目录
1.什么是vim
2.vim的基本概念
3.vim 的基本操作
4. 各模式下的命令集
4.1 正常模式命令集
4.2 末行模式命令集
5.补充
5.1 vim支持多文件编辑
5.2 vim 的配置
1.vim 配置原理
2. 常用简单配置选项:
3. 使用插件
1.什么是vim
Vim 是从 vi 发展出来的一个文本编辑器,即对文本进行增删改查。代码补全、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。连 vim 的官方网站
(welcome home : vim online) 自己也说 vim 是一个程序开发工具而不是文字处理软件。
vi/vim的区别简单点来说,它们都是多模式编辑器,不同的是vim是vi的升级版本,它不仅兼容vi的所有指令,而且还有一些新的特性在里面。例如语法加亮,可视化操作不仅可以在终端运行,也可以运行于x window、 mac os、windows。在这篇文章中,统一按照vim来进行讲解,下图为vim的键盘图,后面命令讲解中可以对照看一下。

2.vim的基本概念
vim的三种模式(其实有好多模式,先掌握这3种即可),分别是命令模式(command mode)、插入模式(Insert mode)和底行模式(last line mode),各模式的功能区分如下:
1.正常/普通/命令模式(Normal mode)
控制屏幕光标的移动,字符、字或行的删除,移动复制某区段及进入Insert mode下,或者到 last line mode
2.插入模式(Insert mode)
只有在Insert mode下,才可以做文字输入,按「ESC」键可回到命令行模式。该模式是我们后面用的最频繁的编辑模式。
3.末行模式(last line mode)
文件保存或退出,也可以进行文件替换,找字符串,列出行号等操作。 在命令模式下,shift+: 即可进入该模式。要查看你的所有模式:打开vim,底行模式直接输入:help vim-modes,会一共有12种模式:six BASIC modes和six ADDITIONAL modes。
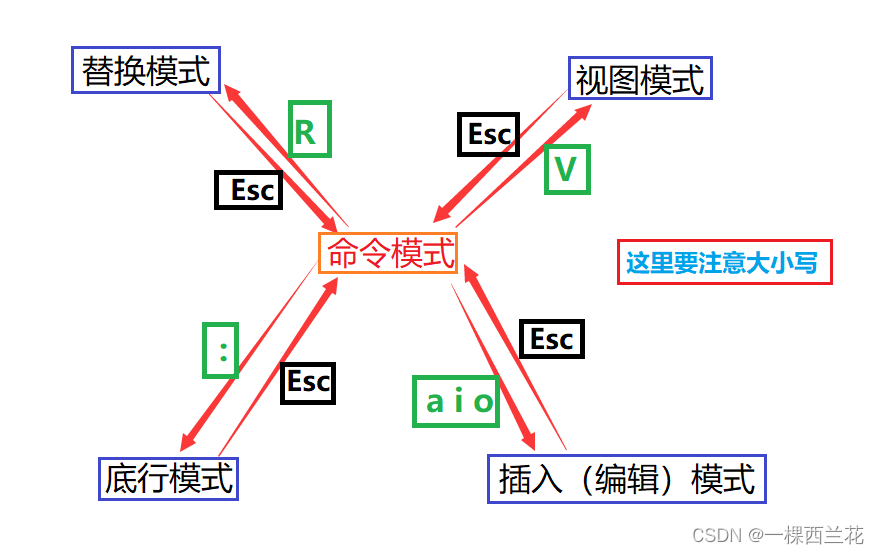
各个模式之间的转换方式:

最初进入vim是命令模式。如果不知道自己在什么模式下,无脑Esc退回命令模式即可。
视图模式和替换模式我们下面会提到。
3.vim 的基本操作
进入vim,在系统提示符号输入vim及文件名称后,就进入vim全屏幕编辑画面:
命令行输入:vim test.c
不过有一点要特别注意,就是你进入vim之后,是处于[命令模式],你要切换到[插入模式]才能够输入文字。
[正常模式] 切换至 [插入模式]
输入 a (到光标的后一个位置)
输入 i (到当前光标位置)
输入 o (到光标的下一行,会另开一行)
[插入模式] 切换至 [正常模式]
目前处于[插入模式],就只能一直输入文字,如果发现输错了字,想用光标键往回移动,将该字删除,可以先按一下「ESC」键转到[正常模式]再删除文字。当然,也可以直接删除。
[正常模式] 切换至 [末行模式]
「shift + ;」, 其实就是输入「:」
退出vim及保存文件,在[正常模式]下,按一下「:」冒号键进入「Last line mode」,例如:
: w (保存当前文件)
4. 各模式下的命令集
因为插入模式就是直接输入代码,这里不做讲解,知道 Esc 退出插入模式到正常模式即可。下面命令中经常使用的我会用红色进行标记。
4.1 正常模式命令集
插入模式
- 按「i」切换进入插入模式「insert mode」,按“i”进入插入模式后是从光标当前位置开始输入文件;
- 按「a」进入插入模式后,是从目前光标所在位置的下一个位置开始输入文字;
- 按「o」进入插入模式后,是插入新的一行,从行首开始输入文字。
从插入模式切换为命令模式
- 按「ESC」键。
移动光标
- vim可以直接用键盘上的光标来上下左右移动,但正规的vim是用小写英文字母「h」、「j」、「k」、「l」,分别控制光标左、下、上、右移一格

- 按「G」:移动到文章的最后
- 按「 $ 」:移动到光标所在行的“行尾”
- 按「^」:移动到光标所在行的“行首”
- 按「w」:光标跳到下个字(单词)的开头,支持跨行
- 按「e」:光标跳到下个字(单词)的字尾,支持跨行
- 按「b」:光标回到上个字(单词)的开头,支持跨行
- 按「#l」:光标移到该行的第#个位置,如:5l,56l
- 按[gg]:进入到文本开头
- 按[shift+g]:进入文本末端
- 按「ctrl」+「b」:屏幕往“后”移动一页
- 按「ctrl」+「f」:屏幕往“前”移动一页
- 按「ctrl」+「u」:屏幕往“后”移动半页
- 按「ctrl」+「d」:屏幕往“前”移动半页
删除(删除后都可以按p进行粘贴(即剪切),或者按u撤销)
- 「x」:每按一次,删除光标所在位置的一个字符
- 「#x」:例如,「6x」表示删除光标所在位置的“后面(包含自己在内)”6个字符
- 「X」:大写的X,每按一次,删除光标所在位置的“前面”一个字符
- 「#X」:例如,「20X」表示删除光标所在位置的“前面”20个字符
- 「dd」:删除光标所在行
- 「#dd」:从光标所在行开始删除#行
复制
- 「yw」:将光标所在之处到字尾的字符(即一个单词)复制到缓冲区中。
- 「#yw」:复制#个字(单词)到缓冲区
- 「yy」:复制光标所在行到缓冲区。
- 「#yy」:例如,「6yy」表示拷贝从光标所在的该行“往下数”6行文字。
- 「p」:将缓冲区内的字符贴到光标所在位置。注意:所有与“y”有关的复制命令都必须与“p”配合才能完成复制与粘贴功能。
- 「#p」:连续复制#次
替换
- 「r + 'c'」:用 'c' 替换光标所在处的字符。
- 「R」:替换光标所到之处的字符,即进入替换模式,直到按下「ESC」键为止。
撤销上一次操作
- 「u」:如果您误执行一个命令,可以马上按下「u」,回到上一个操作。按多次“u”可以执行多次恢复。
- 「ctrl + r」: 撤销的恢复
- 「~」:大小写转换
更改
- 「cw」:更改光标所在处的字(单词)到字尾处
- 「c#w」:例如,「c3w」表示更改后面的3个字(单词)
跳至指定的行
- 「ctrl」+「g」列出光标所在行的行号。
- 「#G」:例如,「15G」,表示移动光标至文章的第15行行首
查找
- 「#」:即shift + 3 ,查找光标所在单词的同名单词,按「n」会往后寻找到您要的关键字。
注释
- 「ctrl + v -> j / k(两个按键上下选中区域) -> shift + i ( I ) -> // -> Esc 」这里有点长,ctrl + v就是进入块视图模式,V是进入行视图,j / k 向上或向下选中区域 ,输入 I 进入插入模式输入 // ,再Esc退出,就会发现刚才选中的区域已经被注释。
- 「ctrl + v -> hijk 选中区域 -> d 」这是取消注释,ctrl + v 进入视图模式,因为注释有两列,进入视图时光标要先在注释上,然会选中两列注释,d删除即可。这种方法也可以删除其他内容。
- 上面两种方式是对 C++ // 注释设置的方法,用C语言注释风格 /* */ 直接输入也是可以的。
4.2 末行模式命令集
在使用末行模式之前,请记住先按「ESC」键确定您已经处于正常模式,再按「:」冒号即可进入末行模式。
列出行号
- 「set nu」: 输入「set nu」后,会在文件中的每一行前面列出行号。
跳到文件中的某一行
- 「#」:「#」号表示一个数字,在冒号后输入一个数字,再按回车键就会跳到该行了,如输入数字15,再回车,就会跳到文章的第15行。也可在没有进入vim时,在命令行输入
vim 文件名 +行号这样在进入vim后光标直接会在你输入的行。
查找字符
- 「/关键字」: 先按「/」键,再输入您想寻找的字符,如果第一次找的关键字(有相同的多个关键字)不是您想要的,可以一直按「n」(next)会往后寻找到您要的关键字为止。
- 「?关键字」:先按「?」键,再输入您想寻找的字符,如果第一次找的关键字不是您想要的,可以一直按「n」会往前寻找到您要的关键字为止。
问题:/ 和 ?查找有和区别?
/ 是从上往下找;?是从下往上找
保存文件
- 「w」: 在冒号输入字母「w」就可以将文件保存起来,如果编译器识别你修改的认为重要的信息,会组织你保存,可以加一个「!」强制强制保存。
离开vim
- 「q」:按「q」就是退出,如果无法离开vim,可以在「q」后跟一个「!」强制离开vim。
- 「wq」:一般建议离开时,搭配「w」一起使用,这样在退出的时候还可以保存文件。这里也可加「!」强制保存离开。
5.补充
5.1 vim支持多文件编辑
在底行模式下输入「 vs 文件名」 即可,可以输入多个,如果文件名不存在,会打开一个新文件,这个文件必须在底行输入「w」才会真正的创建,否者仅仅退出「q」后这个文件还是不会创建。也可在没有进入vim 时直接 「 vim 新文件名」,记得退出vim时保存即可创建新文件。
- 「ctrl + ww」光标进行文件跳转,光标在哪个文件,底行模式控制哪个文件。
5.2 vim 的配置
1.vim 配置原理
- 在目录 /etc/ 下面,有个名为vimrc的文件,这是系统中公共的vim配置文件,对所有用户都有效。
- 而在每个用户的主目录下,都可以自己建立私有的配置文件,命名为:“.vimrc”。例如,/root目录下,普通用户在自己的家目录下,/home/用户名,通常已经存在一个.vimrc文件,可以 ll -a 命令查看隐藏文件,如果不存在,则创建之。
- 切换用户成为自己 ,进入自己的主工作目录,打开自己目录下的.vimrc文件,执行 vim .vimrc 。
原理: vim 在启动时,会自动扫描当前用户的家目录下的 .vimrc ,让 .vimrc 内部选项生效,所以我们向 .vimrc 里面添加更多的配置选项即可。
2. 常用简单配置选项:
- 设置语法高亮: syntax on
- 显示行号: set nu
- 设置缩进的空格数为4: set shiftwidth=4
3. 使用插件
要配置好看的vim,原生的配置可能功能不全,可以选择安装插件来完善配置,保证用户是你要配置的用户,在网上查找喜欢的插件即可,我使用的是VimForCpp,大家可以按照上面的安装方法进行安装。
本篇结束!