这里写目录标题
- 🚀前言
- 前言
- 一、服务器环境配置
- 1.1 安装 ASP.NET Core模块/托管捆绑包
- 1.2 检查是否安装成功
- 二、项目发布
- 2.1 选择发布方式
- 2.2 发布配置
- 2.3 发布
- 三、服务器部署
- 3.1 IIS添加网站
- 3.2 数据库链接配置
- 3.3 让IIS支持.NET Web Api
- 3.4 验证
- 四、最后
🚀前言
本文是《.Net Core从零学习搭建权限管理系统》教程专栏的课程(点击链接,跳转到专栏主页,欢迎订阅,持续更新…)
专栏介绍:以实战为线索,基于.Net 7 + REST + Vue、前后端分离,不依赖任何第三方框架,从零一步一步讲解权限管理系统搭建。
专栏适用于人群:Web后端开发人员
本课程内容:
1、服务器环境配置;
2、项目发布配置;
3、IIS环境配置。
前言
IIS全称是Internet Information Server,是微软提供的一套功能强大且易于使用的Web服务器软件,用于在Windows操作系统上建立和运行Web应用程序。
如果没有特别的需求,我们中小型的项目,IIS就可以满足我们的需求了,也是我们绝大多数项目的部署选择。
一、服务器环境配置
1.1 安装 ASP.NET Core模块/托管捆绑包
ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,为了能部署在IIS,必须先安装AspNetCoreModuleV2。
安装方式一:安装ASP.NET Core 运行时(推荐)

下载地址:https://dotnet.microsoft.com/zh-cn/download/dotnet/7.0
方式二:安装 ASP.NET Core模块/托管捆绑包(包含运行现有 Web/服务器应用所需的一切内容)

下载地址:https://dotnet.microsoft.com/zh-cn/download/dotnet/thank-you/runtime-aspnetcore-7.0.8-windows-hosting-bundle-installer
1.2 检查是否安装成功
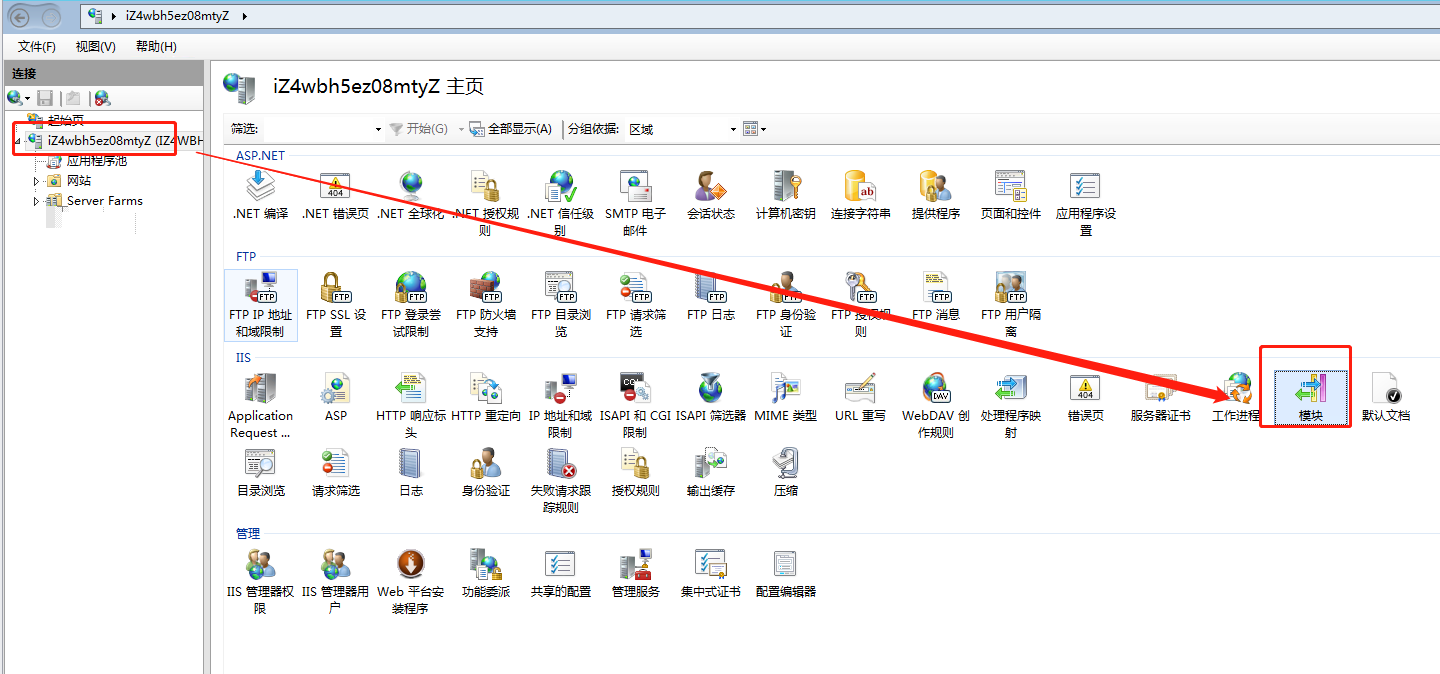
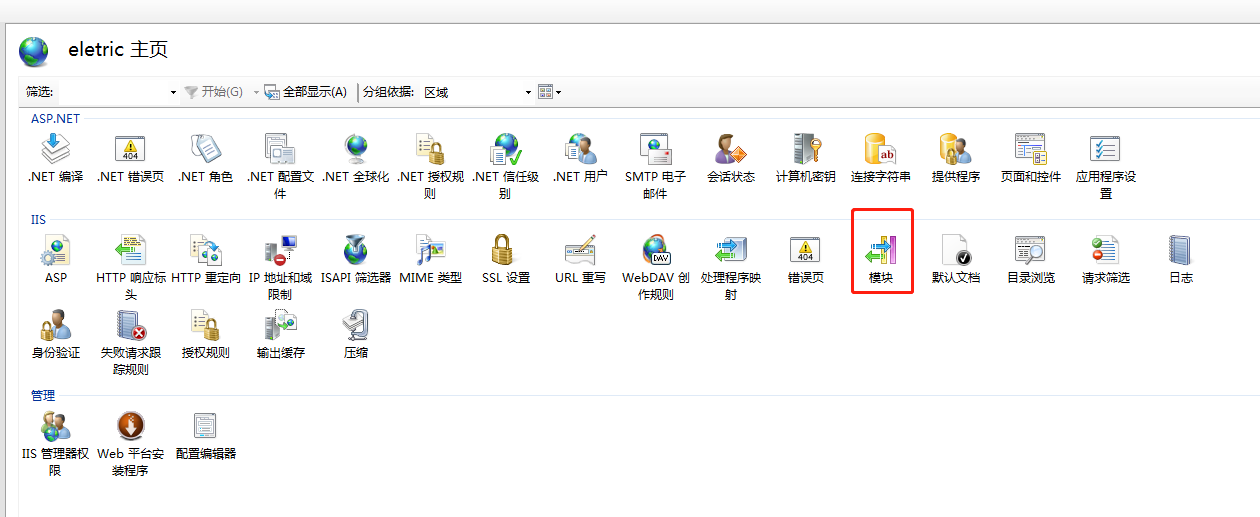
打开IIS,点击模块。

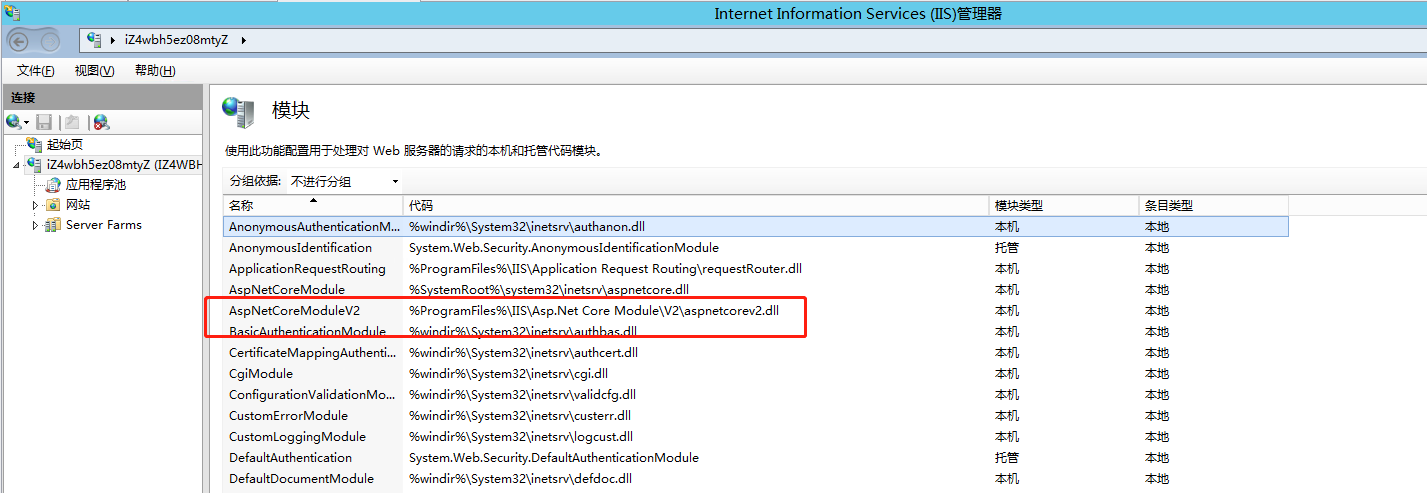
AspNetCoreModuleV2安装成功。

二、项目发布
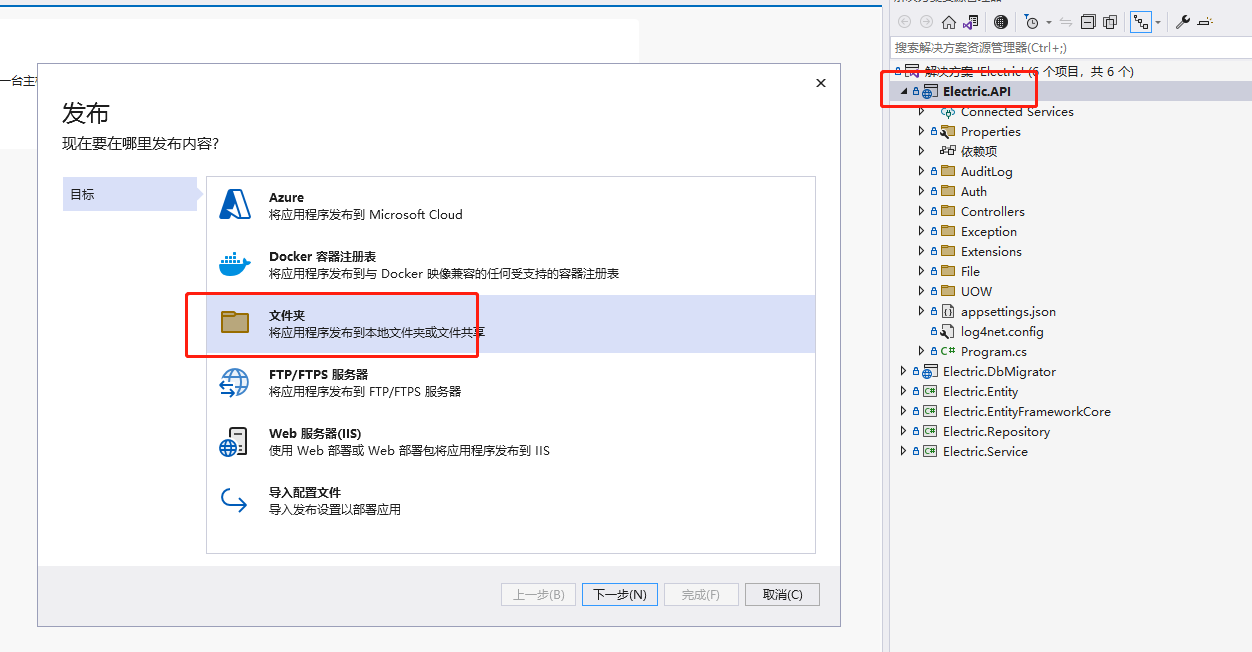
2.1 选择发布方式
右键项目Electric.API,点击:发布,选择:文件夹。

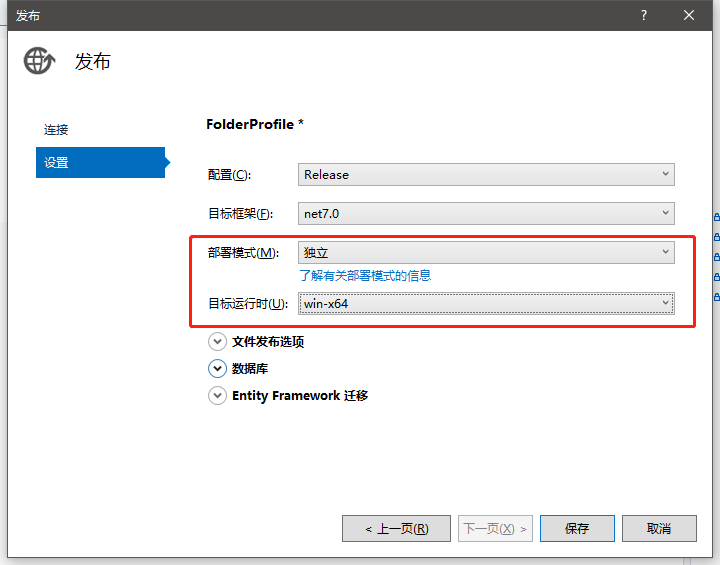
2.2 发布配置
部署模式:独立,部署模式支持:独立和框架依赖两种方式;框架依赖模式,对应的机器上安装对应版本框架的运行时,否则程序是不能运行的;独立模式则不需要安装对应版本框架。
目标运行时:win-64,可以根据需求选择,Windows、Linux、Mac都可以选择。

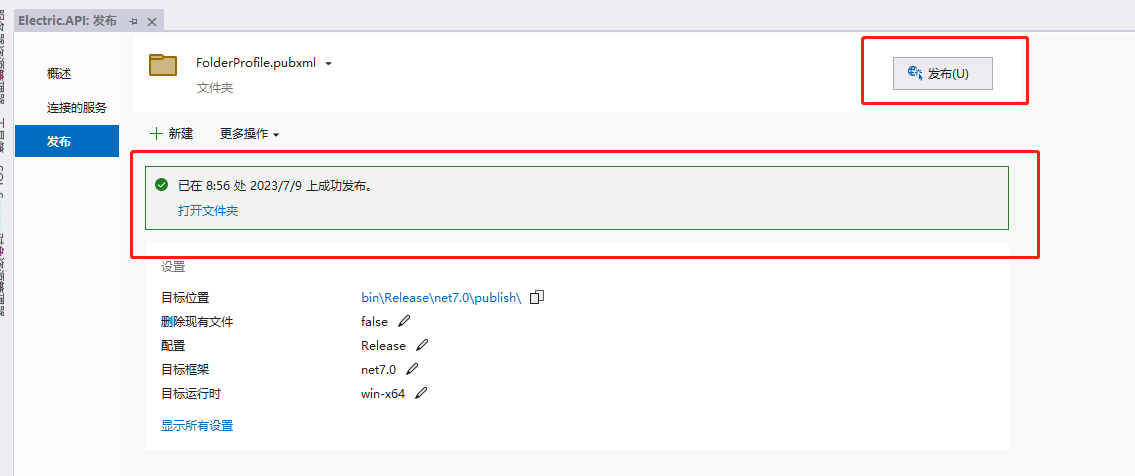
2.3 发布
点击发布按钮,成功发布项目。

三、服务器部署
把发布的文件,上传至服务器。
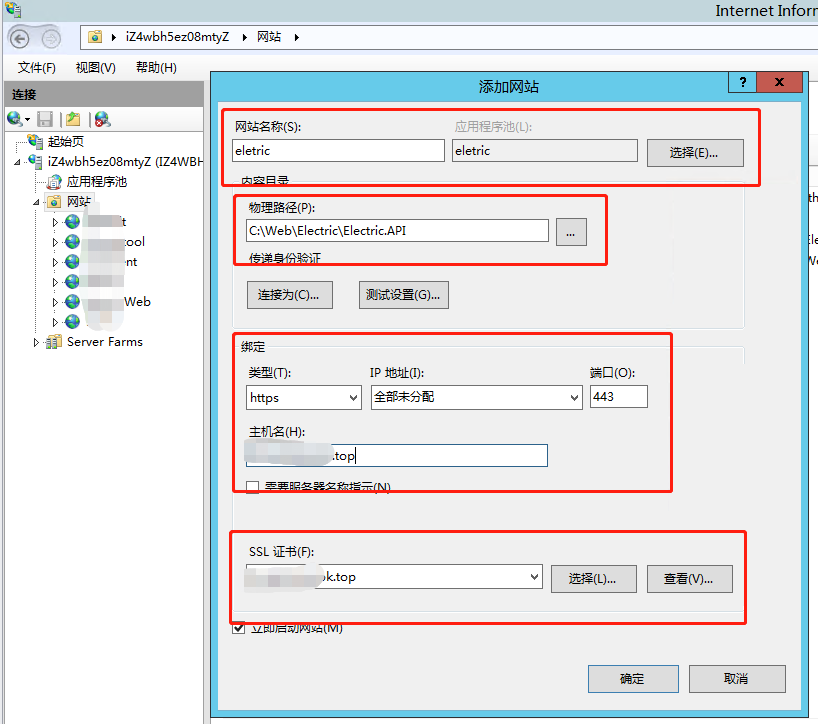
3.1 IIS添加网站
在IIS,新增网站,并对网站进行配置。

3.2 数据库链接配置
前提:预先导入数据库。
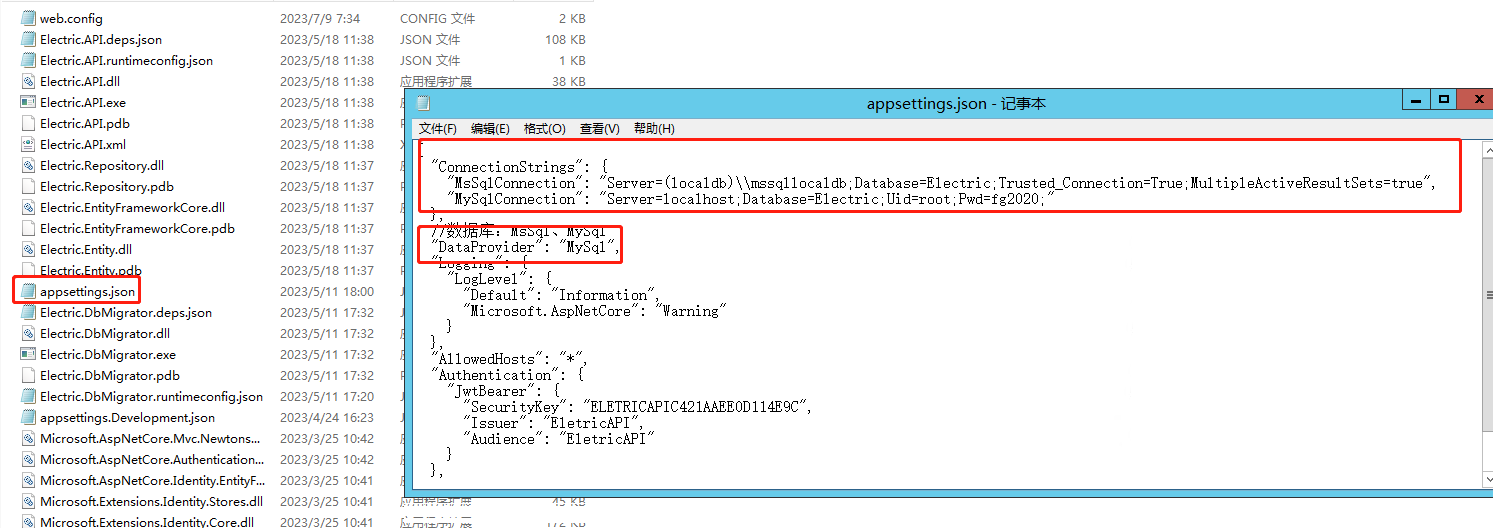
进入项目文件夹,修改appsettings.json的数据库链接。

3.3 让IIS支持.NET Web Api
IIS默认情况下拒绝处理PUT和DELETE请求的原因是出于安全考虑,可以删除WebDAVModule模块,让IIS支持.NET Web Api。

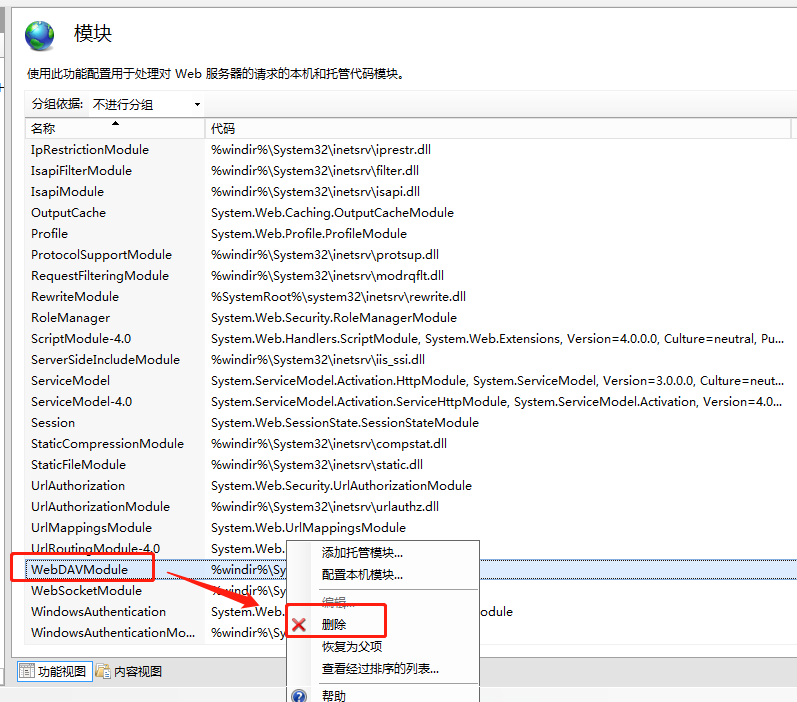
找到WebDAVModule,右键删除。

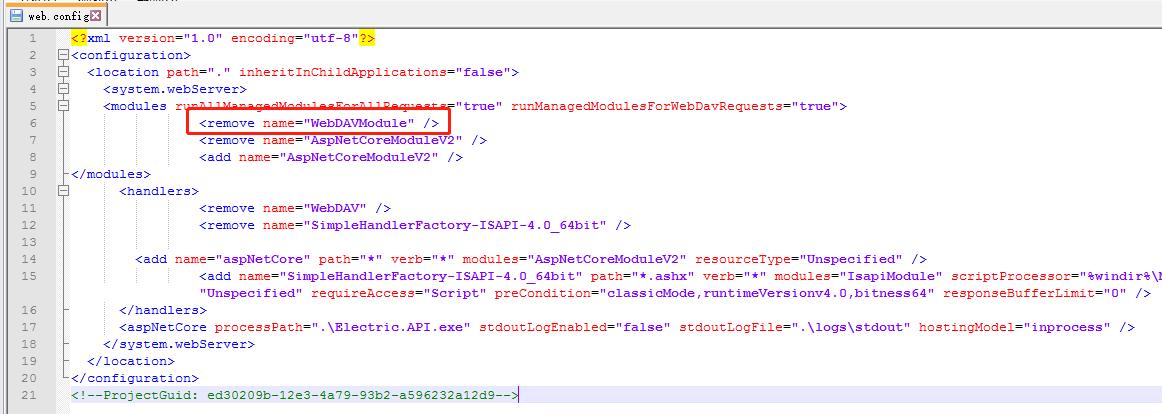
也可以直接在Web.config配置,添加如下代码:
<remove name="webDAVModule"/>

3.4 验证
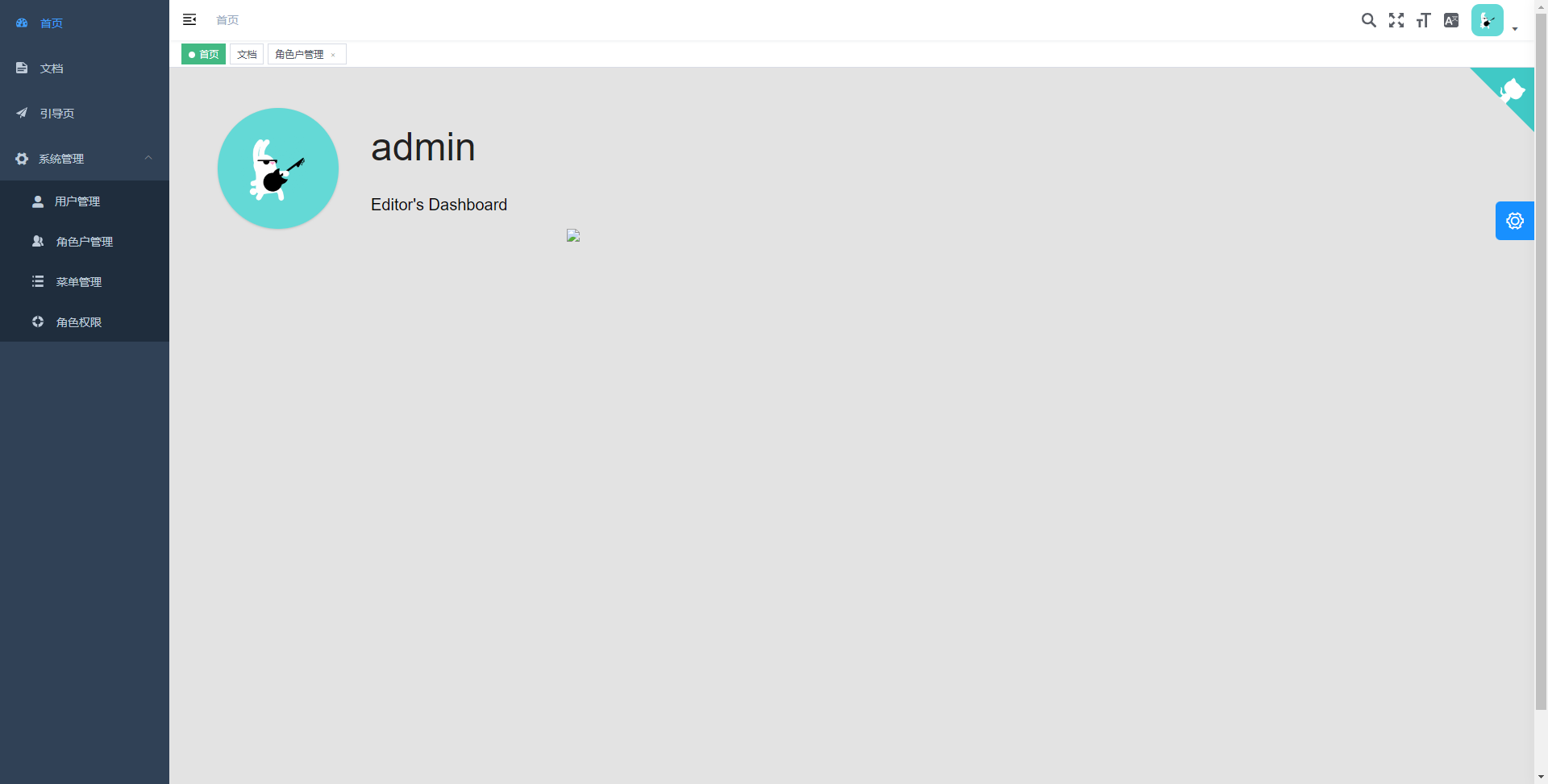
验证登录成功。

四、最后
.Net Core Web API部署IIS就介绍到这边啦!
文章会持续更新,大家有想要了解的功能点或者话题,可以在评论区告诉我!
喜欢本专栏的文章,可以点赞、订阅支持一下,你的肯定是对我最大的支持!
也可以收藏本文章,收藏后可以快速查看本专栏后续更新的一系列文章!









![CNVD-2021-09650:锐捷NBR路由器(guestIsUp.php)RCE漏洞复现 [附POC]](https://img-blog.csdnimg.cn/3bbdd73a265042e0bd1a44574a789d2a.png)