1, name: "Alice" });} else {callback(new Error("User not found"));}}, 1000);
}function getFriends(user, callback) {// 模拟一个异步的请求setTimeout(() => {// 假设用户Alice有两个好友,其他的用户没有好友if (user.name === "Alice") {callback(null, [{ id: 2, name: "Bob" }, { id: 3, name: "Charlie" }]);} else {callback(null, []);}}, 1000);
}使用嵌套的回调函数来处理结果
// 使用嵌套的回调函数来处理结果
getUser(1, (error, user) => {if (error) {console.error("Error:", error);} else {console.log("User:", user);getFriends(user, (error, friends) => {if (error) {console.error("Error:", error);} else {console.log("Friends:", friends);}});}
});
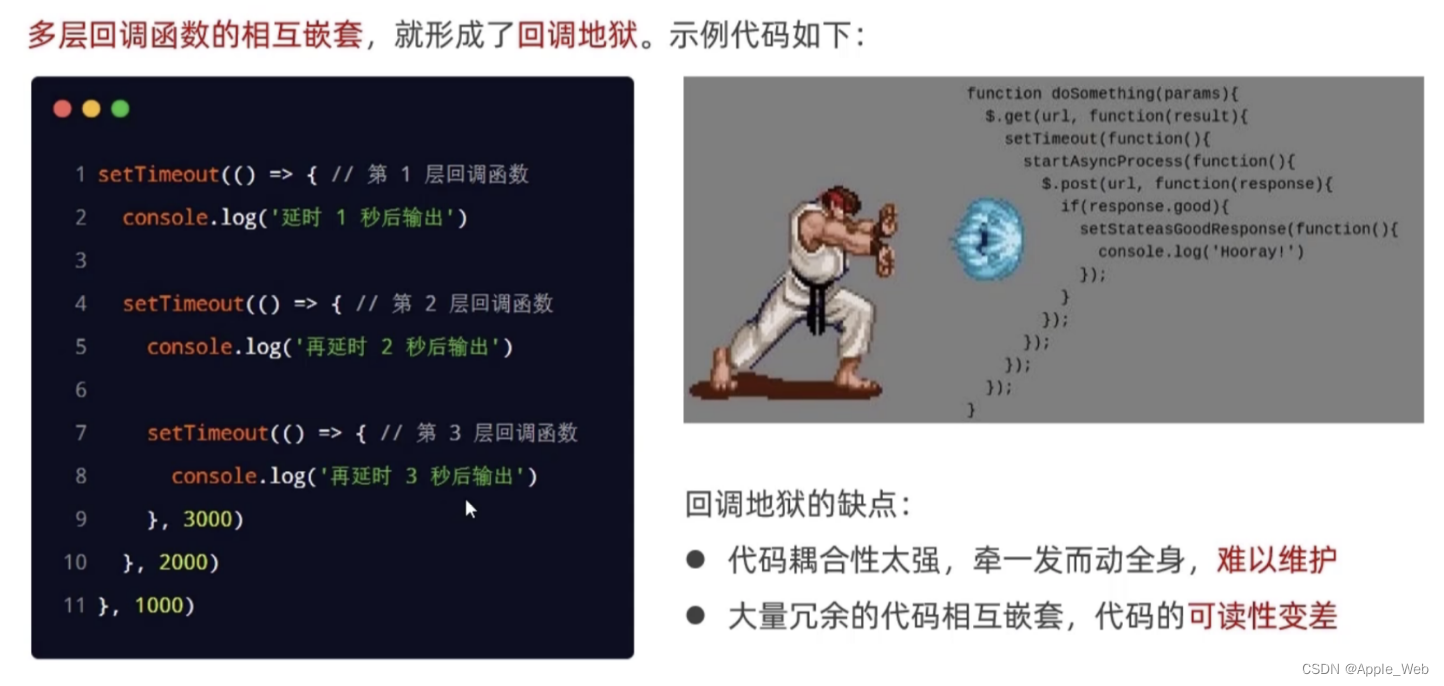
可以看到上面这个就是一个经典的回调地狱,它(callback hell)是指在JavaScript中使用嵌套的回调函数来处理异步操作的一种编程风格,这种编程风格会导致代码层级过深,难以理解和维护,也不利于错误处理和异常捕获。这就是回调地狱的问题。为了解决这个问题,我们可以使用Promise或async/await等方法来改进代码,让异步操作更加优雅和简洁。

Promise:处理异步操作的基本工具
Promise是一种用于处理异步操作的对象。它代表了一个可能尚未完成的操作,并可以在操作完成或失败后采取相应的行动。Promise对象有三种状态:待定(pending)、已完成(fulfilled)和已拒绝(rejected)。
在使用Promise时,我们可以使用new Promise()构造函数来创建一个Promise对象。构造函数接受一个执行器函数作为参数,该函数包含两个参数:resolve和reject。通过调用resolve函数,我们可以将Promise从待定状态转换为已完成状态,并传递一个结果值;而通过调用reject函数,我们可以将Promise从待定状态转换为已拒绝状态,并传递一个错误原因。
Promise提供了一组方法,使我们能够在Promise对象上执行各种操作。其中一些方法包括:
.then(): 当Promise对象状态为已完成时,可以使用该方法指定一个回调函数来处理结果。.catch(): 当Promise对象状态为已拒绝时,可以使用该方法指定一个回调函数来处理错误。.finally(): 该方法在Promise对象无论状态如何都会执行,无论是已完成还是已拒绝。
使用Promise进行异步编程时,可以将多个Promise对象链接在一起,形成一个Promise链。这样可以按顺序执行异步操作,并在每个操作完成后传递结果到下一个操作。
接下来我们将上述代码使用Promise进行改写
getUser(1).then((user) => {console.log("User:", user);return getFriends(user);}).then((friends) => {console.log("Friends:", friends);}).catch((error) => {console.error("Error:", error);});
尽管Promise是一种强大的工具,但它的语法相对较为冗长,尤其是在处理多个异步操作时。为了解决这个问题,ES2017引入了async/await。
Promise.all
Promise.all是一个静态方法,它可以接收一个Promise对象的数组作为参数,返回一个新的Promise对象,该对象的状态和结果取决于数组中的所有Promise对象的状态和结果。
如果数组中的所有Promise对象都变为fulfilled(已成功)状态,那么Promise.all返回的Promise对象也会变为fulfilled状态,其结果是一个数组,包含了数组中的所有Promise对象的结果。
如果数组中有任何一个Promise对象变为rejected(已失败)状态,那么Promise.all返回的Promise对象也会变为rejected状态,其结果是第一个变为rejected状态的Promise对象的结果。Promise.all可以用来处理多个异步操作的结果,比如并行发送多个网络请求,等待多个定时器完成,等等。
// 使用Promise.all来并行发送三个网络请求,获取三个用户的信息
function getUser(id) {return new Promise((resolve, reject) => {// 模拟一个异步的请求setTimeout(() => {// 假设id为1,2,3的用户存在,其他的用户不存在if (id === 1 || id === 2 || id === 3) {resolve({ id: id, name: `User${id}` });} else {reject(new Error("User not found"));}}, 1000 * id); // 模拟不同的响应时间});
}// 使用Promise.all来处理三个用户的结果
Promise.all([getUser(1), getUser(2), getUser(3)]).then((users) => {console.log("Users:", users);}).catch((error) => {console.error("Error:", error);});输出结果:
Users: [ { id: 1, name: 'User1' }, { id: 2, name: 'User2' }, { id: 3, name: 'User3' } ]
可以看到,Promise.all返回的Promise对象在三个网络请求都成功后变为fulfilled状态,其结果是一个包含三个用户信息的数组。如果其中有任何一个网络请求失败,那么Promise.all返回的Promise对象就会变为rejected状态,其结果是第一个失败的网络请求的错误。这样,我们就可以使用Promise.all来并行处理多个异步操作的结果,提高代码的效率和可读性。
async/await:更简洁的异步编程方式
async/await是建立在Promise之上的一种语法糖,旨在简化异步代码的编写和阅读。它允许我们以一种看起来同步的方式编写异步代码。
在使用async/await时,我们使用async关键字来定义一个异步函数,该函数可以包含一个或多个await表达式。在异步函数内部,我们可以使用await关键字来等待一个Promise对象的解析,并将其结果赋值给一个变量。在等待期间,函数的执行将暂停,直到Promise解析完成。
同样我们将上述代码使用Promise进行改写
// 使用async/await来处理结果
async function main() {try {let user = await getUser(1);console.log("User:", user);let friends = await getFriends(user);console.log("Friends:", friends);} catch (error) {console.error("Error:", error);}
}main();Promise与async/await的比较
Promise和async/await都是处理异步操作的强大工具,但它们在语法上有一些区别,因此适用于不同的场景。
Promise适用于以下情况:
- 处理较简单的异步操作,不需要嵌套太多层级。
- 在需要精细控制异步流程的情况下,使用Promise链可以更直观地表达代码逻辑。
- 在需要同时处理多个异步操作的情况下,Promise.all()方法可以等待多个Promise对象都解析完成。
而async/await则适用于以下情况:
- 处理复杂的异步操作,需要嵌套多层级或有多个依赖关系的异步操作。
- 在代码的可读性和可维护性上更注重,因为async/await提供了类似同步代码的写法,更容易理解和调试。
- 在需要按顺序执行异步操作的情况下,使用await关键字可以确保前一个操作完成后再执行下一个操作。
无论是Promise还是async/await,它们都在现代JavaScript开发中扮演着重要的角色。选择使用哪种方法取决于具体的需求和代码风格。
结论
- 本文深入探讨了前端开发中的Promise和async/await,这两个工具都为处理异步操作提供了强大的支持。
- Promise是一种用于处理异步操作的对象,它提供了一组方法来管理异步流程。通过Promise链,我们可以按顺序执行异步操作,并在每个操作完成后传递结果。
- 而async/await是建立在Promise之上的一种语法糖,旨在简化异步代码的编写和阅读。它允许我们以一种看起来同步的方式编写异步代码,提高了代码的可读性和可维护性。
- 根据具体的需求和代码风格,选择适合的工具来处理异步操作。在实际开发中,我们可以根据情况灵活使用Promise和async/await,以提高开发效率和代码质量。