距离上篇文章已经过去了三个多月,这个三个月,经历了技术攻坚,然后裁员,退房,回老家,找工作。短短的几个月,就经历社会的一次次毒打,特别是找工作,虽然算上实习我也有两年了,奈何有一年是实习经历,投的简历基本投不出去,投出去了,也很少面试机会。加上我也比较菜吧。所以吃了不少苦。这一篇呢主要是给大家分享一下,我学习思想上的转变。
背景以及唠叨
抛出问题,你觉得什么样的人算得上大佬?或者是怎样得人会成为大佬?这是我去面试了一家创业公司,老板跟问我的。我当时得回答是:对框架原理有着比较深得理解得,知道的比较多,各种技术都有一定得了解。当时他没有否认也没有同意,而是说了一句,拥有一颗好奇心。你有没有想过浏览器是怎么运行起来得,它是怎么组成得,你有追寻得去想过嘛。当时得我陷入了沉思。老板是技术出身,自己创业了十几年,今年是第四次创业,他得两个想法也是两个产品,一个我听说过,一个我是第一次听说。老板跟我介绍了很多,可能我们都是从农村出来,来到大城市里聊得比较来。说句实话那天去了那边面试,也挺震惊我的,都是密密麻麻得创业公司,只有几平米。也看到了一群年轻人在创业。以前都是在电影上见到过,当现实中见到真的还是挺震惊得。老板也看出了我的震惊,来了一句这不是很正常的事嘛。因为最后个人的原因,觉得跟老板混还是风险太高了,加上他那创业的地方太小了,都没我住的地方大 ,我是有点接受不了的。
对啊,你有想过浏览器到底是什么运行,怎么编译的嘛,那天我回去思考了很久,说真的也挺感谢老板给我分享了很多,让我的见识又增长了。在面试过程中,说句心里话,遇到一个好的面试官,不仅是你在回答他的问题,他也会分享他的看法,和一些事。所幸我遇到了好几位面试官这样的面试官。有时候面试不仅是去一家公司工作,一边提问,一边回答,它其实也是知己遇知音的一个过程,也是知识一种分享的过程。 线下面试有个好处,就是能够很清晰表达自己的想法,看点。坏处嘛,容易压工资。所以我特地在深圳租了一个短期房,深圳的线下面试,其他城市就线上面试。所以我找到深圳的工作都是很低的,其他的地方待遇都还行。
当然面过我的技术面试官有些觉得我挺菜的,哈哈哈哈,我也承认。因为我确实挺菜的,因为裁我是九月中,然后后面半个月我要交接工作,因为合租的,为了不影响室友继续工作,他重新找到了房子,我要退房,不然房租费用就是我一个人承担,承担不起,就退了回家过国庆,也跟家里的爸妈说了,别人被裁都是出去旅游个把月,我在家,算上国庆在家一个星期都是在家。望着稻田的稻子金灿灿的。我看朋友圈女生发的都是《稻香》,那对于我来说,那可不是周杰伦的稻香,而是漫长的煎熬,所以我就赶紧收拾了行李跑去了深圳租房,找工作。找工作基本都是海投,因为这行情,一年得工作经验很少人理,加上我很多没写代码了,我也没得时间刷算法题,也没得时间去了解软件设计模式,全凭的是大学学过的记忆。所以有时候叫我写代码,我会愣住。因为一个多月没写了。这里也给大家一个建议,坚持每天都写一下,不然真的会忘记。
进入话题
说了那么多无关紧要的,还是进入话题吧。
至从跟那位老板交流过,我也回去思考。然后突然就顿悟了那就感觉。有没有发现,我们学的东西很杂,很快就忘记了,今天去背原型链,原型对象啊,明天去背js上下文啊,去看react的原理代码啊,vue的啊。这些看了很多,就感觉记不住,过断时间就会忘记 。其实这是我们零撒的知识体系造成的。没有一个好的知识体系。而且学习react源码,vue源码之前,应该先去看看浏览器的运行机制,运行原理,从上往下去看,梳理一下知识体系。其实你会发现,这些东西都不用死记硬背。node的也是,当你做了几个node的项目,这时候你应该去思考它是怎么运行的,怎么编译的,它是怎么组成的。如何扩展它的插件。当你有了经验之后,不是说零撒的去记忆,而是从原理方面去入手,去理解,理解完之后在渐进性的学习。在结合之前项目做的,你就会有种突然打通了的感觉。这就是所谓的形成自己的知识体系。
那如何形成一个自己得知识体系呢,像我,我比较懒,写写文章,看看视频,总结一下。其实现在不管是简书,掘金,csdn,还是知乎,github,都有大量得优秀文章,从它们文章中进行理解,当然有些它是写的比较老了,但是它讲的确实不错。这时候你要去查看其他得文章,或者去官方查看。跟着我得思路一起学习吧。我分享一篇文章你就去看一篇直到你理解完了,在过来看我分享得得下一篇。
浏览器得组成:https://www.jianshu.com/p/e4a75cb6f268
浏览器得运行机制:https://segmentfault.com/a/1190000012925872 这篇深度好文,真的多看看。不过有点老。 配合这篇文章在看看。
https://juejin.cn/post/6846687590540640263?searchId=20231115210152279914E943FA24CA93EB
看完这两篇你应该这时候会有浏览器是怎么组成得,它的一个运行机制。这时候就会有了大致得了解。如果还没有了解到,建议多看几遍。
如果还没理解清楚,很好,再看看这篇:
https://zhuanlan.zhihu.com/p/96986818
看完这篇之后你会发现其实我们用电脑,打开浏览器首先是要有网咯,这时候就涉及我们常说得,tcp/ip,DNS,网关得配置,如果你去到一家是用内网得公司,很好,你应该会很清楚,这些需要配置才能够使用它们得内网。
牛人博客
这时候分享一些讲的比较好DNS得文章给大家。
- 转载:从理论到实践,全方位认识 DNS (理论篇)(https://ephen.me/2015/dns-theory/)原文(https://selfboot.cn/2015/11/05/dns_theory/)
2.什么情况下 DNS 会使用 TCP 传输协议?(https://ephen.me/2017/dns-tcp/)
3.SSL 证书颁发机构将对域名强制 CAA 检查,到底什么是 CAA ? CAA 记录详解(https://ephen.me/2017/dnsrr-caa/)
4.使用公共 DNS 上网的弊端(一)(https://ephen.me/2017/PublicDns_1/)
5.使用公共 DNS 上网的弊端(二)(https://ephen.me/2017/PublicDns_2/)
6.闲聊 DNS 系统中域名的格式标准:下划线“_”是被允许的吗?(https://ephen.me/2019/zone-format/)
7.需要上线多个域名(网站)却只有一个公网 IP 怎么办?(https://ephen.me/2018/mutisite-oneip/)
8.DNS 资源记录( Resource Record ,简称 RR )介绍(https://ephen.me/2016/dns-rr/)
9.为什么中国没有DNS根服务器 https://taoshu.in/dns/cn-no-root.html
https://ephen.me/archives
大牛连接:
1.https://ephen.me/archives 讲的DNS非常好。(测试)
2.https://blog.skk.moe/ 前端大神
3.https://selfboot.cn/archives/ ChartGPT DNS
4.https://taoshu.in/ 后端大神 ChartGPT http nginx dns
5.https://zu1k.com/posts/ 985大佬。
6.https://9bie.org/index.php/ 同届,网安方面。
7.https://rtbug.com/ 数据安全(安全方面)
8.https://www.northarea.tech/2023/09/06/0/ (把自己得回忆以小说得形式去展示)
9.https://blog.icehoney.me/tags/ 前端(chrome扩展开发经验记录)
10.https://imququ.com/post/series.html (必看前端大佬)
11.https://diygod.cc/(国外)
12.https://www.jianshu.com/p/05606b0b4eb1(这个讲的一些基础知识也是挺不错得)
网上冲浪得时候可以看看这些文章,真的讲的很好,很多都是大牛来的。比很多地方讲的文章质量要高很多。
当你看了很多这些大牛得文章后,你要转成自己的理解,不然是记不住得,他们讲解得好,是把课本得东西理解过一篇,用自己得语言去表达出来,让人读起来没那么生硬。也可以说课本得东西,很多都是老教授写的,他们不知道我们得一个知识断层,也没那么完善得一个知识体系,所以一些学习比较好得人能听懂,像我们这种听得有点懵就是这个原因,它们会分享它们得一个知识,所以在一定程度上,弥补了我们得知识盲区。
知识体系得大致梳理
浏览器(组成运行原理) =》 window对象 =》 dom对象(js)) =》jquery | react |vue 框架 这样得一个过程去深入得探索这里会比较好说真的。
react生态扩展,如,umijs,next.js(门户,seo,ssr)
Vue.配套Nuxt比较多
对于webpack,vite这两个,其实你去搭一个框架从零到一得配置一篇,去看一下它得运行原理,其实还是挺简单得,webpack热更新,其实它是用到websocket通信,你修改了代码,它通知了浏览器做出更新,当然中间做了一些优化,编译啊。看一遍官方文档还是很好理解得,剩下得不就是扩展嘛,像loader,plugin自定义得扩展。
webpack 热更新原理你可以看这一篇文章,https://juejin.cn/post/6844904008432222215。你如果不理解,你去研究http-server服务是怎么启动得运行得。可以更好得理解。
对于node,如果你用过express,egg,Koa,pm2服务,
看这篇文章:https://zhuanlan.zhihu.com/p/4302015910
再去看Koa得洋葱模型,其它,不用怕这个看不懂,如果你有前面得基础,那是能看得懂得。
剩下得不就是多端开发了嘛,Taro, uinapp,React-Native.其实如果是开发h5跟小程序还好我一般用Taro,如果是app,用uinapp进行一个混和开发,或者用RN,怎么说呢,有得你头痛,app得问题一堆,在难点就是自定义安卓插件,离线打包用上了,android studio,叫java安卓去封装jar包,或者是写类,当然你还要适配IOS得功能得自定义两套。这时候还不如去学flutter.用flutter比较好,我最近也在学。
最后就是微前端如qiankun,这些微前端做项目集成用得比较多。我也在学。没办法,前端太卷了。
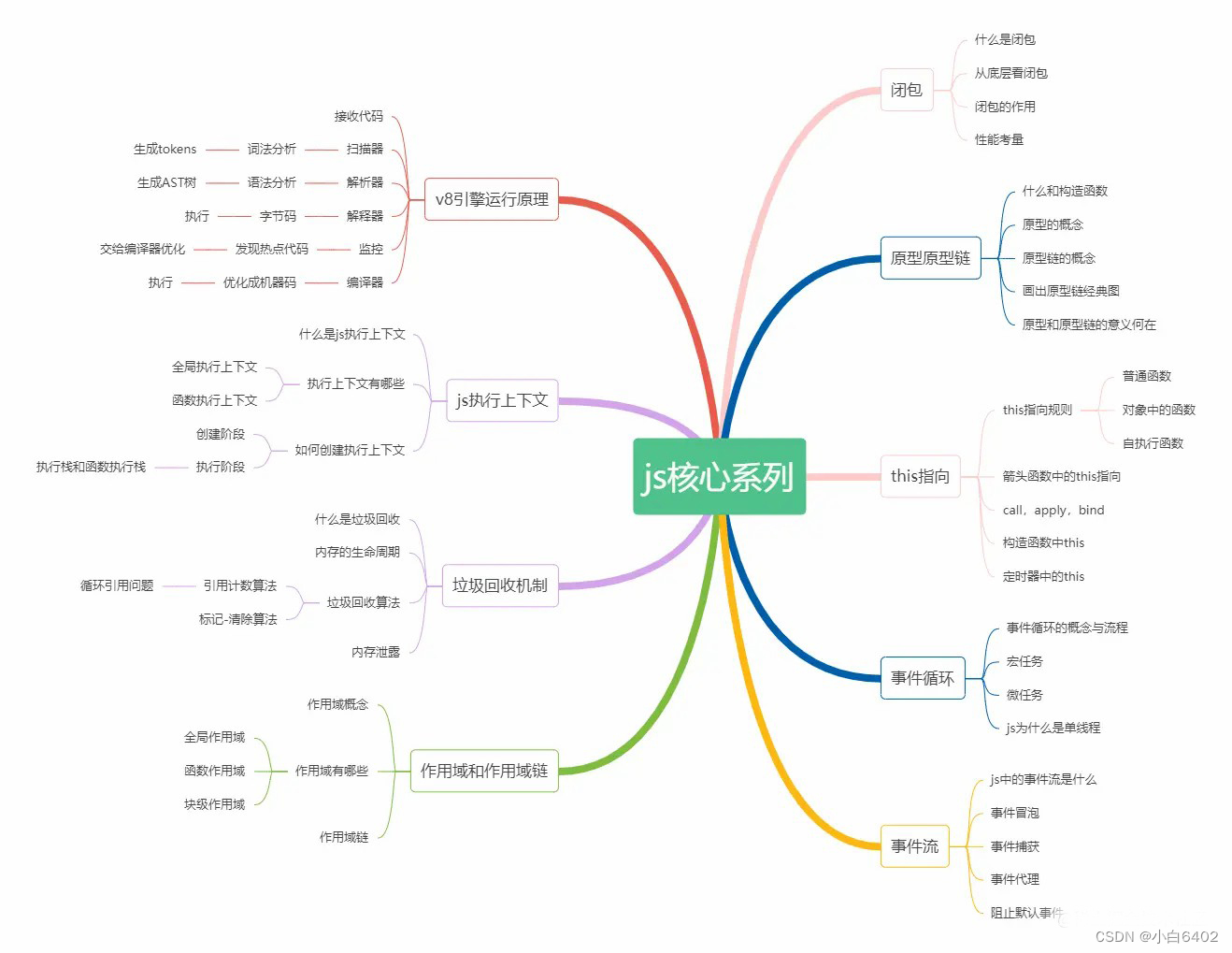
知识体系图




题外话
当你的代码报错得时候,你选择百度得出答案然后不理,解决完事,还是调试找出报错得原因,当然也借助上网百度找出原因,为什么会报错。
如果是我,我选择前者。哈哈哈,很好,我们都是一样得。(这是以前得思想这也是很多人为啥停留在初级得原因)
有人说,初级,中级,高级 其实就是跟着你年限到达得,市场就是怎么标注得1到3年初级,两到三年初中级,三到五年中高级,五年以上高级。其实在我看来如果是比我年长得我都会比较尊重,毕竟是有年限,见识确实比我们要广得很多,不说技术,至少它们履历是比我们长得。这也许是市场上普遍认为。
现在计算机很卷,市场价格为什么那么低了,我面试了三个星期,大概知道原因了,我也跟转行得好几个同学交流过,他说他之前就从其它行业转行过来搞前端了,之前培训出来去外包,然后跳槽去自研,工作了四年了,现在在深圳一家外包公司只要了10K,他是怎么说的,现在行情不好,虽然这个工资相对于前两年来说很低,但是比我以前幸幸苦苦送外卖,送一个月都没有一万要很多了,至少还是在办公室里面坐着,而且技术学好了,还可以涨。 我陷入了沉思。现在很多其它行业都是转过来,虽然知道计算机行情确实不好,但比他们以前做得要好很多,这就是为啥外包包装三年,要个10K,9K都愿意干得原因了,然后本来中大型企业招聘得就少,小公司,跟创业公司可不管你怎样,有种捡漏得行为。所以就压价特别厉害,工资特别低。没办法,其它行业过来卷,那我们也得卷了,不然没饭吃了。加油,一起努力!
总结
思想上的转变:其实就学习上得探索深入,多问个为什么,形成自己得知识体系,层层深入理解。