文章目录
- ubuntu中使用 vscode 连接docker开发环境
- 步骤一:安装 Remote Development 插件
- 步骤二:连接远程环境
- 步骤三:开发
- 问题解决
- 参考连接
ubuntu中使用 vscode 连接docker开发环境

Remote Development 是一个 Visual Studio Code 插件,它允许你在远程环境中进行开发,无论是在远程服务器、容器中还是虚拟机里。这个插件的核心功能是通过 SSH 或者其他远程协议连接到远程系统,让你可以在本地使用 VS Code 编辑器进行远程开发。
以下是使用 Remote Development 插件的一般步骤:
步骤一:安装 Remote Development 插件
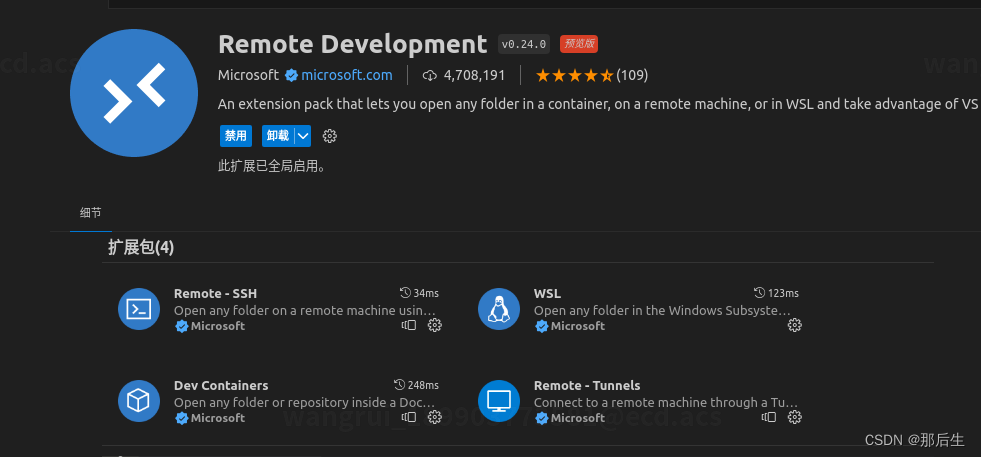
在 VS Code 中打开 Extensions MarketPlace。
搜索并安装 “Remote Development” 插件。
安装完成后,你会在底部状态栏看到一个远程连接的图标(绿色箭头)。
步骤二:连接远程环境
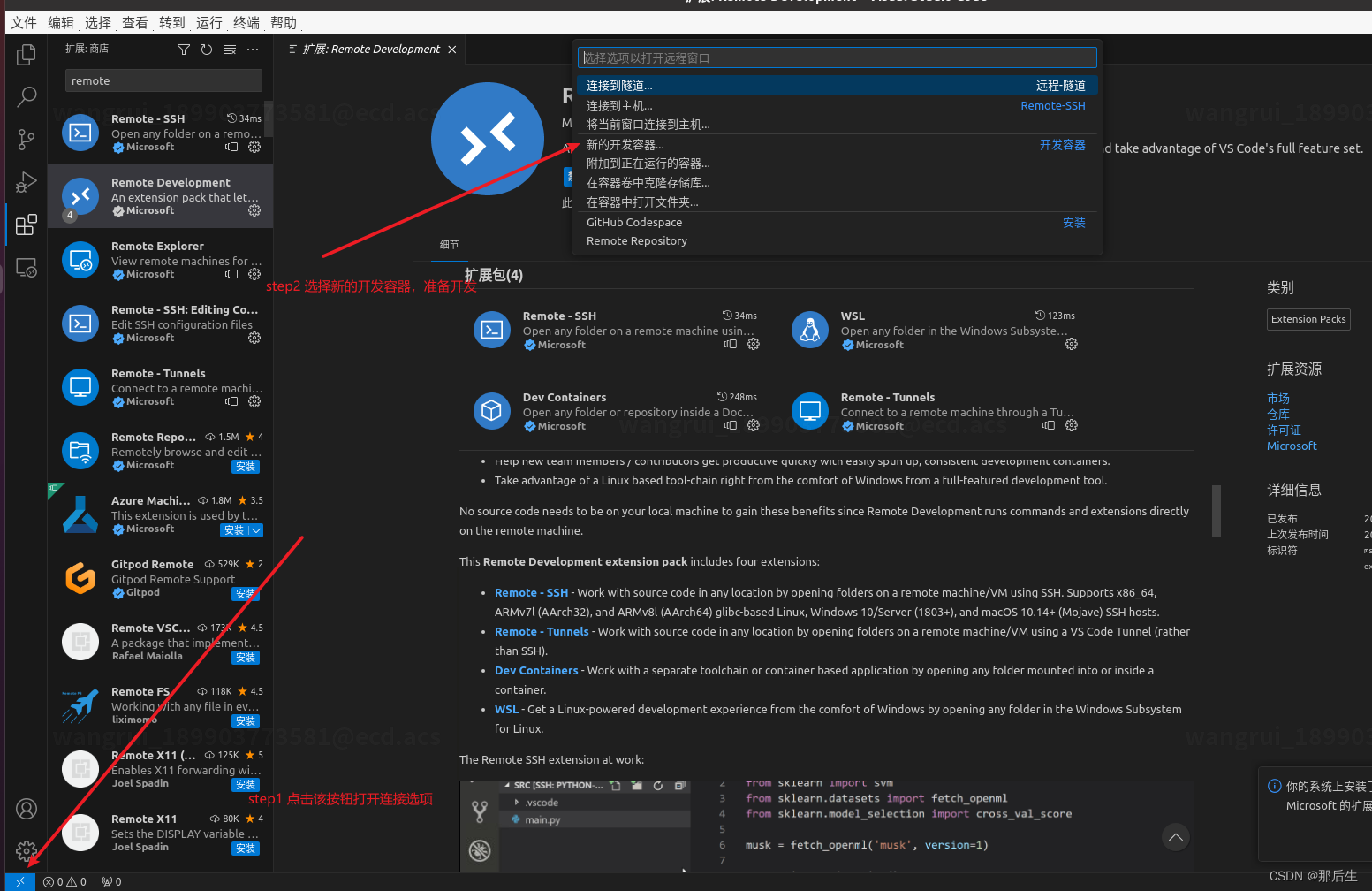
点击底部状态栏的远程连接图标。
选择你想要连接的远程环境类型(比如 SSH、容器、WSL 等)。
提供连接信息(比如主机地址、用户名、凭据等)并连接。

步骤三:开发
连接成功后,VS Code 会在远程环境中打开一个新的窗口或者工作区。
你可以像在本地一样使用 VS Code 进行编码、调试等操作。
文件保存和编辑都会在远程环境中进行,但在本地 VS Code 中进行显示和操作。
一些注意事项:
插件支持多种远程环境,包括 SSH 连接、容器连接、WSL(Windows Subsystem for Linux)等。
在远程环境中安装了对应的开发工具或者扩展,可以增强远程开发体验。
插件会自动同步本地和远程的文件修改。
这些步骤是使用 Remote Development 插件的基本流程。具体操作可能会根据你选择的远程环境类型和设置有所不同。
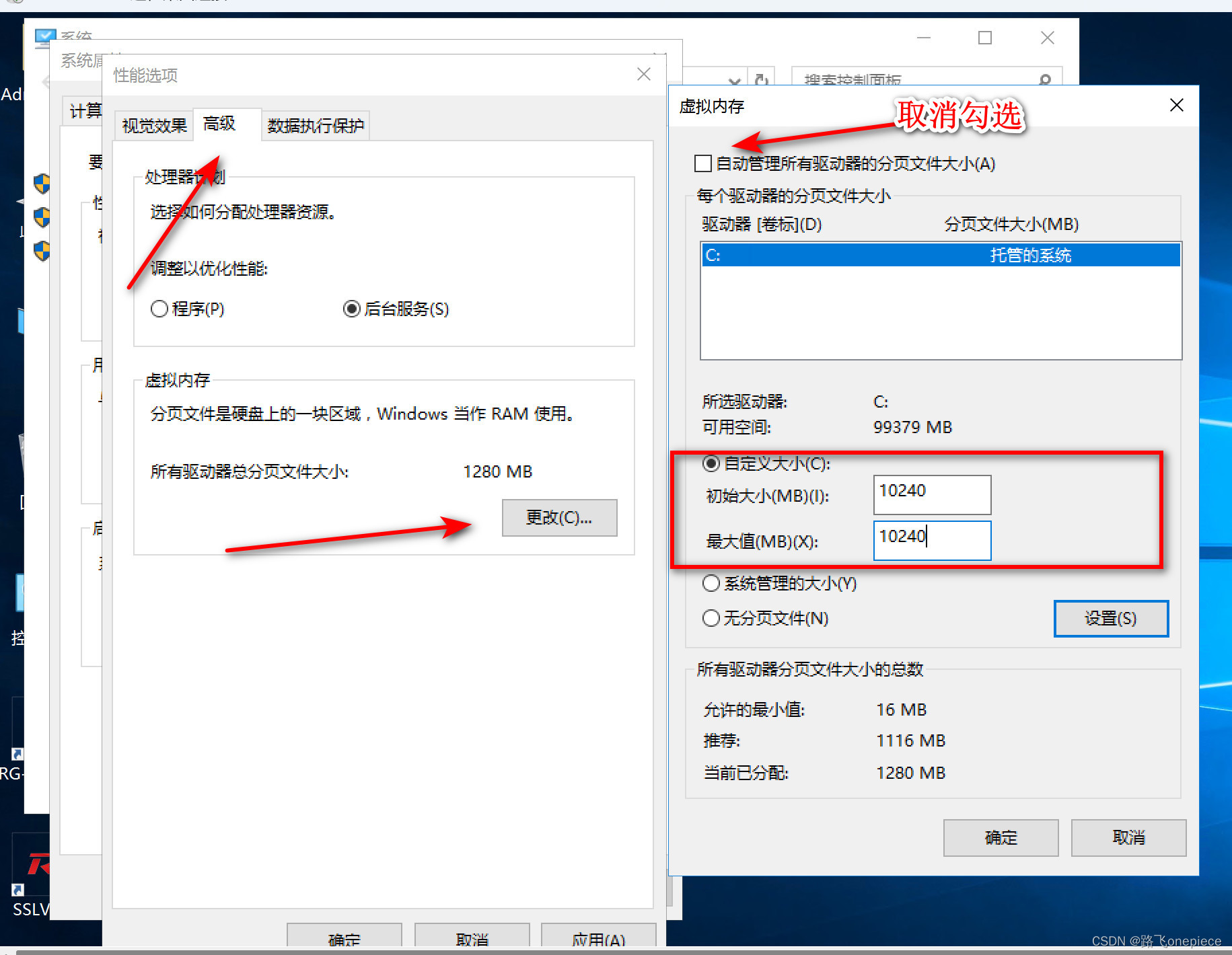
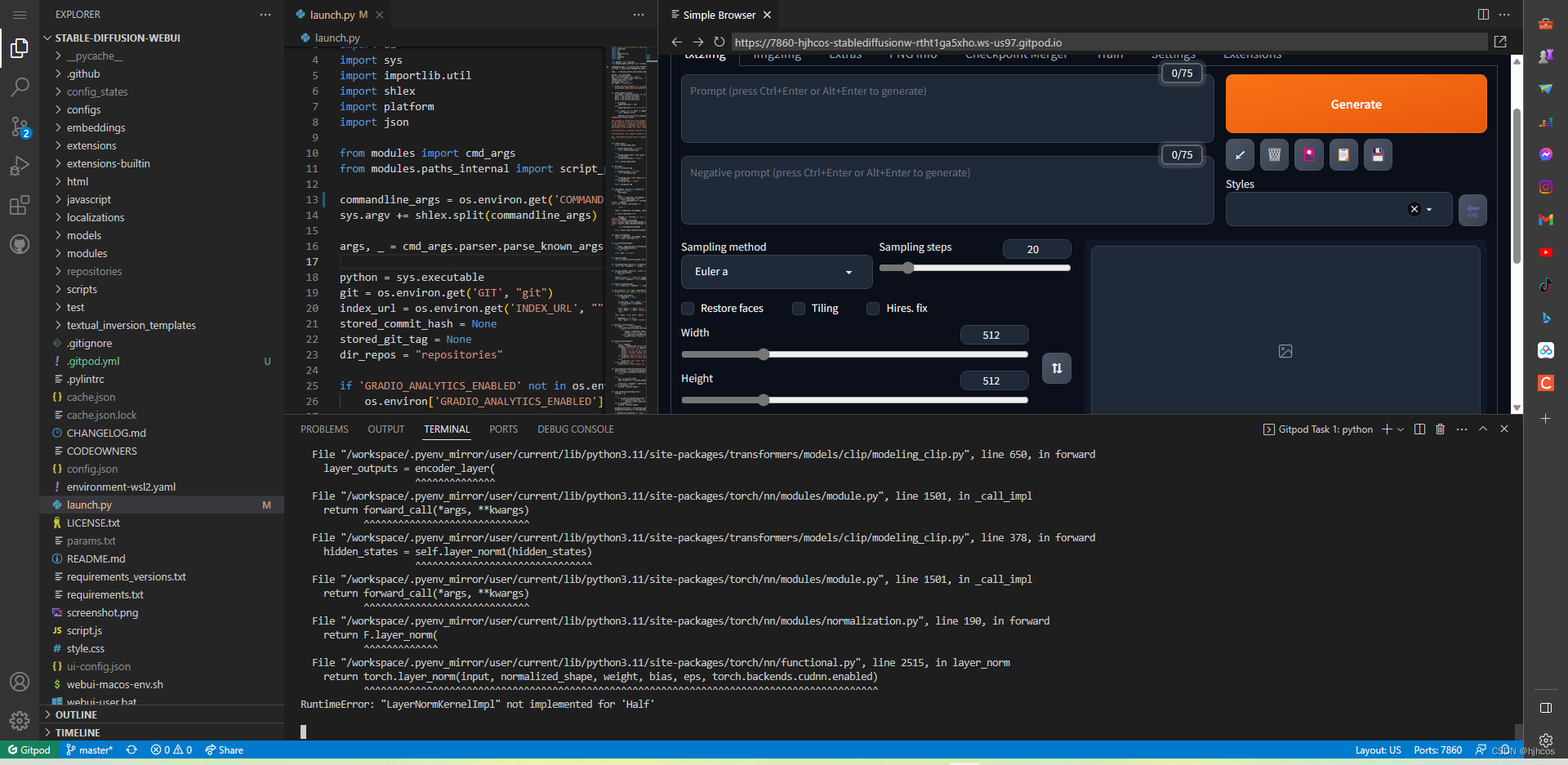
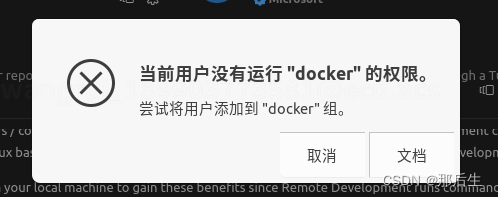
问题解决

参考连接
链接: https://docs.docker.com/engine/install/linux-postinstall/